Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc.
Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag stelle ich einige Tipps z. B. zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. zusammen.
Bei der Entwicklung verschiedener Kundenprojekte und Testinstanzen habe ich in den letzten Monaten häufig Twenty Twenty-Three fast ausschließlich eingesetzt. Dabei habe ich einige Dinge selbst entwickelt bzw. auch durch entsprechende Recherchen gefunden, die für die Umsetzung von Projekten mit TT3 interessant sein könnten. Hier ein erster Einblick. Die Reihe wird fortgesetzt.
Zusätzliches CSS bei Block Themes
In WordPress kann ab Version 6.2.1 zusätzliches CSS (Custom CSS) wie folgt eingegeben werden. Einen umfangreicheren Beitrag, in dem weitergehende Möglichkeiten dargestellt werden, habe ich bereits vor einiger Zeit erstellt.
Oberen Rand “ausschalten”
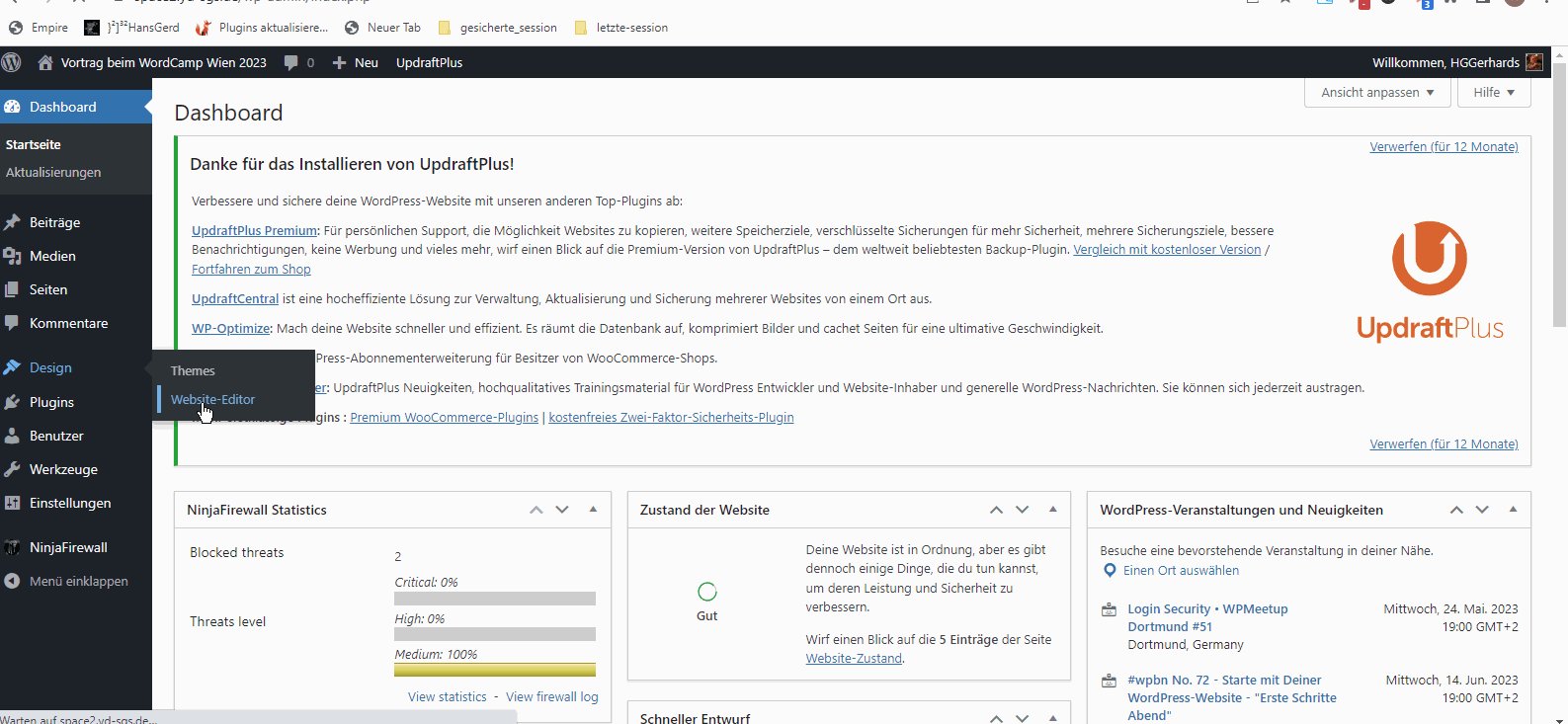
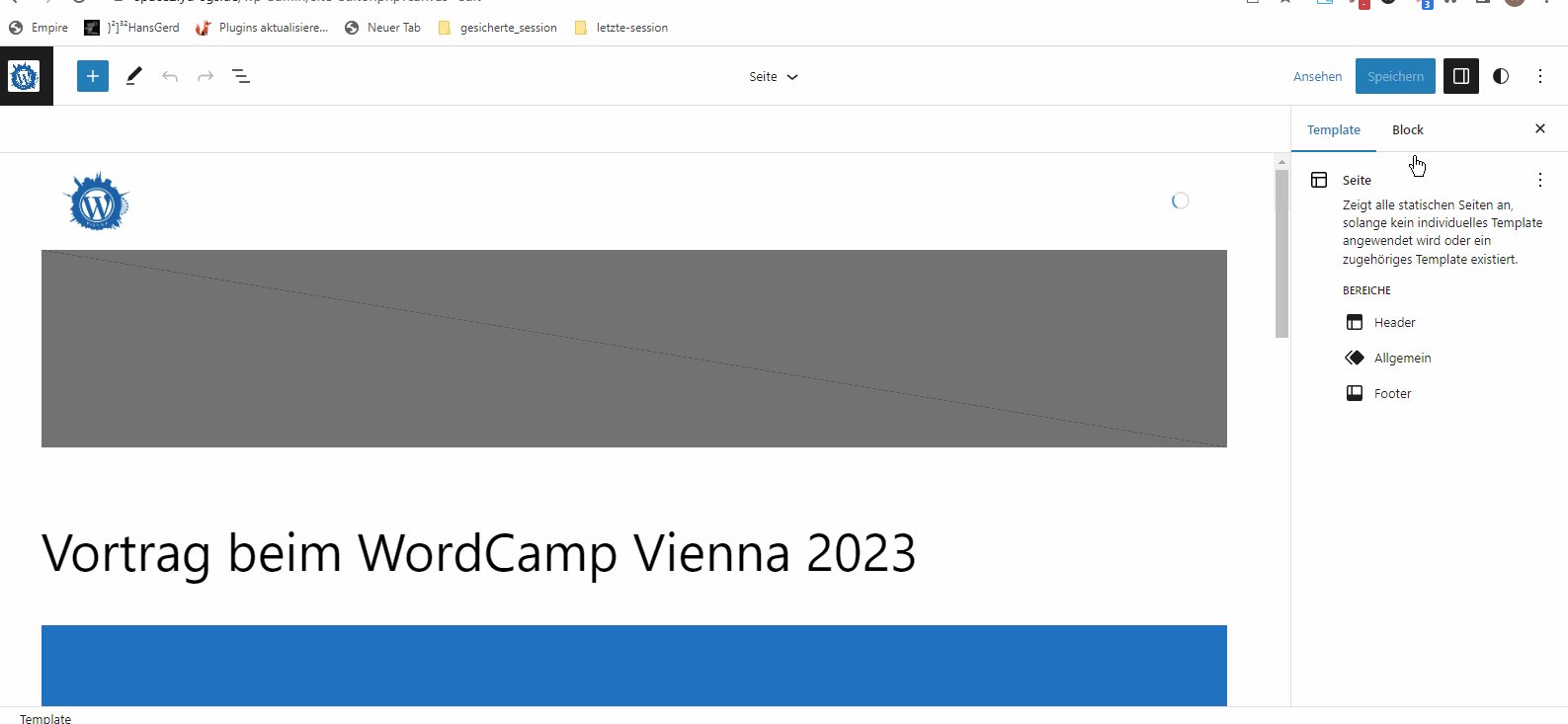
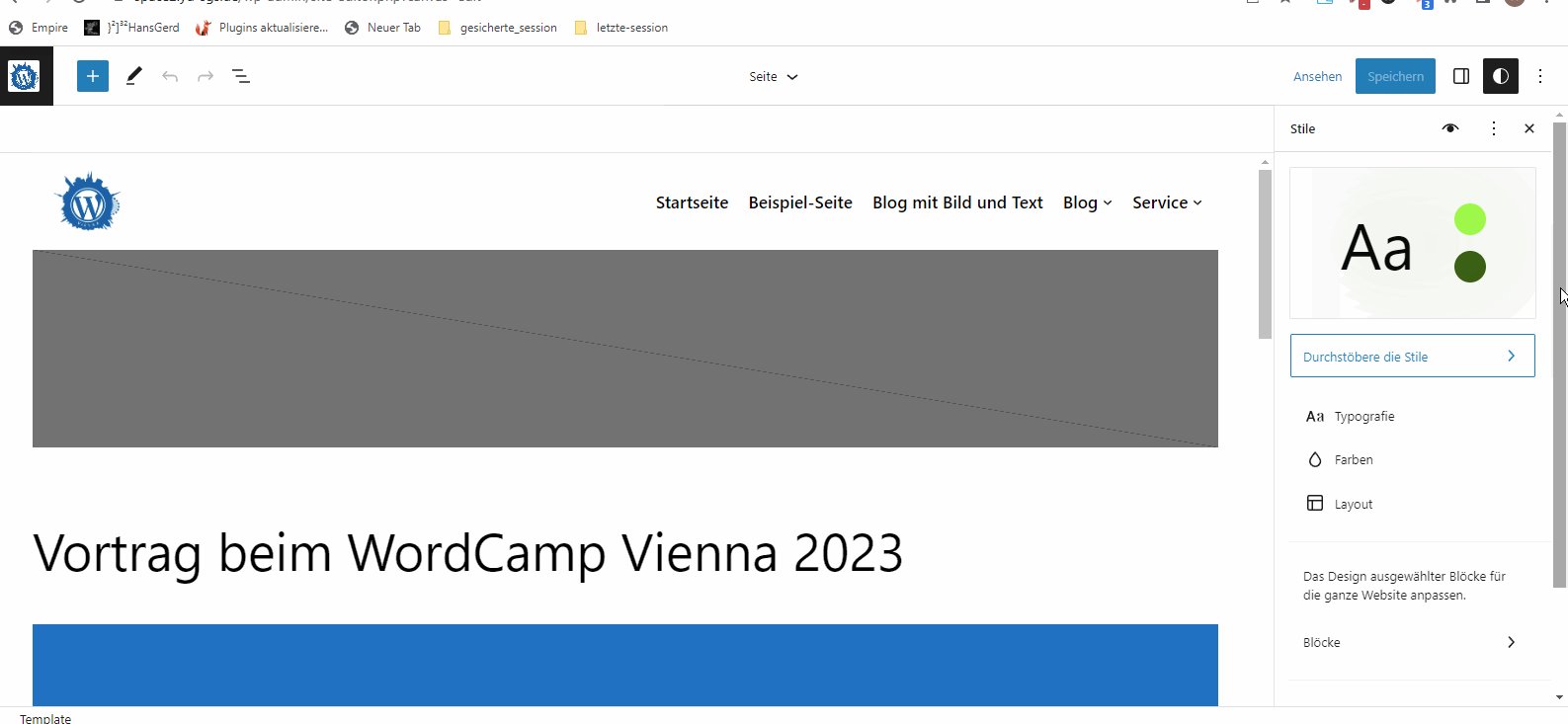
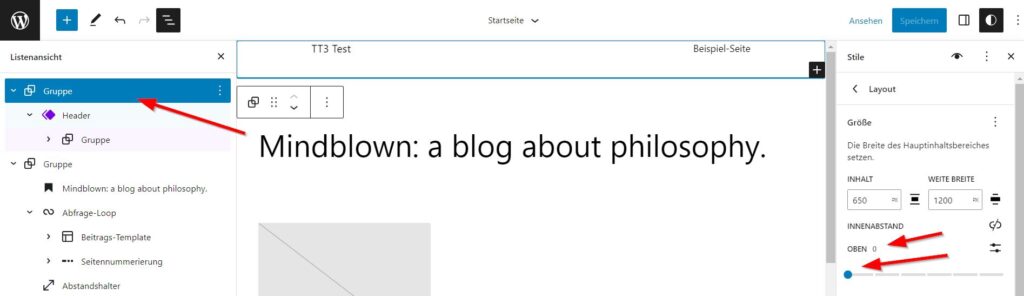
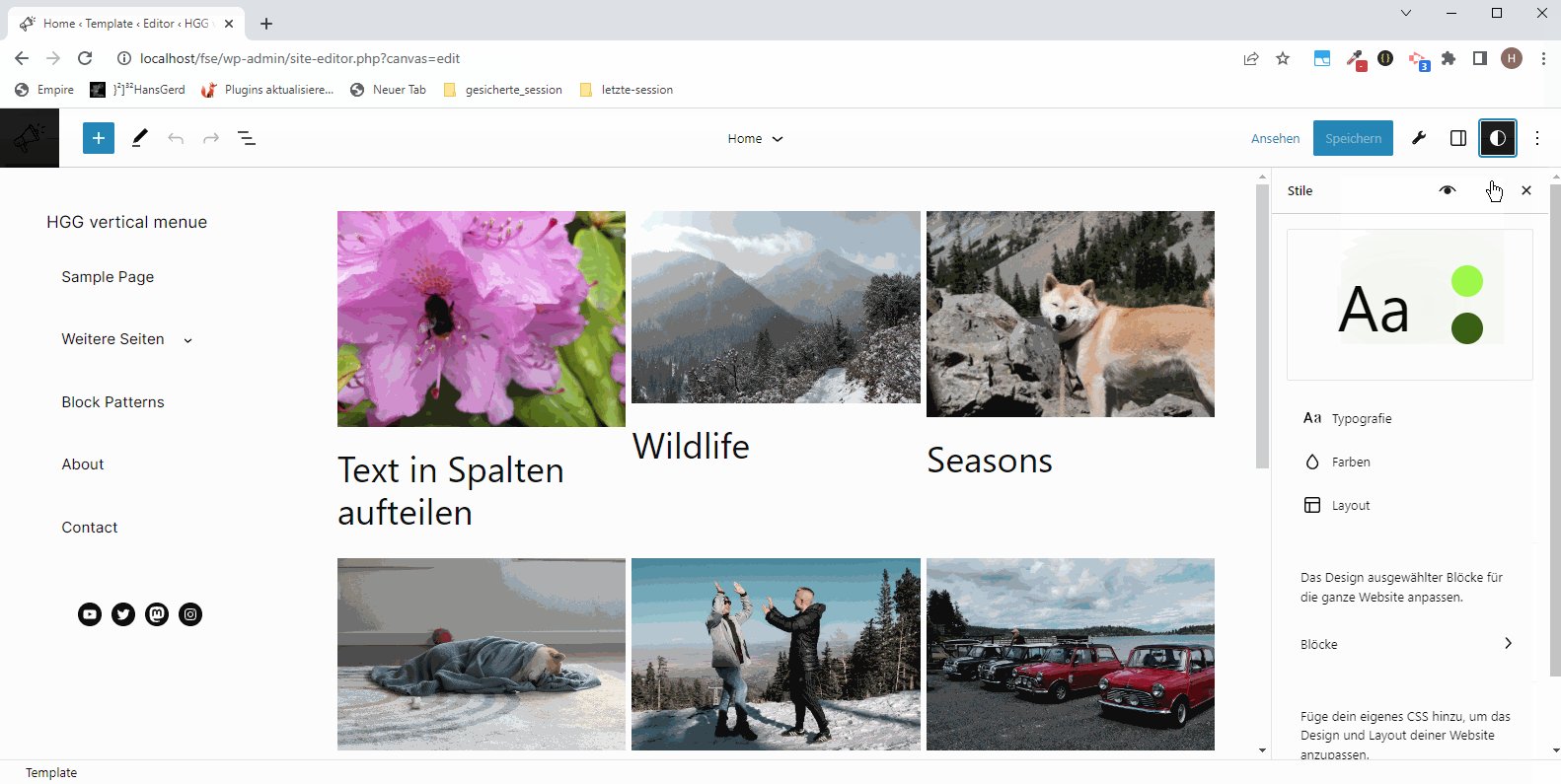
Ich habe mehrere Hinweise nach Veröffentlichung dieses Beitrags bekommen, dass diese Option durchaus auch ohne CSS mit Bordmitteln eingestellt werden kann. Dazu wählt man über den Website-Editor das Template und anschließend den Header. Hier kann man über Stile („Halbmond“ rechts oben) den Innenabstand auf 0 setzen:
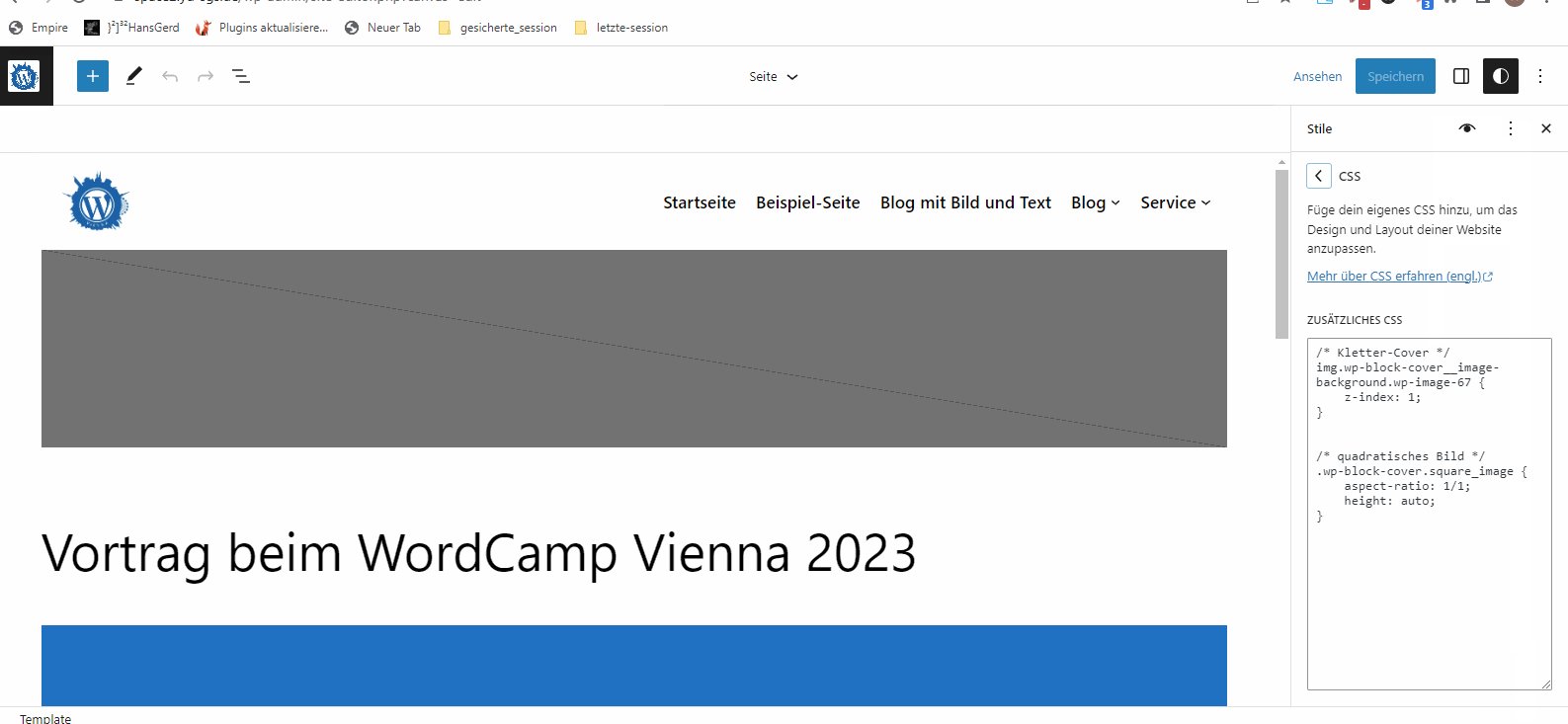
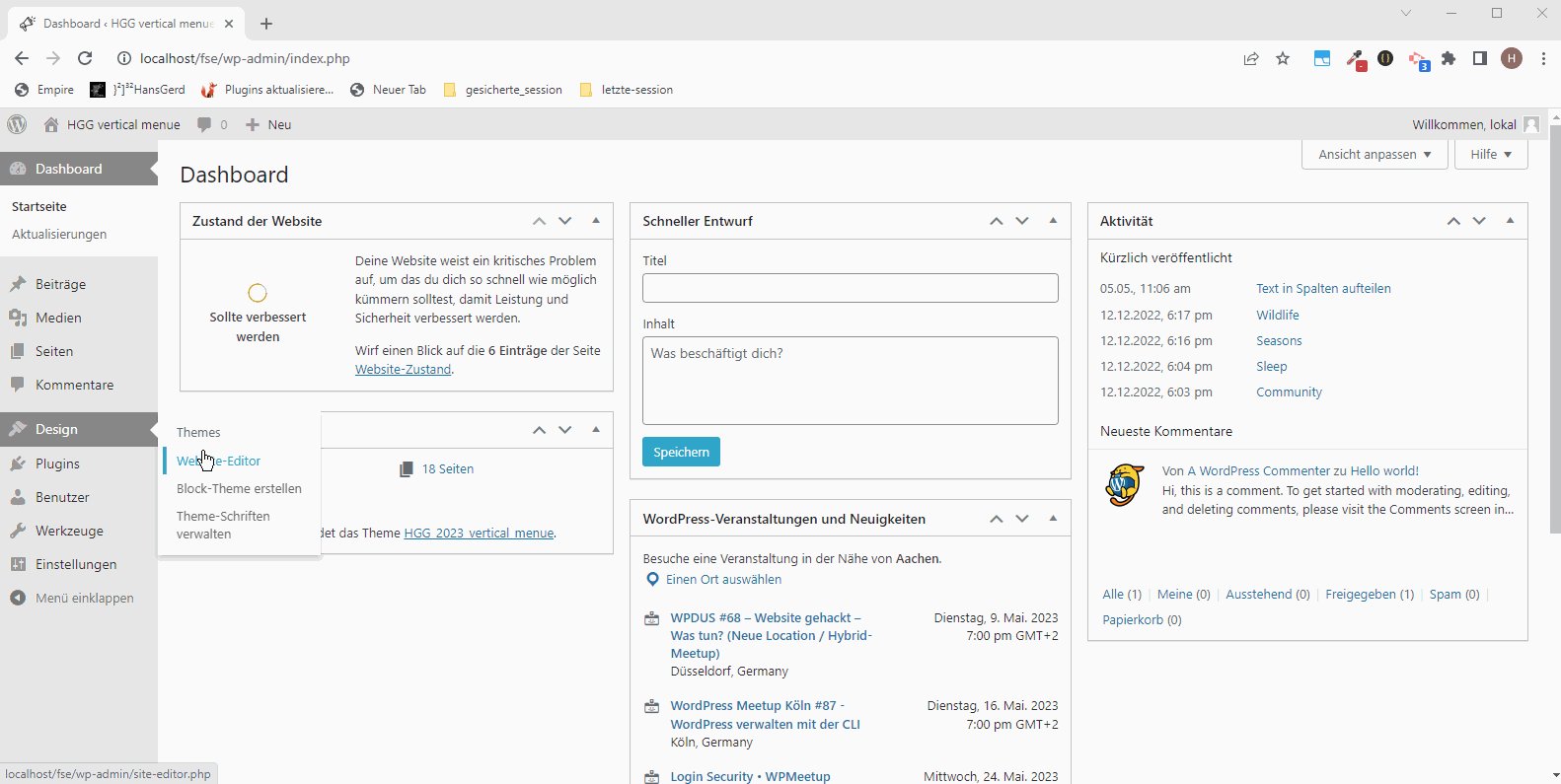
Bei einem Block Theme wie z. B. bei dem aktuellen Standard-Theme Twenty Twenty-Three gibt es seit WordPress 6.2 die Möglichkeit, CSS-Regeln nach Klick auf Design > Website-Editor der Startseite im Website-Editor zu erstellen:
Standardmäßig ist bei Aktivierung des Themes oben ein innerer Rand (Padding) eingeschaltet. Mit einer einfachen CSS-Regel kann man diesen inneren Rand deaktivieren:
