Kategorie: Full Site Editing
-
Shrinked Header bei Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes…
-
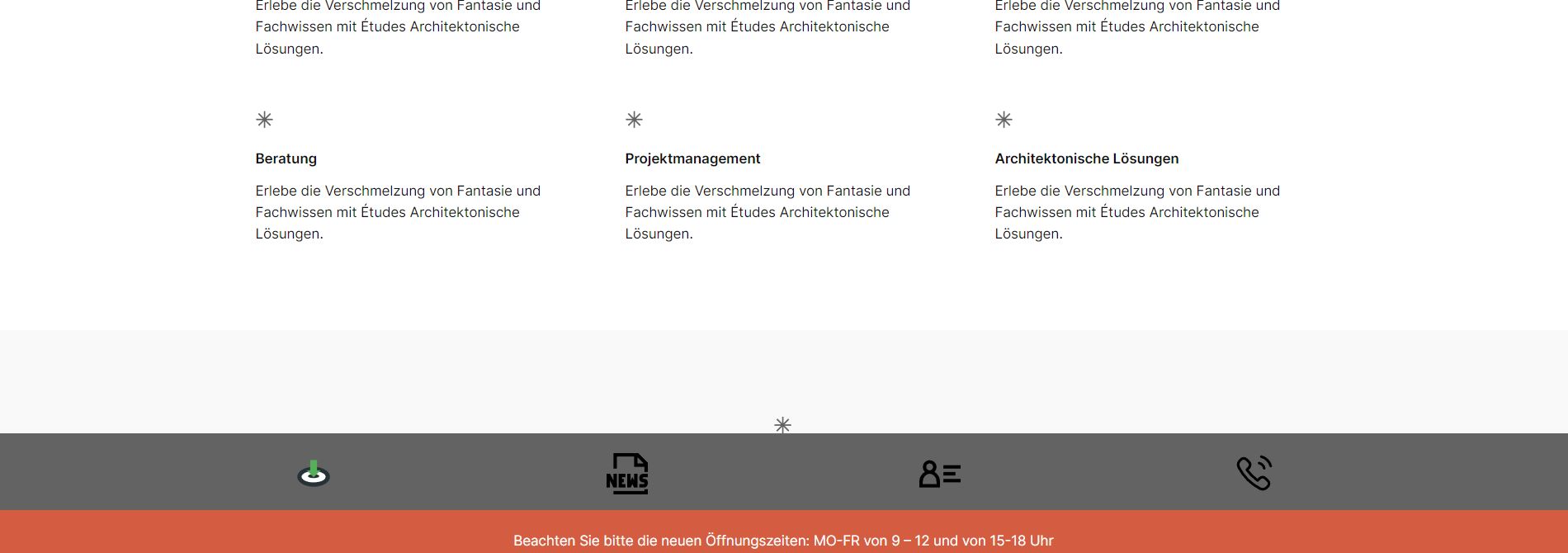
WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
-
Custom Fields bei Twenty Twenty Four: Template anpassen oder erstellen
In diesem Beitrag zeige ich an einem Beispiel, wie man bei dem Standard-Theme Twenty Twenty-Four ein Template mit Custom Fields (benutzerdefinierte Felder) erstellt. Leider ist das aktuell nach meinem Wissensstand nicht ohne ein weiteres Plugin oder eigene Programmierung möglich. In