Schlagwort: Block Themes
-
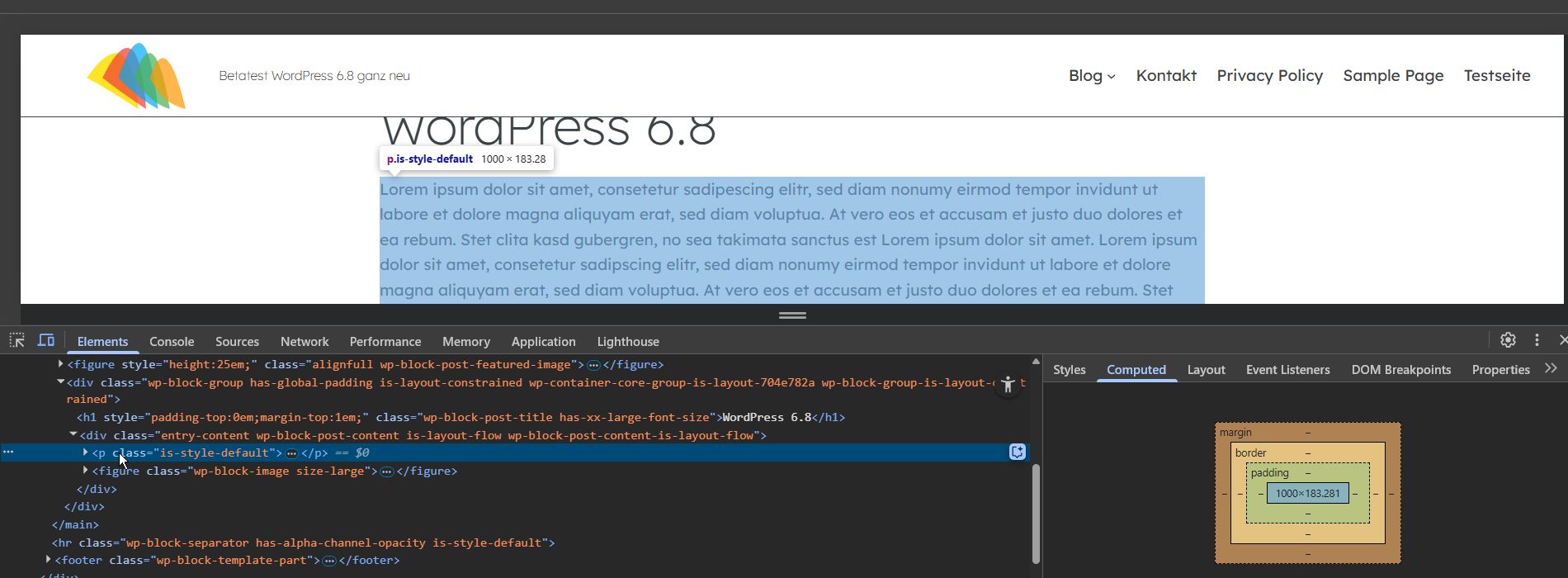
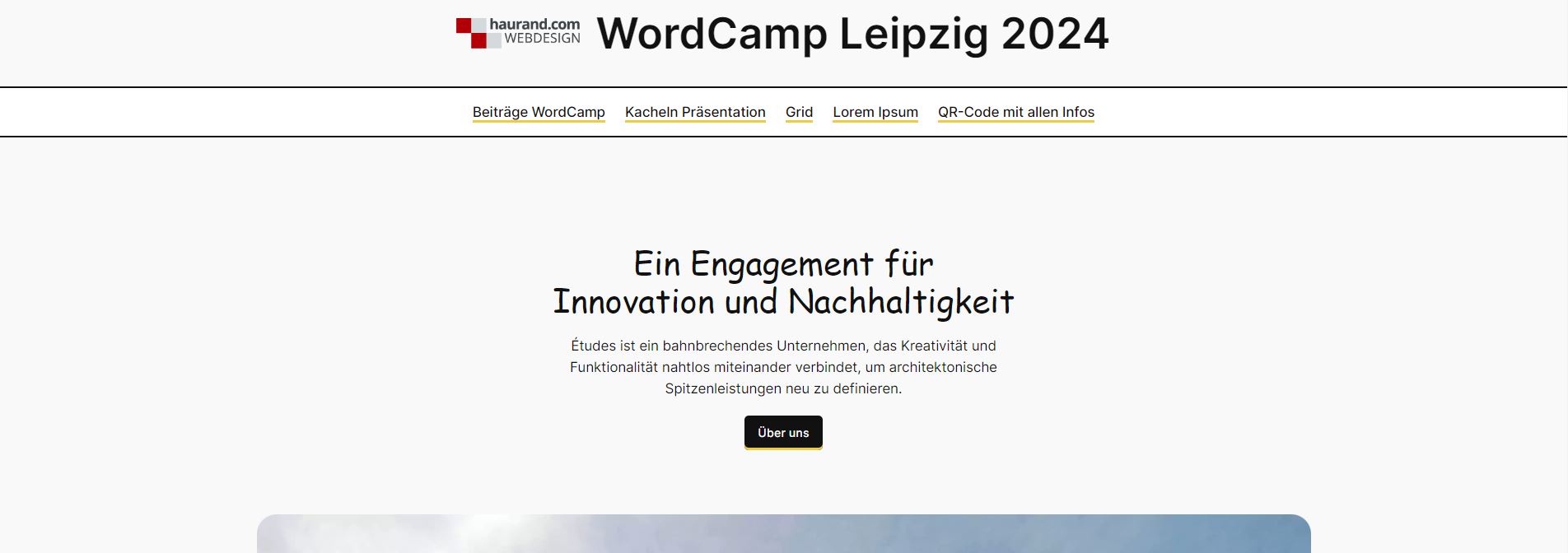
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-
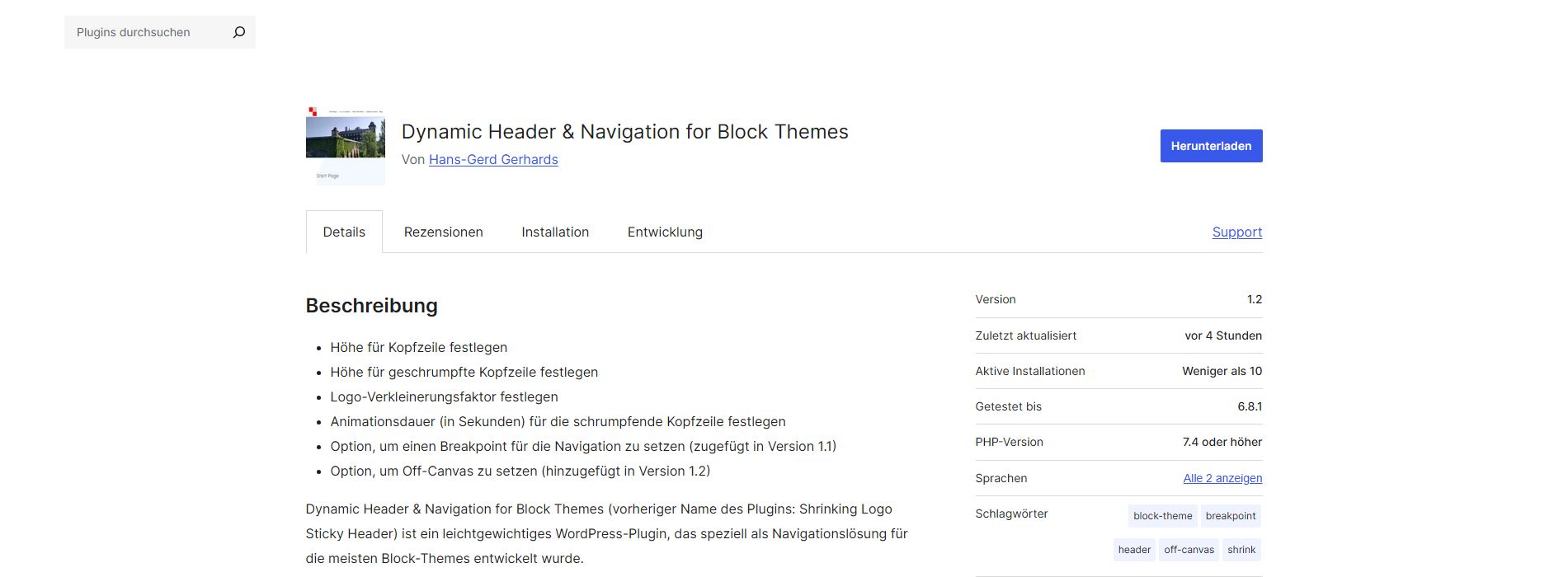
Plugin mit Shrinking Logo und Sticky Header für Block Themes
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde. Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2…
-
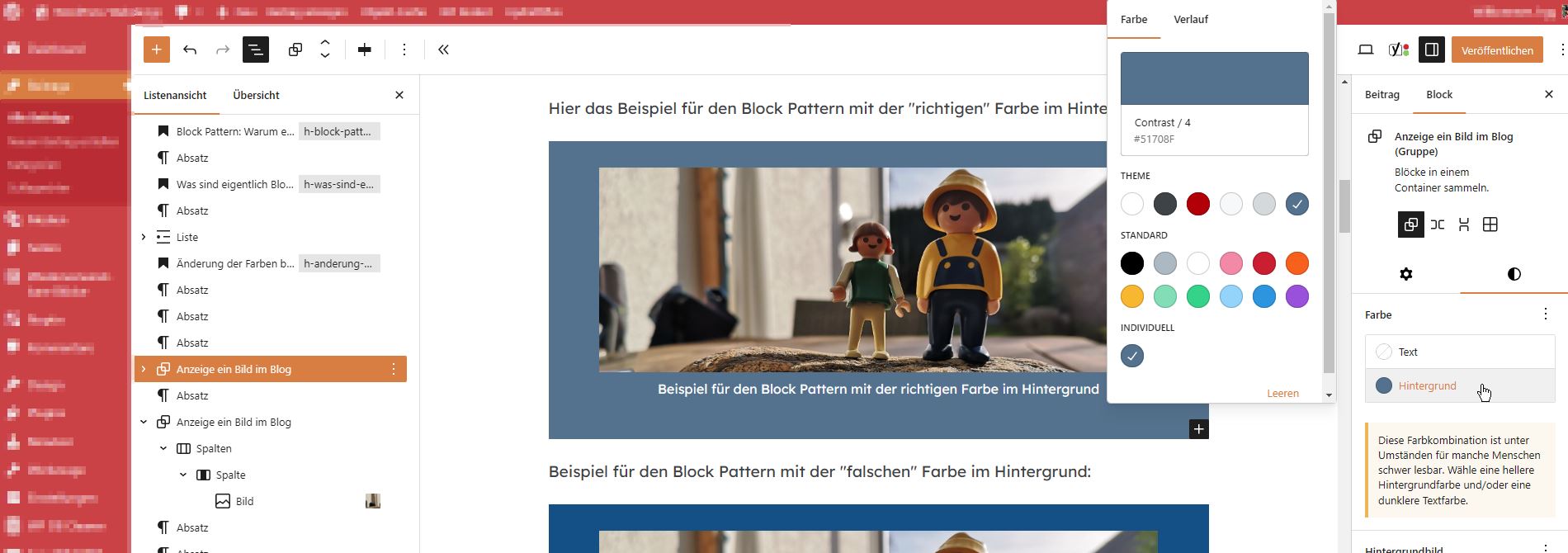
Block Patterns und die Farbpalette
In diesem Beitrag erläutere ich, warum es wichtig ist, dass bei Block Themes wie Twenty Twenty-Five die Farben global in der Farbpalette festgelegt und/oder in der theme.json definiert werden. Das Szenario: Die Farbe für einen Hintergrund (blau) bei einem Block Pattern auf haurand.com entsprach nicht dem Farbspektrum unseres Corporate Design und musste geändert werden.
-
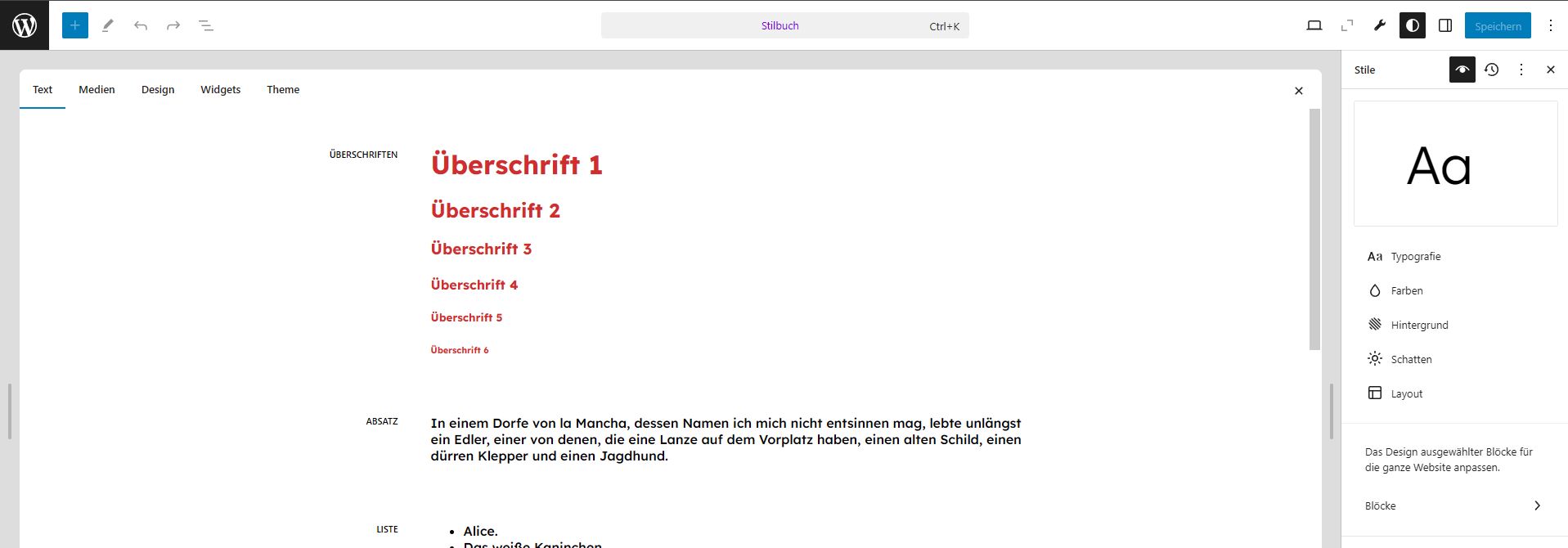
Stylebook bei Block Themes
Das Stylebook ist über den Website-Editor bei Block Themes wie Twenty Twenty-Five zugänglich und stellt eine benutzerfreundliche Oberfläche zur Verfügung, um z. B. eine Vorschau aller Blöcke zu erhalten und globale Stile anzupassen. In diesem Beitrag beschreibe ich einerseits die grundsätzliche Funktion des Stylebooks. Zusätzlich zeige ich, wie man z. B. beim Button-Block einen Hover-Effekt…
-
Veröffentlichungsdatum und Aktualisierungsdatum in Templates
Veröffentlichungsdatum und Aktualisierungsdatum im Template für Beiträge bei Block Themes Bis zum Relaunch dieser Website haben wir bei dem klassischen Theme GeneratePress immer ein eigenes Plugin verwendet, um bei einem Beitrag das Veröffentlichungsdatum und Aktualisierungsdatum anzuzeigen. Aufgrund der Flexibilität von Block Themes können wir darauf jetzt verzichten, weil das bereits mit den Optionen des Block…
-
Block Theme Circles WP – Entwicklung und Anpassung
Vor ca. 8 Wochen habe ich die Entwicklung des Block Themes gestartet. Auslöser war die Idee, bei den Templates eine Hintergrundgrafik zu verwenden. Hier auf haurand.com seht ihr das Ergebnis – denn wir haben den Relaunch von GeneratePress auf Circles WP schon erledigt. So viel kann ich sagen: Es hat riesig viel Spaß gemacht und…
-
Gestaltung von Headings (Überschriften) bei Block Themes
Aufgrund eines Beitrags im deutschsprachigen WordPress-Support-Forum bin ich auf eine Option gestoßen, die ich bis dato nicht kannte: Man kann Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) individuell für jedes Überschriften-Element farbig gestalten. Aber es gibt noch mehr Möglichkeiten.
-
Twenty Twenty-Four: Smooth Scrolling und Anker
In letzter Zeit habe ich viele Dinge im Zusammenhang mit dem neuen Standard-Theme Twenty Twenty-Four getestet. Twenty Twenty-Four ist mit WordPress 6.4 veröffentlicht worden und in der Tat ein wundervolles Theme ohne großen Schnickschnack. Man kann das Theme noch ein wenig aufpimpen, um ein Smooth Scrolling und die korrekte Ansteuerung von Ankern bei einem sticky…
-
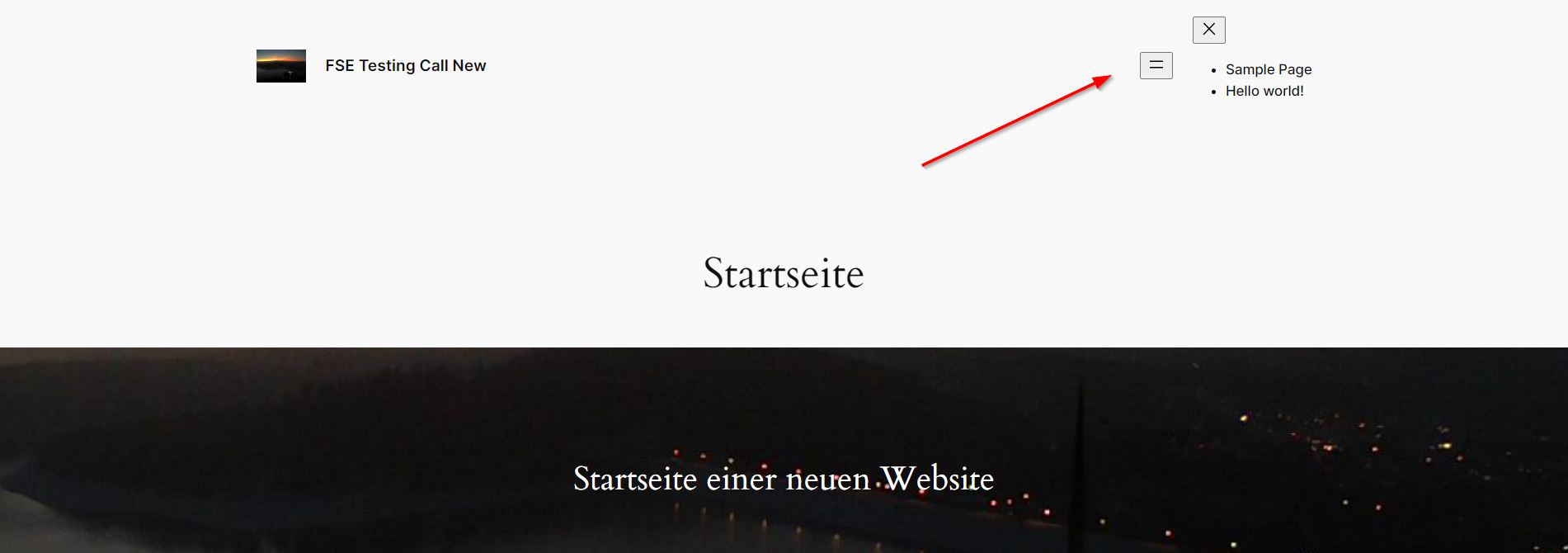
Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
In manchen Fällen kommt es bei Block Themes wie z. B. Twenty Twenty-Three und Twenty Twenty-Four zu Darstellungsproblemen bei der Navigation. So wurde im deutschsprachigen Support-Forum dieser Fehler vereinzelt gemeldet, z. B. hier im Zusammenhang mit Twenty Twenty-Three und hier im Zusammenhang mit Twenty Twenty-Two. Aber auch bei Twenty Twenty-Four kann dieser Fehler auftauchen. Wie…