.wp-site-blocks {
padding-top: 0px;
}Das Plugin „Dynamic Header & Navigation for Block Themes“
Das Plugin „Dynamic Header & Navigation for Block Themes“ beinhaltet bereits viele Features, u. a. Setzen des Breakpoints. Insofern könnt ihr euch ggfs. die Anpassungen über CSS sparen, wenn ihr das Plugin verwendet.
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde.
Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2 besteht eine Option für Off-Canvas.
Zur Info: Das Plugin ist bereits hier auf haurand.com im Einsatz (siehe Header mit Navigation).
19.5.2025: Das Plugin ist im WordPress Repository verfügbar.
Breakpoint bei Block Themes setzen
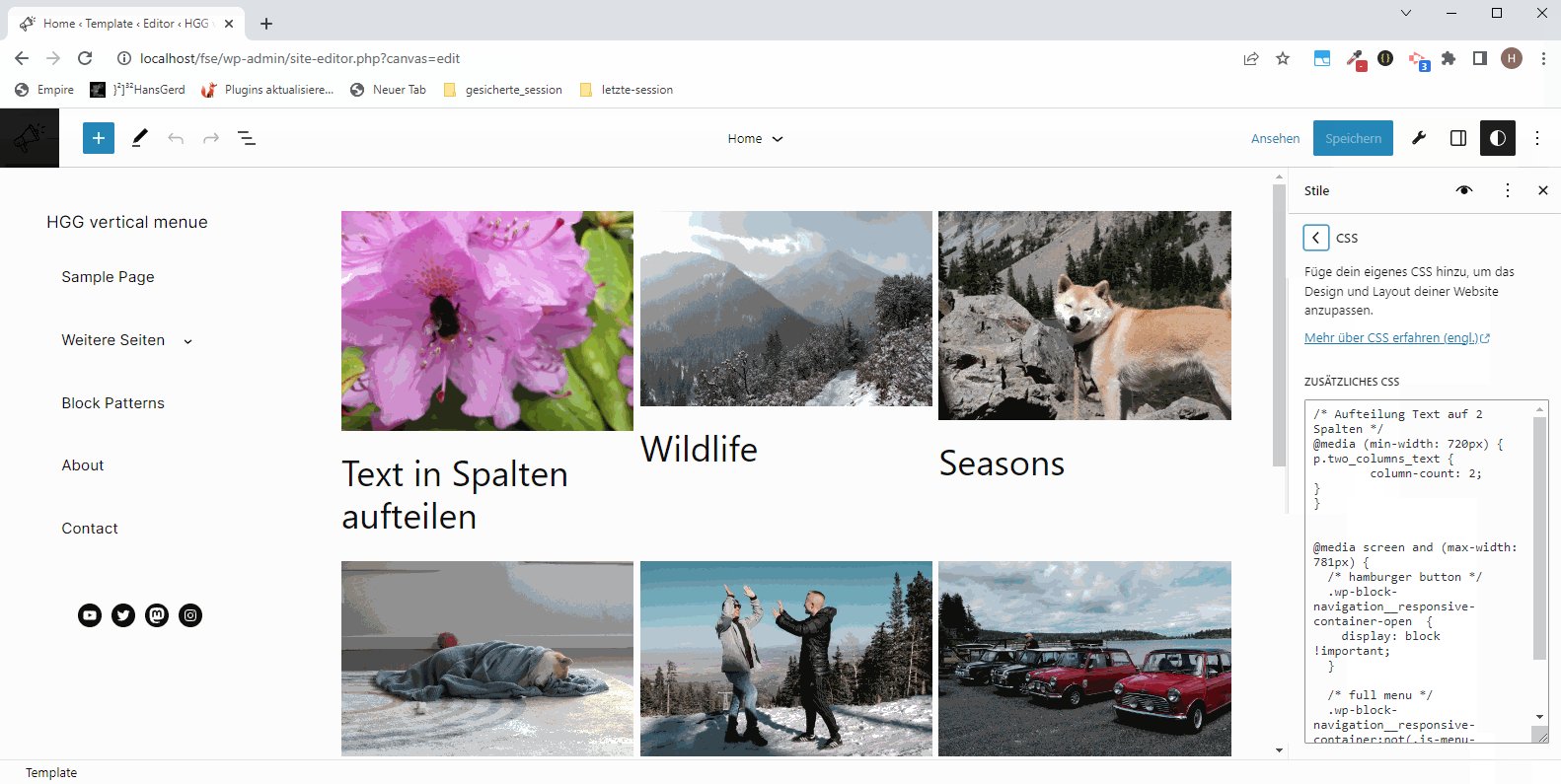
Wenn man den Breakpoint (Wechsel zum mobilen Menü, also dem Hamburger) an einer anderen Stelle setzen möchte, kann man auch das mit einer entsprechenden CSS-Regel erreichen.
Eine Möglichkeit dazu habe ich hier gefunden: https://stackoverflow.com/questions/75186930/change-mobile-menu-breakpoint-wordpress-twenty-twenty-three-theme/)
Info: Die folgenden CSS-Regeln funktionieren übrigens auch bei Twenty Twenty-Five. Beispiel siehe hier. Auf dieser Website habe ich den Breakpoint bei 1070px angesetzt.
@media screen and (max-width: 767px) {
/* hamburger button */
.wp-block-navigation__responsive-container-open {
display: block !important;
}
/* full menu */
.wp-block-navigation__responsive-container:not(.is-menu-open.has-modal-open) {
display: none !important;
}
}Eine weitere Option wurde im englischsprachigen Support-Forum genannt:
https://wordpress.org/support/topic/2023-theme-mobile-menu-break-point/
@media (min-width: 1000px) {
.wp-block-navigation__responsive-container:not(.hidden-by-default):not(.is-menu-open) {
display: block;
width: 100%;
position: relative;
z-index: auto;
background-color: inherit;
}
.wp-block-navigation__responsive-container:not(.hidden-by-default):not(.is-menu-open) .wp-block-navigation__responsive-container-close {
display: none;
}
.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__submenu-container.wp-block-navigation__submenu-container.wp-block-navigation__submenu-container.wp-block-navigation__submenu-container {
left: 0;
}
.wp-block-navigation__responsive-container-open:not(.always-shown) {
display: none;
}
}
@media (max-width: 999px) {
.wp-block-navigation__responsive-container:not(.hidden-by-default):not(.is-menu-open) {
display: none;
}
.wp-block-navigation__responsive-container-open:not(.always-shown) {
display: flex;
}
}Breakpoint ein- und zweispaltig beim Abfrage-Block
In einigen Fällen kann es sinnvoll sein, den Breakpoint auch beim Abfrage-Block anders zu setzen. Hier die entsprechende CSS-Regel dazu
/* Abfrage Block */
/* zweispaltig */
@media (min-width: 600px) {
.wp-block-post-template.is-flex-container.is-flex-container.columns-3>li {
width: calc(50% - .625em);
}
}
/* dreispaltig */
@media (min-width: 1000px) {
.wp-block-post-template.is-flex-container.is-flex-container.columns-3>li {
width: calc(33.33333% - 0.83333em);
}
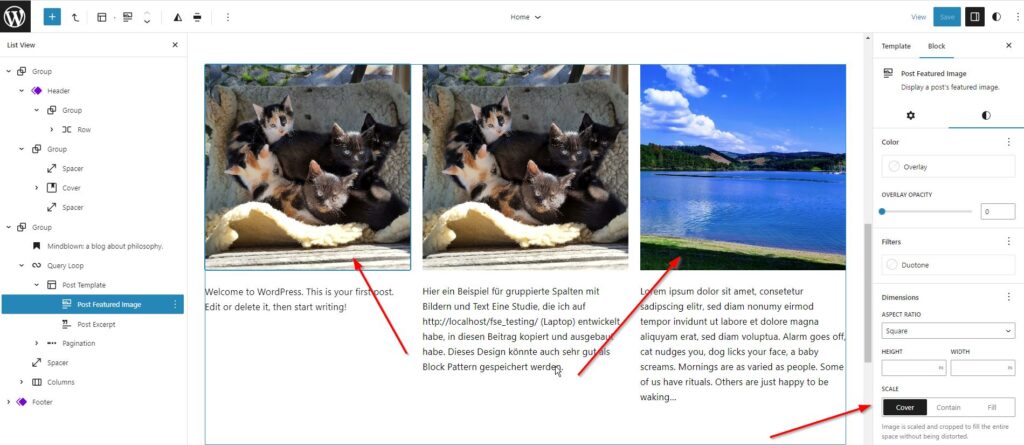
}Quadratische Bilder beim Post Featured Image (Abfrage-Block)
Im Post Template kann man bei den Styles unter Dimensions bei „ASPECT RATIO“ eintragen, ob man z. B. quadratische Bilder („square“) einstellen möchte. Das Seitenverhältnis eines Bildes oder Videos ist das proportionale Verhältnis der Breite zur Höhe. Man kann das an zwei durch einen Doppelpunkt getrennten Zahlen im x:y-Format erkennen. Beispielsweise hat ein 6×4-Zoll-Bild ein Seitenverhältnis von 3:2, während ein 1920×1080-Pixel-Video ein Seitenverhältnis von 16:9 hat.
Hier eine entsprechende CSS-Regel:
.wp-block-cover.has-custom-content-position.is-position-bottom-center {
aspect-ratio: 1/1;
max-width: 100%;
}Fazit
Mittlerweile gehört Twenty Twenty-Three (neben GeneratePress) zu einem meiner wenigen Lieblings-Themes. Es gibt einige Dinge, die sich – wie übrigens auch bei vielen klassischen Themes – nur über entsprechende CSS-Regeln lösen lassen. Da sollen die hier genannten Tipps helfen. Übrigens haben wir mittlerweile nicht nur bei Testinstanzen Twenty Twenty-Three, sondern erstmals auch eine – wenn auch zugegebenermaßen – „kleine“ Website damit fertiggestellt. Soviel kann ich sagen: Es hat richtig Spaß gemacht. Aber nicht nur Twenty Twenty-Three ist ein sehr interessantes Block Theme. Es gibt daneben noch einige weitere Block Themes, die man sich ansehen sollte, z. B. Björk, Poe, Abisko (alle Themes übrigens von Anders Norén), Frost und Lemmony.
Links und Quellen
- Sticky Header bei Twenty Twenty-Three:
https://haurand.com/twenty-twenty-sticky-header/ - Navigation bei Twenty Twenty-Three:
https://haurand.com/navigation-im-cover-block-bei-twenty-twenty-three/ - Twenty Twenty-Three anpassen
https://einstieg-in-wp.de/thema/tt3-anpassen/ - Issues Twenty Twenty-Three:
https://core.trac.wordpress.org/search?q=twenty+twenty-three - Neuigkeiten rund um WordPress, u. a. Vorstellung neuer (Block) Themes (Podcast):
https://wp-sofa.de/ - Podcast PressWerk: interessante Hintergründe und unterhaltsame Gespräche rund um WordPress:
https://presswerk.net/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- Verschiedene Schriftgrößen in Blöcken
- WordPress Meetup Südsauerland: Tipps zu Plugins
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar