Schlagwort: sticky
-

Plugin mit Shrinking Logo und Sticky Header für Block Themes
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde. Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2…
-

Block Theme Circles WP – Entwicklung und Anpassung
Vor ca. 8 Wochen habe ich die Entwicklung des Block Themes gestartet. Auslöser war die Idee, bei den Templates eine Hintergrundgrafik zu verwenden. Hier auf haurand.com seht ihr das Ergebnis – denn wir haben den Relaunch von GeneratePress auf Circles WP schon erledigt. So viel kann ich sagen: Es hat riesig viel Spaß gemacht und…
-
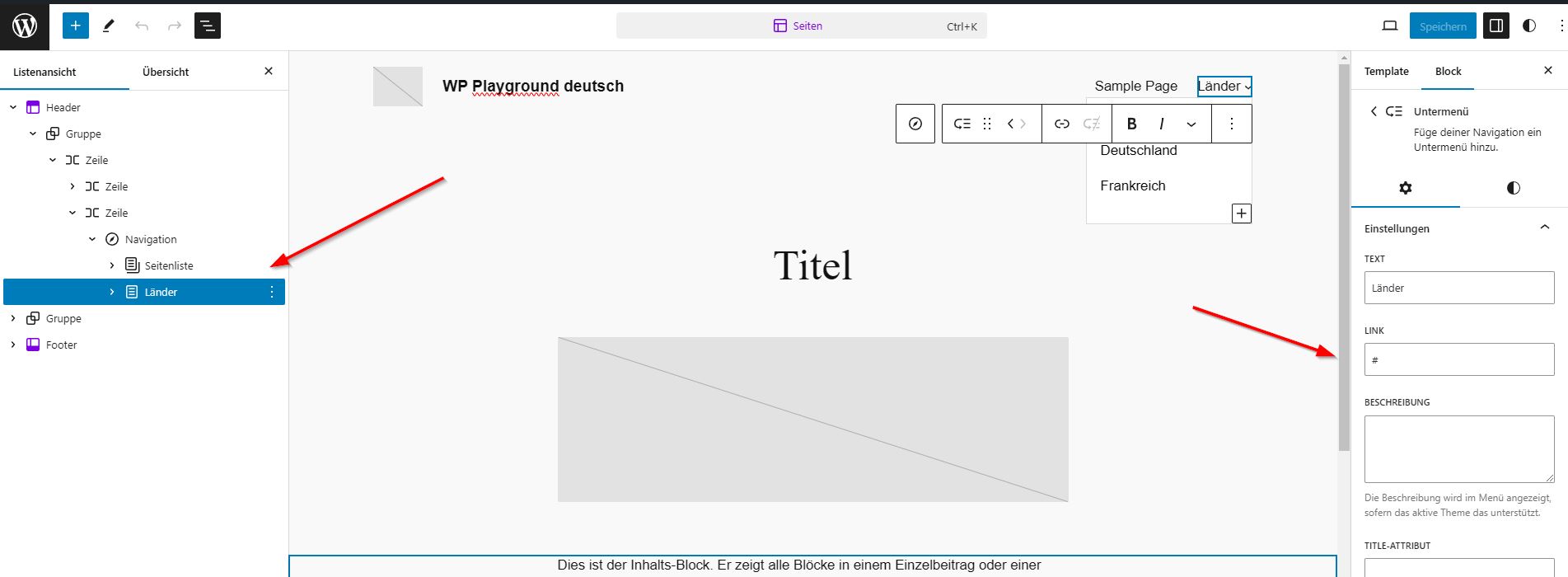
Untermenü (Submenu) bei Block Themes als Platzhalter Link – Tipps
Die Erstellung eines Untermenü (Submenu) bei Block Themes wie Twenty Twenty-Four ist leider etwas hakelig. In diesem kurzen Beitrag erläutere ich konkret und mit einem kurzem Video, wie man einen Platzhalter-Link (Link Placeholder) im Menü (Navigation) erstellen kann. Gerade dieses Feature ist bei der Erstellung eines Menüs nicht gerade einfach. Einige allgemeine Tipps zum Navigation…
-
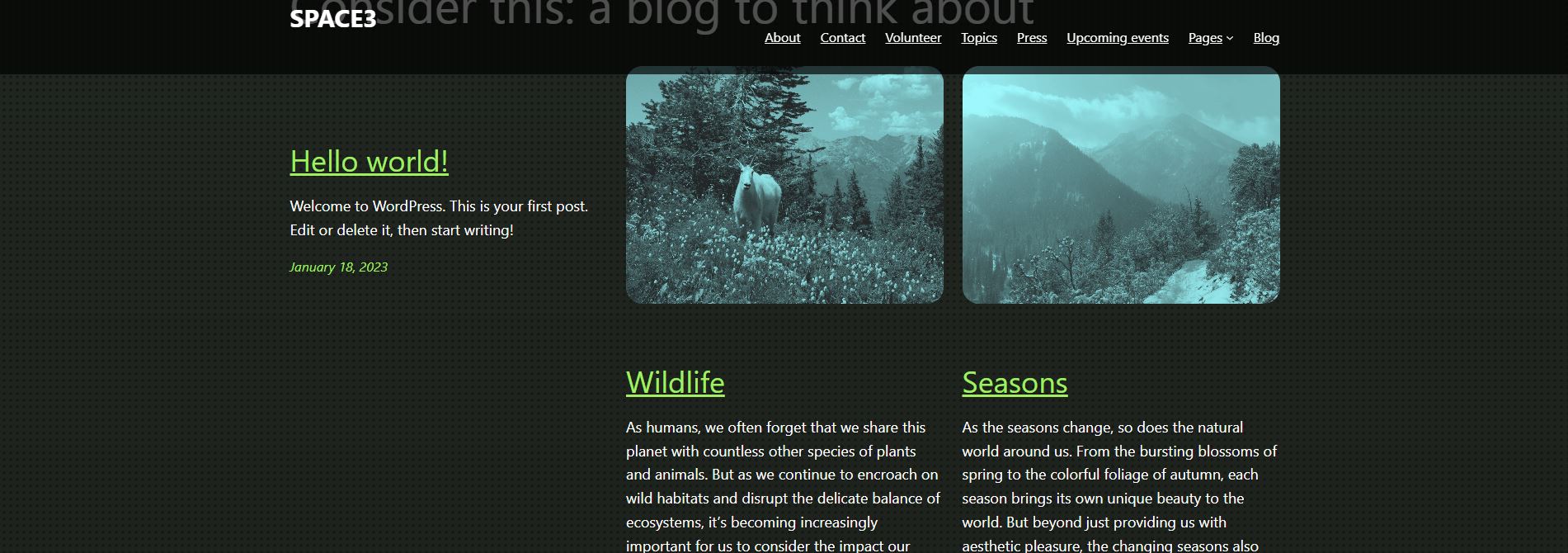
Shrinked Header bei Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes…
-
WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
-
Twenty Twenty-Four: Smooth Scrolling und Anker
In letzter Zeit habe ich viele Dinge im Zusammenhang mit dem neuen Standard-Theme Twenty Twenty-Four getestet. Twenty Twenty-Four ist mit WordPress 6.4 veröffentlicht worden und in der Tat ein wundervolles Theme ohne großen Schnickschnack. Man kann das Theme noch ein wenig aufpimpen, um ein Smooth Scrolling und die korrekte Ansteuerung von Ankern bei einem sticky…
-
WordCamps und WordPress-Events: Gedanken, Überlegungen, Anregungen
Diesmal geht es nicht um ein technisches Problem, sondern das ist ein Beitrag im Zusammenhang mit der Diskussion um neue Formen von WordCamps und WordPress-Events: Wie kann man WordPress attraktiv (auch) für die „Alten“ und Newbies („neuen“ – Leute) machen bzw. halten? Gerade die superinteressanten neuen Entwicklungen (Full Site Editing, Block Themes, theme.json, etc.) sind…
-
Twenty Twenty-Three: Tipps zu Breakpoints und einiges mehr
Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag…
-
WordPress: Text gleichmäßig automatisch auf 2 Spalten aufteilen
Bei einer WordPress-Schulung wurde mir die Frage gestellt, ob es nicht möglich sei, Text gleichmäßig auf zwei Spalten automatisch aufzuteilen. Ich musste zugeben, dass ich zunächst keine Lösung dafür hatte. Das Problem habe ich zwar schon das eine oder andere Mal gesehen, aber immer wieder aus den Augen verloren. Nach Ende der Schulung wollte ich…