Schlagwort: Full site editing
-

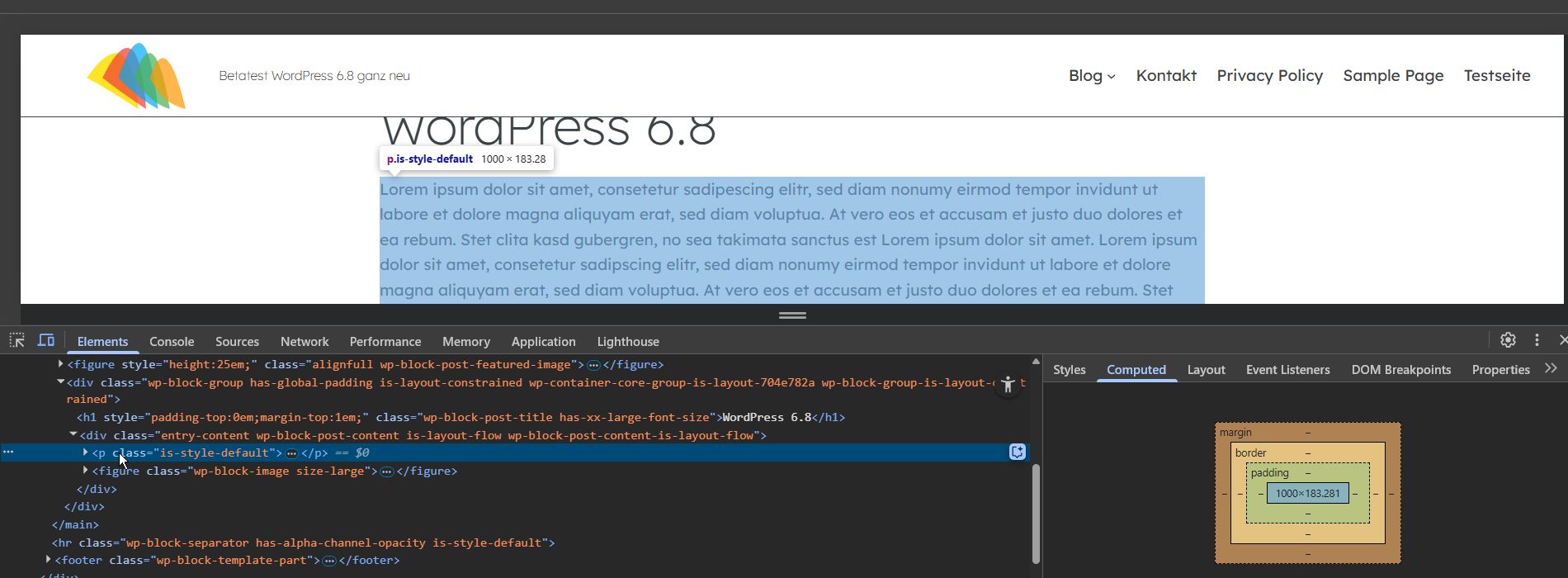
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-

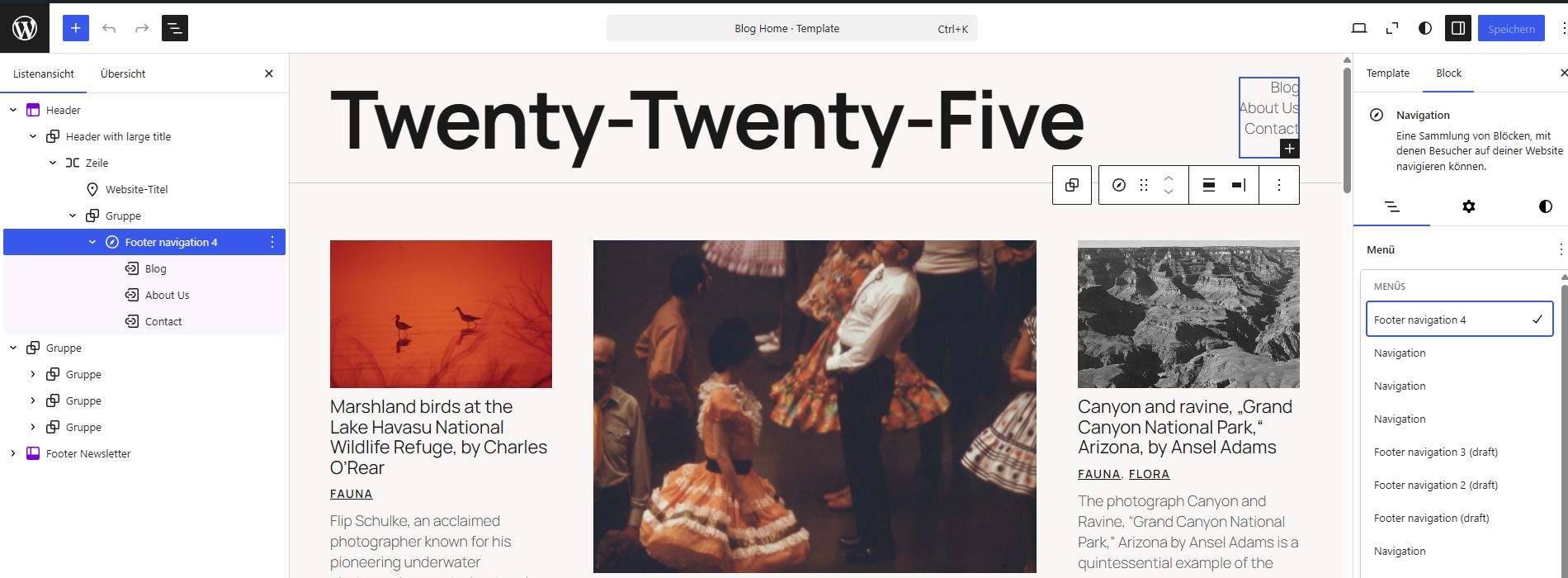
Create Block Theme: Navigation bei einem Block Theme wiederherstellen
Der Navigation Block bei Block Themes wie Twenty Twenty-Five ist nach wie vor nicht ideal. Neben der doch eher bescheidenen Bedienung (Benutzererfahrung UX), kann es auch schon mal passieren, dass auf einmal die vorgesehene Navigation für das Hauptmenü verschwindet und dafür dann die Navigation, die eigentlich für den Footer vorgesehen ist, da steht. Das ist…
