Karl vom WordPress Meetup in Dresden hat schon seit einiger Zeit eine Möglichkeit gesucht, die Suche mit der Lupe bei einem Block Theme wie Twenty Twenty-Four (TT4) anders (oder schöner) zu gestalten und ist dabei auf eine interessante Option gestoßen. Die von Karl angesprochene Lösung habe ich dann als Grundlage verwendet, um die Suche noch ein wenig aufzupimpen.
Damit ihr eine Vorstellung davon habt, wie ich die Suche mit dem Lupen-Icon bei Twenty Twenty-Four eingebaut habe, findet ihr die geänderte Navigation mit der Lupe auf der Website des WordPress Meetups Südsauerland.
Header bei Twenty Twenty-Four bearbeiten
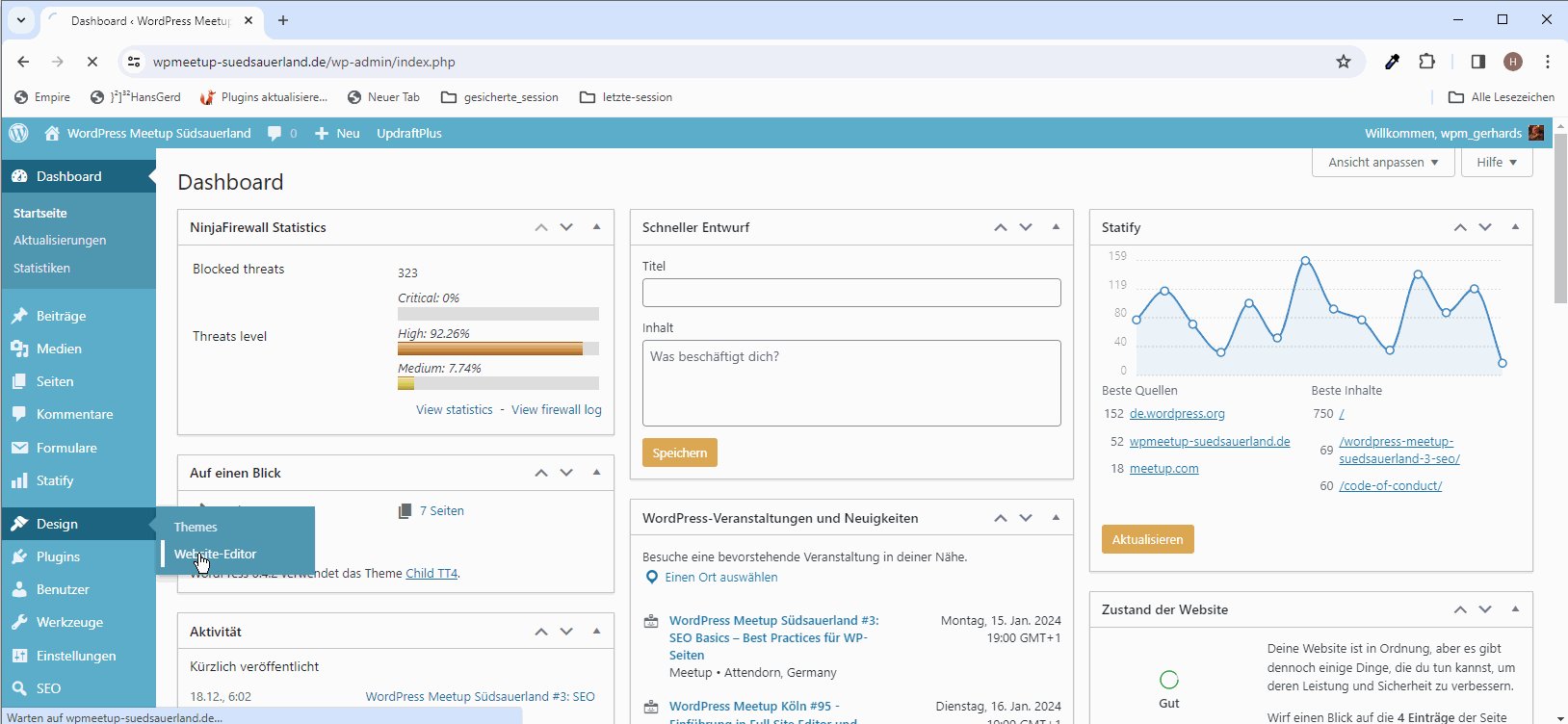
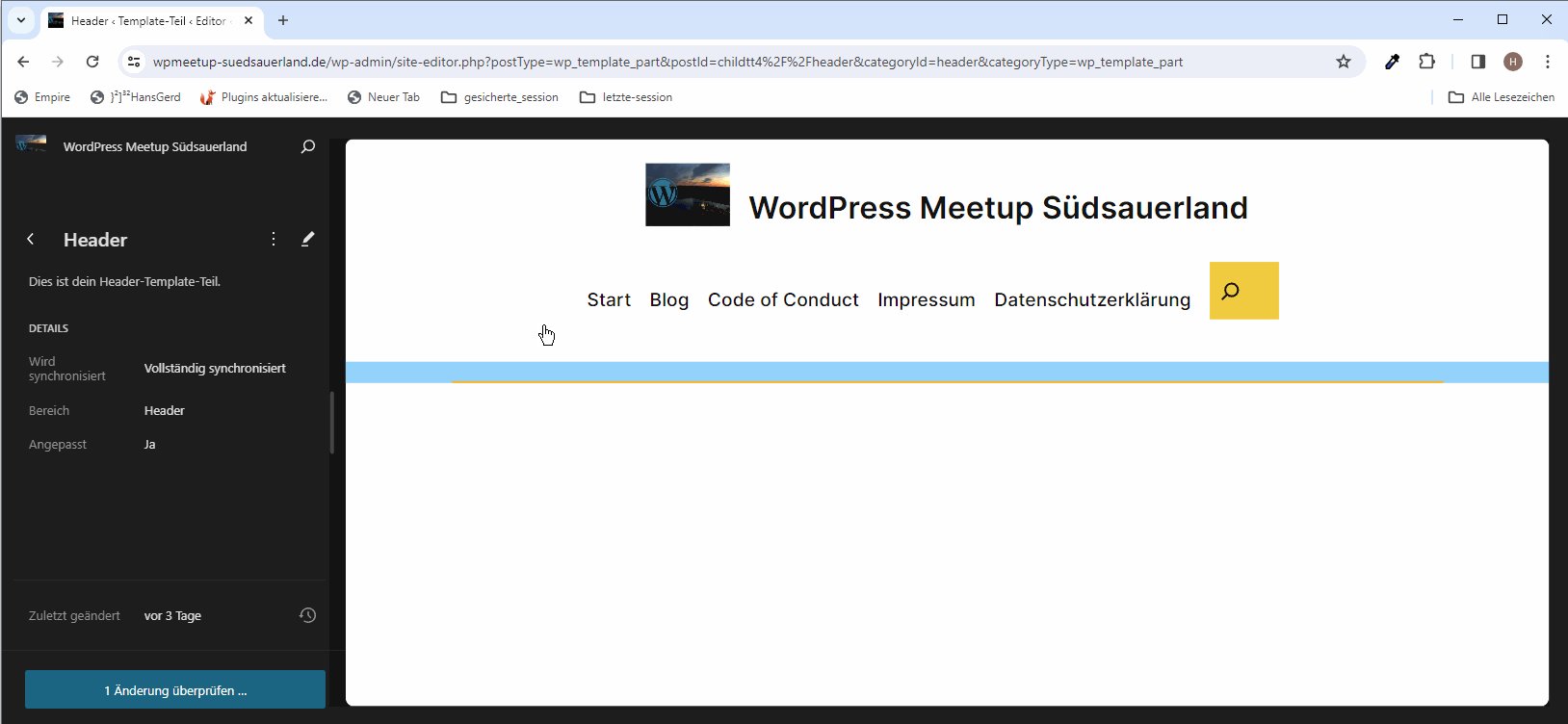
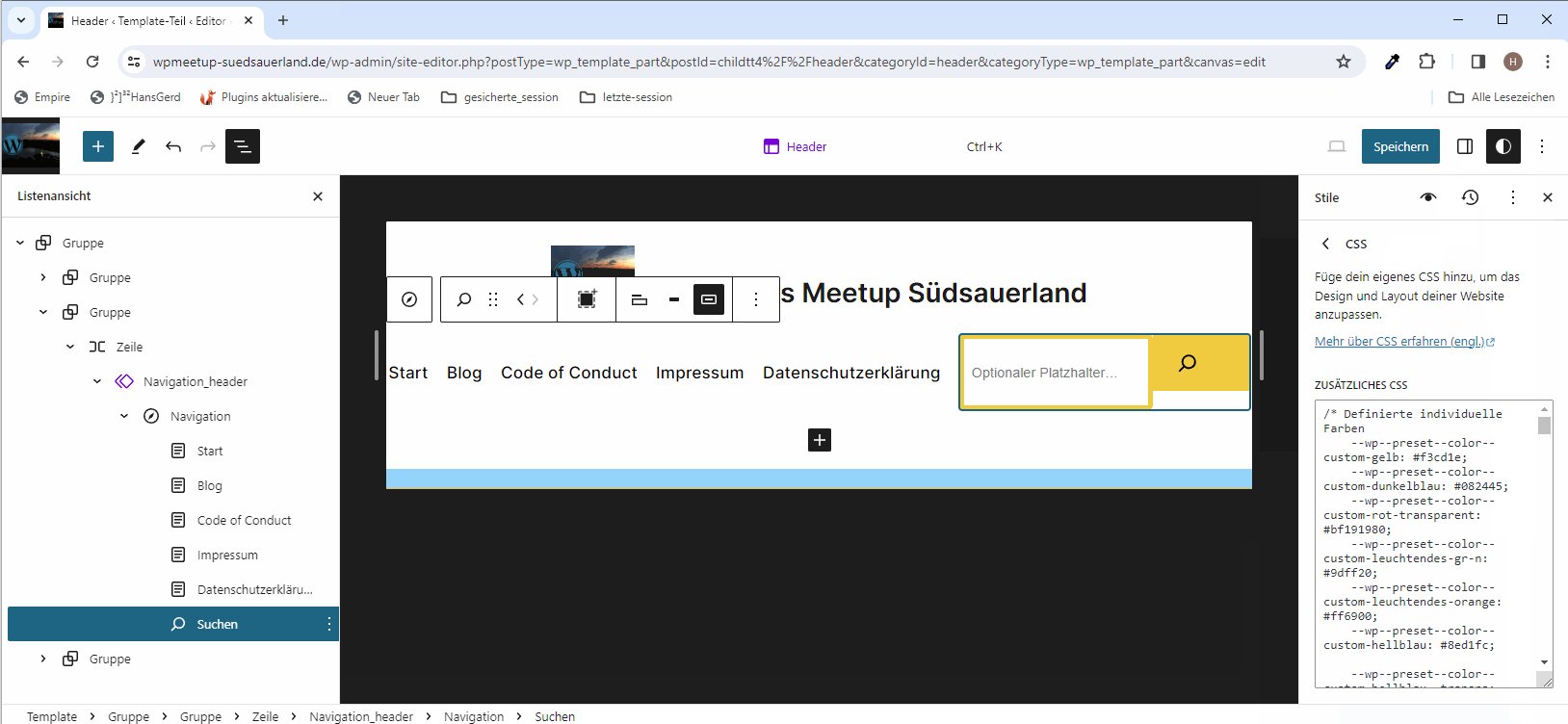
Zunächst schauen wir uns mal die einzelnen Optionen bei dem Block „Suchen“ an. Dazu muss man den Header im Website-Editor aufrufen. In den Header gelangt man über Design > Website-Editor. In dem folgenden kurzen Video sieht man, wie man zur Bearbeitung des Headers gelangt.
Die Suche mit der Lupe bei Twenty Twenty-Four
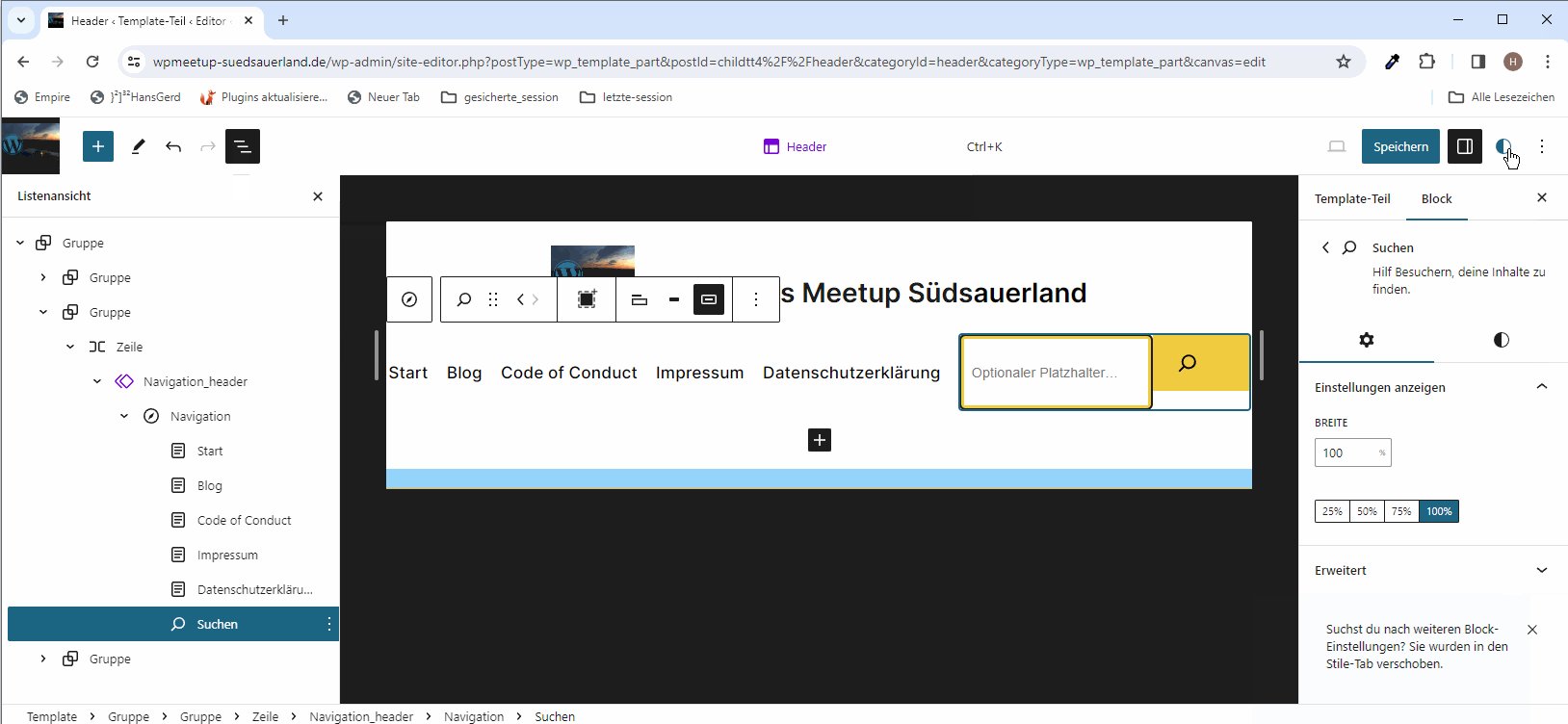
Schauen wir uns die einzelnen Eigenschaften im Menü für die Suche an:
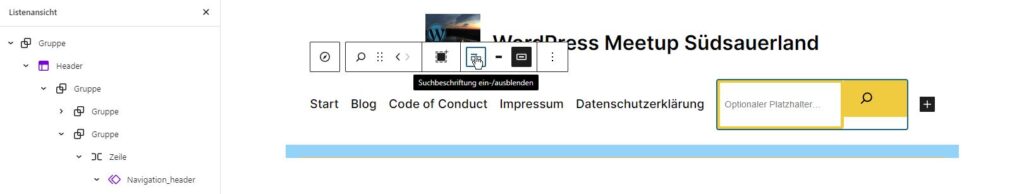
In der linken Grafik sieht man die Möglichkeit, über der Suche eine Beschriftung (Label) einzurichten. Diese Option funktioniert im Grunde wie ein Lichtschalter: Die individuelle Beschriftung kann ein- und ausgeschaltet werden. In der rechten Grafik kann das Icon mit der Lupe ein- und ausgeschaltet werden.
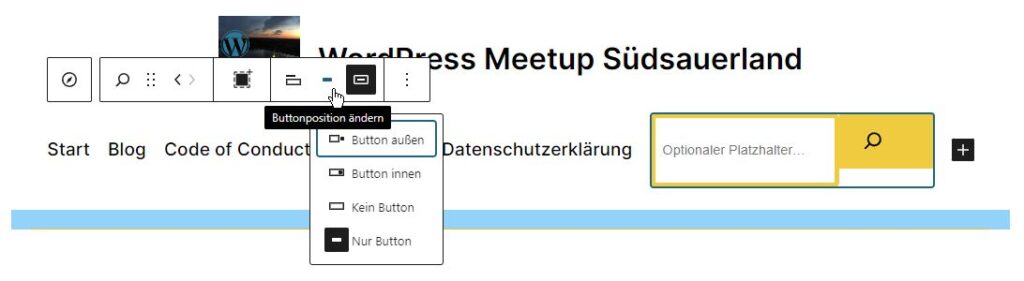
Interessanter sind die Optionen unter „Buttonposition ändern“:
Hier besteht die Möglichkeit, Button außen oder innen bzw. keinen Button anzeigen zu lassen. Sehr gut gefallen hat mir die Option „Nur Button“, wobei das Lupen-Icon eigenschaltet ist. In dem Fall wird ein animiertes Eingabefeld für die Such geöffnet. Abgesehen davon, dass der Effekt wirklich schick ist, wird in der Navigation auch nicht viel Platz dafür benötigt.
Ein Bug bei der Bearbeitung?
Bei einer WordPress-Instanz hatte ich das Problem, von dem mir übrigens Karl ebenfalls berichtet hat, dass die Bearbeitung der Eigenschaften nicht möglich war, solange die Suche im Navigationsmenü untergebracht war. Erst nach Verschieben vor dem Navigationsblock war eine Bearbeitung möglich. Nach der Festlegung der Eigenschaften musste natürlich die Suche wieder an die gewünschte Stelle verschoben werden. Dieser Workaround hat so funktioniert. Bei einer anderen WordPress-Instanz hatte ich das Problem nicht. Zur Verdeutlichung hier ein kurzes Video:
Mit etwas CSS die Suche mit der Lupe in der Navigation aufpimpen
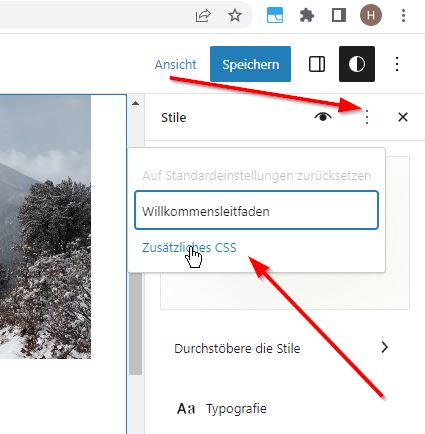
Mit ein wenig CSS unter „Zusätzliches CSS“ bei Design > Website-Editor habe ich die Suche bei TT4 ein wenig angepasst. Die Lupe „hing“ etwas weiter unten im Vergleich zu den Menüoptionen:
/* Anpassung Suche in Navigation */
button.wp-block-search__button.has-background.has-custom-gelb-background-color.has-border-color.has-custom-gelb-border-color.has-icon.wp-element-button {
margin-bottom: 20px;
padding-right: 40px;
}
input#wp-block-search__input-1 {
margin-bottom: 20px;
}Fazit
Links, Quellen und aktuelle Infos
- WordPress Meetup Dresden
https://wpdrs.de/ - WordPress Meetup Südsauerland
https://wpmeetup-suedsauerland.de/ - Leap into 2024 with these Site Editor Tools
https://wordpress.org/news/2023/12/leap-into-2024-with-these-site-editor-tools/ - Doku zu Twenty Twenty-Four
https://wordpress.org/documentation/article/twenty-twenty-four/ - What’s new in Gutenberg 17.4? (03 January)
https://make.wordpress.org/core/2024/01/04/whats-new-in-gutenberg-17-4-03-january/ - Gutenberg Times: Weekend Edition 279 und 280
https://gutenbergtimes.com/happy-new-year-wordpress-enterprise-weekend-edition-279/
https://gutenbergtimes.com/call-for-testing-wordpress-6-5-page-builders-yes-or-no-data-liberation-and-more-weekend-edition-280/ - Statistik zur Verwendung von WordPress
https://soewp.com/ - Phase 3 Agency Outreach Recap, December 2023
https://make.wordpress.org/core/2024/01/08/phase-3-agency-outreach-recap-december-2023/ - The curated page for WordPress professionals and the community
https://wpfront.page/ - WordPress Block Themes Simplified: A Must-Watch Guide for Beginners!
https://www.youtube.com/watch?v=hvd6h_RpFJM
Weitere Beiträge zum Thema
- Contact Form 7: Mail mit deutschem Datumsformat und hilfreiche Plugins
- Kategorie-Link in Navigationsmenü einfügen bei Block Themes
- WordPress: Name statt Benutzername bei Kommentaren
- Templates bei Block Themes wie Twenty Twenty-Four erstellen oder anpassen
- Blog-Startseite oder Kategorien Template bei Twenty Twenty-Four anpassen
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
- Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörter.
- Wenn du über unsere neuesten Beiträge informiert werden möchtest, kannst du dich gerne bei unserem Newsletter anmelden.
Beitrags-Kategorien
Allgemein (107) Anleitung (73) Block-Editor (45) CSS (10) Full Site Editing (36) Keine Anzeige (1) Plugins (28) Short News (1) Theme (31) Tipps (71) Veranstaltungen (3) WordPress (118)








Tausend Dank dafür! Genau das brauche ich in meinem Theme! Ich hatte so eine Einstellung in der Seitenleiste gesucht, dort aber nicht gefunden.
Hallo Bernhard,
ehrlich gesagt hat mich auch erst Karl aus Dresden darauf hingewiesen. Den Dank gebe ich gerne an ihn weiter.
Moin
ja , das habe ich auch schon alles so gemacht
(nächste Mal stelle ich das auch hier rein)
https://moin-emsland.de
was mich noch stört, dass die Lupe nach rechts auswandert
besser wäre, die Lupe wäre ganz rechts und das Textfeld würde nach links aufrollen
ausserdem ist die Lupte in der responsive Ansicht noch unschön, da sie eine eigene kpl. Zeile braucht
fair winds
Norbert
Naja, wenn du die Navigation entsprechend gestaltest, ist das eigentlich kein Problem, siehe hier: https://wpmeetup-suedsauerland.de/.
Du musst halt dafür sorgen, dass weniger Abstand zwischen Menü und Suche berücksichtigt wird.
Die komplette Zeile für die Suche beim mobilen Menü stört mich ehrlich gesagt nicht.
ist schon nicht schlecht und auch den Gutenberg finde ich klasse, da man das kpl. Theme im Zugriff hat und direkt gestalten kann
wünschenswert wäre ein netteres/schickeres Hamburger Menu
dies sind auf den mobiles ziemlich trist aus
außerdem wäre es generell super, wenn die Erstellung/Entwicklung von Blöcken etwas smarter ginge
VG
Norbert
danke für den Kommentar.
das mobile Menü „netter“ zu gestalten ist bereits in Planung für WordPress 6.6, siehe hier: https://haurand.com/wordpress-6-5-schriftarten-fonts-und-weitere-neue-optionen/.
Sorry, da weiß ich nicht so genau, was du meinst. Die Gestaltung einer Seite oder eines Beitrags mit den Blöcken beim Block Editor finde ich schon ausgesprochen benutzerfreundlich.
Klasse Beitrag. Nur zur Info: Als zusätzliches CSS reicht bei mir eine Regel:
/* Lupe ganz anzeigen (nicht abgeschnitten) */
.wp-block-search.wp-block-search__button-only .wp-block-search__button {
max-width: none;
}
Hallo Peter,
danke für die Info. 🙂