diesem Beitrag verwende ich das Plugin GenerateBlocks, um Custom Fields im Frontend anzuzeigen. Erweiterte Möglichkeiten…
-
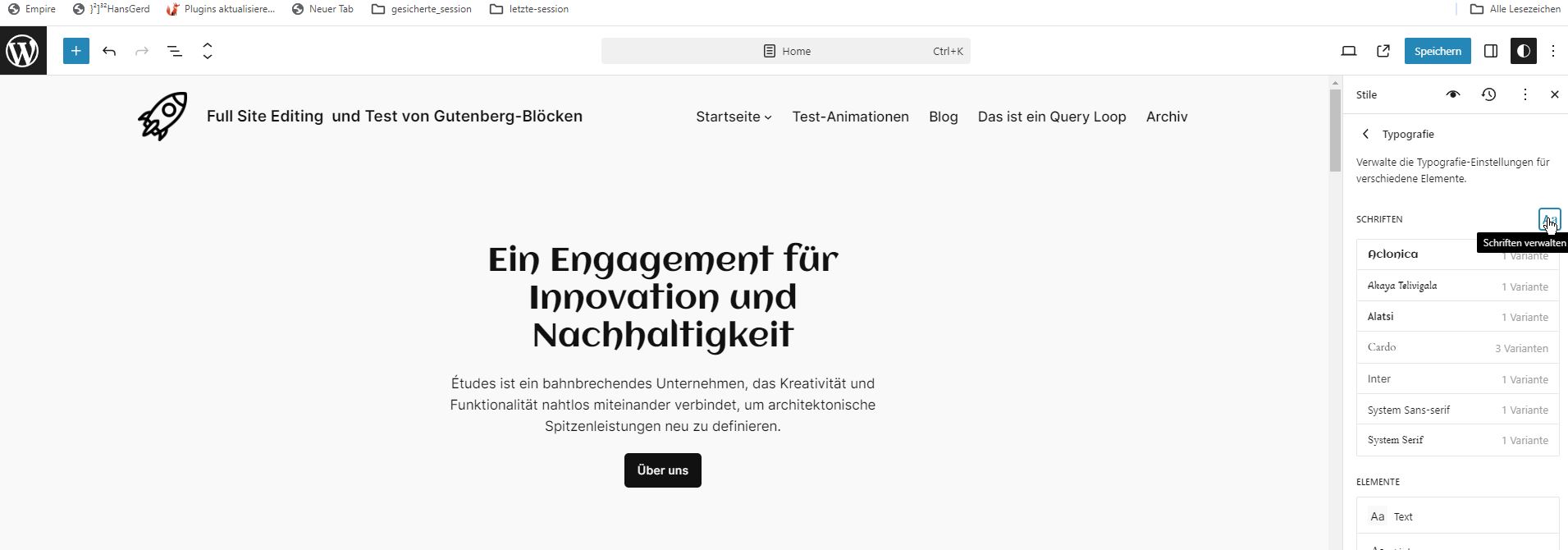
WordPress 6.5: Schriften (Fonts) und weitere neue Optionen
In der kommenden WordPress Version 6.5 wird es ein interessantes und wichtiges Feature bei Block Themes geben, das bereits in der Version 6.4 veröffentlicht werden sollte und auf das bereits länger gewartet wurde: Schriftarten (Fonts) lokal einbinden. Außerdem stelle ich die wichtigsten neuen Optionen in WordPress 6.5 in aller Kürze dar.
