Kategorie: Tipps
-
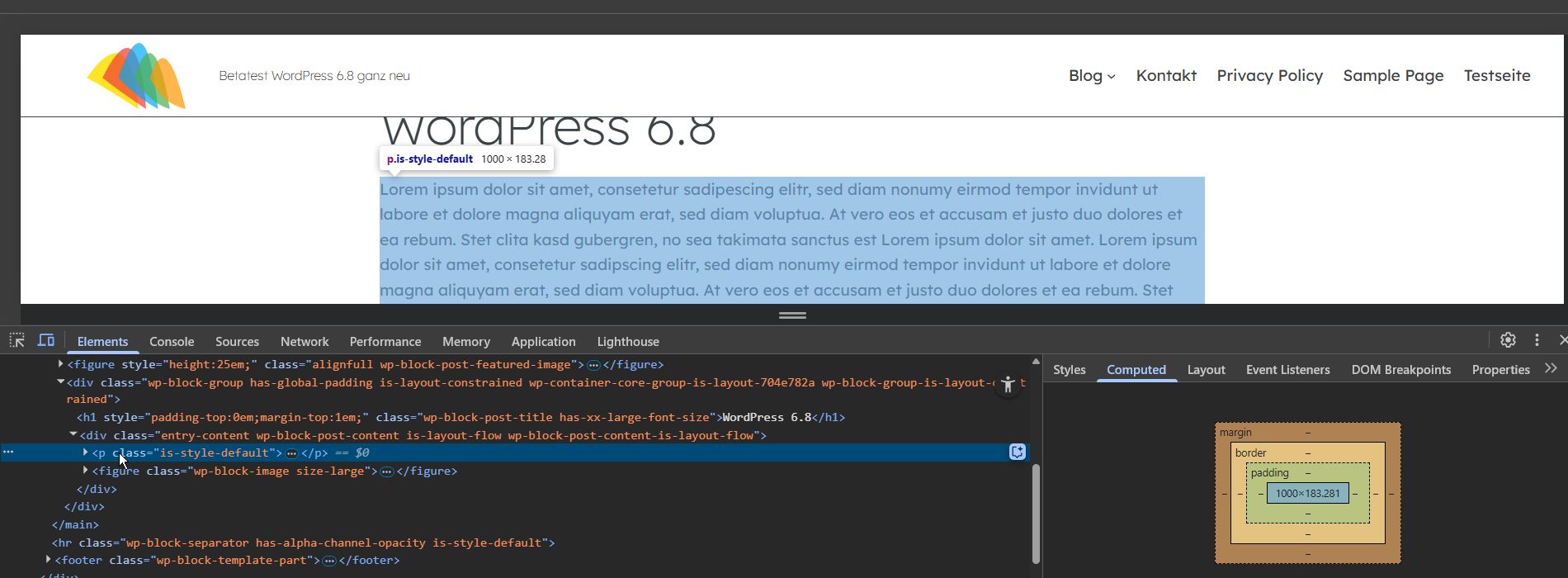
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-
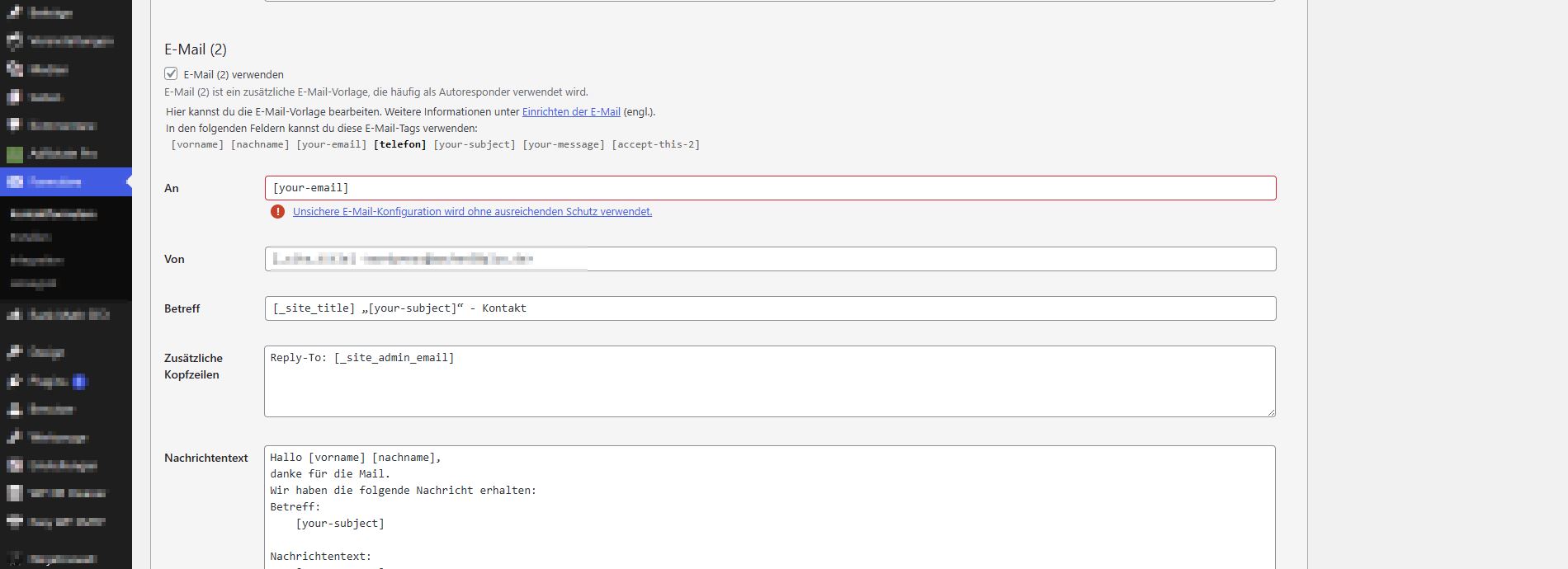
Contact Form 7: Unsichere E-Mail-Konfiguration
Bei einigen WordPress-Instanzen setzen wir für Formulare das Plugin Contact Form 7 ein. Wenn man ein Formular erstellt hat, kann es aber schon mal sein, dass die Meldung „Unsichere E-Mail-Konfiguration wird ohne ausreichenden Schutz verwendet.“ erscheint. Womit das zusammenhängt und wie das behoben werden kann, beschreibe ich in dem folgenden Beitrag.
-
Abfrage-Loop (Query-Loop) im Code-Editor anpassen
Wie kann man dafür sorgen, dass Beiträge sortiert nach Aktualisierungsdatum in der Übersicht (Archive) gezeigt werden? – Durch eine erstaunlich simple Änderung im Code-Editor beim Query-Loop (Abfrage-Loop) ist das möglich. Wie das funktioniert, zeige ich in dem folgenden Beitrag.
-
Verschiedene Schriftgrößen in Blöcken
Im Block-Editor (Gutenberg) kann man Schriftgrößen insbesondere bei Block Themes sehr flexibel anpassen. Doch wie nutzt man verschiedene Schriftgrößen innerhalb eines Blocks? In diesem Beitrag beschreibe ich, wie du Schriftgrößen bei einzelnen Wörtern in Blöcken wie Absatz, Button oder Überschrift ändern kannst. Keine Raketenwissenschaft 😉
-
WordPress Meetup Südsauerland: Tipps zu Plugins
WordPress Meetup Südsauerland #14: Tipps zu Themes und Plugins – Werkstatt Das WordPress Meetup fand im Infotastic (Kölner Str. 14A in Attendorn) am 20.1.2025 statt. Beschreibung zum Meetup: Hier sind eure Tipps gefragt! Wir machen eine Theme- und Plugin-Runde.Welches Theme habt ihr neu entdeckt oder begeistert euch immer wieder?Gibt es Plugins, die vielleicht gar nicht so bekannt…
-
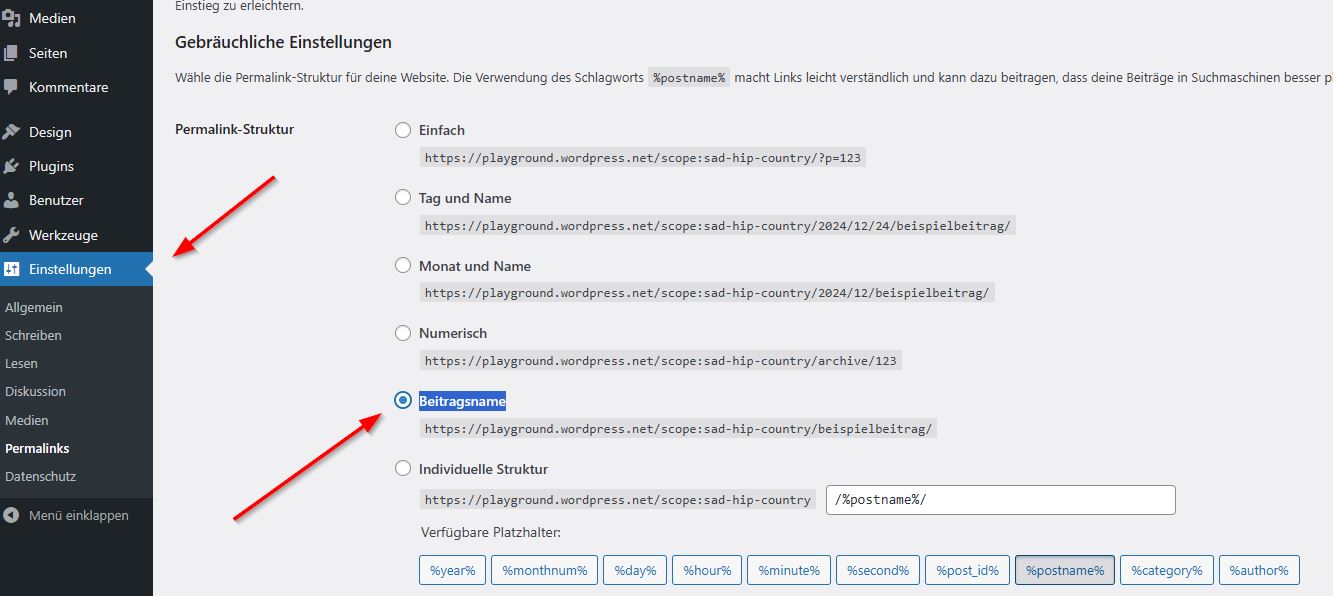
Probleme mit Permalinks lösen
Wenn man bei einer WordPress-Instanz nicht den gewünschten Permalink vergeben kann, kann das verschiedene Gründe haben. Warum es vorkommen kann, dass der Permalink einer Website automatisch in „-2“ geändert wird und wie man das Problem lösen kann, zeige ich in diesem Beitrag. Außerdem erläutere ich kurz den Sinn und Zweck von Permalinks.
-
Veröffentlichungsdatum und Aktualisierungsdatum in Templates
Veröffentlichungsdatum und Aktualisierungsdatum im Template für Beiträge bei Block Themes Bis zum Relaunch dieser Website haben wir bei dem klassischen Theme GeneratePress immer ein eigenes Plugin verwendet, um bei einem Beitrag das Veröffentlichungsdatum und Aktualisierungsdatum anzuzeigen. Aufgrund der Flexibilität von Block Themes können wir darauf jetzt verzichten, weil das bereits mit den Optionen des Block…
-
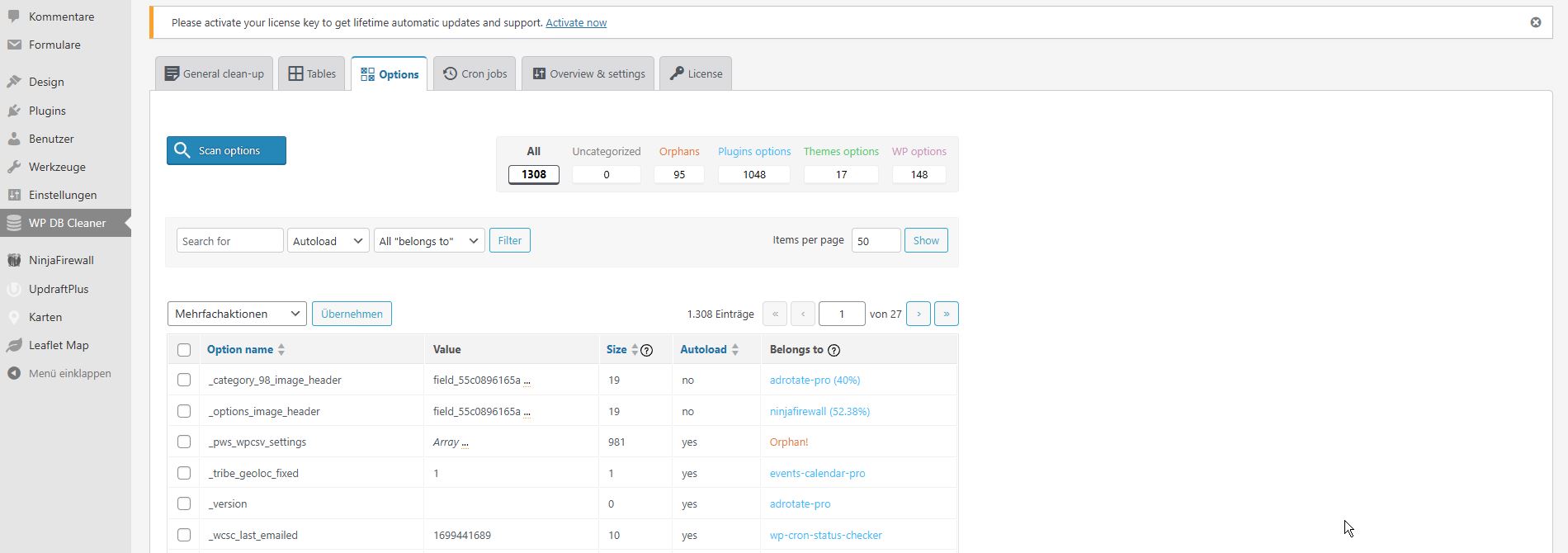
Datenbank-Hausputz – WordPress: Advanced DB Cleaner
Seit vermutlich WordPress 6.6 habe ich bei einigen WordPress-Instanzen unter Website-Zustand eine Meldung als kritisches Problem. Die Meldung betrifft die Optionstabelle (in der Regel wp_options) in der Datenbank, die zu viele automatisch geladene Optionen enthält. Das Problem taucht insbesondere bei älteren WordPress-Instanzen auf. Warum das so ist und wie man das beheben kann, beschreibe ich…
-
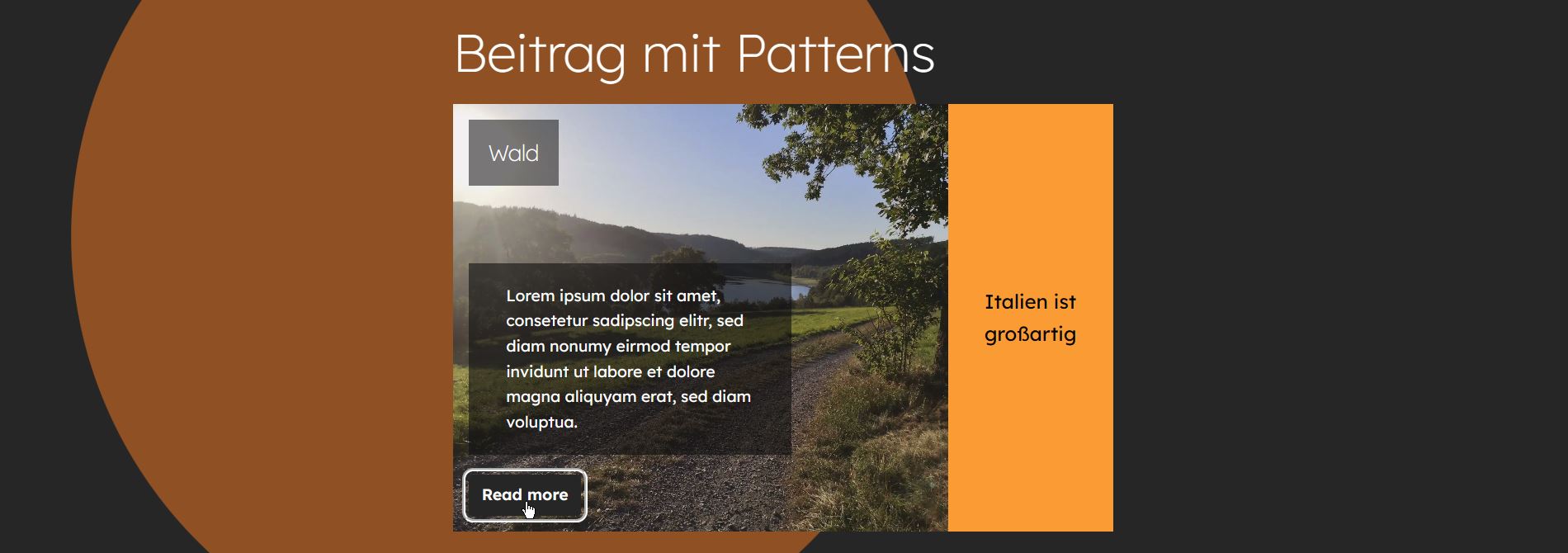
Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Nachdem ich wieder mal erst nach etwas Sucherei gefunden habe, wie man Patterns (Vorlagen) in WordPress bearbeiten, umbenennen und exportieren kann, wird es Zeit, dazu einen kurzen Beitrag zu schreiben. Es gibt da einige Möglichkeiten. Doch zunächst eine kurze Einführung: Was sind denn überhaupt Pattern?
-
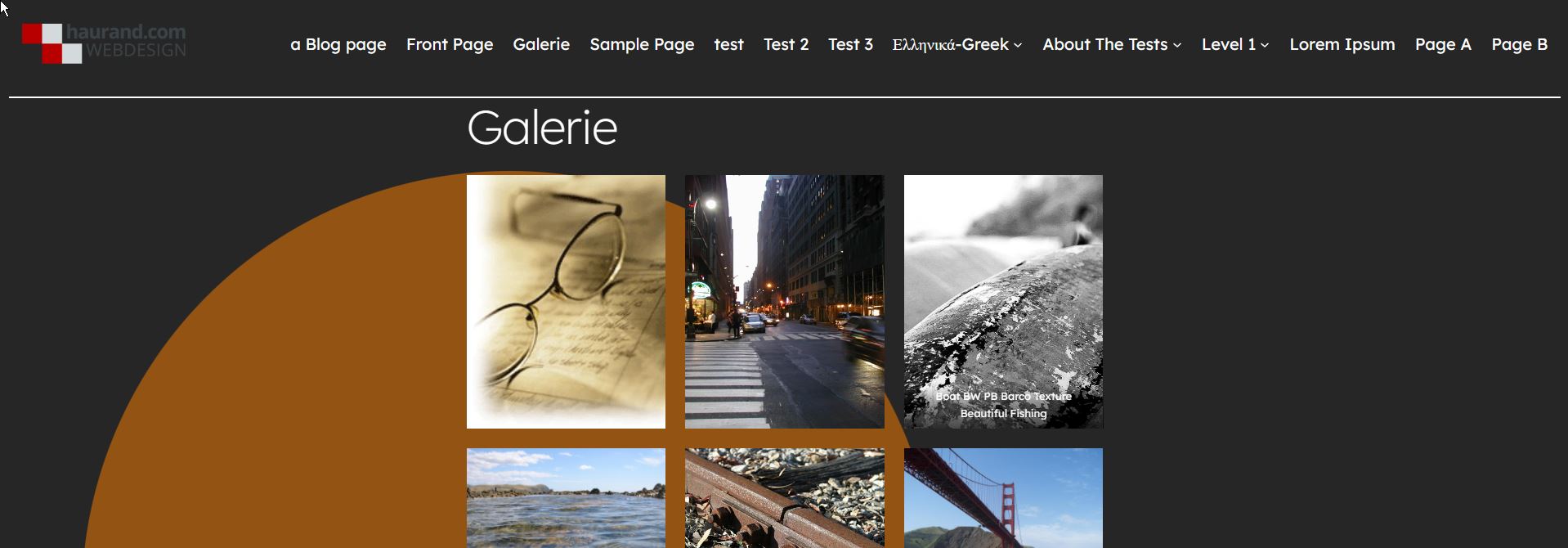
Galerie-Block: Bilder komplett zeigen
Eigentlich eine simple Geschichte bei einer WordPress-Instanz: Galerie-Block auswählen, Bilder in der Mediathek wählen, unten rechts auf den Button „Neue Galerie erstellen“, dann wieder unten rechts auf den Button „Galerie einfügen“ und fertig. Aber weit gefehlt: Bei Klick auf ein Bild aus der Galerie im Frontend passiert … nichts. Warum das? – In diesem Beitrag…