-
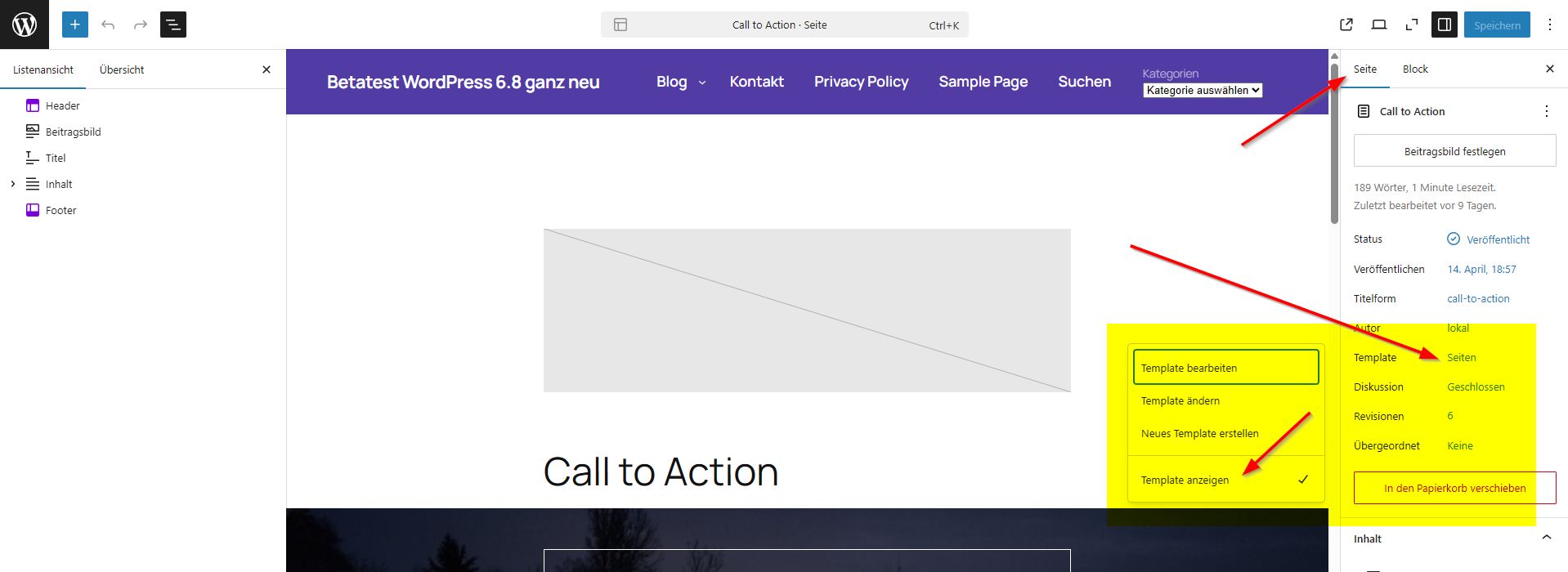
Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
Seit WordPress 6.8 kann ich auf einigen WordPress-Instanzen in Design -> Website-Editor sowohl Kopf- als auch Fußzeile sehen, auf anderen WordPress-Instanzen sehe ich weder Kopf- noch Fußzeile. Dies ist unabhängig vom gewählten Block-Theme. Ich war zunächst irritiert. Bei einer Anfrage im Slack Channel hat mir netterweise Birgit Pauli-Haack (herzlichen Dank) die Stelle gezeigt, wo ich…
-
WordPress 6.8 – ein „kleines“ Update
WordPress 6.8 stellt eher ein „kleines“ Update dar. Schwerpunkte dieses Updates liegen auf der Verbesserung des Block-Editors, der Benutzerinteraktion speziell beim Website-Editor (Stichwort Full Site Editing), der Leistung, der Performance durch spekulatives Laden und der Sicherheit. Im folgenden Beitrag stelle ich die für User wichtigsten Dinge dar. WordPress 6.8 ist am 15.4.2025 veröffentlicht worden.
-
Verschiedene Schriftgrößen in Blöcken
Im Block-Editor (Gutenberg) kann man Schriftgrößen insbesondere bei Block Themes sehr flexibel anpassen. Doch wie nutzt man verschiedene Schriftgrößen innerhalb eines Blocks? In diesem Beitrag beschreibe ich, wie du Schriftgrößen bei einzelnen Wörtern in Blöcken wie Absatz, Button oder Überschrift ändern kannst. Keine Raketenwissenschaft 😉
-
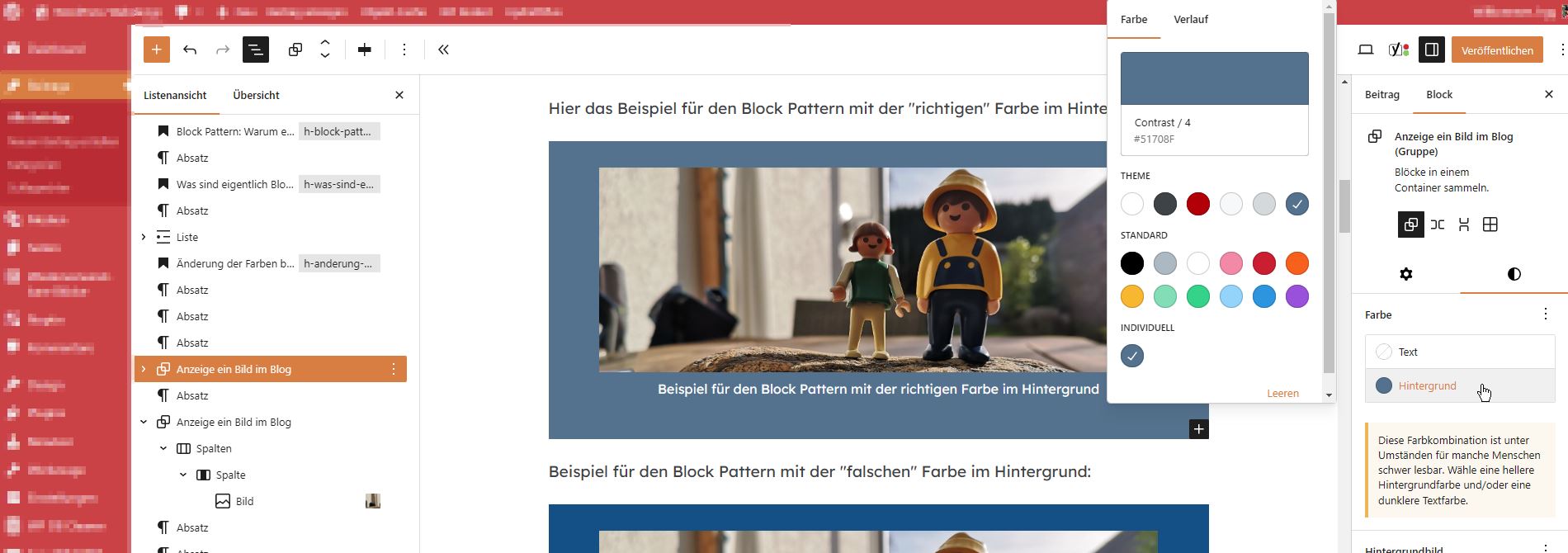
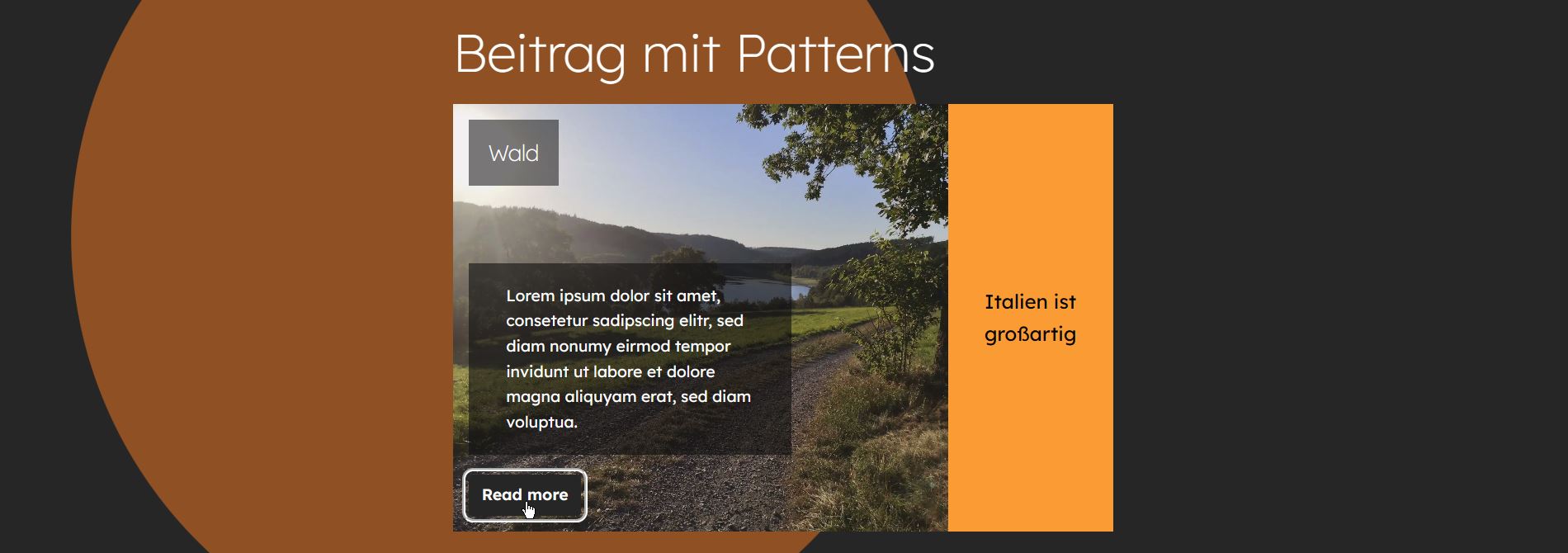
Block Patterns und die Farbpalette
In diesem Beitrag erläutere ich, warum es wichtig ist, dass bei Block Themes wie Twenty Twenty-Five die Farben global in der Farbpalette festgelegt und/oder in der theme.json definiert werden. Das Szenario: Die Farbe für einen Hintergrund (blau) bei einem Block Pattern auf haurand.com entsprach nicht dem Farbspektrum unseres Corporate Design und musste geändert werden.
-
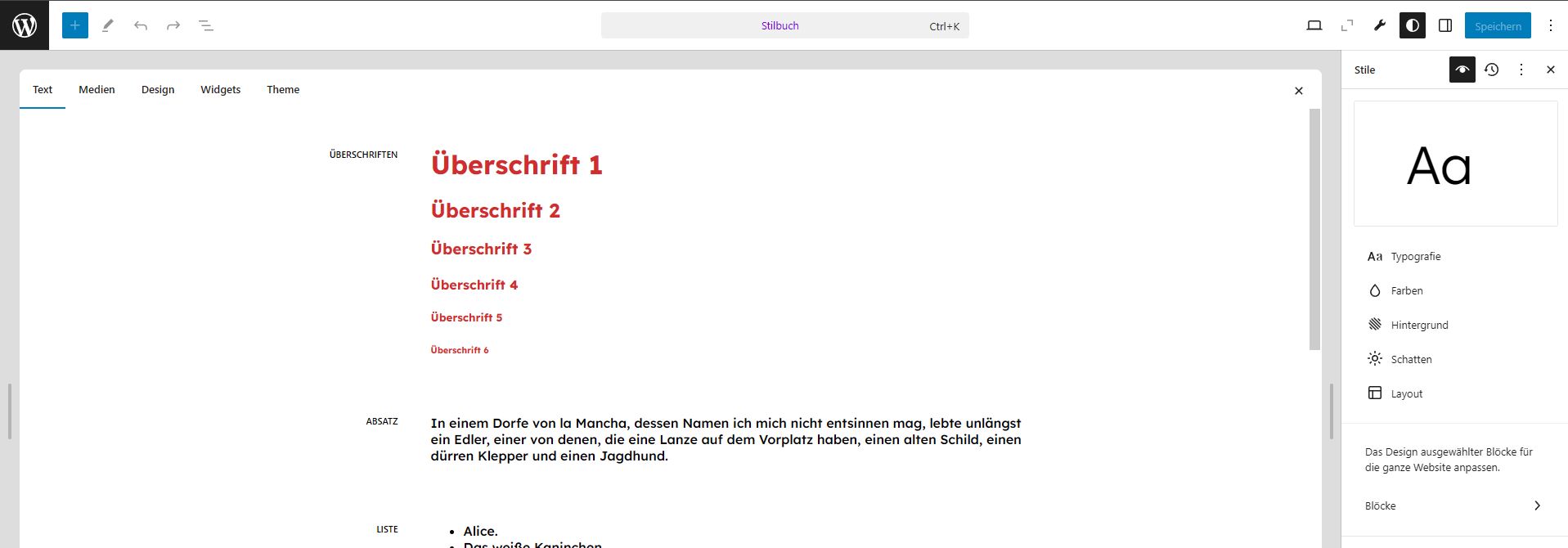
Stylebook bei Block Themes
Das Stylebook ist über den Website-Editor bei Block Themes wie Twenty Twenty-Five zugänglich und stellt eine benutzerfreundliche Oberfläche zur Verfügung, um z. B. eine Vorschau aller Blöcke zu erhalten und globale Stile anzupassen. In diesem Beitrag beschreibe ich einerseits die grundsätzliche Funktion des Stylebooks. Zusätzlich zeige ich, wie man z. B. beim Button-Block einen Hover-Effekt…
-
Veröffentlichungsdatum und Aktualisierungsdatum in Templates
Veröffentlichungsdatum und Aktualisierungsdatum im Template für Beiträge bei Block Themes Bis zum Relaunch dieser Website haben wir bei dem klassischen Theme GeneratePress immer ein eigenes Plugin verwendet, um bei einem Beitrag das Veröffentlichungsdatum und Aktualisierungsdatum anzuzeigen. Aufgrund der Flexibilität von Block Themes können wir darauf jetzt verzichten, weil das bereits mit den Optionen des Block…
-
Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Nachdem ich wieder mal erst nach etwas Sucherei gefunden habe, wie man Patterns (Vorlagen) in WordPress bearbeiten, umbenennen und exportieren kann, wird es Zeit, dazu einen kurzen Beitrag zu schreiben. Es gibt da einige Möglichkeiten. Doch zunächst eine kurze Einführung: Was sind denn überhaupt Pattern?
-
Block Theme Circles WP – Entwicklung und Anpassung
Vor ca. 8 Wochen habe ich die Entwicklung des Block Themes gestartet. Auslöser war die Idee, bei den Templates eine Hintergrundgrafik zu verwenden. Hier auf haurand.com seht ihr das Ergebnis – denn wir haben den Relaunch von GeneratePress auf Circles WP schon erledigt. So viel kann ich sagen: Es hat riesig viel Spaß gemacht und…