-
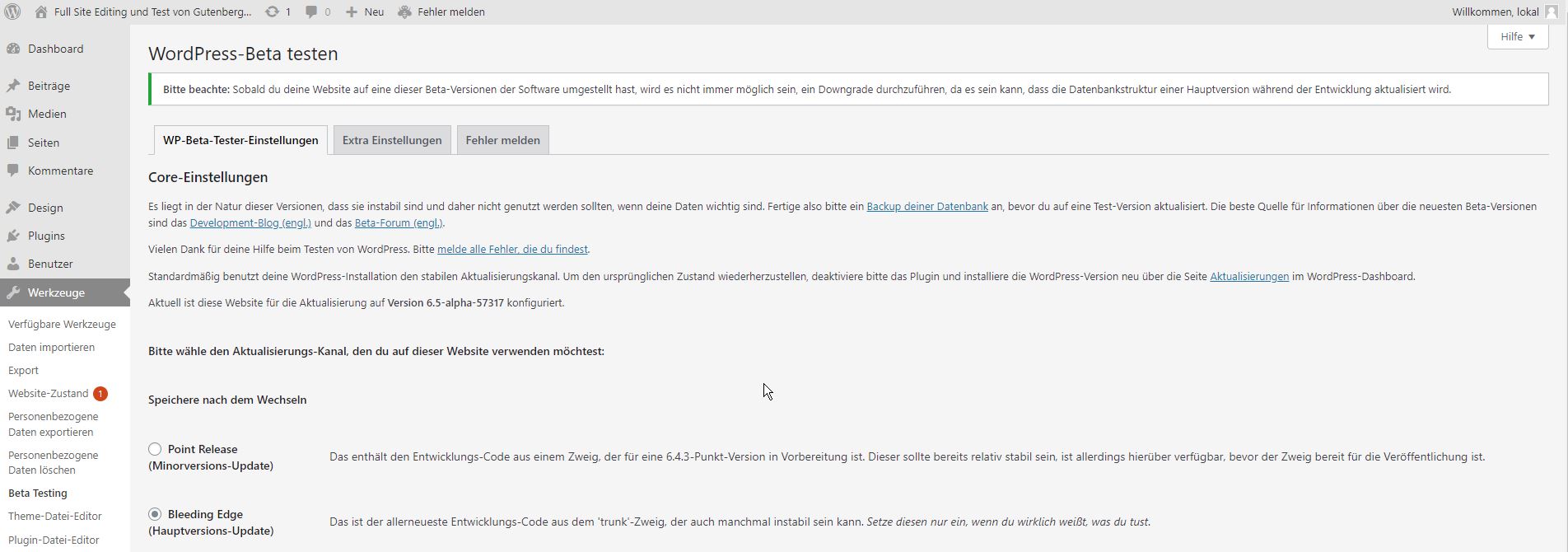
Betatest WordPress 6.5
Eine neue Version von WordPress wie im aktuellen Fall WordPress 6.5 bietet immer mehr oder weniger interessante neue Features. Natürlich müssen diese neuen Features umfangreich getestet werden. Betatests sollte man allerdings auf keinen Fall auf einer produktiven Website durchführen. Ich nehme daran teil und investiere dafür einige Zeit. In diesem Beitrag zeige ich, wie man…
-
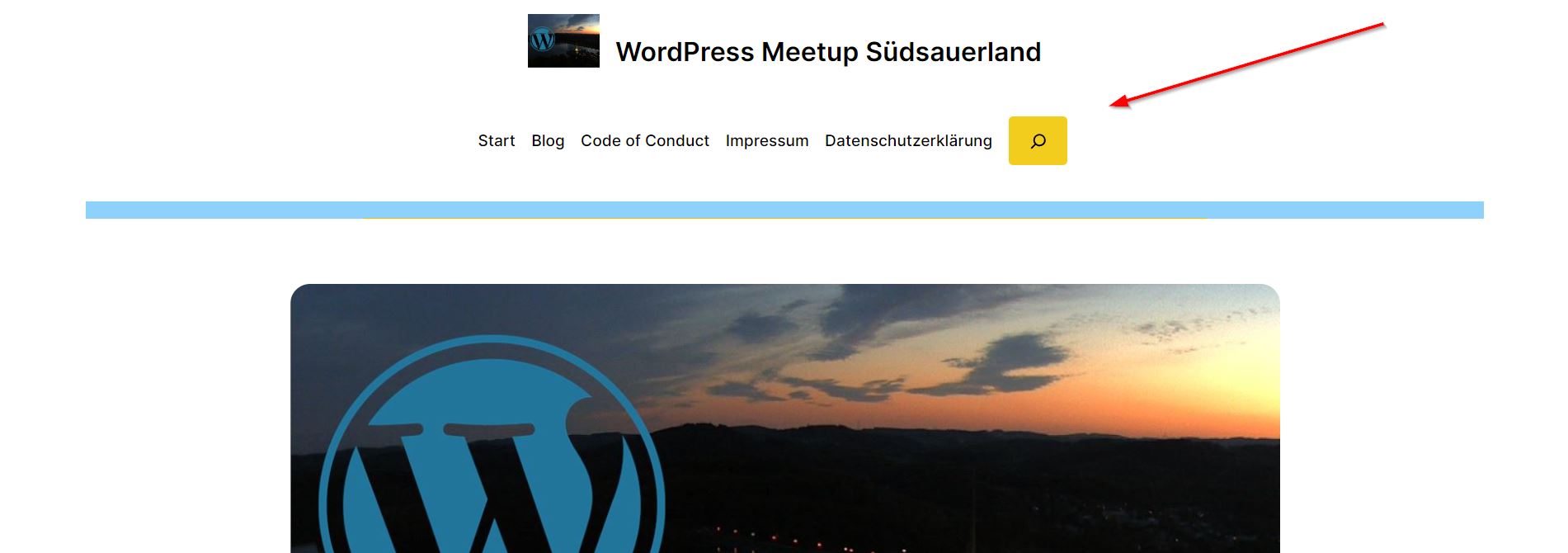
Twenty Twenty-Four: Suche mit der Lupe in der Navigation anpassen
Karl vom WordPress Meetup in Dresden hat schon seit einiger Zeit eine Möglichkeit gesucht, die Suche mit der Lupe bei einem Block Theme wie Twenty Twenty-Four (TT4) anders (oder schöner) zu gestalten und ist dabei auf eine interessante Option gestoßen. Die von Karl angesprochene Lösung habe ich dann als Grundlage verwendet, um die Suche noch…
-
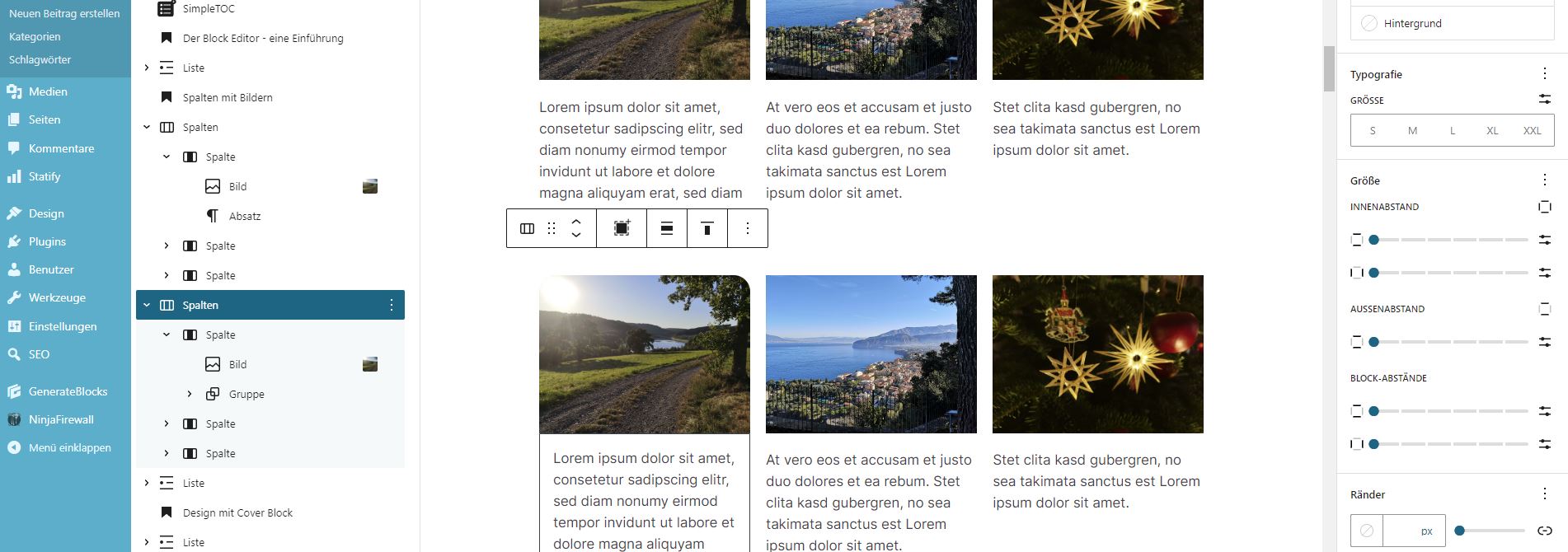
GeneratePress und theme.json: Mehr Einstellungsmöglichkeiten bei den Blöcken
Beim Testen des neuen Standardthemes Twenty Twenty-Four (TT4) ist mir aufgefallen, dass ich wesentlich mehr Einstellmöglichkeiten bei den Blöcken als bei einem klassischen Theme wie z. B. GeneratePress habe. Warum ist das so und gibt es eine Lösung in WordPress 6.5? – Relativ schnell war mir klar, dass ein Zusammenhang mit der theme.json besteht, die…
-
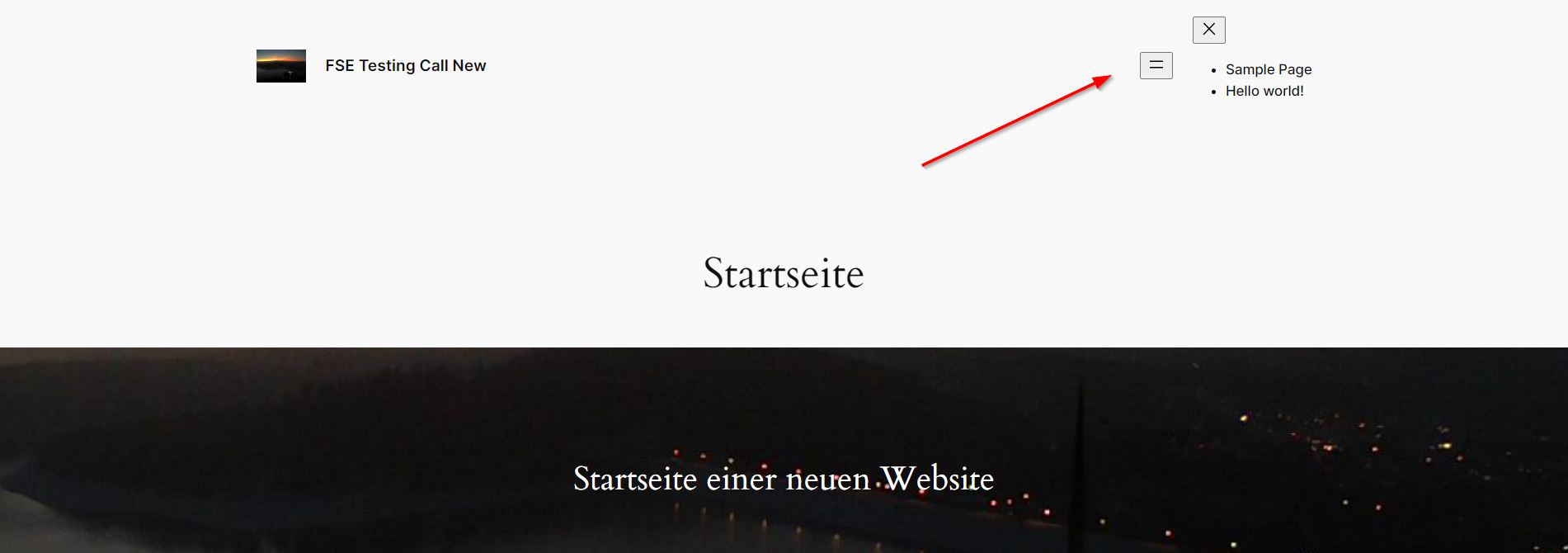
Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
In manchen Fällen kommt es bei Block Themes wie z. B. Twenty Twenty-Three und Twenty Twenty-Four zu Darstellungsproblemen bei der Navigation. So wurde im deutschsprachigen Support-Forum dieser Fehler vereinzelt gemeldet, z. B. hier im Zusammenhang mit Twenty Twenty-Three und hier im Zusammenhang mit Twenty Twenty-Two. Aber auch bei Twenty Twenty-Four kann dieser Fehler auftauchen. Wie…
-
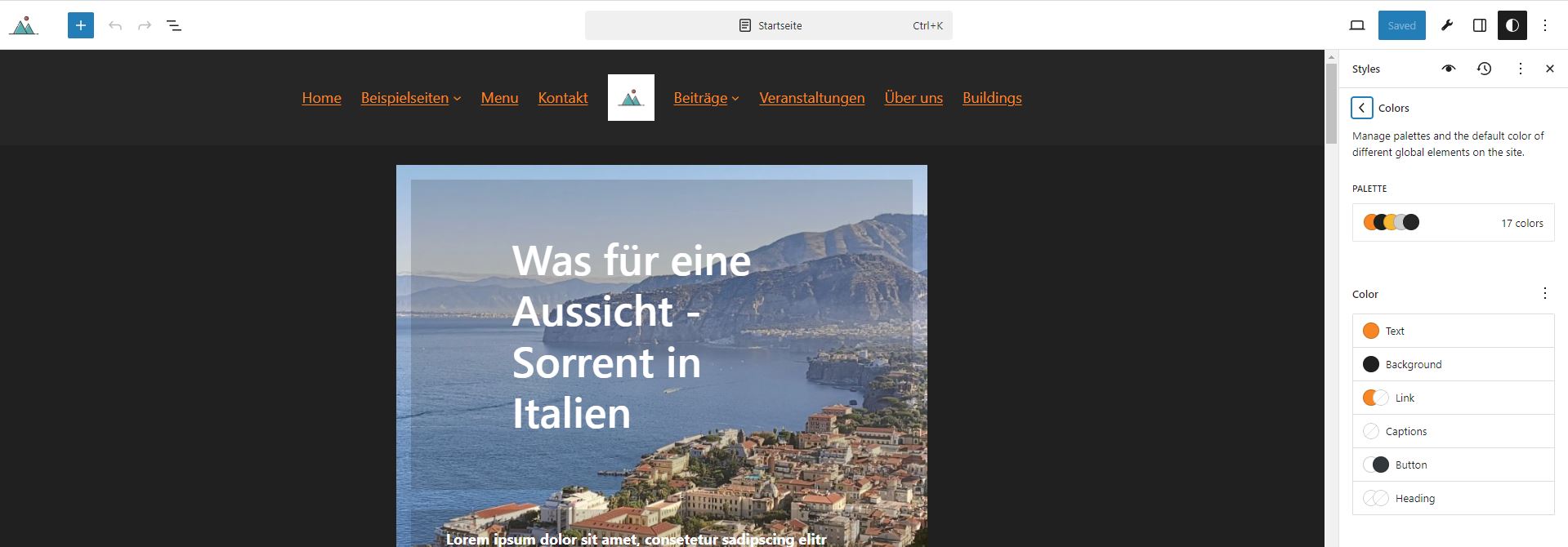
WordPress 6.3: Tipps zu Global Styles, theme.json und Backendfarben bei Templates
Nachdem ich bereits in einem vorherigen Beitrag Möglichkeiten zu Breakpoints, oberen Rand, quadratische Beitragsbilder beim aktuellen Standardtheme Twenty Twenty-Three (Block Theme) beschrieben habe, kommen jetzt weitere Tipps. Beim Testen der kommenden WordPress 6.3 im Zusammenhang mit neuen Projekten sind mir einige Dinge bei Verwendung der theme.json bzw. Stile (Global Style) aufgefallen, die teilweise auch noch…
-
Twenty Twenty-Three: Tipps zu Breakpoints und einiges mehr
Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag…