Custom CSS (Zusätzliches CSS) im Site Editor bei Block Themes (WordPress 6.2)
Das bereits länger gewünschte Custom CSS (Zusätzliches CSS) im Site Editor bei Block Themes soll bei WordPress 6.2 realisiert worden. Custom CSS sind CSS-Regeln, die verwendet werden, um bei einem Block z. B. ein bestimmtes Design oder eine Animation zu realisieren. Im folgenden Beispiel beim Theme Twenty Twenty-Two habe ich dazu testweise eine Animation vorgesehen. Wie das in WordPress 6.2 realisiert wird, beschreibe ich in dem folgenden Beitrag.
Installation des Gutenberg-Plugins
Leider gibt es allgemein ein wenig Verwirrung: In der Regel wird der Block-Editor auch als Gutenberg bezeichnet. Das ist so nicht korrekt, weil es zusätzlich ein Gutenberg-Plugin gibt. Dieses Plugin bietet bestimmte Funktionen an, die man als experimentell betrachten kann. Daher sollte man das Plugin nicht auf Produktivseiten einsetzen. Der Block-Editor ist dagegen der Standard-Editor von WordPress und steht ab der Version 5.0 automatisch als Editor zur Verfügung. Das war nicht immer klar und (nicht nur) deswegen gibt es so viele negative Bewertungen für das Gutenberg-Plugin.
(Aktuelle Version des Plugins zum Zeitpunkt dieses Beitrags: 14.8.4)
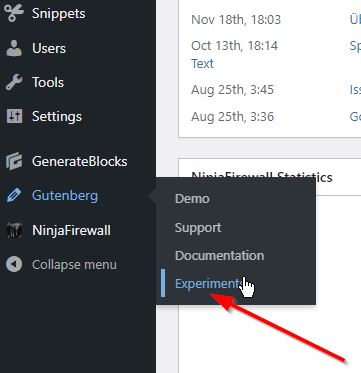
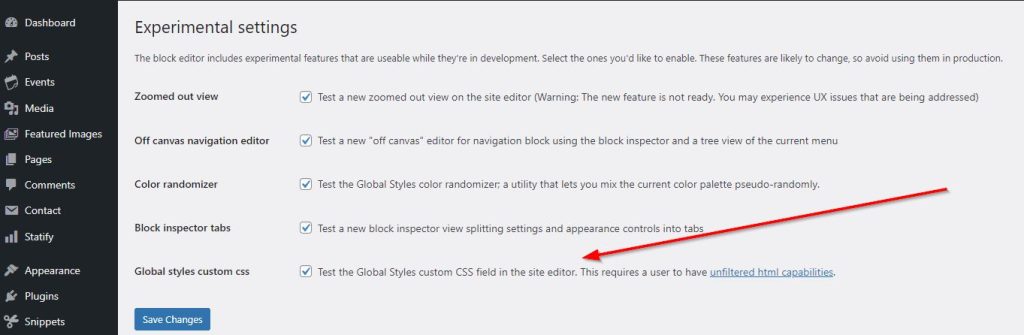
Um sich dieses Feature vor der Veröffentlichung von WordPress 6.2 ansehen zu können, muss zunächst Gutenberg (>14.8) installiert und aktiviert sein. Das sollte man wie bereits erwähnt nicht auf einer produktiven Website machen. Anschließend findet man links den Menüpunkt „Gutenberg“. Da wählt man die Option „Experiments“ und kann da verschiedene Dinge anklicken, die man testen möchte.
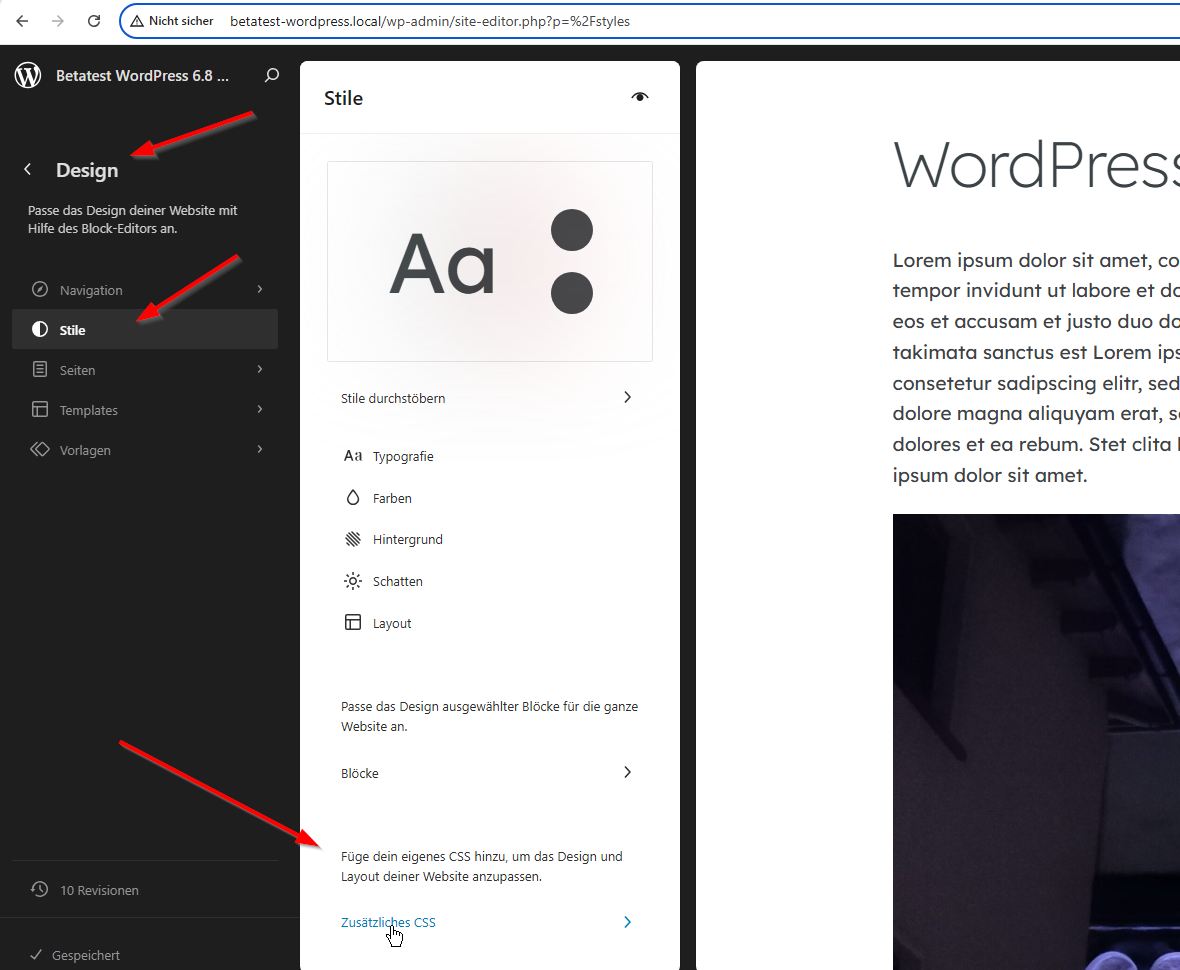
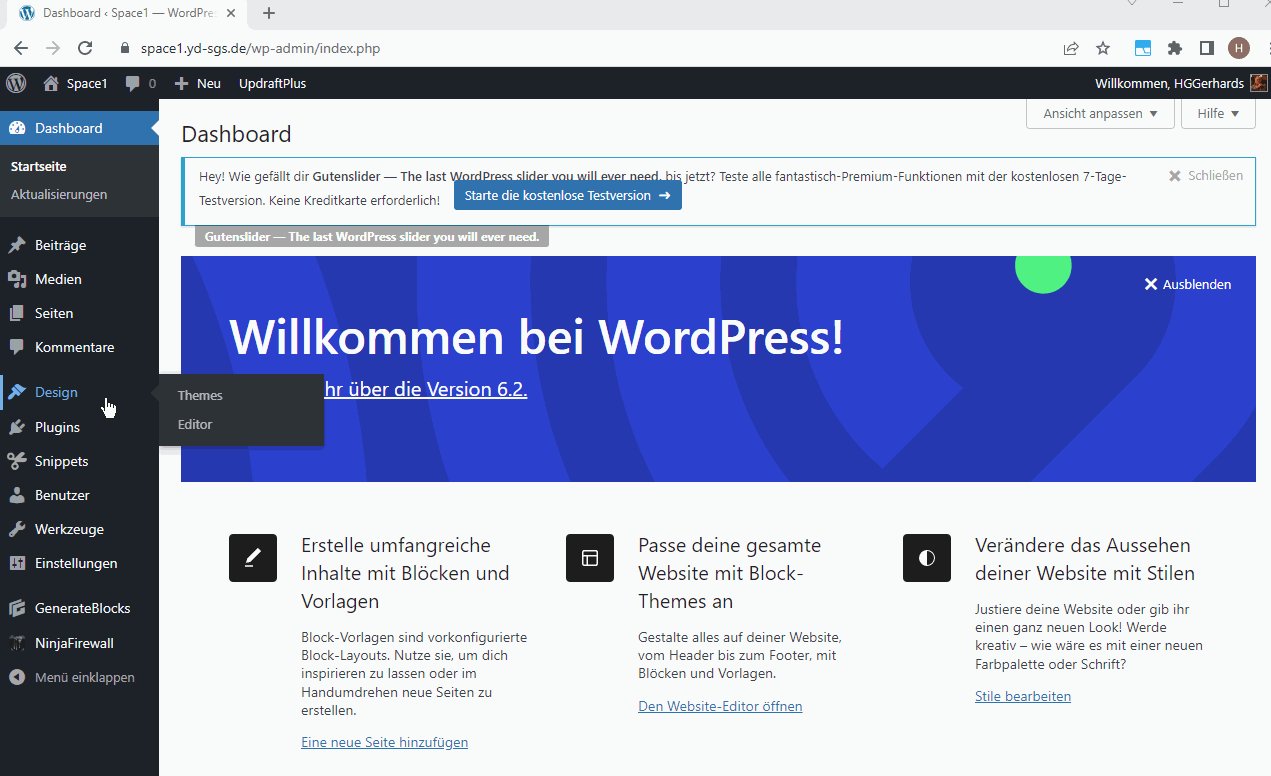
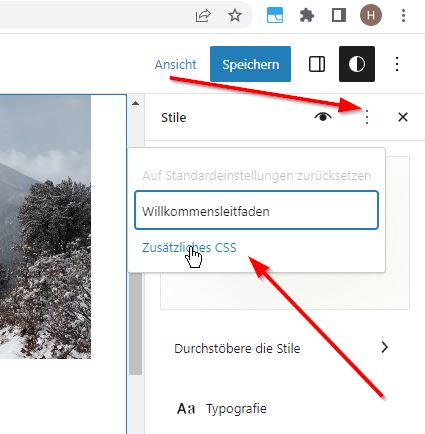
30.5.2025: Ab WordPress 6.8 kann man wesentlich einfacher auf „Zusätzliches CSS“ zugreifen. Dazu geht man über Design -> Website-Editor -> Stile und findet unten die Option „Zusätzliches CSS“. Das ist allerdings nur dann der Fall, wenn bereits CSS-Regeln eingetragen wurden. Ansonsten muss man weiterhin so vorgehen, wie ich das nachfolgend beschrieben habe. Zu wünschen ist, dass diese wesentlich schnellere Option auch dann zur Verfügung steht, wenn noch keine CSS-Regeln eingetragen wurden. Bleibt abzuwarten, ob das in einer nachfolgenden Version von WordPress realisiert wird. Hier der Screenshot:

März 2023: Da dieses Feature in WordPress 6.2 enthalten ist, wird natürlich das Gutenberg-Plugin nicht mehr benötigt. Ich habe aber die Information zum Gutenberg-Plugin in diesem Beitrag belassen, weil es ja möglich ist, dass sich zukünftig noch Änderungen ergeben. In dem Fall würde möglichweise die Aktivierung des Gutenberg-Plugins wieder notwendig sein.
Hinweis: Aus verschiedenen Gründen habe ich die Seite auf Englisch als Sprache eingestellt.
Custom CSS: Einstellungen beim Site Editor in einem Block Theme am Beispiel Twenty Twenty-Two
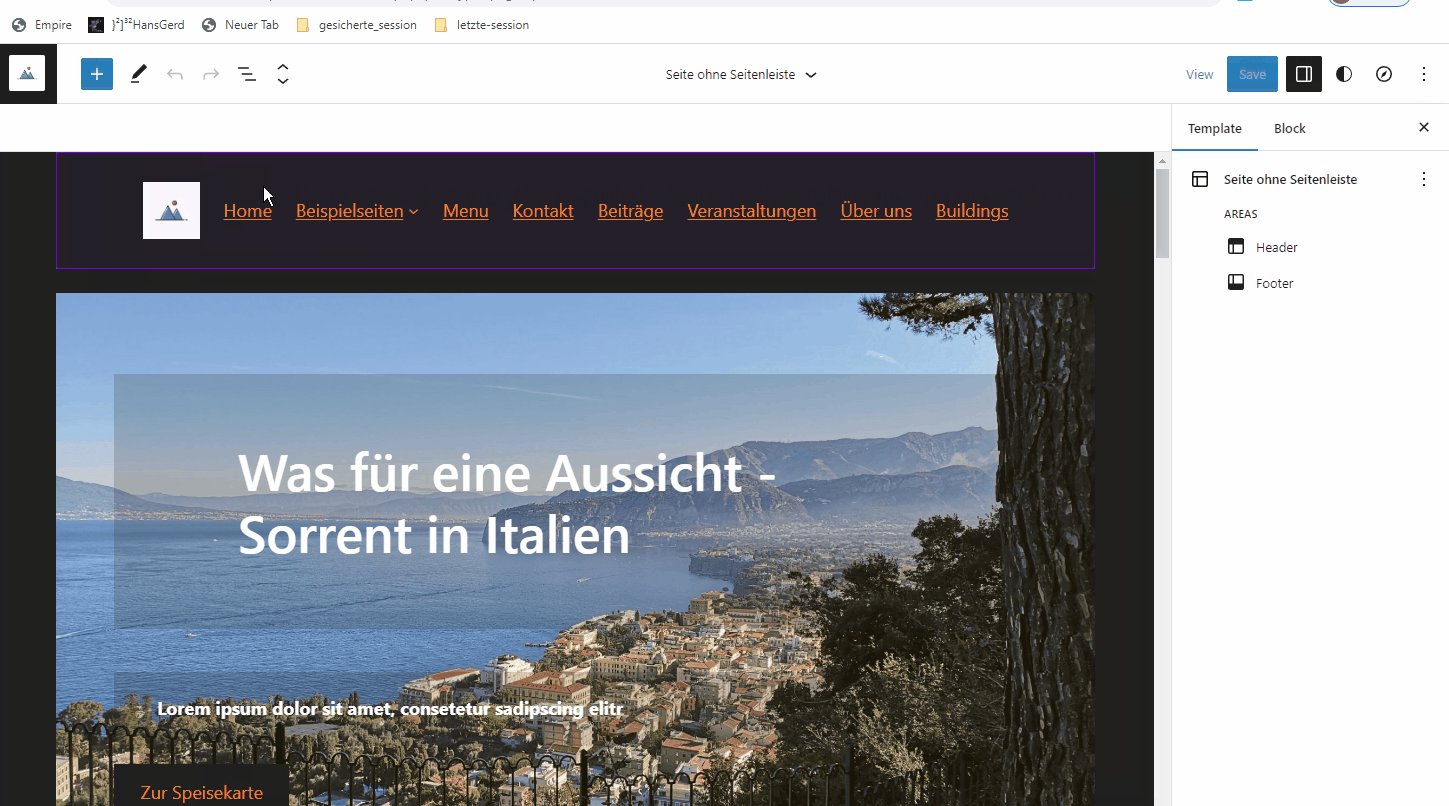
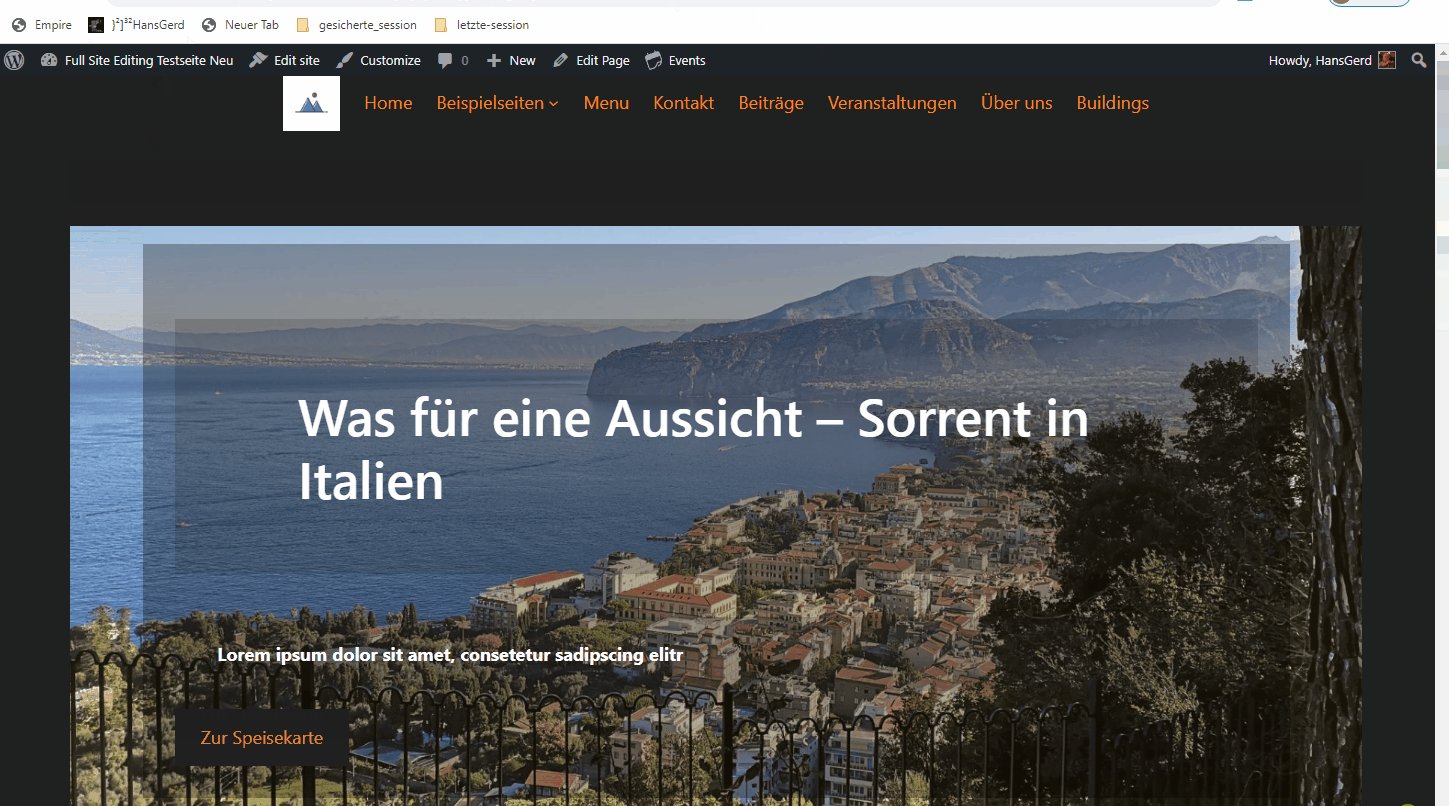
Zunächst muss man über den Site Editor das entsprechende Template öffnen. In unserem Beispiel soll die Überschrift auf der Hauptseite von rechts nach links „reinfliegen“.
Das folgende kleine Video verdeutlicht, wie man auf dieses Template zugreifen kann
(Bei der deutschen Version steht dann statt „Appearance“ der Begriff „Design“).

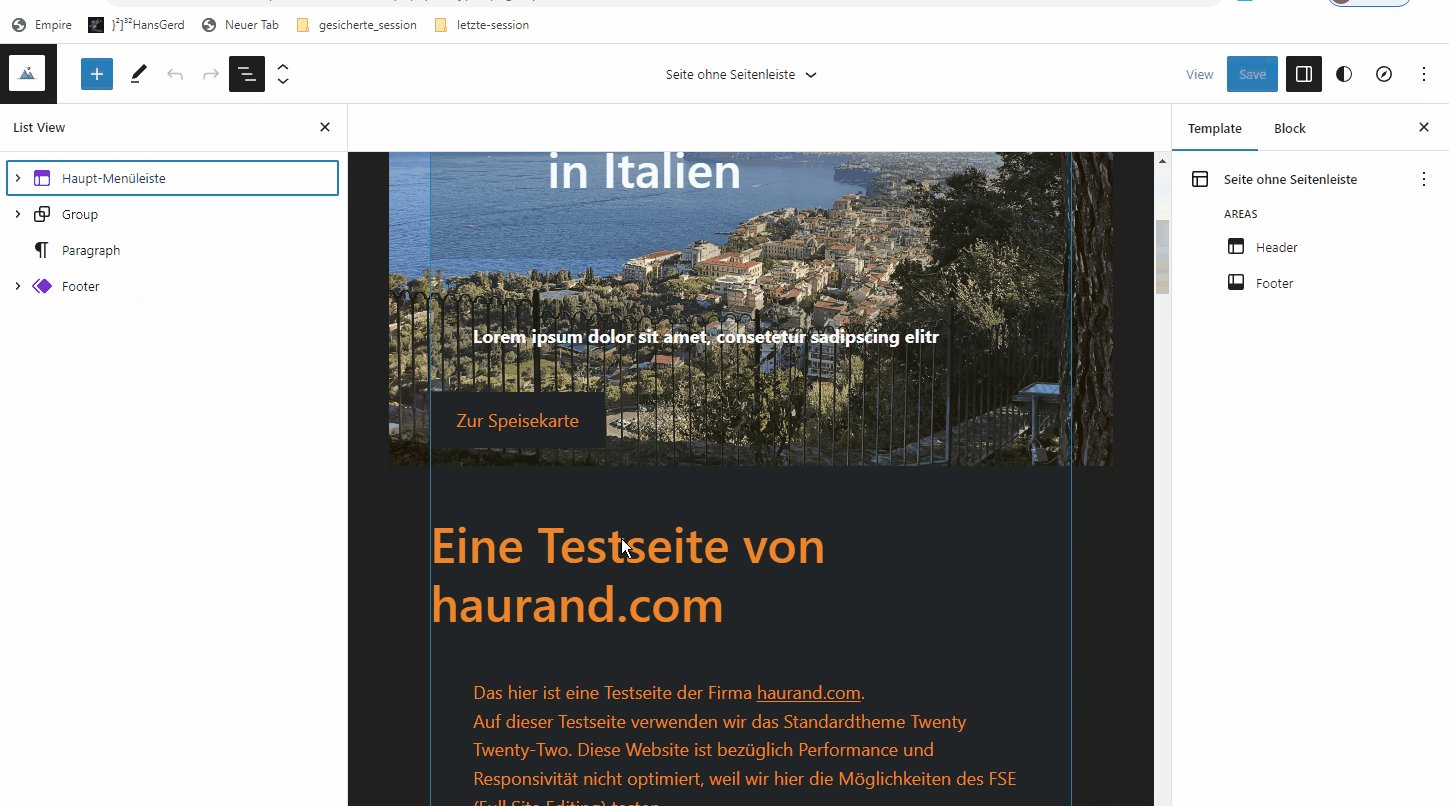
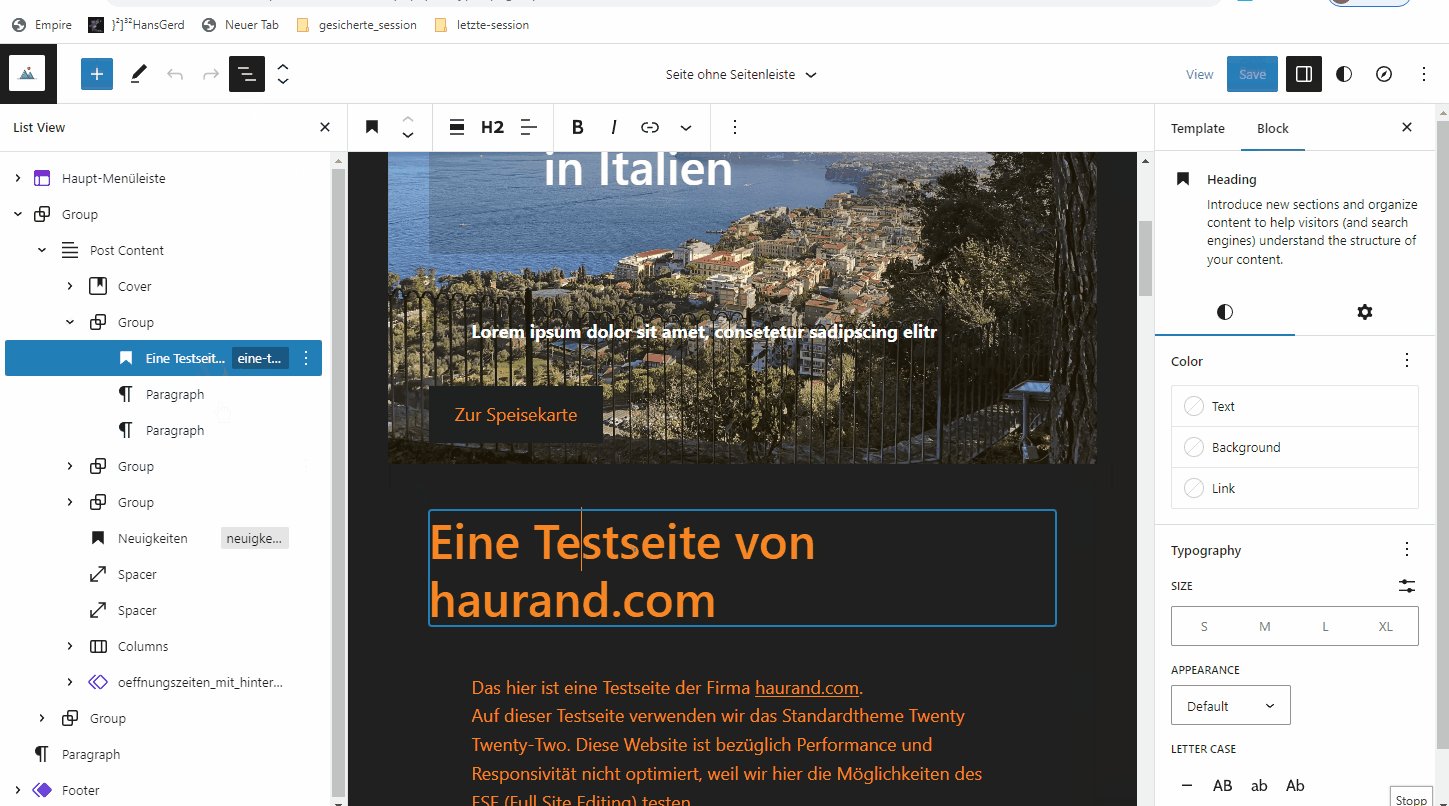
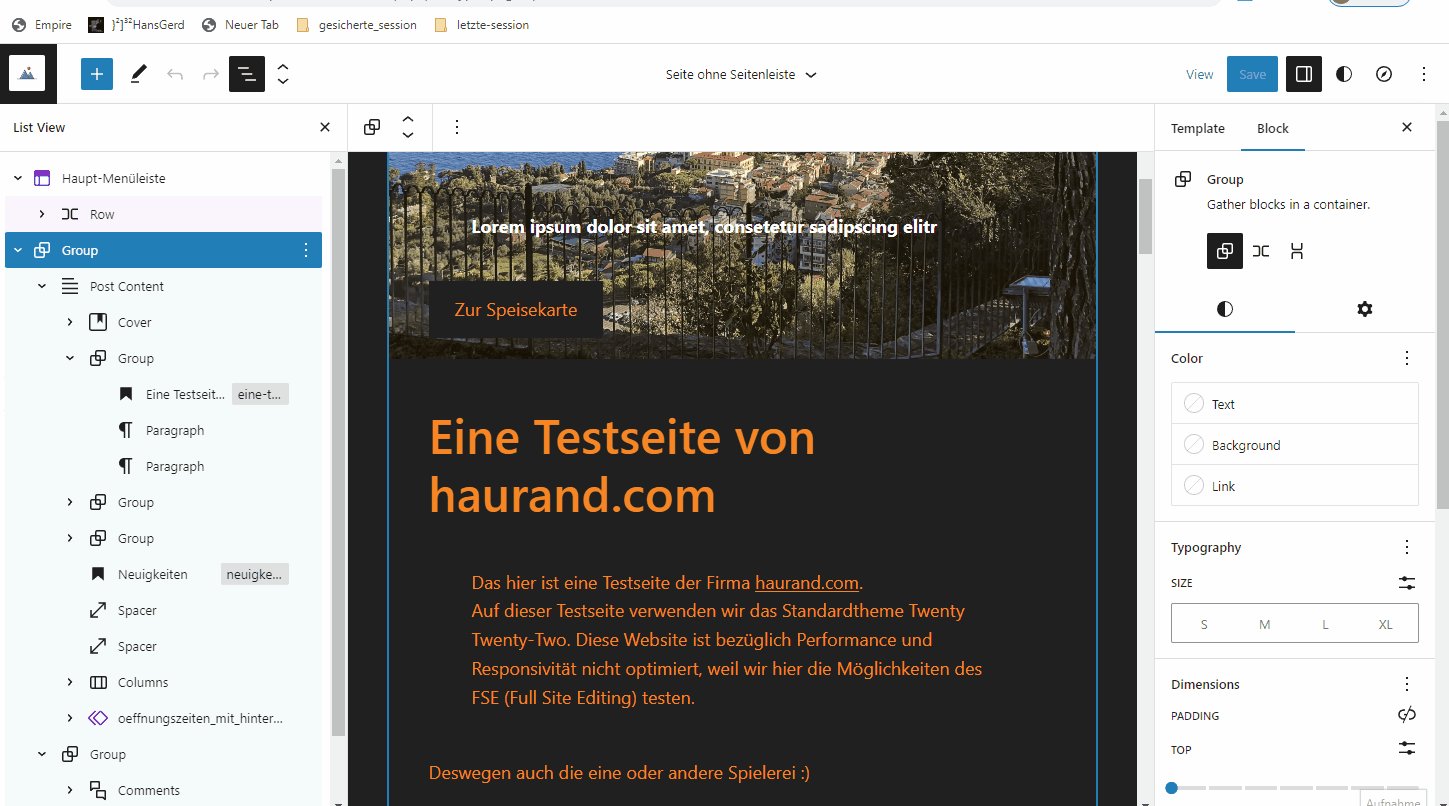
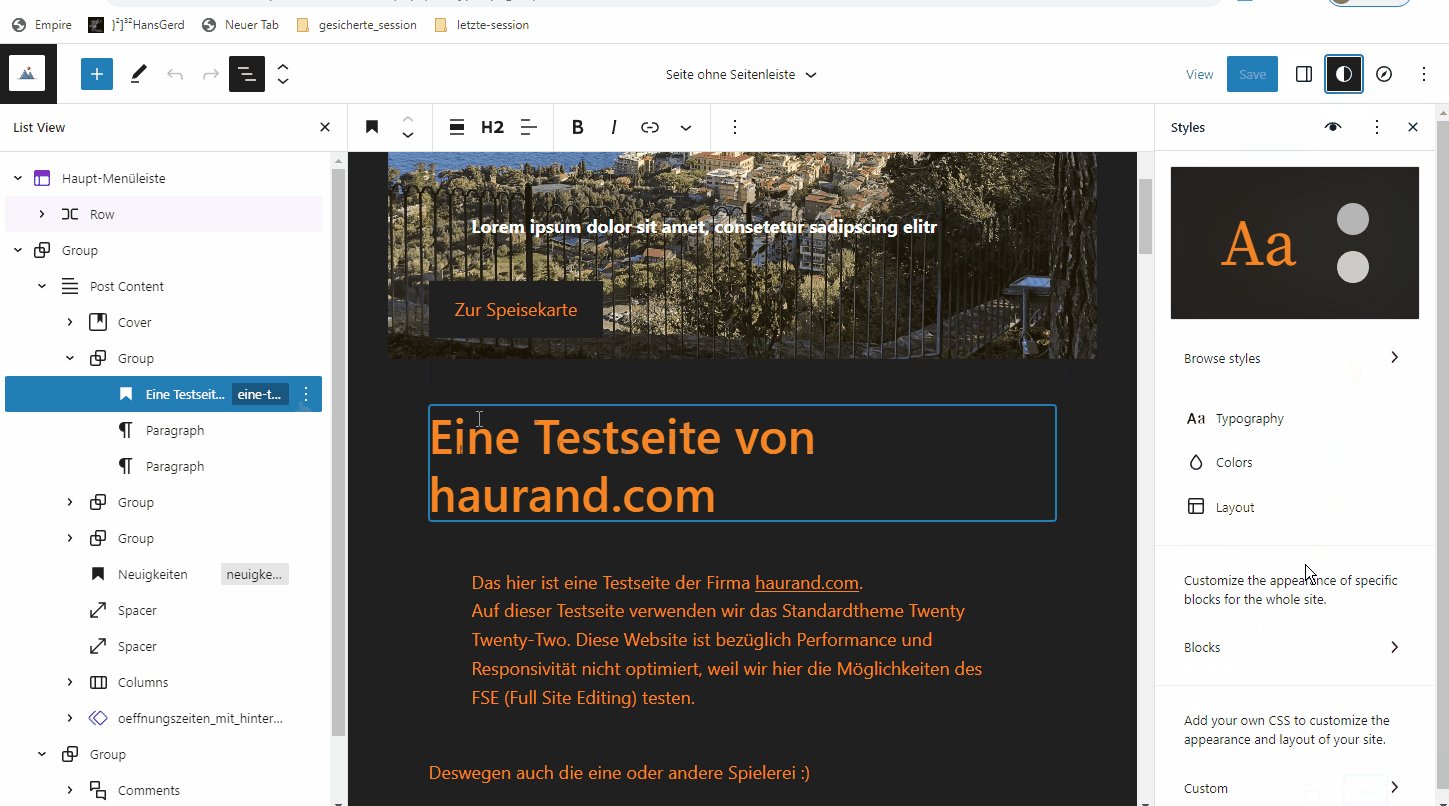
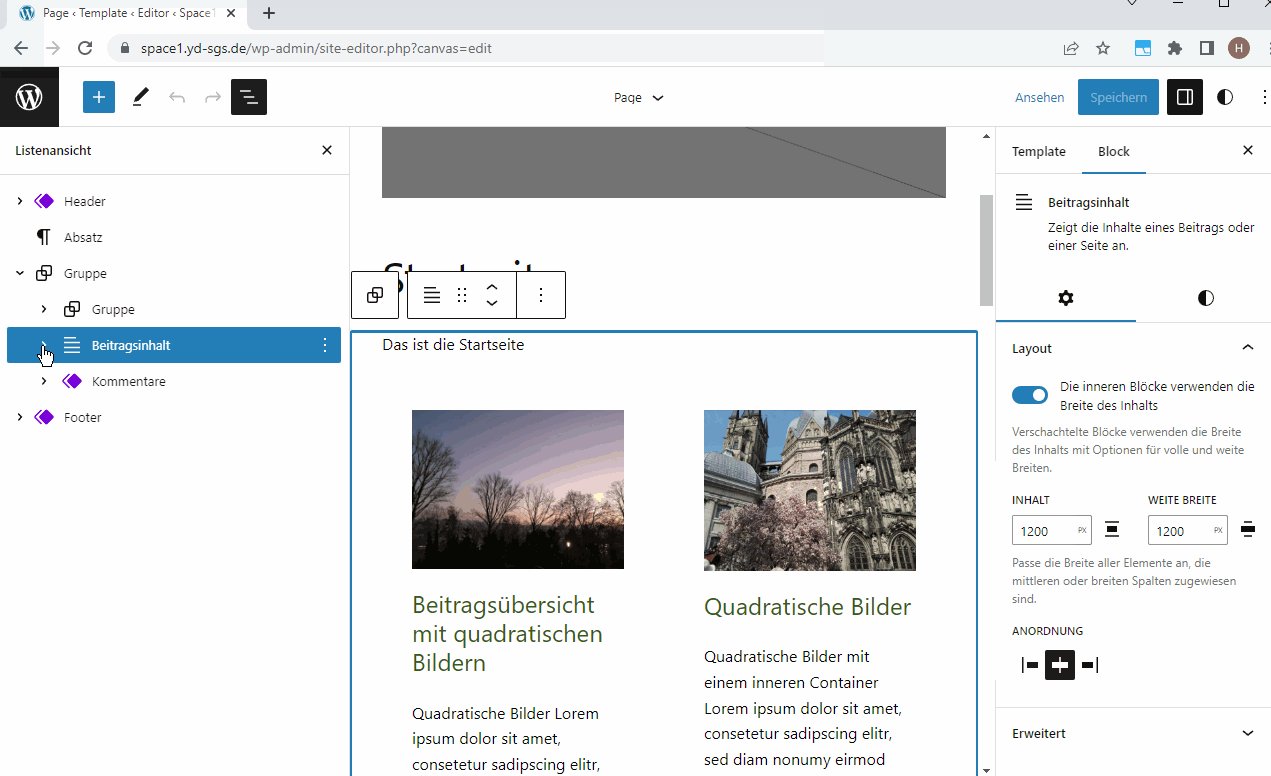
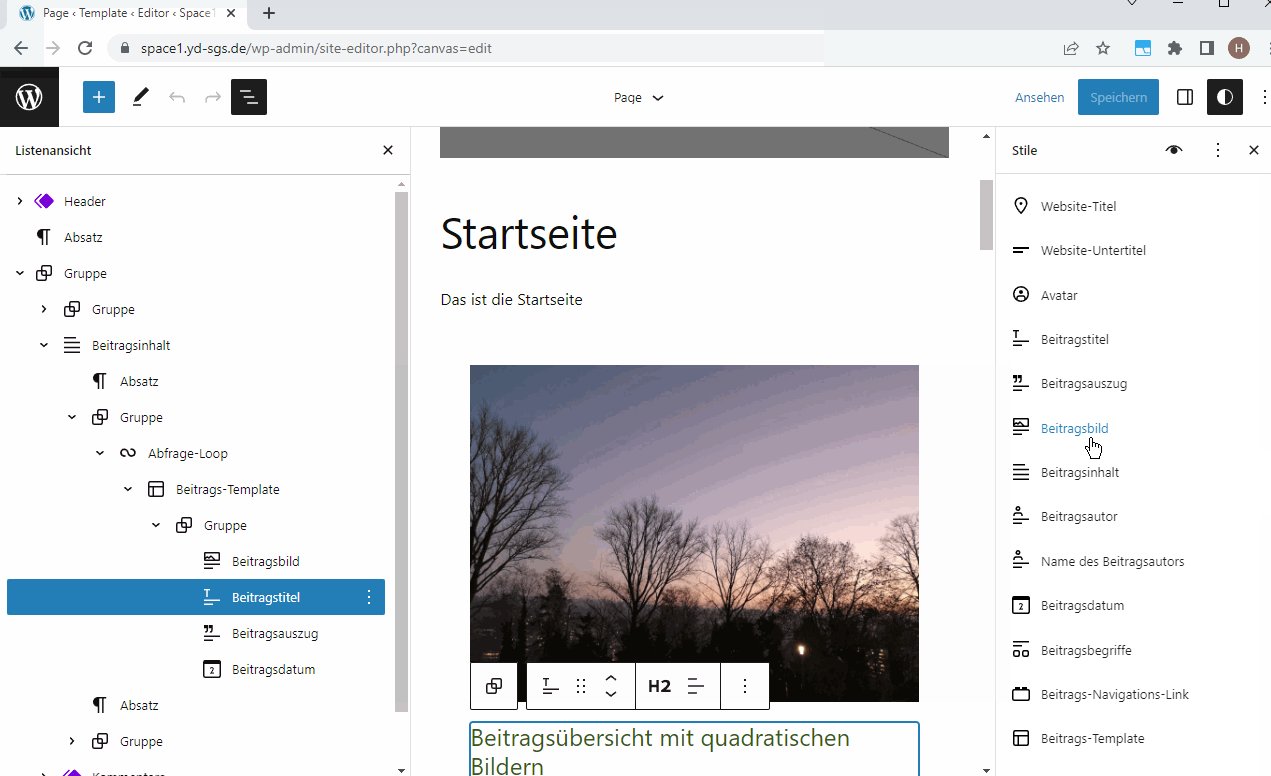
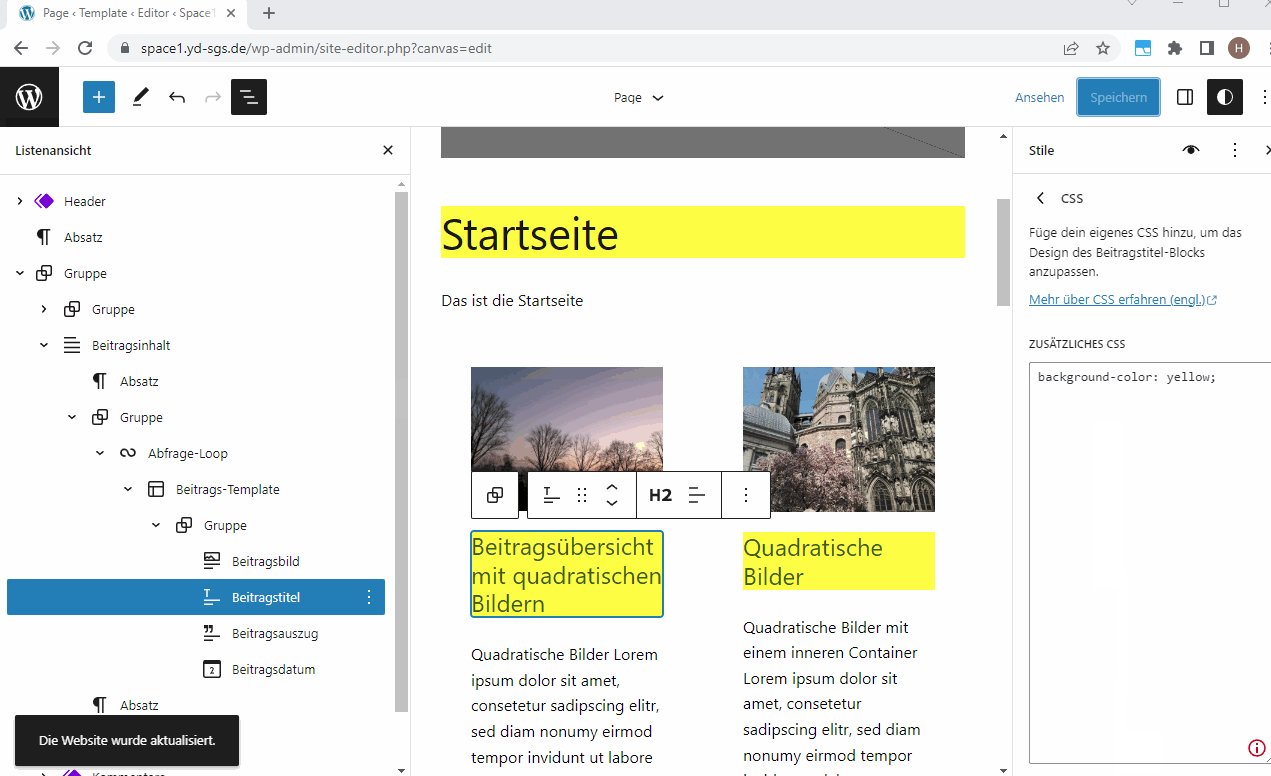
Nachdem man in dem Template den gewünschten Block (hier die Überschrift) gefunden hat, kann man die gewünschten CSS-Regeln für die o. g. kleine Animation in das Feld für Custom CSS schreiben. Diese Option ist allerdings nicht direkt bei den Eigenschaften des Blocks zu finden, sondern unter Styles (oben der schwarz-weiße Kreis).
In dem folgenden kleinen Video wird gezeigt, wie man zusätzliches CSS definieren kann:

13.3.2024: Noch viel schneller geht es über die vor einiger Zeit eingerichtete Command Palette mit STRG K. Anschließend kann man CSS in das Eingabefenster eingeben. (Danke an Birgit Pauli-Haack für ihre Antwort im #outreach Slack Channel für diesen Hinweis).
Benutzerdefiniertes CSS für einzelne Blöcke
In Gutenberg 15.1 wurde eine Erweiterung dieser Option veröffentlicht: Es ist jetzt möglich, benutzerdefiniertes CSS auf Blockbasis hinzuzufügen. Benutzerdefiniertes CSS kann über die Benutzeroberfläche für globale Stile für den jeweiligen Block hinzugefügt werden, das auf alle Blockvorkommen angewendet wird. Außerdem kann über die theme.json für jeden Block auch Standard-CSS-Stile definiert werden.
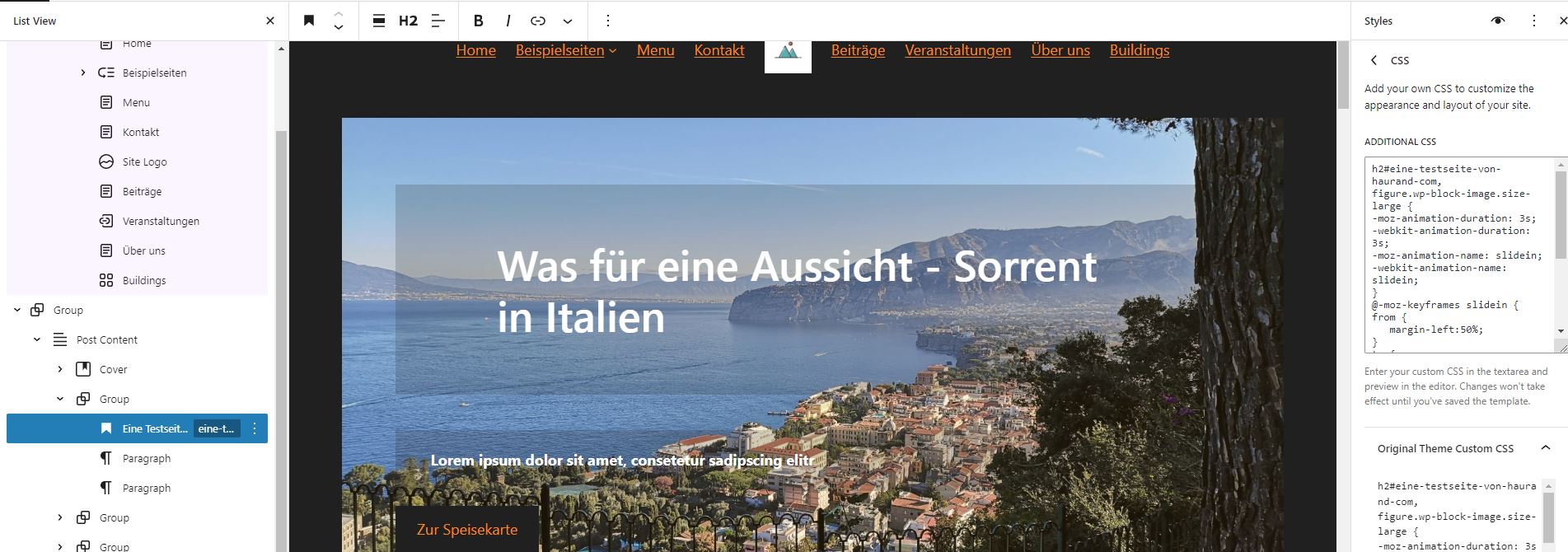
In dem folgenden kurzen Video wird gezeigt, wie man zusätzliches CSS für den Beitragstitel definieren kann:

Hier die entsprechende CSS-Regel, die ich für dieses Beispiel verwendet habe – nur zur Klärung: Solch eine Animation würde ich im Normalfall nicht in der Art auf die Seite setzen. 😉
h2#eine-testseite-von-haurand-com,
figure.wp-block-image.size-large {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
}
@-moz-keyframes slidein {
from {
margin-left:50%;
}
to {
margin-left:0%;
}
}
@-webkit-keyframes slidein {
from {
margin-left:50%;
}
to {
margin-left:0%;
}
}25.1.2023: Aktuell gibt es mit der Option „Zusätzliches CSS“ und offensichtlich mit den Global Styles auch noch einige Probleme zumindest bei Twenty Twenty-Three.
Zusätzliches CSS wird gelöscht, wenn man sich über „Browse Styles“ andere Layouts ansieht. Den Issue habe ich heute gemeldet. Daher sollte man in dem Fall die CSS-Regeln z. Zt. noch anderweitig sichern.
Die Bearbeitung habe ich übrigens in Visual Code vorgenommen, weil Highlighting und die Formatierung (noch) nicht implementiert sind. Die CSS-Regeln kopiere ich dann und füge sie in das Fenster ein.
Fazit
Diese Option wurde schon sehr lange vermisst. Die Umsetzung ist allerdings für meinen Geschmack noch nicht ideal: Ich hätte diese Option eher unter den Block-Eigenschaften erwartet. Insofern finde ich, dass die Platzierung unter „Styles“ etwas versteckt ist. Außerdem hätte ich erwartet, dass die CSS-Regel je nach Block gezeigt wird, d. h. wenn für eine Überschrift (wie in dem angesprochenen Beispiel) eine CSS-Regel definiert wird, dann sollte diese CSS-Regel auch nur dort zu sehen sein. Die Diskussion scheint wohl auch in diese Richtung zu gehen. Damit ergibt sich nach jetzigem Stand (wie bisher) das Problem, dass an der Stelle alle CSS-Regeln, die man über Styles > Custom definiert, erscheinen. Das ist nicht gerade übersichtlich und macht die Wartung etwas schwierig. Aber ok: Nicht umsonst heißt es ja Add custom CSS rules for your site.
Vorteilhaft ist aber, dass man jetzt nicht mehr zusätzlich über den Menüpunkt Design zusätzliche CSS-Regeln eingeben muss, sondern direkt an der Stelle bei der Bearbeitung des jeweiligen Templates die gewünschten CSS-Regeln berücksichtigen kann.
Links und Quellen
- Custom CSS for global styles and per block
https://make.wordpress.org/core/2023/03/06/custom-css-for-global-styles-and-per-block/ - WordPress 6.2 Field Guide
https://make.wordpress.org/core/2023/03/09/wordpress-6-2-field-guide/ - Roadmap to WordPress 6.2
https://make.wordpress.org/core/2023/02/06/roadmap-to-6-2/ - Additional CSS is lost after changing Browse Styles #47433
https://github.com/WordPress/gutenberg/issues/47433 - Add custom CSS on a per-block basis
https://make.wordpress.org/core/2023/02/10/whats-new-in-gutenberg-15-1-8-february/#Add-custom-CSS-on-a-per-block-basis - Global styles – per-block custom css #44412
https://github.com/WordPress/gutenberg/issues/44412 - What’s new in Gutenberg 14.8?
https://make.wordpress.org/core/2022/12/22/whats-new-in-gutenberg-14-8-21-december/ - Proposed WordPress 6.2 Schedule (27.12.2022)
- Was ist neu in Gutenberg 14.8? ( 22.12.2022)
- Was ist neu in Gutenberg 14.7? (9.12.2022)
- Was ist neu in Gutenberg 14.6? (23.11.2022)
- What’s new in Gutenberg 14.5? (9.11.2022)
- WordPress 6.2 Planning Schedule Proposal:
https://make.wordpress.org/core/2022/12/27/wordpress-6-2-planning-schedule-proposal/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar