GeneratePress und die theme.json: Mehr Einstellungsmöglichkeiten bei den Blöcken
Beim Testen des neuen Standardthemes Twenty Twenty-Four (TT4) ist mir aufgefallen, dass ich wesentlich mehr Einstellumgsmöglichkeiten bei den Blöcken als bei einem klassischen Theme wie z. B. GeneratePress habe. Warum ist das so und gibt es eine Lösung in WordPress 6.5? – Relativ schnell war mir klar, dass ein Zusammenhang mit der theme.json besteht, die bei Twenty Twenty-Four (TT4) schon „mitgeliefert“ wird. Aber man kann diese Optionen auch jetzt schon in klassischen Themes nutzen.
Um das zu testen, braucht man nur per FTP die theme.json aus dem Theme-Ordner von Twenty Twenty-Four zu löschen und siehe da: Danach habe ich auch nicht mehr die erweiterten Einstellungsmöglichkeiten.
Mehr Möglichkeiten bei den Einstellungen der Blöcke
Aber das ist natürlich nicht das, was ich wollte, sondern ich will die erweiterten Einstellungsmöglichkeiten auch in einem klassischen Theme wie z. B. GeneratePress haben. Wenn man die theme.json von TT4 z. B. bei Verwendung von einem Child Theme des klassischen Themes GeneratePress in den Ordner des Child Themes kopiert, dann hat man exakt die gleichen Einstellungsmöglichkeiten wie bei TT4.
Frage zu theme.json im #dev-Channel von Slack
Weil ich mich darüber gewundert habe, habe ich die Frage im Slack-Channel gestellt. Netterweise hat mir arkonisus (Danke) zumindest die Frage beantworten können, womit man die erweiterten Optionen auch bei klassischen Themes aktivieren kann.
Es gibt zwei Möglichkeiten:
Über die theme.json mit der Einstellung "appearanceTools": true
{
"version": 2,
"settings": {
"appearanceTools": true
}
}Oder über ein kleines Code-Snippet in der functions.php des Child Themes
add_theme_support( 'appearance-tools' );Update
22.3.2024: In WordPress 6.5 ist diese Option bereits vorgesehen. Allerdings habe ich bis dato keine Möglichkeit gefunden, wie man das innerhalb WordPress 6.5 ohne Implementierung des vorgenannten Snippets z. B. über Code Snippets oder Erstellung einer theme.json aktiviert.
Dazu heißt es in der Doku:
Use this setting to enable the following Global Styles settings:
https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-support/#appearance-tools
- border: color, radius, style, width
- color: link
- spacing: blockGap, margin, padding
- typography: lineHeight
- dimensions: minHeight
- position: sticky
Aber auch der Passus „Should I enable appearance tools?“ in der genannten Doku beantwortet nicht die Frage, warum das trotz der in dem genannten Passus geäußerten Bedenken bei Block Themes aktiviert ist, aber bei klassischen Themes nicht. In dem folgenden Issue wird deutlich, wo die Probleme bei der Aktivierung in klassischen Themes bestehen und damit ist die Frage beantwortet.
Es gibt aber eine entsprechende Entwicklung in WordPress 6.5: „Support for Appearance Tools in Classic Themes“.
Work is underway to allow Classic Themes to add support for most of these tools safely, without breakage, unlocking more design options for more sites in a big way.
https://make.wordpress.org/core/2023/12/07/roadmap-to-6-5/#:~:text=Adoption%20pathways-,Support%20for%20Appearance%20Tools%20in%20Classic%20Themes,-Adding%20support%20for
Wie der Support für die Appearance Tools dann letztendlich realisiert wird, ist mir noch nicht klar.
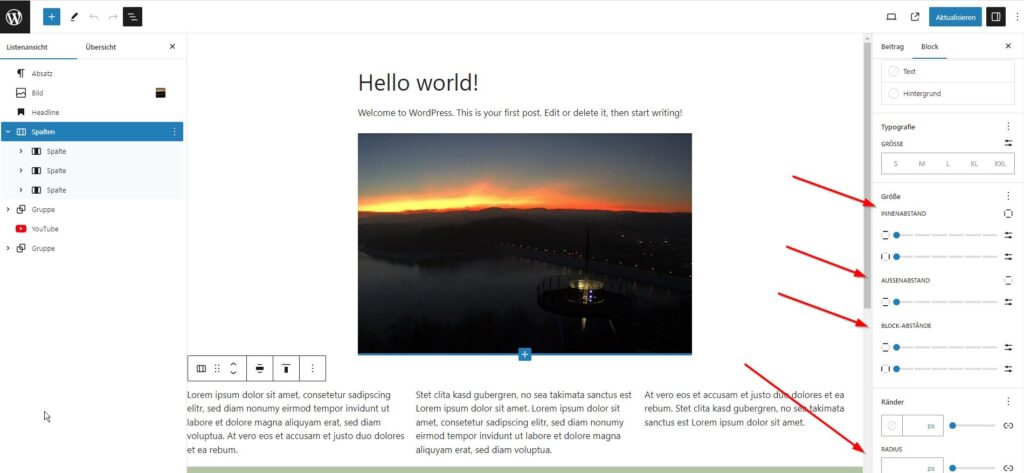
Aber zurück zum Thema: Wenn also die Appearance Tools aktiviert sind, dann gibt es wesentlich mehr Einstellungsmöglichkeiten.
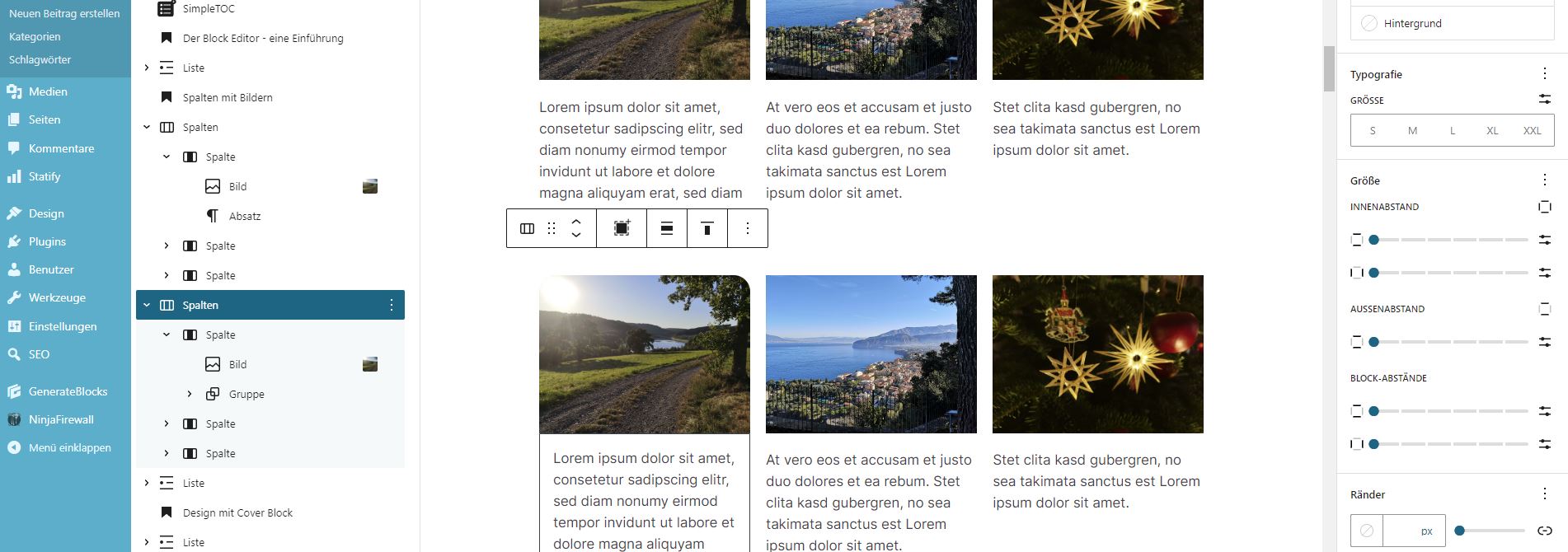
Beispiel: Spalten
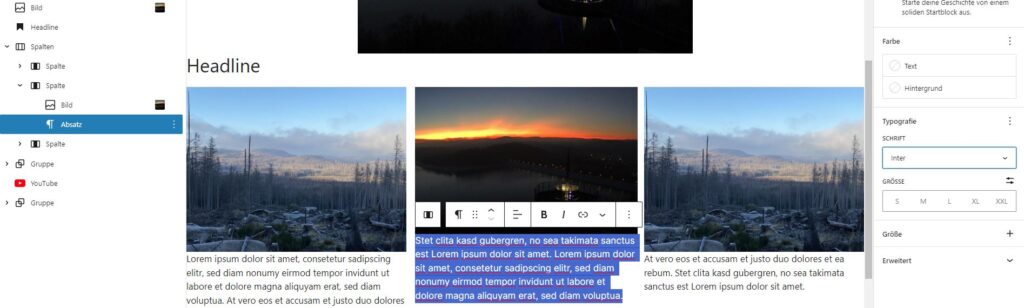
Wenn man sich das Beispiel für den Spalten-Block ansieht, dann kann man in dem folgenden Vergleich sehr gut sehen, dass es gravierende Unterschiede bei den Möglichkeiten der Einstellungen gibt.
Um diese erweiterten Optionen zu nutzen, empfehle ich ein Child Theme oder – bei Verwendung des Code Snippets – alternativ das Plugin Code Snippet.
Ein Child Theme für GeneratePress erstellen
In WordPress ist ein Child Theme (deutsch: Unterthema) eine spezielle Art von WordPress-Theme, das von einem anderen Theme, dem sogenannten Eltern- oder Haupttheme (Parent Theme), abgeleitet ist. Ein Child Theme ermöglicht es Entwicklern, Anpassungen am Design und den Funktionen des Parent Theme vorzunehmen, ohne dabei die ursprünglichen Dateien des Parent Theme zu ändern. Dies ist besonders wichtig, da direkte Änderungen am Haupttheme bei einem Update des Themes verloren gehen können.
Hier sind einige wichtige Punkte, die ein Child Theme in WordPress charakterisieren:
- Vererbung von Funktionen und Design: Ein Child Theme erbt alle Funktionen, Designs und Styles des Parent Theme. Es ermöglicht Entwicklern, das Erscheinungsbild und Verhalten der Website zu ändern, ohne das Parent Theme direkt zu bearbeiten.
- Schutz vor Aktualisierungen: Wenn ein Theme ein Update erhält, werden alle Änderungen am Code des Parent Theme überschrieben. Ein Child Theme schützt individuelle Anpassungen vor solchen Überschreibungen, da die Änderungen in einem separaten Verzeichnis gespeichert sind.
- Struktur eines Child Themes:
- Das Child Theme-Verzeichnis sollte im
/wp-content/themes/-Verzeichnis erstellt werden. - Es muss eine
style.css-Datei enthalten, in der das Parent Theme als Vorlage angegeben wird. - Optional kann ein Child Theme eine
functions.php-Datei enthalten, um zusätzliche Funktionen hinzuzufügen oder bestehende zu überschreiben. In unserem Fall müsste man den Codeadd_theme_support( 'appearance-tools' );in diese Datei packen, wenn man die erweiterten Möglichkeiten nutzen möchte.
- Das Child Theme-Verzeichnis sollte im
- Erstellung und Aktivierung:
- Ein Child Theme kann manuell erstellt werden, indem ein neuer Ordner im
/wp-content/themes/-Verzeichnis angelegt wird. - Alternativ können Tools oder Plugins wie z. B. Generate Child Theme oder Child Theme Configurator verwendet werden, um ein Child Theme automatisch zu erstellen. Einen entsprechenden Beitrag habe ich vor einiger Zeit erstellt.
- Ein Child Theme kann manuell erstellt werden, indem ein neuer Ordner im
- Anpassungen und Überschreibungen:
- Im Child Theme können Styles und Templates des Parent Theme überschrieben werden, indem entsprechende Dateien im Child Theme-Verzeichnis erstellt werden.
- Funktionen des Parent Theme können durch Hinzufügen von Funktionen in der
functions.phpdes Child Themes überschrieben oder erweitert werden.
Durch die Verwendung von Child Themes wird die Flexibilität von WordPress erheblich verbessert und ermöglicht eine sichere und nachhaltige Anpassung von Themes. Es gibt allerdings auch gewisse Nachteile bei der Verwendung von Child Themes.
GeneratePress und Child Theme
Auf der folgenden Seite findet man ein fertiges, wenn auch „leeres“ Child Theme für GeneratePress. Für unsere Zwecke reicht das völlig aus, weil wir ja nur die erweiterten Möglichkeiten aus der theme.json berücksichtigen wollen. Auf der folgenden Seite wird (allerdings in englisch) von den Entwicklern des Themes GeneratePress erläutert, was ein Child Theme ist.
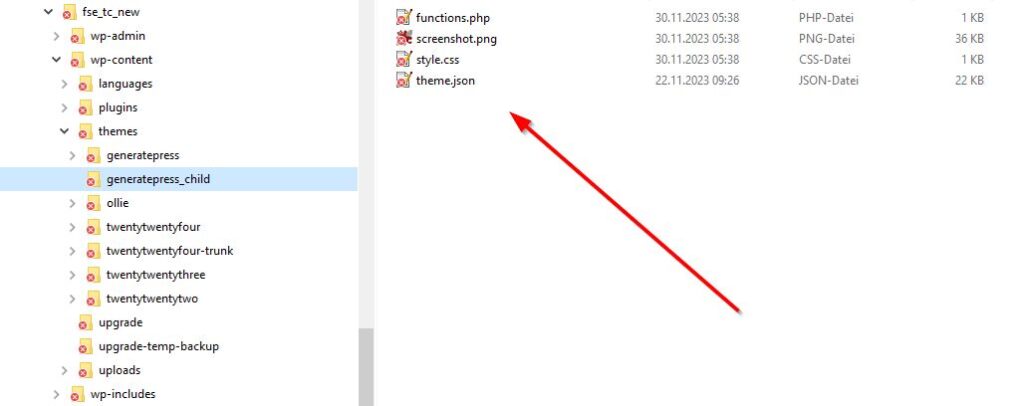
theme.json in Ordner des Child Themes kopieren
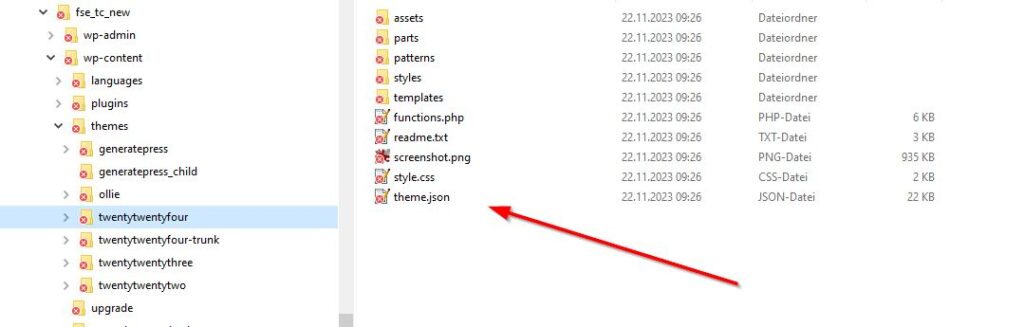
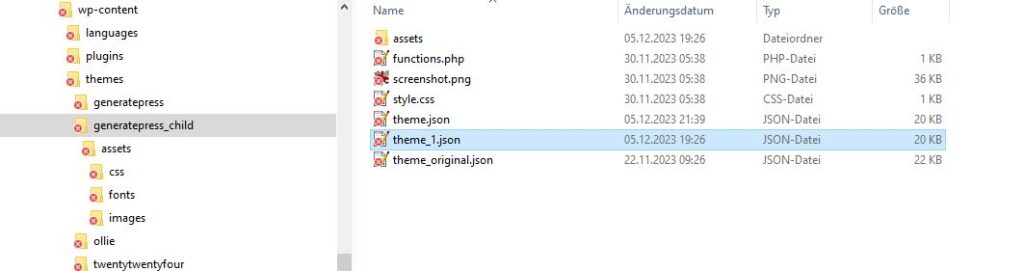
Wichtig ist also auf jeden Fall, dass man zunächst ein Child Theme des klassischen Themes erstellt hat. Jetzt brauchen wir nur noch die theme.json z. B. von Twenty Twenty-Four (TT4). Diese Datei findet man in dem Ordner des Themes TT4:
Hier einige Beispiele zur Bearbeitung der theme.json
Die Schriften wie z. B. „Inter“, die z. B. in TT4 verwendet werden, stehen mir nach Kopieren des Ordners „assets“ aus TT4 in den Ordner des Child Themes zur Verfügung:
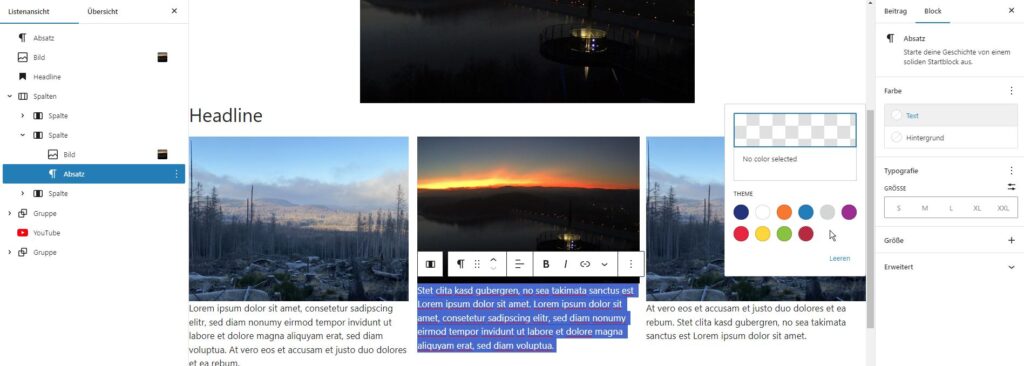
Wenn ich in der theme.json unter settings > color > palette die Farben ändere, dann kann ich die geänderten Farben z. B. direkt bei der Bearbeitung in einem Beitrag sehen:
...
"settings": {
"appearanceTools": true,
"color": {
"defaultDuotone": false,
"defaultPalette": false,
"defaultGradients": false,
"palette": [
{
"color": "#1e337f",
"name": "Base",
"slug": "base"
},
{
"color": "#ffffff",
"name": "Base / Two",
"slug": "base-2"
},
{
"color": "#ff7d1f",
"name": "Contrast",
"slug": "contrast"
},
{
...
Hilfreich bei der Bearbeitung kann der Block Theme Generator for WordPress sein: https://themegen-preview.vercel.app/
Alternative: GenerateBlocks
Wer aufgrund der oben genannten Bedenken lieber auf der „sicheren“ Seite sein möchte, dem kann ich das Plugin GenerateBlocks empfehlen, das noch sehr viel mehr Möglichkeiten bezogen auf Einstellungen bietet. Wir verwenden dieses Plugin mit nur wenigen, aber äußerst leistungsfähigen Blöcken (Container, Raster, Überschriften, Button, Query Loop und Image) gerne bei unseren Projekten.
Was erwartet uns in WordPress 6.5?
- Die bereits für WordPress 6.4 vorgesehene Font Library, bei der Schriften recht einfach zusätzlich installiert werden können.
- Unterstützung für Darstellungstools in klassischen Themes (Appearance Tools)
- Synchronisieren bestimmter Blöcke und Attribute von Patterns
- Verbesserte Patternverwaltung bei klassischen Themes
- Anzeige von Revisionen in Templates und Template-Parts
- Möglichkeit der Anpassung des mobilen Overlays beim Navigationsblock (da wird derzeit nur ein weißer Hintergrund gezeigt)
- Neue APIs
- Verbesserte Kompatibilität mit PHP 8.0, 8.1 und 8.2
- Rollback für Plugin- und Theme-Updates für automatische Updates
- und natürlich Leistungsverbesserungen und Fehlerbehebungen
Fazit
Als ich diesen Beitrag begonnen habe, gab es den Beitrag „Roadmap to 6.5“ noch nicht. Mittlerweile ist klar, dass es einerseits in der Tat einige Probleme bei der Verwendung der erweiterten Möglichkeiten (Appearance Tools) in klassischen Themes gibt, an denen aber andererseits bereits für WordPress 6.5 gearbeitet wird. Das ist sehr erfreulich, denn die erweiterten Optionen bei den Einstellungen in Blöcken wie z. B. bei Spalten bieten sehr viel mehr Gestaltungsmöglichkeiten. Bleibt zu hoffen, dass tatsächlich mit WordPress 6.5 diese Option geschaffen wird. Dementsprechend werde ich das weiter beim Betatest von WordPress 6.5 beobachten.
Links und Quellen
- Adding and using custom settings in theme.json
https://developer.wordpress.org/news/2023/08/adding-and-using-custom-settings-in-theme-json/ - What is full site editing?
https://fullsiteediting.com/
https://fullsiteediting.com/lessons/what-is-full-site-editing/ - Global Styles & theme.json
https://fullsiteediting.com/lessons/global-styles/ - Opting into appearance tools
https://developer.wordpress.org/themes/global-settings-and-styles/settings/appearance-tools/#opting-into-appearance-tools - Appearance Tools
https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-support/#appearance-tools - Roadmap to 6.5
https://make.wordpress.org/core/2023/12/07/roadmap-to-6-5/ - Call to action: 2024 major releases call for volunteers
https://make.wordpress.org/core/2023/12/22/call-to-action-2024-major-releases-call-for-volunteers/ - Nachteile bei der Verwendung von Child Themes
https://torstenlandsiedel.de/2016/02/07/das-child-theme-dilemma/ - Classic themes and appearance-tools issues and blockers #56131
https://github.com/WordPress/gutenberg/issues/56131 - Block Theme Generator for WordPress
https://themegen-preview.vercel.app/ - Theme.json Generator
https://wpturbo.dev/generators/theme-json/ - theme.json or add_theme_support generator
https://www.gutenberg-devtools.com/generator/themejson-support - Developing a theme.json Generator with ChatGPT
https://elpuas.com/blog/developing-a-theme-json-generator-with-chatgpt/ - Everything you need to know about spacing in block themes:
https://developer.wordpress.org/news/2023/03/everything-you-need-to-know-about-spacing-in-block-themes/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
- Block Patterns und die Farbpalette
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.








Schreibe einen Kommentar