Kategorie: Anleitung
-
Block Themes: Ausrichtung beim Content-Block in Templates
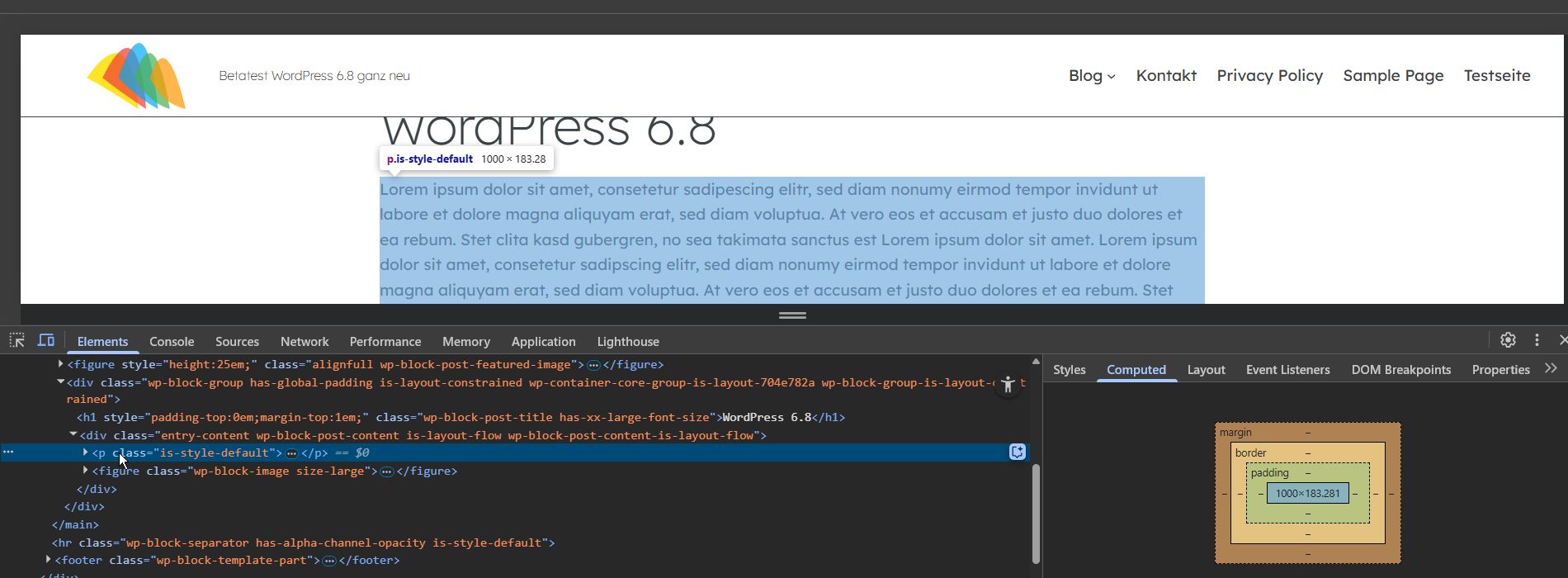
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-
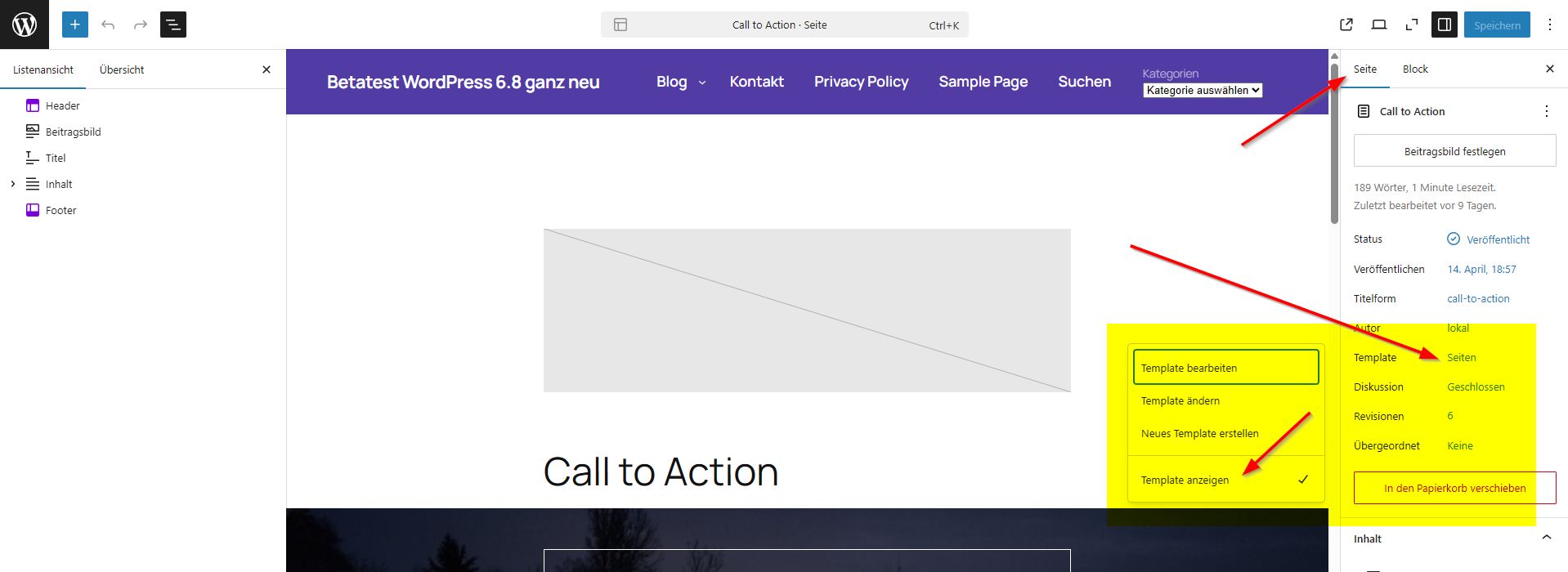
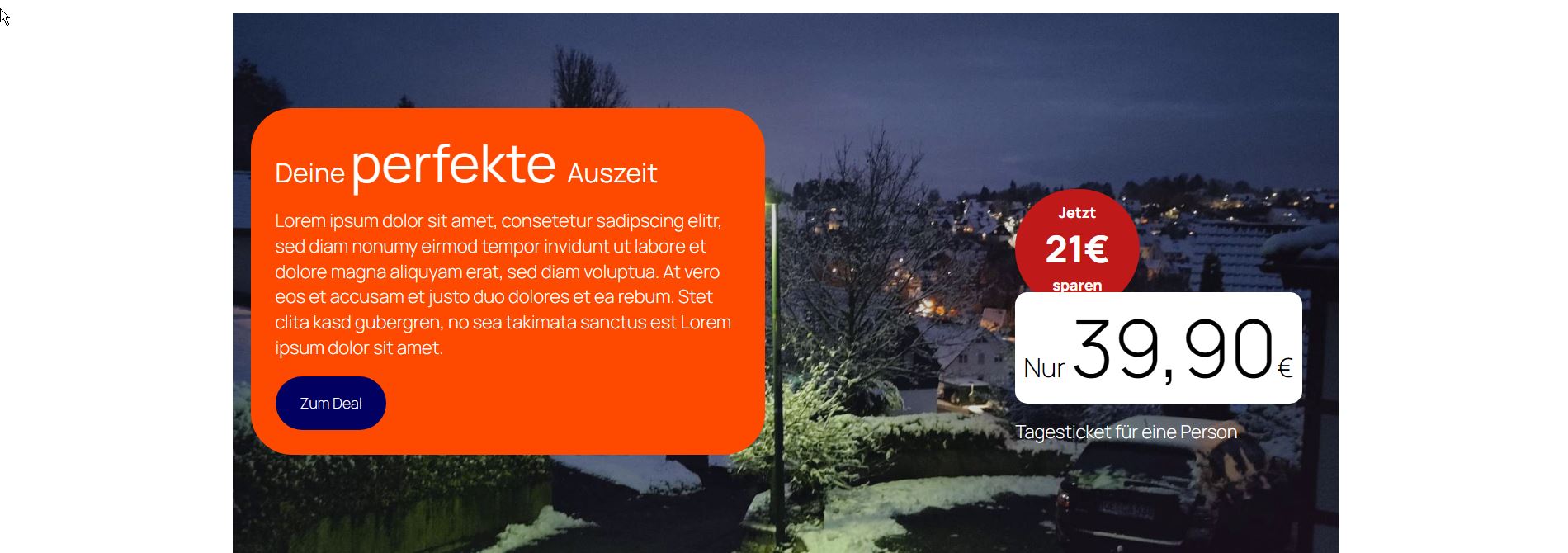
Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
Seit WordPress 6.8 kann ich auf einigen WordPress-Instanzen in Design -> Website-Editor sowohl Kopf- als auch Fußzeile sehen, auf anderen WordPress-Instanzen sehe ich weder Kopf- noch Fußzeile. Dies ist unabhängig vom gewählten Block-Theme. Ich war zunächst irritiert. Bei einer Anfrage im Slack Channel hat mir netterweise Birgit Pauli-Haack (herzlichen Dank) die Stelle gezeigt, wo ich…
-
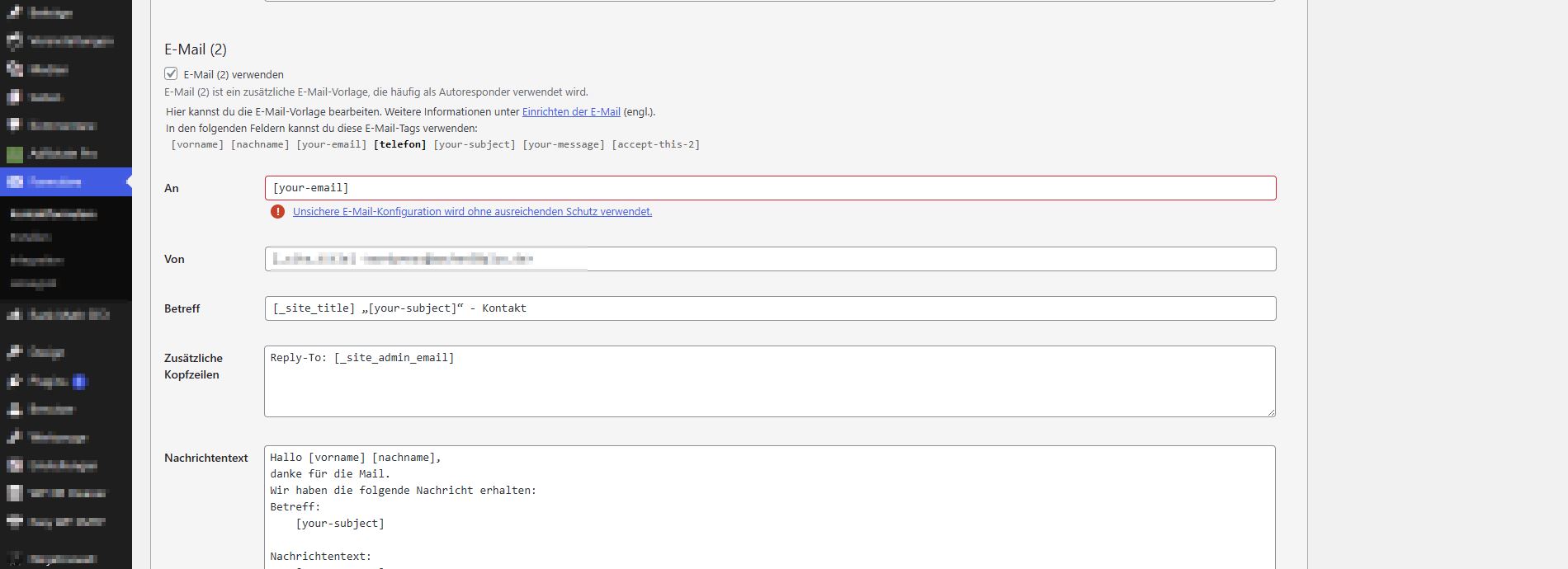
Contact Form 7: Unsichere E-Mail-Konfiguration
Bei einigen WordPress-Instanzen setzen wir für Formulare das Plugin Contact Form 7 ein. Wenn man ein Formular erstellt hat, kann es aber schon mal sein, dass die Meldung „Unsichere E-Mail-Konfiguration wird ohne ausreichenden Schutz verwendet.“ erscheint. Womit das zusammenhängt und wie das behoben werden kann, beschreibe ich in dem folgenden Beitrag.
-
Abfrage-Loop (Query-Loop) im Code-Editor anpassen
Wie kann man dafür sorgen, dass Beiträge sortiert nach Aktualisierungsdatum in der Übersicht (Archive) gezeigt werden? – Durch eine erstaunlich simple Änderung im Code-Editor beim Query-Loop (Abfrage-Loop) ist das möglich. Wie das funktioniert, zeige ich in dem folgenden Beitrag.
-
WordPress-Bücher sind out?
Normalerweise suche ich Informationen zu WordPress über Google, ChatGPT oder Perplexity. Mir werden dann z. B. Beiträge oder Youtube-Videos präsentiert. Aber was ist mit WordPress-Büchern? – Bringt das noch was? – In dem folgenden Beitrag stelle ich zwei aktuelle Bücher zu WordPress vor: „WordPress 6“ von Florian Brinkmann und Simon Kraft und „Einstieg in WordPress…
-
Verschiedene Schriftgrößen in Blöcken
Im Block-Editor (Gutenberg) kann man Schriftgrößen insbesondere bei Block Themes sehr flexibel anpassen. Doch wie nutzt man verschiedene Schriftgrößen innerhalb eines Blocks? In diesem Beitrag beschreibe ich, wie du Schriftgrößen bei einzelnen Wörtern in Blöcken wie Absatz, Button oder Überschrift ändern kannst. Keine Raketenwissenschaft 😉
-
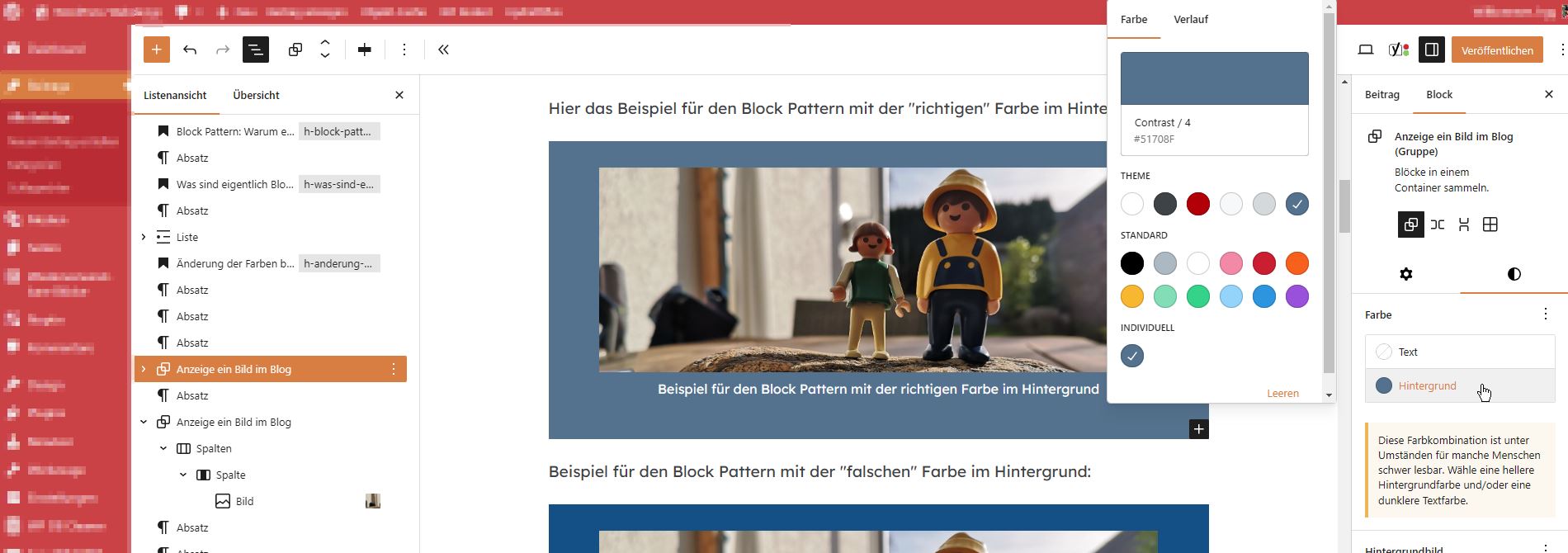
Block Patterns und die Farbpalette
In diesem Beitrag erläutere ich, warum es wichtig ist, dass bei Block Themes wie Twenty Twenty-Five die Farben global in der Farbpalette festgelegt und/oder in der theme.json definiert werden. Das Szenario: Die Farbe für einen Hintergrund (blau) bei einem Block Pattern auf haurand.com entsprach nicht dem Farbspektrum unseres Corporate Design und musste geändert werden.
-
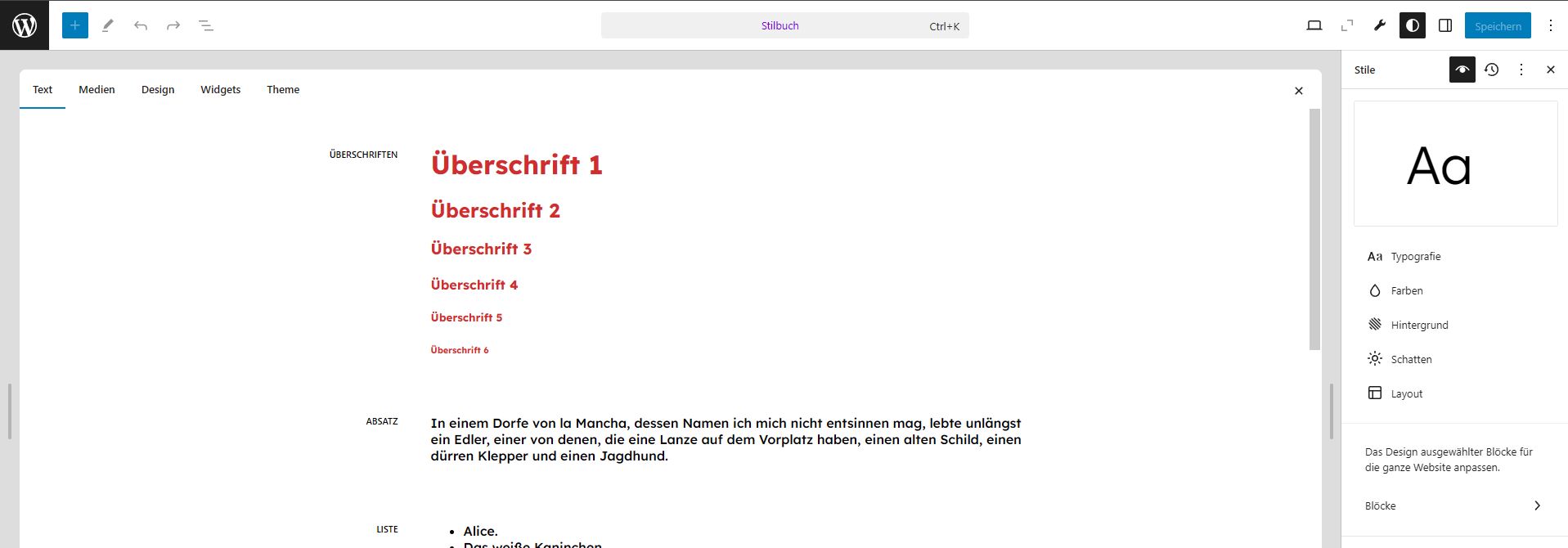
Stylebook bei Block Themes
Das Stylebook ist über den Website-Editor bei Block Themes wie Twenty Twenty-Five zugänglich und stellt eine benutzerfreundliche Oberfläche zur Verfügung, um z. B. eine Vorschau aller Blöcke zu erhalten und globale Stile anzupassen. In diesem Beitrag beschreibe ich einerseits die grundsätzliche Funktion des Stylebooks. Zusätzlich zeige ich, wie man z. B. beim Button-Block einen Hover-Effekt…
-
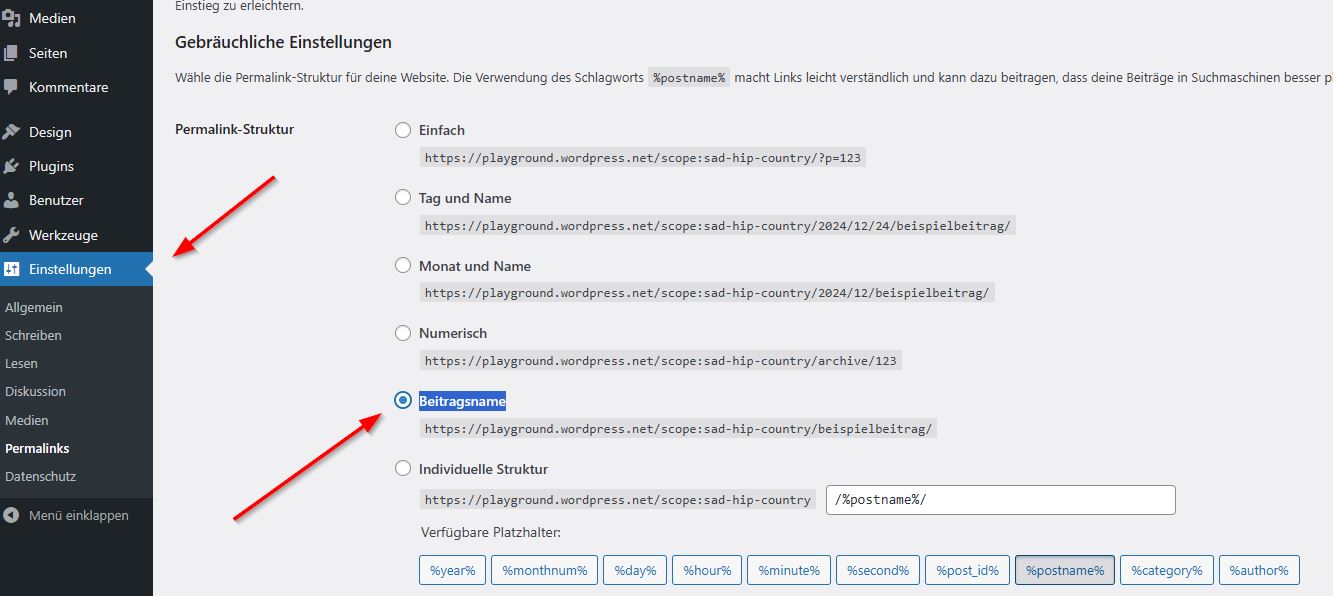
Probleme mit Permalinks lösen
Wenn man bei einer WordPress-Instanz nicht den gewünschten Permalink vergeben kann, kann das verschiedene Gründe haben. Warum es vorkommen kann, dass der Permalink einer Website automatisch in „-2“ geändert wird und wie man das Problem lösen kann, zeige ich in diesem Beitrag. Außerdem erläutere ich kurz den Sinn und Zweck von Permalinks.
-
Veröffentlichungsdatum und Aktualisierungsdatum in Templates
Veröffentlichungsdatum und Aktualisierungsdatum im Template für Beiträge bei Block Themes Bis zum Relaunch dieser Website haben wir bei dem klassischen Theme GeneratePress immer ein eigenes Plugin verwendet, um bei einem Beitrag das Veröffentlichungsdatum und Aktualisierungsdatum anzuzeigen. Aufgrund der Flexibilität von Block Themes können wir darauf jetzt verzichten, weil das bereits mit den Optionen des Block…