Shrinked Header bei Block Themes wie Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes wie Twenty Twenty-Four vermisse. Das kann man aber mit einem recht neuem Plugin jetzt einrichten.
Ein „Shrinked Header“ ist eine Website-Designfunktion, bei der der Header der Website (die oberste horizontale Leiste, die z. B. das Logo und das Navigationsmenü enthält) beim Scrollen der Seite schrumpft oder kleiner wird.
Die Idee hinter einem Shrinked Header ist es, Platz auf dem Bildschirm zu sparen, insbesondere dann, wenn der Benutzer nach unten scrollt und der Header noch gezeigt werden soll. Durch das Schrumpfen des Headers (hier ändert sich in erster Linie die Höhe des Headers) wird der Inhalt der Seite mehr in den Vordergrund gerückt und bleibt gleichzeitig leicht zugänglich.
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde.
Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2 besteht eine Option für Off-Canvas.
Zur Info: Das Plugin ist bereits hier auf haurand.com im Einsatz (siehe Header mit Navigation).
19.5.2025: Das Plugin ist im WordPress Repository verfügbar.
Bei dem recht neuen leichtgewichtigen Plugin Options for Block Themes wird diese Option angeboten. Hier kann eingestellt werden, dass das Logo verkleinert wird und sich damit automatisch die Höhe des Navigationsmenüs ändert. Außerdem bietet das Plugin auch noch einige weiteres Features u. a. im Zusammenhang mit den Templates bei Block Themes an, die aber auch teilweise bereits unter Design > Website-Editor zur Verfügung stehen.
Nach der Installation des Plugins findet man unter Design die weiteren Menüpunkte „Templates verwalten“ und „Theme-Einstellungen“.
Im Rahmen dieses Beitrags gehe ich zunächst hauptsächlich auf die „Theme-Einstellungen“ ein.
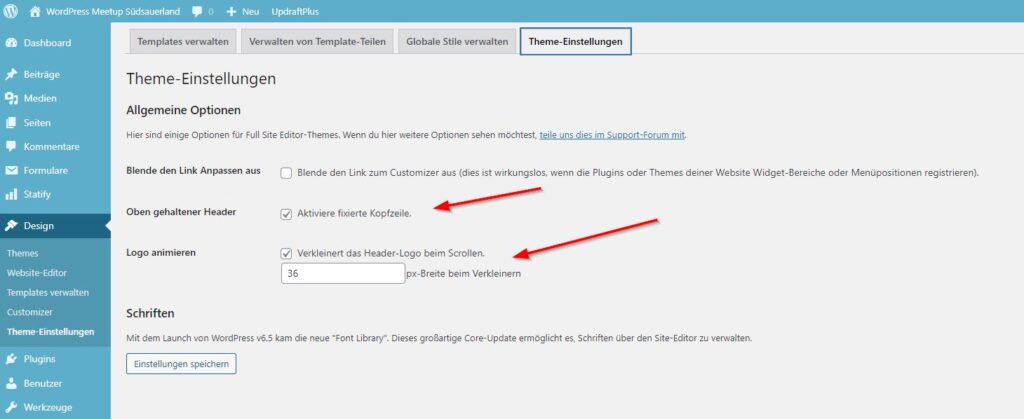
Theme-Einstellungen
Wenn man unter Theme-Einstellungen die Option „Blende den Link Anpassen aus“ deaktiviert hat, dann erscheint zusätzlich unter Design der bei klassischen Themes gewohnte Menüpunkt „Customizer“.
Eine weitere Option bei den Theme-Einstellungen bezieht sich auf den „oben gehaltenen Header“ (sticky Header): Hier kann man unabhängig von den Einstellungen bei den Templates dafür sorgen, dass der Header immer oben zu sehen ist, wenn man runterscrollt.
Die letzte Option betrifft den shrinked header: Wenn man die Option „Logo animieren“ aktiviert, dann erhält man diesen Effekt beim Runterscrollen. Der Effekt ist abhängig von der eingestellten Breite beim Verkleinern, die man hier in Pixel angeben kann.

Wie das aussieht, könnt ihr euch auf der folgenden Website ansehen. Im Beispiel habe ich den Titel der Website mit dem Logo eine eigene Zeile gepackt. Durch das Verkleinern des Logos erhält man den Eindruck, dass der gesamte Header beim Scrollen verkleinert wird.
Aufklappbare Untermenüs bei Block Themes
Update
22.10.2024: Der Entwickler Oliver Campion hat einen Vorschlag zu einem Feature-Wunsch von mir innerhalb kurzer Zeit bei dem Plugin sehr schön umgesetzt: Jetzt besteht auch die Möglichkeit, ein Untermenü (Submenu) wahlweise aufklappbar zu gestalten.
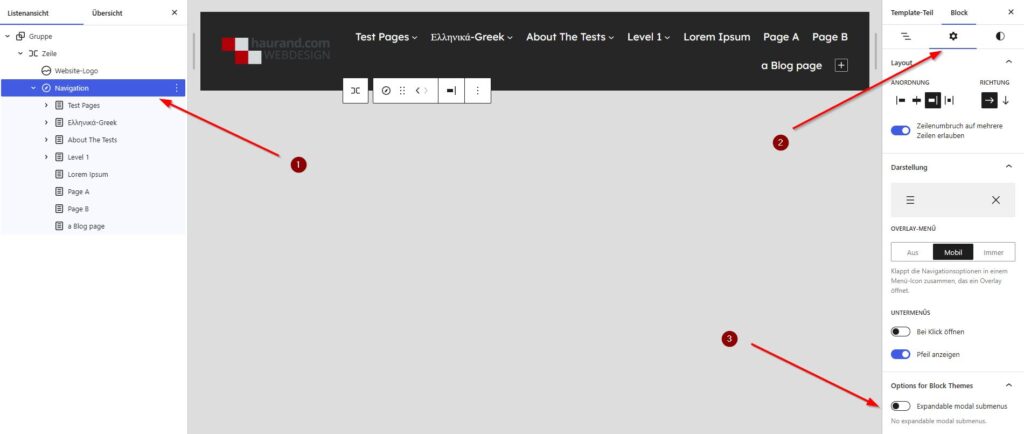
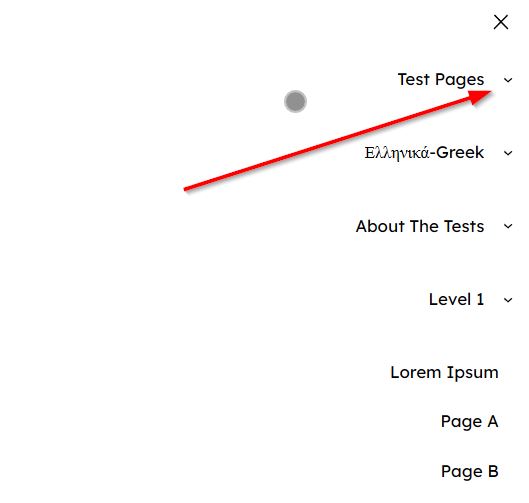
Dazu gibt es eine weitere Option (Expandable modal submenus) bei dem Navigation-Block – siehe nachfolgenden Screenshots. Wenn man den Schalter einschaltet, dann sind die Submenus zugeklappt und können bei Klick auf den Pfeil runter aufgeklappt werden. Das ist praktisch, wenn man z. B. viele Untermenüpunkte hat.
Verwaltung der Templates und Template-Teile bei Block Themes wie Twenty Twenty-Four
Auch die weiteren Optionen z. B. zur Verwaltung der Templates sind interessant. Man kann beispielsweise Templates oder Template-Teile aus einer WordPress-Instanz einzeln runterladen und auf einer anderen WordPress-Instanz mit dem gleichen Theme wieder hochladen. Das erspart viel Zeit bei der Entwicklung einer Website mit dem gleichen Theme wie beispielsweise Twenty Twenty-Four.
Außerdem kann man nicht mehr genutzte Templates und Template-Teile löschen. Alle Optionen werden im Zusammenhang bei den jeweiligen Reitern separat erläutert.
Globale Stile verwalten
Ähnlich sieht es bei den globalen Stilen aus: Auch hier besteht die Möglichkeit, globale Stile aus einer WordPress-Instanz einzeln runterzuladen und auf einer anderen WordPress-Instanz mit dem gleichen Theme wieder hochzuladen
Fazit
Das leichtgewichtige Plugin „Options for Block Themes“ bietet einige interessante Dinge, die für User, die ihre Websites mit einem Block Theme wie z. B. Twenty Twenty-Four erstellen, sehr interessant sind. Für mich war ein wichtiger Aspekt der Shrinked Header. Aber auch die weiteren Optionen sind sehr hilfreich, weil sie die Verwaltung von Block Themes vereinfachen.
Links, Quellen und aktuelle Infos
- Options for Block Themes
https://de.wordpress.org/plugins/template-editor/ - Styles overview
https://wordpress.org/documentation/article/styles-overview/ - Block themes
https://wordpress.org/documentation/article/block-themes/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- Verschiedene Schriftgrößen in Blöcken
- WordPress Meetup Südsauerland: Tipps zu Plugins
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar