Website-Logo beim Full Site Editing (FSE) auf einer WordPress-Instanz einfügen
Leider ist es beim Full Site Editing (FSE) nicht so einfach, die Stelle bei einer WordPress-Instanz zu finden, wo man ein Website-Logo einfügt. Aus diesem Grund hier eine ganz kurze Anleitung dazu. Am Ende dieses kurzen Beitrags folgt dann noch zur besseren Verdeutlichung ein kurzer Film.
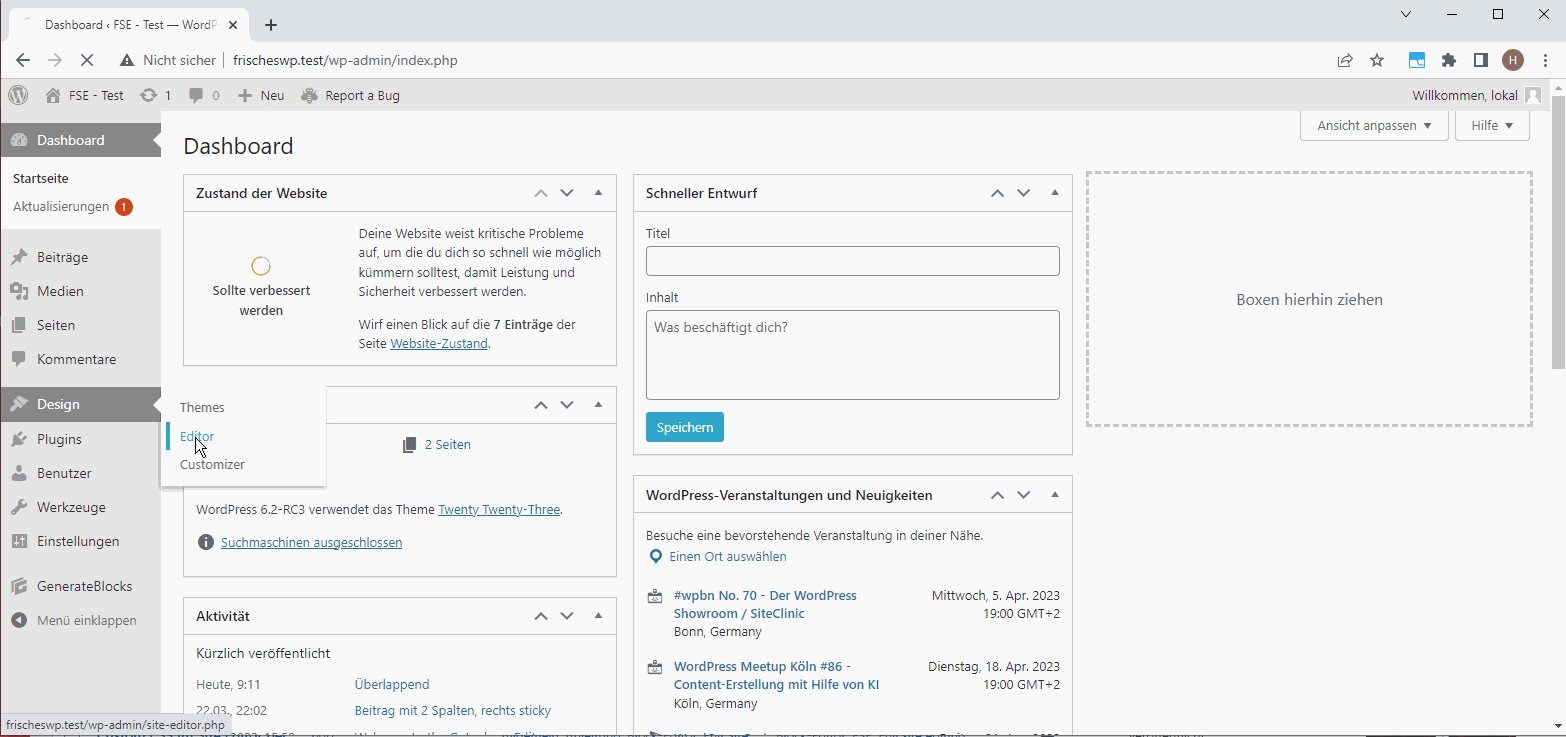
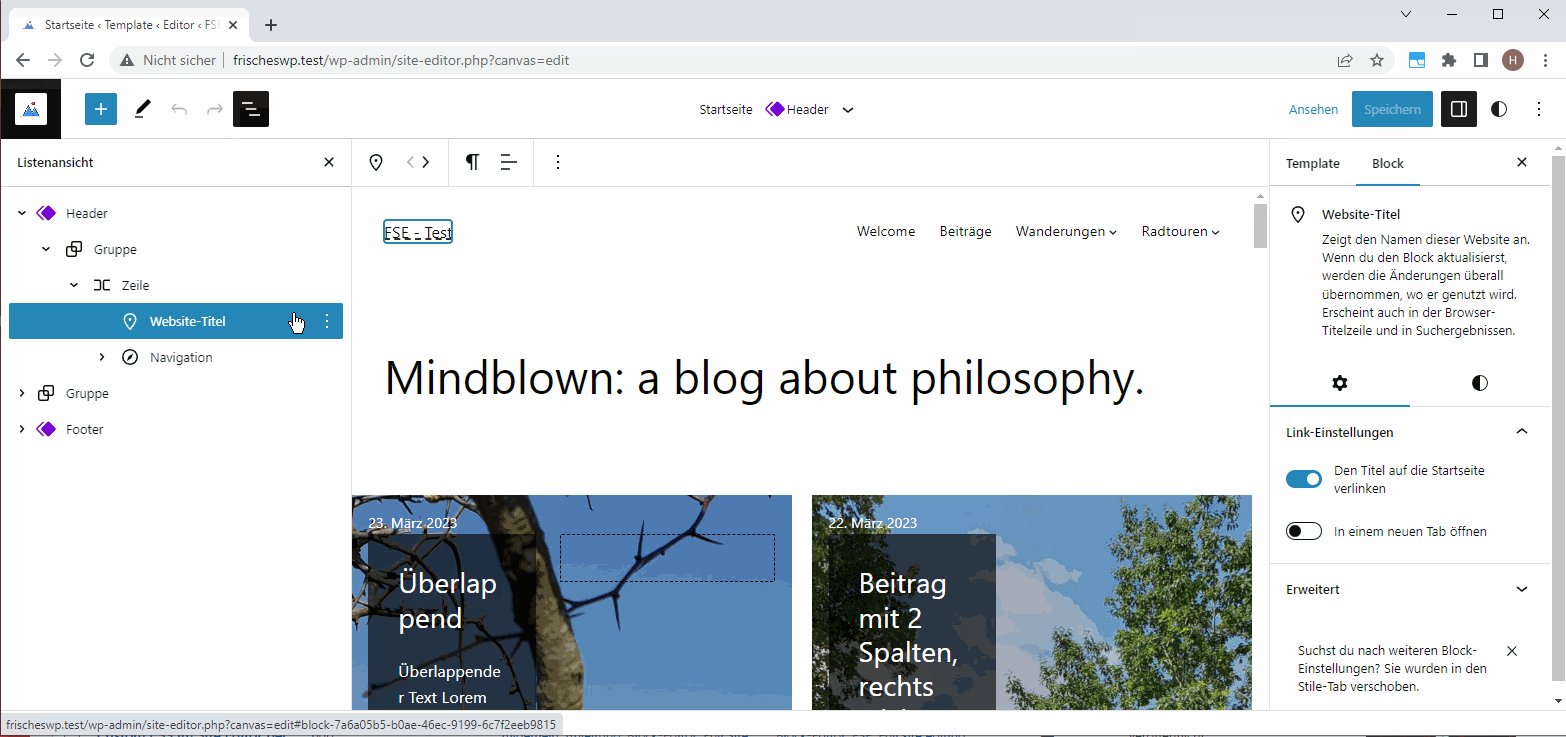
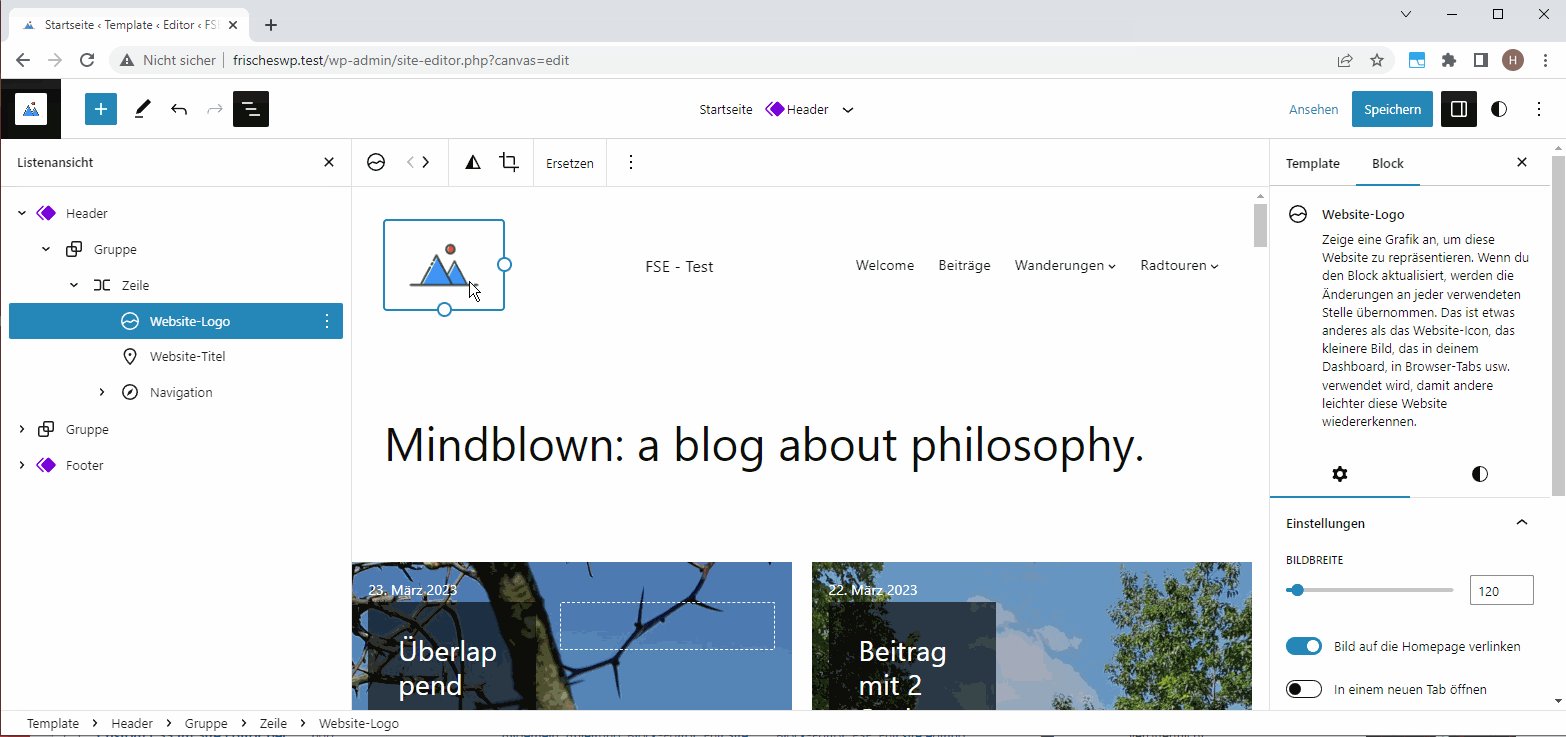
Wenn man auf Design > Editor klickt, erscheinen links die Menüpunkte für „Templates“ und „Template-Teile“. Rechts sieht man die Startseite. Bei Klick in den Bereich der Startseite und in der Listenansicht sucht man die Stelle im Zeilen-Block, wo das Website-Logo positioniert werden soll. In der Regel wird das Website-Logo links im Zeilen-Block eingerichtet. Dementsprechend fügt man an der Stelle den Block für das Website-Logo ein. Sollte man noch kein Logo auf der Website verwendet haben, muss man das Logo natürlich noch hochladen und unter Medien auswählen.
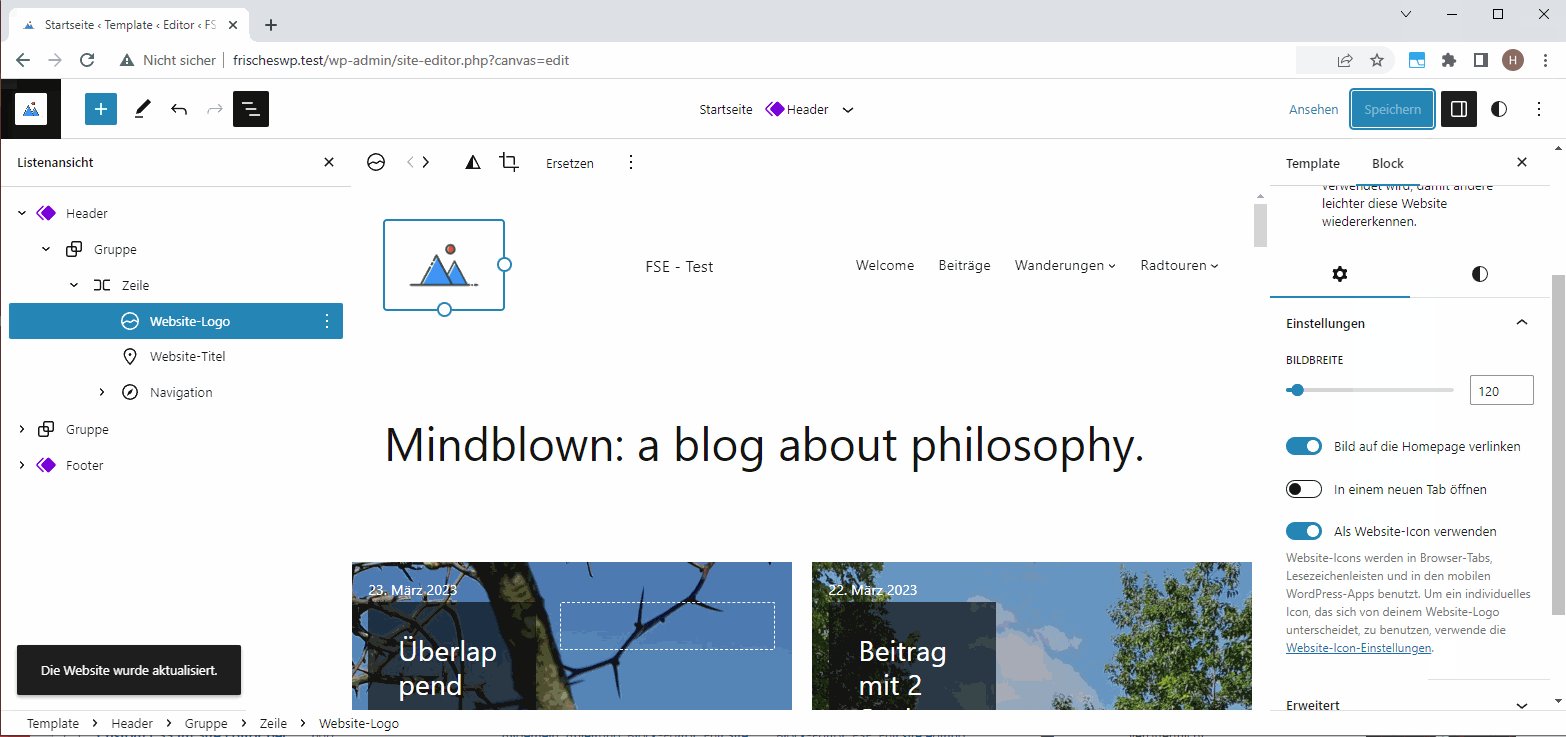
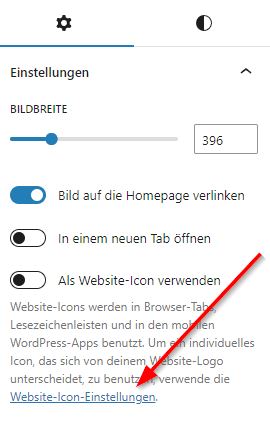
Jetzt kommt der wichtige Punkt: Rechts in der Eigenschaftenleiste gibt es einen Schalter „Als Website-Icon verwenden“, den man in dem Fall einschalten sollte. Website-Icons werden in Browser-Tabs, Lesezeichenleisten und in den mobilen WordPress-Apps benutzt.
Interessant ist übrigens, dass unter dem Schalter ein Link zu sehen ist: „Um ein individuelles Icon, das sich von deinem Website-Logo unterscheidet, zu benutzen, verwende die Website-Icon-Einstellungen.“ – Dieser Link führt auf den „alten“ von klassischen Themes gewohnten Customizer, wo man grundsätzlich neben dem Website-Icon auch eigene CSS-Regeln definieren kann. Ob das wohl ein Versehen ist? 😉
Film mit Anleitung zum Einfügen eines Website-Logos beim FSE
Website-Icon setzen
Wenn Website-Logo und Website-Icon unterschiedlich sind, dann muss man bei der Auswahl Website-Logo ganz unten in den Eigenschaften auf den Link „Website-Icon-Einstellungen“ klicken. Anschließend gelangt man in den altbekannten Customizer und kann da wie gewohnt das Website-Icon einstellen.
Man kann alternativ auch einfach an die URL der eigenen Website im Backend folgendes anhängen: .../wp-admin/customize.php?autofocus[section]=title_tagline
Links und Quellen
- How to add and remove a logo and site icon in a WordPress block theme
https://learn.wordpress.org/tutorial/how-to-add-and-remove-a-logo-and-site-icon-in-a-wordpress-block-theme/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- Verschiedene Schriftgrößen in Blöcken
- WordPress Meetup Südsauerland: Tipps zu Plugins
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.



Schreibe einen Kommentar