Custom Fields bei Twenty Twenty Four: Template anpassen oder neu erstellen
In diesem Beitrag zeige ich an einem Beispiel, wie man bei dem Standard-Theme Twenty Twenty-Four ein Template mit Custom Fields (benutzerdefinierte Felder) erstellt. Leider ist das aktuell nach meinem Wissensstand nicht ohne ein weiteres Plugin oder eigene Programmierung möglich. In diesem Beitrag verwende ich das Plugin GenerateBlocks, um benutzerdefinierte Felder im Frontend anzuzeigen. Erweiterte Möglichkeiten bietet das Plugin Advanced Custom Fields.
Wenn man spezielle Einträge bei Beiträgen benötigt, dann bieten die benutzerdefinierten Felder entsprechende Möglichkeiten. Wenn man z. B. einen Blog zu Kinderbüchern hat, bietet es sich an, wenn Angaben zur ISBN, zum Autor und zum Preis in speziellen Feldern gezeigt werden. Standardmäßig ist die Option für benutzerdefinierte Felder deaktiviert.
Aktivierung der Custom Fields
Die nativen Custom Fields in WordPress ohne ACF können wie folgt aktiviert werden:
- Öffne einen Beitrag oder eine Seite.
- Klicke auf das Drei-Punkte-Menü in der oberen rechten Ecke des Bildschirms.
- Wähle „Einstellungen“ aus dem Menü.
- Klicke im erscheinenden Popup-Fenster auf die Registerkarte „Allgemein“. Ganz unten beim Abschnitt „Erweitert“ findet man den Schalter zum Aktivieren der Custom Fields.
- Aktiviere da die Option „Individuelle Felder“.
- Auf der Bearbeitungsseite findet man ganz unten den neuen Abschnitt „Benutzerdefinierte Felder“.
- Nach diesen Schritten kann man native Custom Fields in WordPress ohne zusätzliche Plugins verwenden und bearbeiten.
Was sind Custom Fields? – Ein kurzes Beispiel
Custom Fields, auch bekannt als benutzerdefinierte Felder, sind eine Funktion in WordPress, die es ermöglicht, zusätzliche Meta-Informationen zu Beiträgen, Seiten oder benutzerdefinierten Beitragstypen hinzuzufügen. Benutzerdefinierte Felder sind Paare aus Schlüssel-Wert-Daten, die es Usern ermöglichen, benutzerdefinierte Informationen mit ihren Beiträgen zu speichern.
Wenn man wie oben bereits erwähnt z. B. einen Blog zu Kinderbüchern hat, kann es günstig sein, wenn die Angaben zur ISBN, zum Autor und zum Preis in speziellen benutzerdefinierte Feldern, eben den Custom Fields hinterlegt werden. Diese benutzerdefinierten Felder können dann über ein entsprechendes angepasstes Template ausgegeben werden.
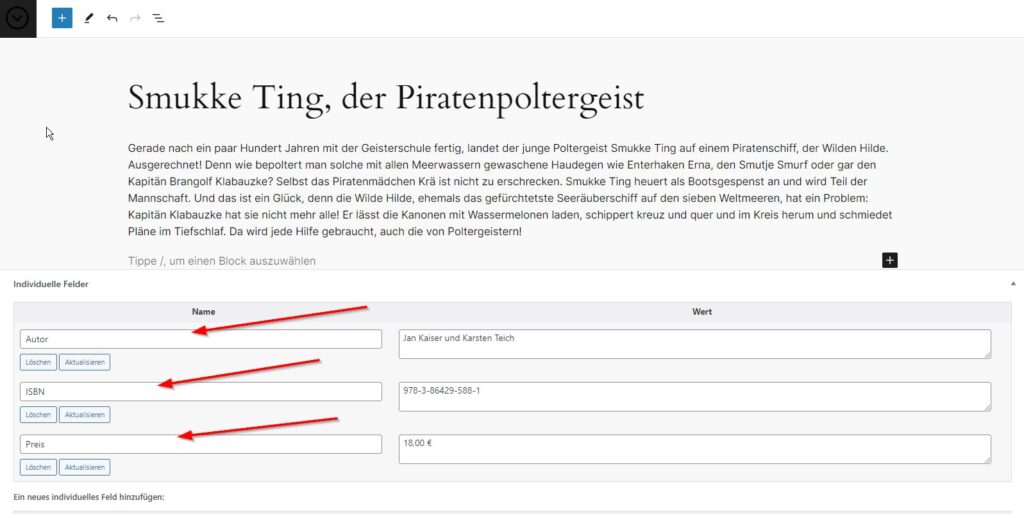
Nach der Aktivierung können diese zusätzlichen Felder wie folgt unter dem Content eingetragen werden.
Template bei Twenty Twenty-Four anpassen
Zunächst nehmen wir als Grundlage das Standard-Template von Twenty Twenty-Four für Beiträge (Einzelne Beiträge). Natürlich kann man auch das „Standard“-Template mit dem Namen „Einzelne Beiträge“ direkt entsprechend anpassen. Um die benutzerdefinierten Felder in einem speziellen Template für Twenty Twenty-Four zu verwenden, kann man z. B. ein Plugin wie GenerateBlocks einsetzen.
Info
Es ist zwar geplant, evtl. bereits in der kommenden WordPress Version 6.5 ein entsprechendes Feature anzubieten. Aber wie das genau aussehen wird, ist noch unklar.
Daher verwende ich hier als „kleine“ Option im Vergleich zu ACF das Plugin GenerateBlocks
20.2.2024: Siehe auch hier (Danke für den Hinweis von Peter Müller) und die Linkliste.
22.2.2024: Eine entsprechende kurze Erläuterung findet man auch in dem folgenden Beitrag von WP Tavern und in diesem Beitrag von Justin Tadlock
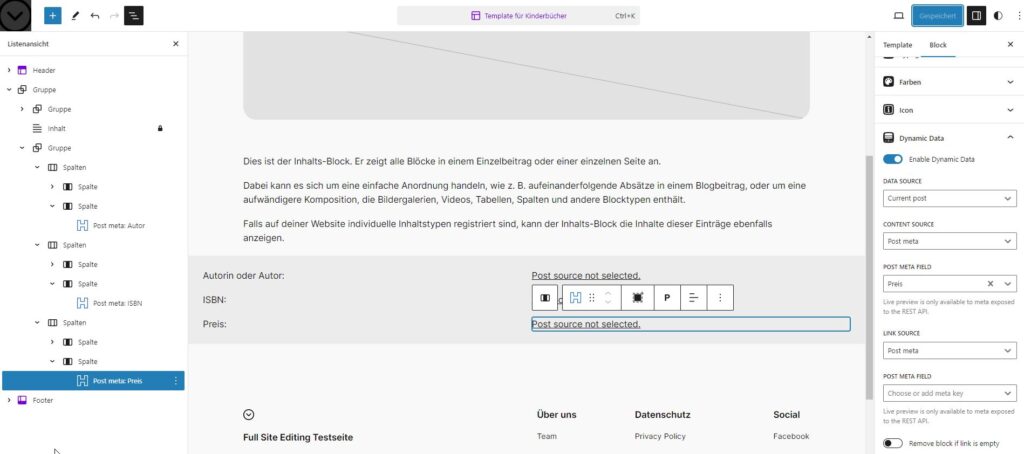
GenerateBlocks ist eine „kleine“, aber feine Bibliothek mit 6 Blöcken in der kostenfreien Version. Für diesen Fall verwenden wir den mit „H“ gekennzeichneten „Überschriften“-Block von GenerateBlocks. Wichtig dabei ist die richtige Einstellung bei den Eigenschaften des „H“-Blocks:
In dem Screenshot sieht man, dass im „POST META FIELD“ „Autor“ eingetragen ist. Leider sieht man bei der Eingabe nicht, welche Felder man definiert hat, d. h. es werden keine Vorschläge für die definierten benutzerdefinierten Felder angegeben. In unserem Beispiel sind das die Felder Autor, ISBN und Preis.
Twenty Twenty-Four: Ein neues Template erstellen
Wir erstellen zunächst über Design > Website-Editor ein neues Template, verwenden dafür ein individuelles Template und die entsprechende Vorlage. Anschließend wird der „H“-Block z. B. hinter dem Inhalts-Block eingefügt. In dem folgenden Video zeige ich am Beispiel des Autors, wie ich das entsprechende Feld einfüge:
In dem Beispiel fehlt noch die korrekte Formatierung. Das kann man einfach erreichen, indem man den „H“-Block in einen Gruppen-Block oder den Container-Block von GenerateBlocks einbindet.
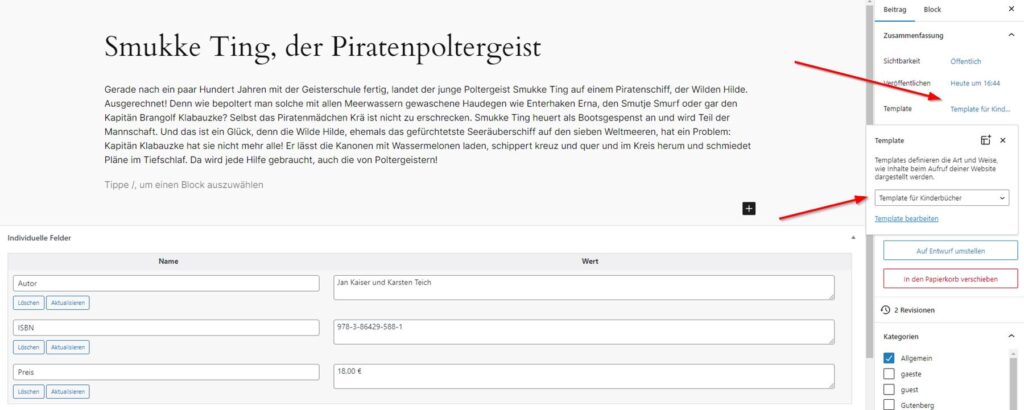
Zum Schluss muss man das neue Template dem Beitrag zuordnen. Indem man – wie in diesem Beispiel – einen Blog für Kinderbücher erstellt, der im Grunde ausschließlich entsprechende Beiträge beinhaltet, kann man natürlich – wie bereits erwähnt – auch das Standard-Template ändern. In dem Fall sieht man rechts bei den Eigenschaften zum Beitrag „Standard-Template“. Das kann man dann so belassen.
Achtung
Bei den Eintragungen im „H“-Block von GenerateBlocks bei Dynamic Data muss man unbedingt auch auf Groß- und Kleinschreibung achten.
In den folgenden Screenshots sieht man das fertige Template und die Ansicht im Frontend
Perspektive: Custom Fields mit Blöcken verbinden
In einer der zukünftigen Versionen von WordPress ist geplant, benutzerdefinierte Felder mit Gutenberg-Blöcken zu verbinden. Damit können zusätzliche Informationen oder von Ihnen erstellte Einstellungen (benutzerdefinierte Felder) direkt mit verschiedenen Teilen des Inhalts der Website verknüpft werden.
Advanced Custom Fields: Mehr Möglichkeiten
Das Plugin Advanced Custom Fields bietet noch wesentlich mehr Möglichkeiten. Das es bereits viele ausführliche Beiträge im Netz zu diesem Thema gibt, erspare ich mir hier weitere Ausführungen. Entsprechende Links zu Beiträgen zum Plugin Advanced Custom Fields findet ihr unter Links und Quellen.
Fazit
Auch bei dem Standardtheme Twenty Twenty-Four und damit auch bei allen Block Themes ist die Einbindung der Custom Fields in Templates möglich. Ob es zukünftig auch möglich sein wird, direkt über die Blöcke Custom Fields anzusprechen, ist zum Zeitpunkt dieses Beitrags noch unklar. Ggfs. werde ich diesen Beitrag zu gegebenem Zeitpunkt aktualisieren.
Links und Quellen
- Assign custom fields
https://wordpress.org/documentation/article/assign-custom-fields/ - Introducing Block Bindings, part 1: connecting custom fields
https://developer.wordpress.org/news/2024/02/20/introducing-block-bindings-part-1-connecting-custom-fields/ - Introducing Block Bindings, part 2: Working with custom binding sources
https://developer.wordpress.org/news/2024/03/06/introducing-block-bindings-part-2-working-with-custom-binding-sources/ - Plugin GenerateBlocks
https://de.wordpress.org/plugins/generateblocks/ - Plugin Advanced Custom Fields (ACF)
https://de.wordpress.org/plugins/advanced-custom-fields/ - ACF Documentation
https://www.advancedcustomfields.com/resources/ - Tutorial für Advanced Custom Fields: Dein ultimativer Leitfaden
https://kinsta.com/de/blog/advanced-custom-fields/ - Alternative zu ACF: Meta Box – WordPress Custom Fields Framework
https://wordpress.org/plugins/meta-box/ - Roadmap to 6.5
https://make.wordpress.org/core/2023/12/07/roadmap-to-6-5/#:~:text=for%20more%20information.-,Custom%20Fields%20API,-This%20feature%20aims - Huge WordPress Changes coming in 2024:
https://pootlepress.us18.list-manage.com/track/click?u=762c0cc699f0aec2db25db0fa&id=d85d8ee68c&e=a840a3ed15 - Justin Tadlock: Introducing Block Bindings, part 1: connecting custom fields https://developer.wordpress.org/news/2024/02/20/introducing-block-bindings-part-1-connecting-custom-fields/
- Custom fields connected to Blocks #51373
https://github.com/WordPress/gutenberg/issues/51373 - Tracking issue: Connecting block attributes and custom fields #53300
https://github.com/WordPress/gutenberg/issues/53300 - Block Bindings API – Tracking issue #54536
https://github.com/WordPress/gutenberg/issues/54536 - Initial version for WordPress 6.5
https://github.com/WordPress/gutenberg/issues/53300#issuecomment-1808020238 - WordPress 6.5 Beta 1
https://wordpress.org/news/2024/02/wordpress-6-5-beta-1/ - WordPress 6.5 Beta 2
https://wordpress.org/news/2024/02/wordpress-6-5-beta-2/ - WordPress 6.5 Is Around the Corner; Test Beta 2
https://wptavern.com/wordpress-6-5-is-around-the-corner-test-beta-2 - The Block Bindings API Brings Dynamic Data to Blocks
https://wptavern.com/the-block-bindings-api-brings-dynamic-data-to-blocks
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar