Schlagwort: Block-Editor
-
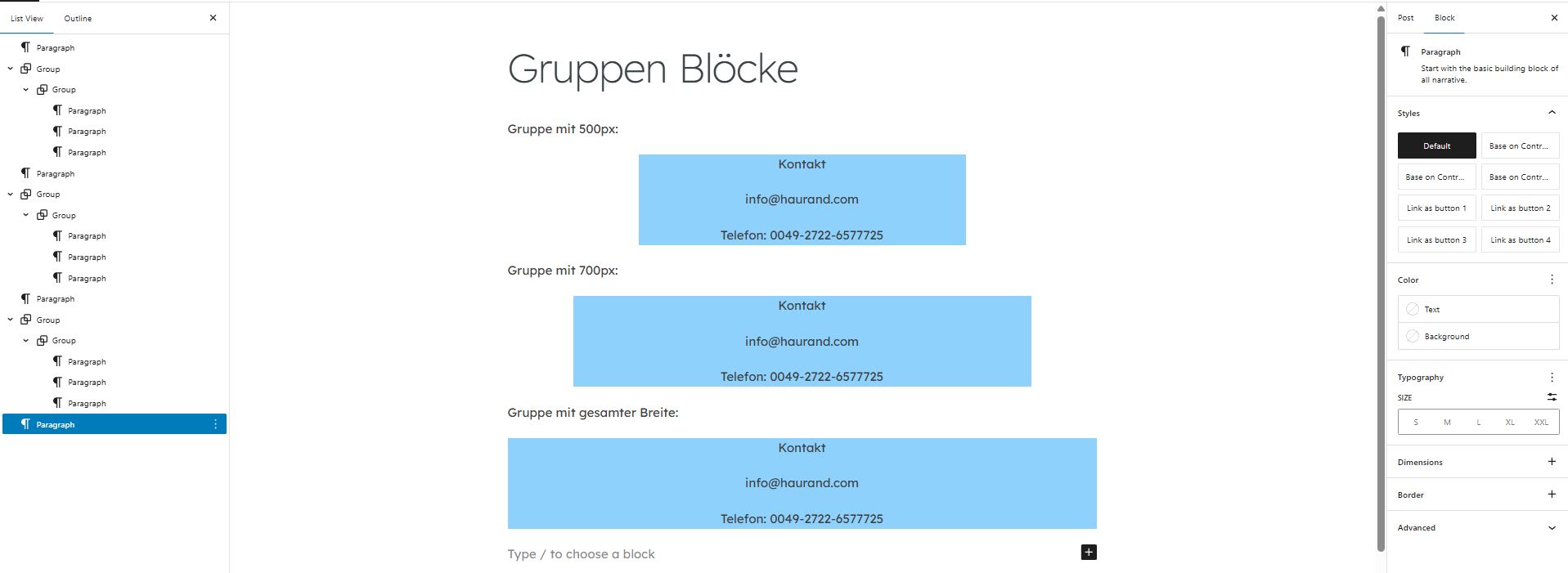
Gruppe-Block: Ausrichtung individuell ändern
In einem vorherigen Beitrag habe ich dargestellt, wie man in Templates beim Content Block dafür sorgen kann, dass die Option „Ausrichtung“ zur Verfügung steht. Ein ähnliches Problem hat man bei dem Gruppe-Block. Auch hier ist die Darstellung von Inhalten mit verschiedenen Breiten in Gruppen nicht einfach einzurichten. Darum geht es in diesem Beitrag.
-

Abfrage-Loop (Query-Loop) im Code-Editor anpassen
Wie kann man dafür sorgen, dass Beiträge sortiert nach Aktualisierungsdatum in der Übersicht (Archive) gezeigt werden? – Durch eine erstaunlich simple Änderung im Code-Editor beim Query-Loop (Abfrage-Loop) ist das möglich. Wie das funktioniert, zeige ich in dem folgenden Beitrag.
-

WordPress 6.8 – ein „kleines“ Update
WordPress 6.8 stellt eher ein „kleines“ Update dar. Schwerpunkte dieses Updates liegen auf der Verbesserung des Block-Editors, der Benutzerinteraktion speziell beim Website-Editor (Stichwort Full Site Editing), der Leistung, der Performance durch spekulatives Laden und der Sicherheit. Im folgenden Beitrag stelle ich die für User wichtigsten Dinge dar. WordPress 6.8 ist am 15.4.2025 veröffentlicht worden.
-
Verschiedene Schriftgrößen in Blöcken
Im Block-Editor (Gutenberg) kann man Schriftgrößen insbesondere bei Block Themes sehr flexibel anpassen. Doch wie nutzt man verschiedene Schriftgrößen innerhalb eines Blocks? In diesem Beitrag beschreibe ich, wie du Schriftgrößen bei einzelnen Wörtern in Blöcken wie Absatz, Button oder Überschrift ändern kannst. Keine Raketenwissenschaft 😉
-
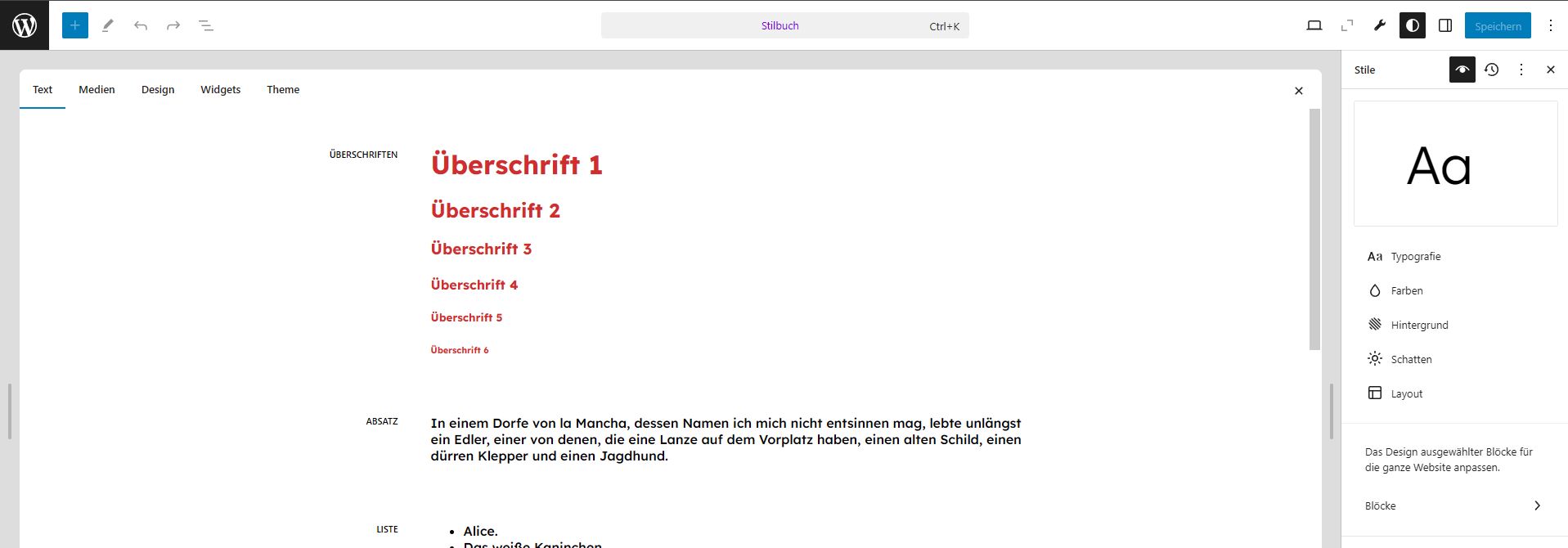
Stylebook bei Block Themes
Das Stylebook ist über den Website-Editor bei Block Themes wie Twenty Twenty-Five zugänglich und stellt eine benutzerfreundliche Oberfläche zur Verfügung, um z. B. eine Vorschau aller Blöcke zu erhalten und globale Stile anzupassen. In diesem Beitrag beschreibe ich einerseits die grundsätzliche Funktion des Stylebooks. Zusätzlich zeige ich, wie man z. B. beim Button-Block einen Hover-Effekt…
-
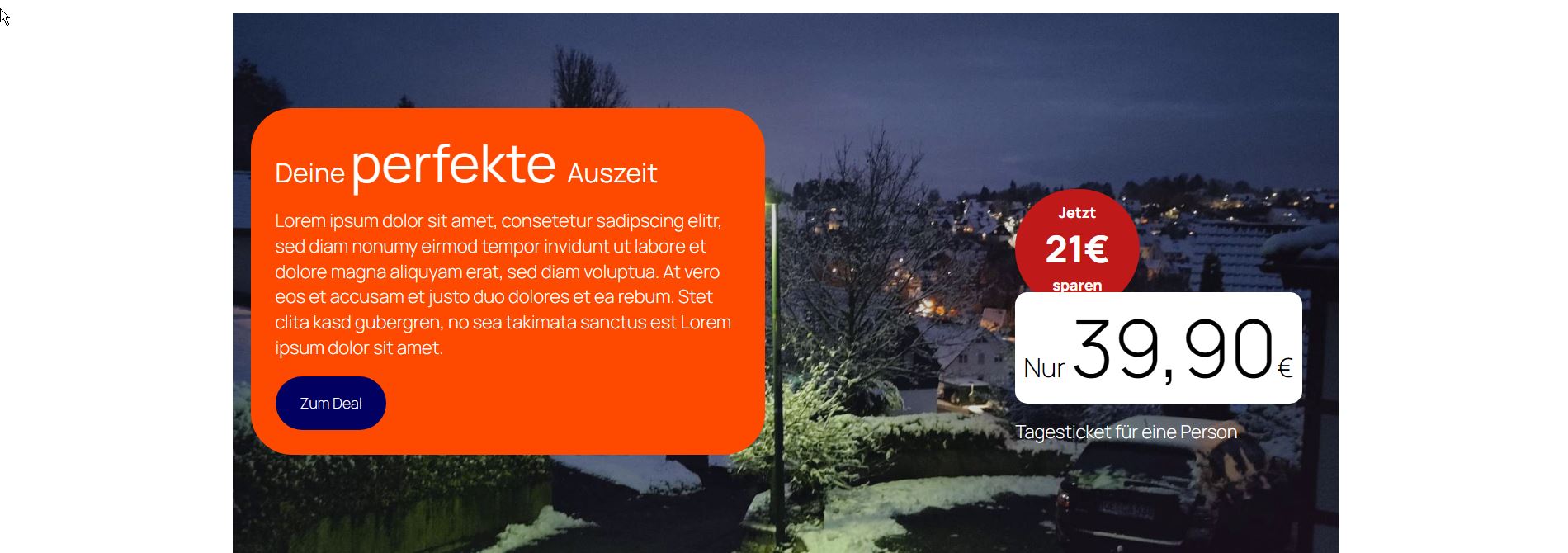
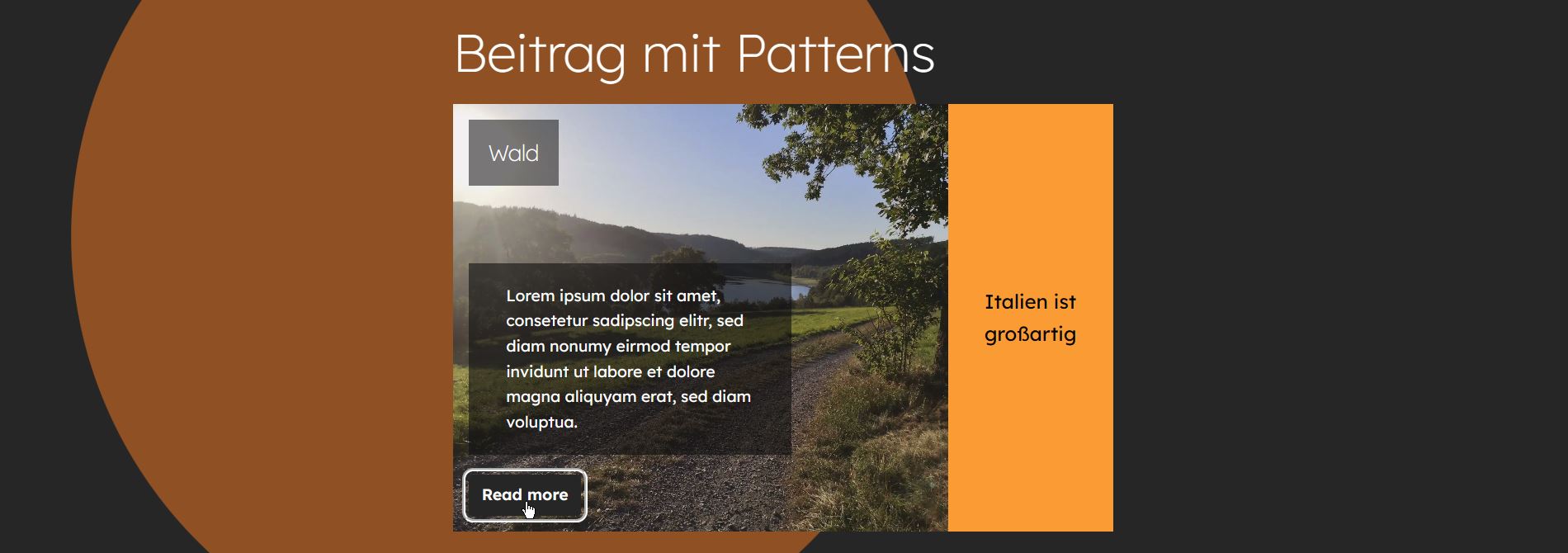
Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Nachdem ich wieder mal erst nach etwas Sucherei gefunden habe, wie man Patterns (Vorlagen) in WordPress bearbeiten, umbenennen und exportieren kann, wird es Zeit, dazu einen kurzen Beitrag zu schreiben. Es gibt da einige Möglichkeiten. Doch zunächst eine kurze Einführung: Was sind denn überhaupt Pattern?
-
WordPress 6.7 und Twenty Twenty-Five – Teil 2
Hier jetzt Teil 2 der kleinen Serie rund um WordPress 6.7 und Twenty Twenty-Five: Hier geht es um geänderte oder erweiterte Features wie z. B. Optimierung des Abfrage-Loops, Verbesserungen im Zusammenhang mit den Medien und weitere Verbesserungen in Bezug auf die Gestaltung mit dem Block-Editor. Natürlich war das auch ein Thema beim WordCamp Karlsruhe am…
-
Galerie-Block: Bilder komplett zeigen
Eigentlich eine simple Geschichte bei einer WordPress-Instanz: Galerie-Block auswählen, Bilder in der Mediathek wählen, unten rechts auf den Button „Neue Galerie erstellen“, dann wieder unten rechts auf den Button „Galerie einfügen“ und fertig. Aber weit gefehlt: Bei Klick auf ein Bild aus der Galerie im Frontend passiert … nichts. Warum das? – In diesem Beitrag…
-
WordPress 6.6: Überschreibbare synchronisierte Vorlagen (synced Pattern)
In WordPress 6.6 kann man jetzt bei überschreibbaren synchronisierten Vorlagen (Synced Pattern overrides) inhaltsspezifische Änderungen vornehmen, ohne das bestehende Layout oder Design des Patterns (Vorlage) zu ändern. Diese Option ist ziemlich interessant, weil man bis dato keine inhaltlichen Änderungen an synced patterns vornehmen konnte. Wie das funktioniert, beschreibe ich im folgenden Beitrag.
-
WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.