WordPress 6.3: Weitere Tipps zu Stilen (Global Styles), theme.json und Backendfarben bei Templates
Nachdem ich bereits in einem vorherigen Beitrag Möglichkeiten zu Breakpoints, oberen Rand, quadratische Beitragsbilder beim aktuellen Standardtheme Twenty Twenty-Three (Block Theme) beschrieben habe, kommen jetzt weitere Tipps. Beim Testen der kommenden WordPress 6.3 im Zusammenhang mit neuen Projekten sind mir einige Dinge bei Verwendung der theme.json bzw. Stile (Global Style) aufgefallen, die teilweise auch noch nicht so ganz „rund“ laufen oder ggfs. schwer zu finden sind.
Global Styles (Stile) und theme.json
Globale Stile helfen Benutzern, den Stil ihrer Website zu ändern, ohne einzelne Blöcke oder Seiten bearbeiten zu müssen. Es senkt auch die Einstiegshürde und macht es für Theme-Entwickler einfacher, Blöcke zu stylen.
Theme.json ist eine neue Theme-Konfiguration für Blockeinstellungen, seitenweite Stile und Blockstile.
Übersetzt aus dem Englischen: https://fullsiteediting.com/lessons/global-styles/
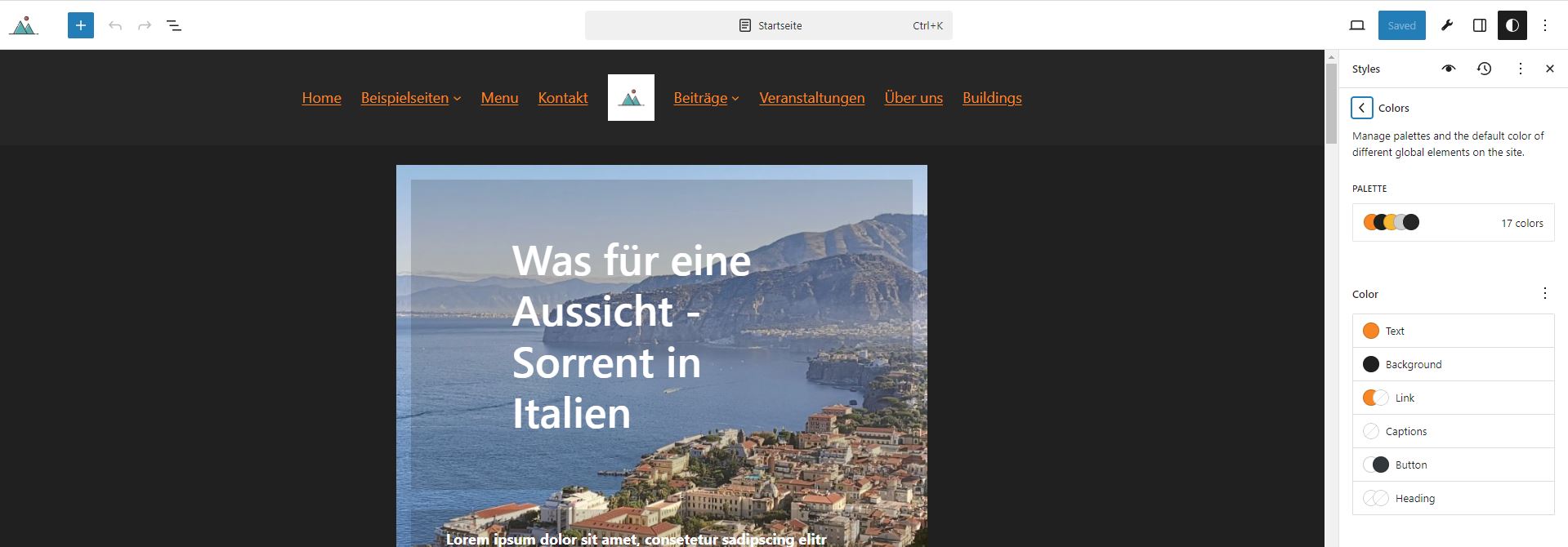
Hier kann man einige Global Styles sehen, die (teilweise allerdings angepasst), beim Standard-Theme Twenty Twenty-Three rechts ausgewählt werden können. Diese Stile findet man, wenn über Design > Website-Editor auf ein Template (hier „Startseite“ rechts in den Bereich klickt und dann oben rechts auf den „Halbmond“ (Tooltip Stile) klickt:
Die entsprechenden JSON-Dateien findet man im Ordner des Themes im Unterordner \wp-content\themes\twentytwentythree\styles.
WordPress 6.3: Probleme beim Wechsel des Global Styles (theme.json)
Update
Um Änderungen in der theme.json zu aktivieren, muss offenbar momentan erst der Global Style gewechselt werden.
26.7.2023: Dieser Fehler wird vermieden, wenn die Reihenfolge der Farben eingehalten wird: Zuerst kommen die Farben mit den Slugs Base, Contrast, primary, secondary, tertiary und danach können noch eigene zusätzliche Farben definiert werden.
Nach einem Wechsel auf einen anderen (nicht gewünschten) Style und anschließendem Wechsel auf den gewünschten Style muss die custom.css (also zusätzliches CSS) entsprechend ergänzt werden. Das Problem tritt auch auf, wenn man nicht gespeichert hat. Dabei scheint es sich um einen Issue zu handeln, den ich bereits mit Anne McCarthy im Slack-Channel #fse-outreach-experiment diskutiert und auf github gemeldet habe.
Eine weitere Sache ist mir aufgefallen, nachdem ich die Farben (presets) in der theme.json geändert bzw. ergänzt habe. Offenbar muss man nach Änderung der Farben bei der Palette erst mal den Website-Editor verlassen, dann wieder in den Website-Editor gehen, damit die Farben richtig zugeordnet werden. Ich hatte in dem Fall den Style nochmals neu kopiert und unter einem anderen Namen gespeichert. Auch in dem Fall wurde erst nach Verlassen des Website-Editors und erneuter Auswahl des Website-Editors die theme.json korrekt umgesetzt.
Farben im Backend bei Templates einstellen bei Global Styles
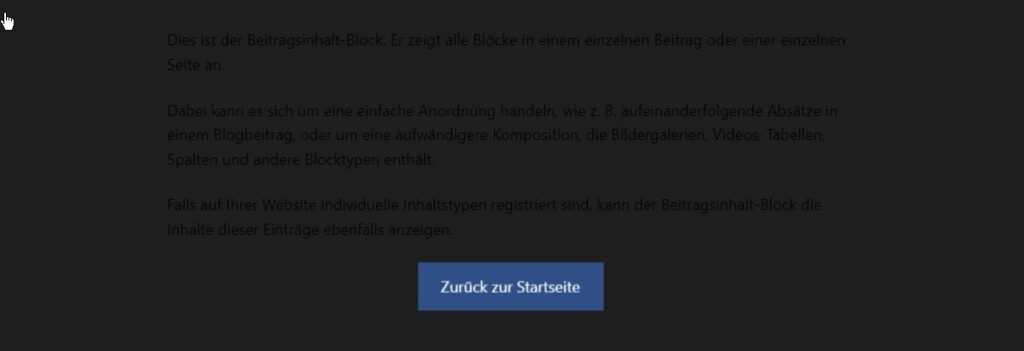
Beim Betatest von WordPress 6.3 waren auf einmal bei einem angepassten Style die „Platzhalter“ (also verwendeten Blöcke wie z. B. Beitragsinhalt) im Template kaum noch lesbar (schwarz auf einem sehr dunklen grau):
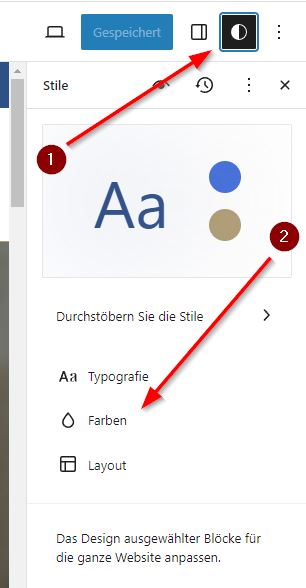
Nach einigen Recherchen habe ich festgestellt, dass man die Hintergrundfarben über den „Halbmond“ (Stile) setzen kann. Da gibt es die Optionen Typografie, Layout und Farben.
In der theme.json habe ich dann die Farben auf die Preset-Colors Blau (für Text) und Weiß (für Hintergrund) gesetzt (hier das Beispiel für blau):
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#2A4F8A",
"name": "Blau",
"slug": "blau"
},
...
},
"styles": {
...
"color": {
"background": "var(--wp--preset--color--white)",
"text": "var(--wp--preset--color--blau)"
},
...
},
"templateParts": [
...
]
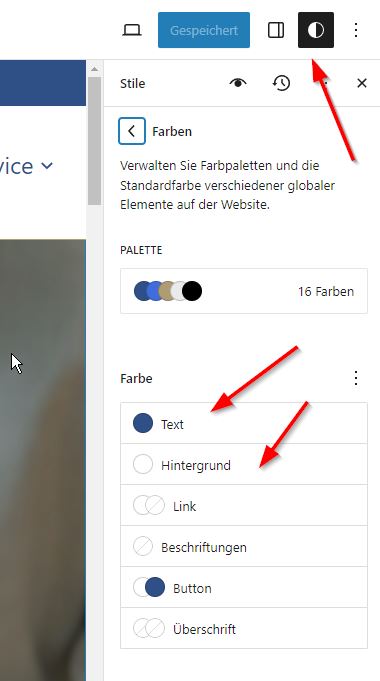
}Diese Farben habe ich anschließend bei Stile > Farbe ausgewählt:
Man muss natürlich an der Stelle nicht unbedingt Farben in der theme.json definiert haben und kann durchaus auch andere Farben aus der Palette verwenden. Danach war zumindest wieder alles bei der Gestaltung der Templates lesbar.
Fazit
Es gibt in der Tat noch ein paar „Baustellen“ beim Full Site Editing (FSE), die durchaus für Verwirrung sorgen können. Es wäre schön, wenn diese Dinge noch etwas intuitiver gestaltet werden. Ein wichtiger Aspekt ist dabei auch der Betatest. Anhand des Plugins WordPress Betatester kann man sich daran problemlos beteiligen. Wichtig ist allerdings, dass man beim Betatest keine produktiven Websites verwendet. Vorteil dabei ist, dass man schon sehen kann, was sich bei einer neuen WordPress-Version wie jetzt bei WordPress 6.3 ändert.
Links und Quellen
- Adding and using custom settings in theme.json
https://developer.wordpress.org/news/2023/08/adding-and-using-custom-settings-in-theme-json/ - What is full site editing?
https://fullsiteediting.com/
https://fullsiteediting.com/lessons/what-is-full-site-editing/ - Global Styles & theme.json
https://fullsiteediting.com/lessons/global-styles/ - Block Theme Generator for WordPress
https://themegen-preview.vercel.app/ - Theme.json Generator
https://wpturbo.dev/generators/theme-json/ - theme.json or add_theme_support generator
https://www.gutenberg-devtools.com/generator/themejson-support - Developing a theme.json Generator with ChatGPT
https://elpuas.com/blog/developing-a-theme-json-generator-with-chatgpt/ - Everything you need to know about spacing in block themes:
https://developer.wordpress.org/news/2023/03/everything-you-need-to-know-about-spacing-in-block-themes/ - WordPress 6.3 Live Product Demo – Highlights & Recording: https://wordpress.org/news/2023/07/wordpress-6-3-live-product-demo-highlights-recording/
- WordPress 6.3 explained in 240 seconds
https://www.youtube.com/watch?v=aTq8v2EjG_I - Custom CSS: Additional CSS is lost after browsing different style variations regardless of whether it’s saved #47433
https://github.com/WordPress/gutenberg/issues/47433
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- Verschiedene Schriftgrößen in Blöcken
- WordPress Meetup Südsauerland: Tipps zu Plugins
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar