Schlagwort: FSE
-
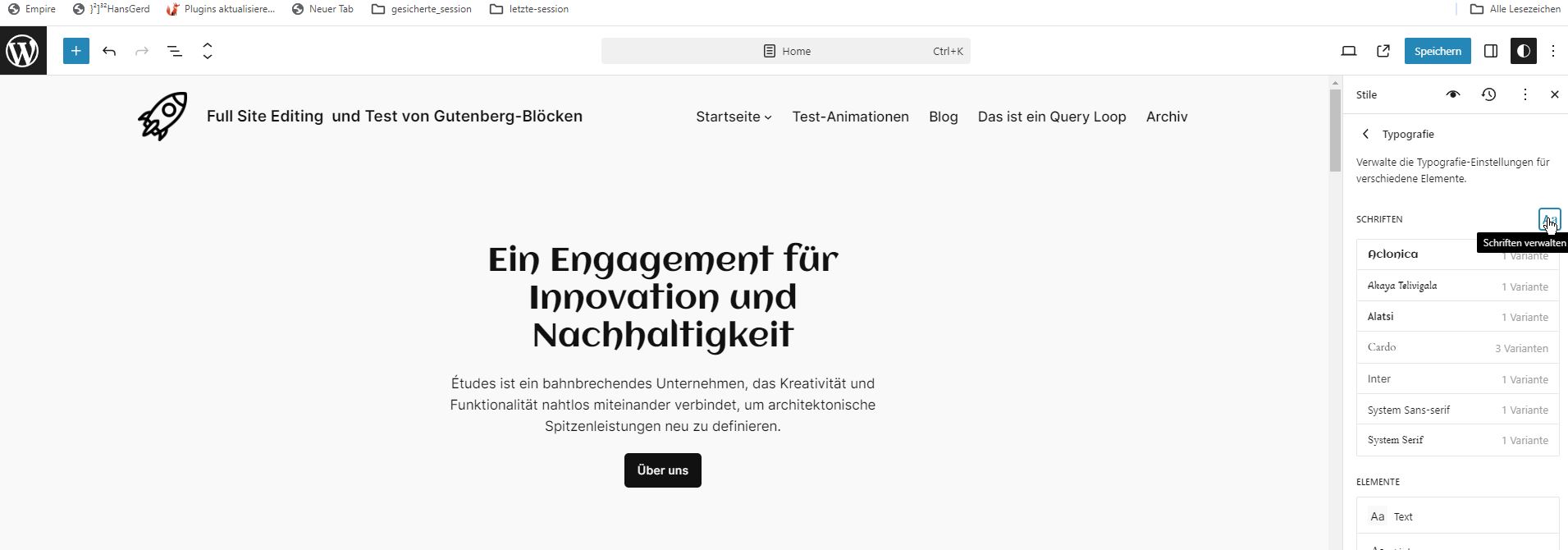
WordPress 6.5: Schriften (Fonts) und weitere neue Optionen
In der kommenden WordPress Version 6.5 wird es ein interessantes und wichtiges Feature bei Block Themes geben, das bereits in der Version 6.4 veröffentlicht werden sollte und auf das bereits länger gewartet wurde: Schriftarten (Fonts) lokal einbinden. Außerdem stelle ich die wichtigsten neuen Optionen in WordPress 6.5 in aller Kürze dar.
-
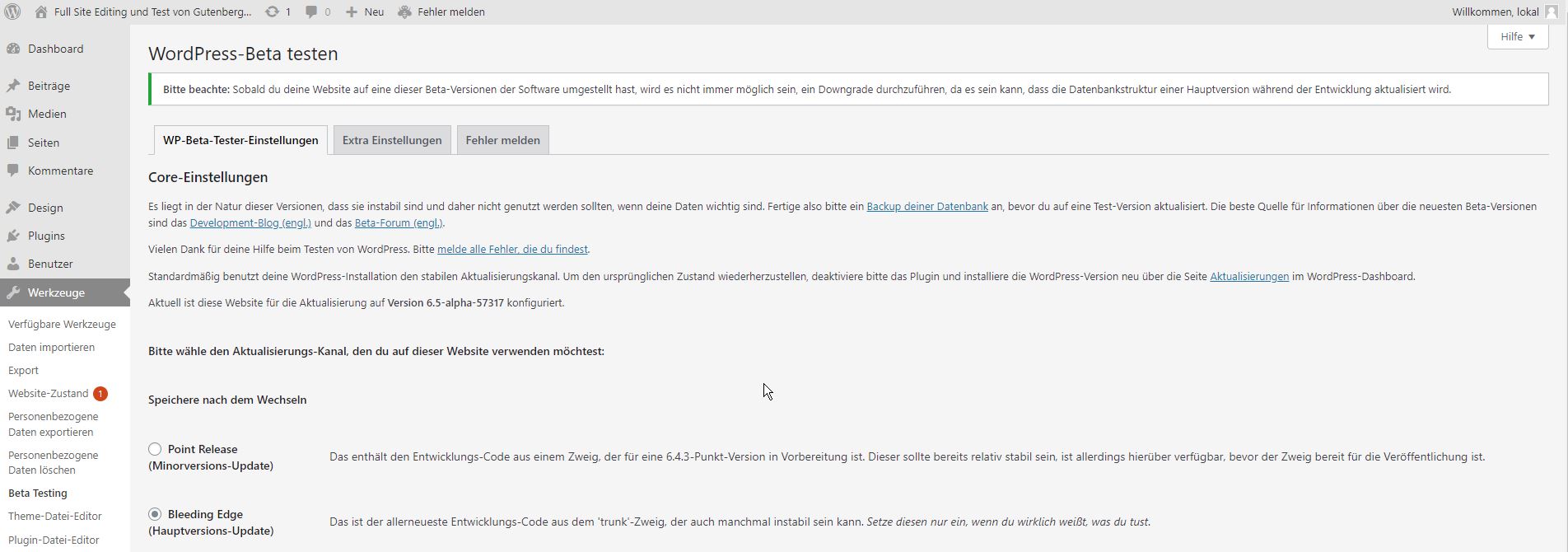
Betatest WordPress 6.5
Eine neue Version von WordPress wie im aktuellen Fall WordPress 6.5 bietet immer mehr oder weniger interessante neue Features. Natürlich müssen diese neuen Features umfangreich getestet werden. Betatests sollte man allerdings auf keinen Fall auf einer produktiven Website durchführen. Ich nehme daran teil und investiere dafür einige Zeit. In diesem Beitrag zeige ich, wie man…
-
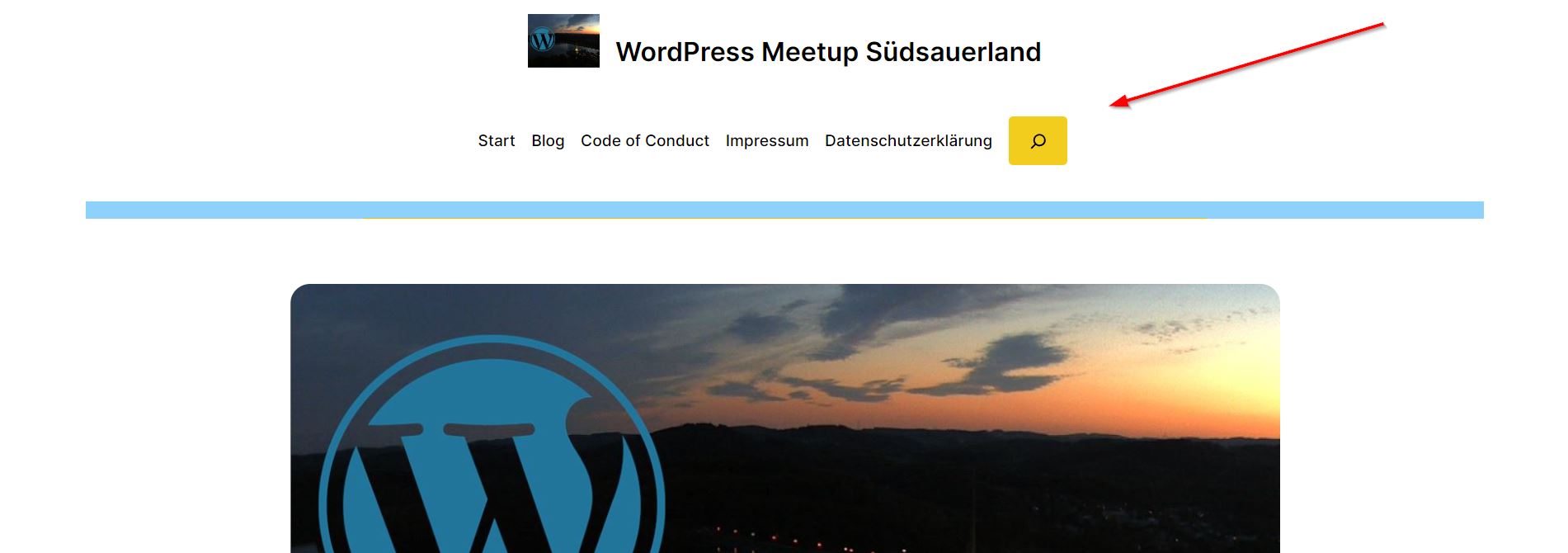
Twenty Twenty-Four: Suche mit der Lupe in der Navigation anpassen
Karl vom WordPress Meetup in Dresden hat schon seit einiger Zeit eine Möglichkeit gesucht, die Suche mit der Lupe bei einem Block Theme wie Twenty Twenty-Four (TT4) anders (oder schöner) zu gestalten und ist dabei auf eine interessante Option gestoßen. Die von Karl angesprochene Lösung habe ich dann als Grundlage verwendet, um die Suche noch…
-
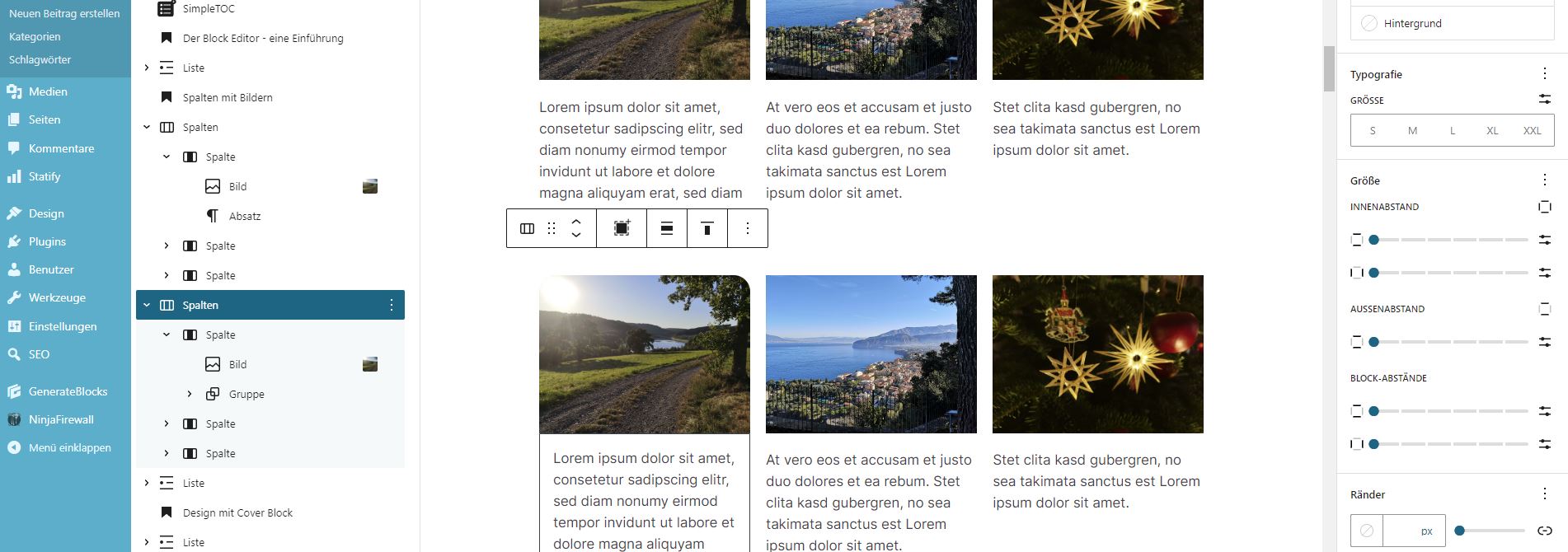
GeneratePress und theme.json: Mehr Einstellungsmöglichkeiten bei den Blöcken
Beim Testen des neuen Standardthemes Twenty Twenty-Four (TT4) ist mir aufgefallen, dass ich wesentlich mehr Einstellmöglichkeiten bei den Blöcken als bei einem klassischen Theme wie z. B. GeneratePress habe. Warum ist das so und gibt es eine Lösung in WordPress 6.5? – Relativ schnell war mir klar, dass ein Zusammenhang mit der theme.json besteht, die…
-
WordPress 6.3: Tipps zu Global Styles, theme.json und Backendfarben bei Templates
Nachdem ich bereits in einem vorherigen Beitrag Möglichkeiten zu Breakpoints, oberen Rand, quadratische Beitragsbilder beim aktuellen Standardtheme Twenty Twenty-Three (Block Theme) beschrieben habe, kommen jetzt weitere Tipps. Beim Testen der kommenden WordPress 6.3 im Zusammenhang mit neuen Projekten sind mir einige Dinge bei Verwendung der theme.json bzw. Stile (Global Style) aufgefallen, die teilweise auch noch…
-
WordPress-Community (nicht nur) für Einsteiger
In diesem aktualisierten Beitrag beschreibe ich die wichtigsten Einstiegsmöglichkeiten in WordPress und die WordPress-Community. Der Beitrag stellt sozusagen eine „Fundgrube“ (nicht nur) für Einsteiger dar: Wo finde ich was. Diese Auflistung erhebt keinen Anspruch auf Vollständigkeit.
-
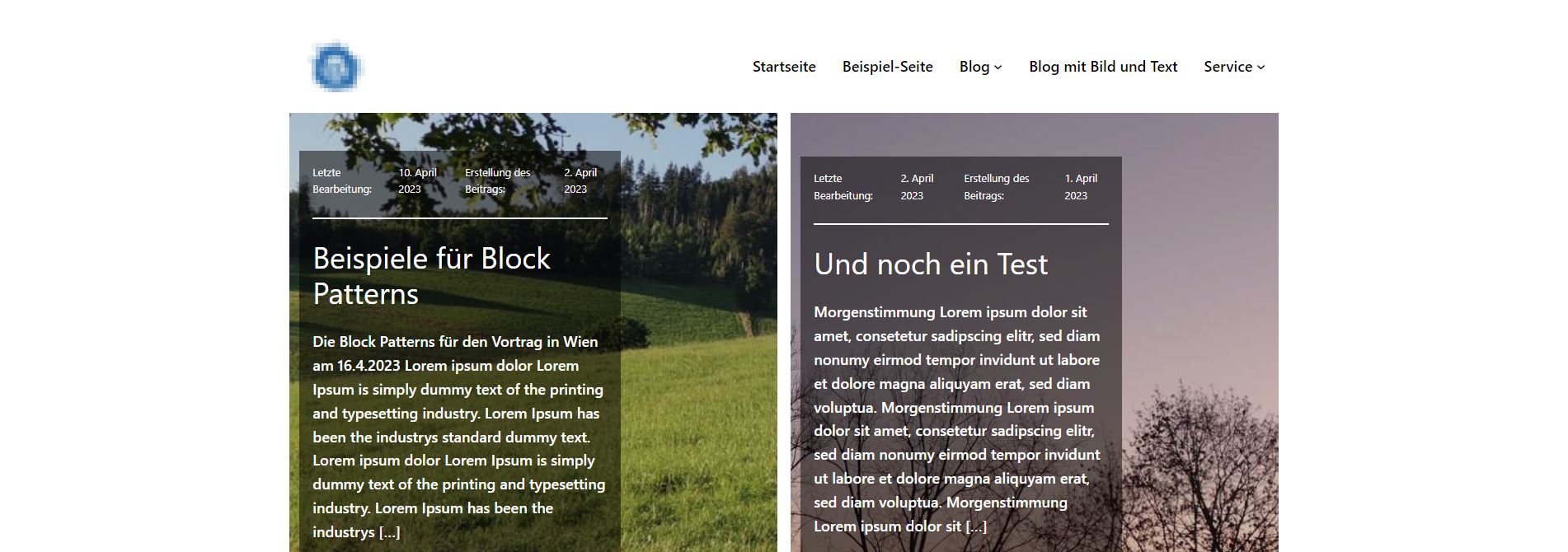
Letztes Änderungsdatum im Abfrage-Block beim Beitragsdatum (FSE)
Bei der Erstellung einer Website mit WordPress ist mir kürzlich eine Einstellung beim Block Beitragsdatum im Abfrage-Loop (Query-Loop) aufgefallen, die mir bis dato unbekannt war: Im Beitrags-Template bei Block Themes (FSE) wie Twenty Twenty-Three ist standardmäßig der Block „Beitragsdatum“ enthalten. Bei diesem Block gibt es aber auch die Einstellung „Das letzte Bearbeitungsdatum anzeigen“. Damit wird…
-
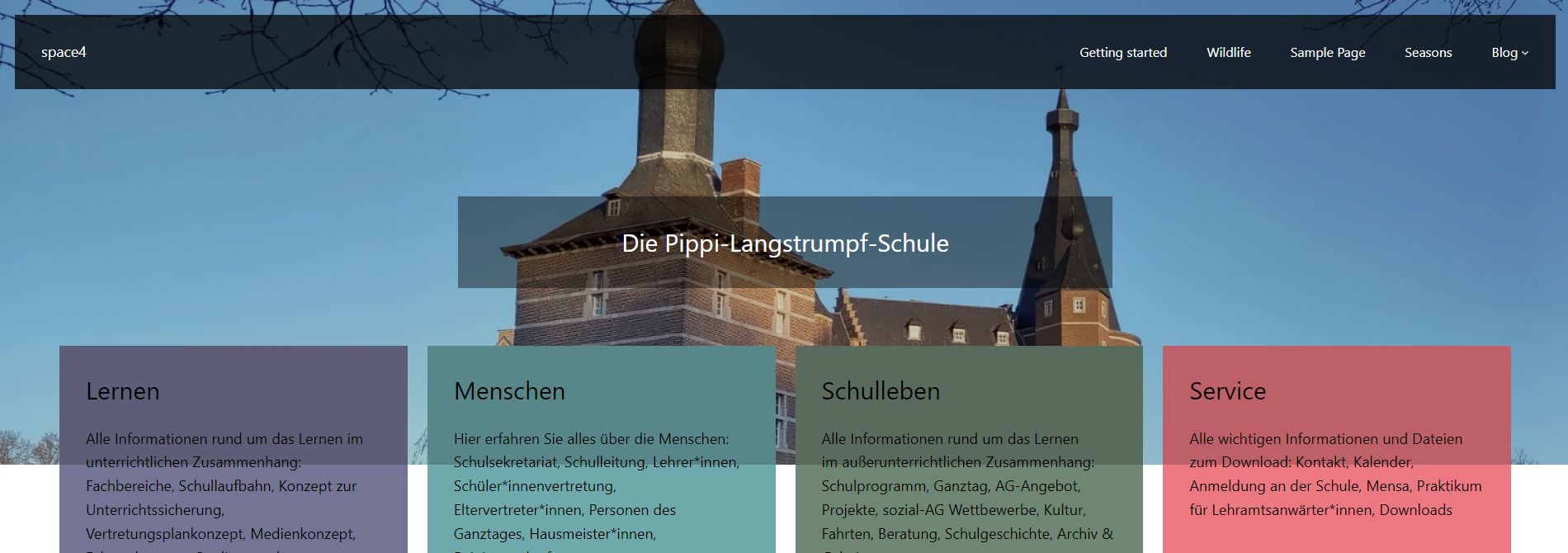
Website-Logo beim Full Site Editing einfügen
Leider ist es beim Full Site Editing (FSE) nicht so einfach, die Stelle bei einer WordPress-Instanz zu finden, wo man ein Website-Logo einfügt. Aus diesem Grund hier eine ganz kurze Anleitung dazu. Am Ende dieses kurzen Beitrags folgt dann noch zur besseren Verdeutlichung ein kurzer Film.
-
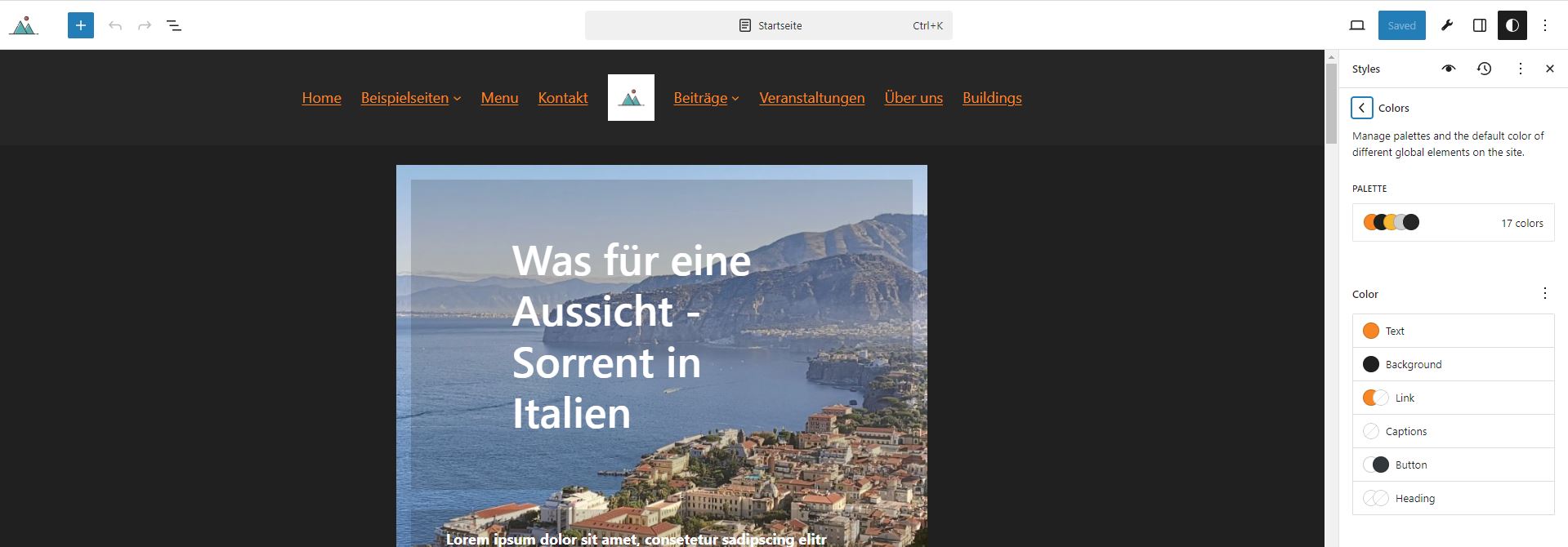
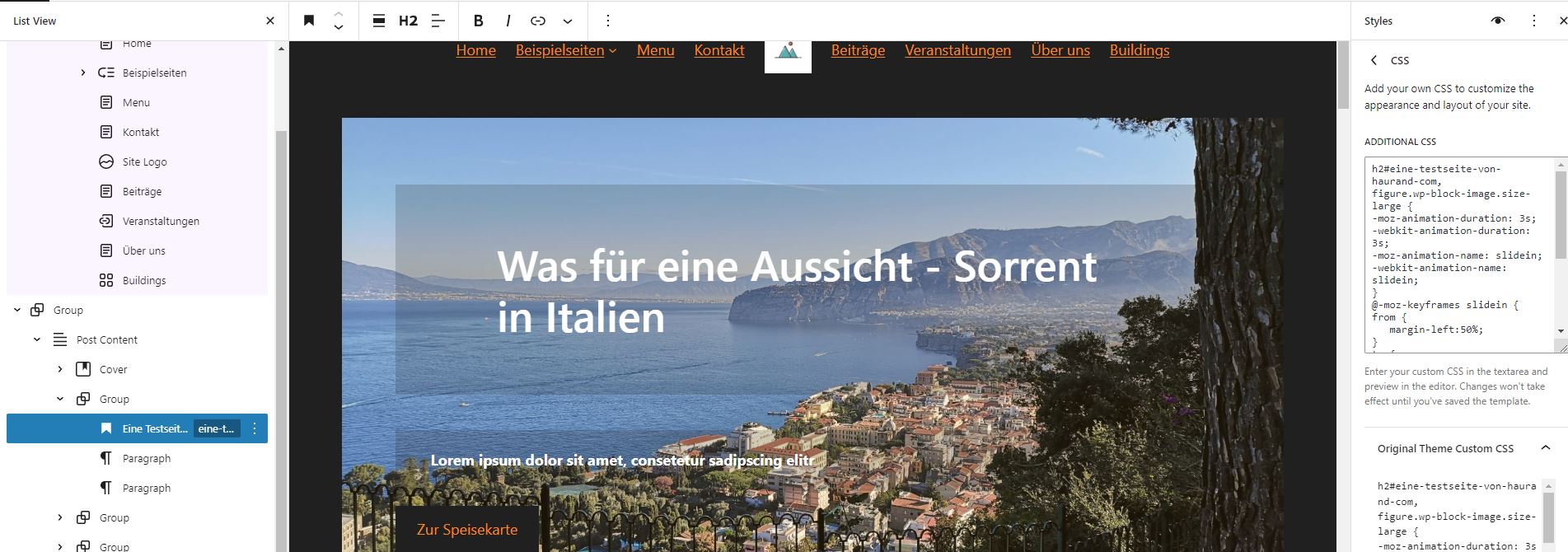
Custom CSS im Site Editor bei Block Themes (WordPress 6.2)
Das bereits länger gewünschte Custom CSS im Site Editor bei Block Themes soll bei WordPress 6.2 realisiert worden. Custom CSS sind CSS-Regeln, die verwendet werden, um bei einem Block z. B. ein bestimmtes Design oder eine Animation zu realisieren. Im folgenden Beispiel beim Theme Twenty Twenty-Two habe ich dazu testweise eine Animation vorgesehen. Wie das…