Kategorie: Full Site Editing
-
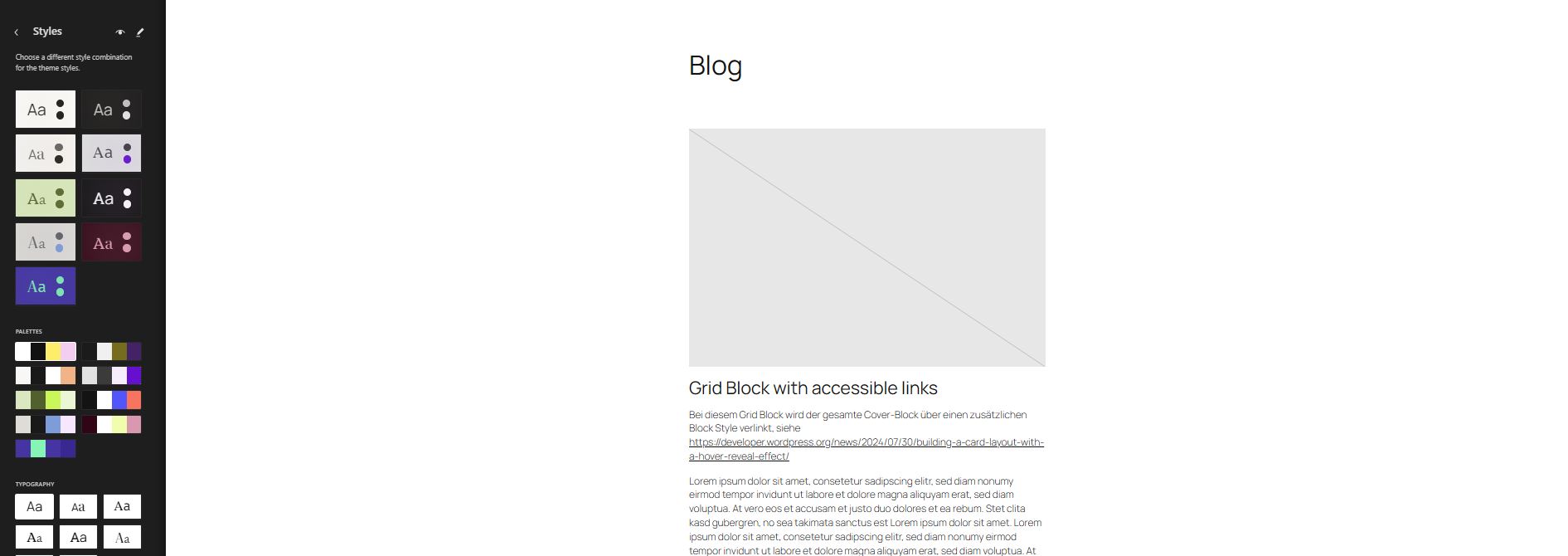
WordPress 6.7 und Twenty Twenty-Five – Teil 1
Jetzt hatte ich endlich mal Zeit, mir die Betaversion von WordPress 6.7 und Twenty Twenty-Five genauer anzusehen und zu testen. So viel kann ich schon sagen: Es gibt sehr schöne neue Möglichkeiten, die die Arbeit einfacher machen werden. Bezogen auf das neue Standard-Theme Twenty Twenty-Five bin ich noch nicht richtig begeistert. Das mag vielleicht auch…
-
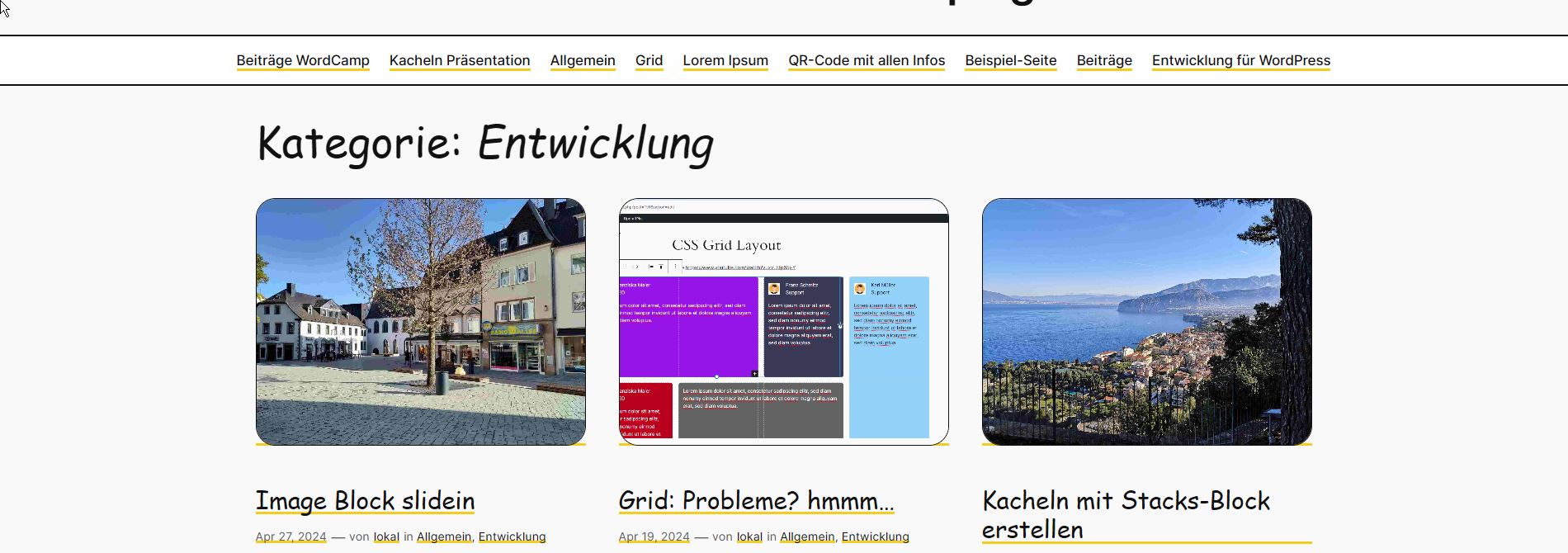
Kategorien-Template mit Kategorienliste bei Twenty Twenty-Four
Für einen Kunden benötigten wir eine Lösung, bei der abhängig von der jeweils gewählten Kategorie auf der gleichen Seite ohne Aufruf einer neuen Seite die Beiträge zu dieser Kategorie gezeigt werden. Hört sich zunächst kompliziert an, ist aber mit einem Block Theme wie z. B. Twenty Twenty-Four mit einem Kategorien-Template und einem Afrage-Loop (Query-Loop) durchaus…
-
Block Themes – eine Einführung mit praktischen Beispielen
Bei diesem WordPress Meetup werde ich im Rahmen einer Einführung das aktuelle Standardtheme Twenty Twenty-Four vorstellen und zeigen, wie man eine WordPress-Instanz als Website z. B. für einen Verein oder einen kleinen Handwerksbetrieb anpassen kann. Nach der Einführung werde ich live auf einer Testinstanz Templates und Template-Teile individuell anpassen oder neu erstellen.
-
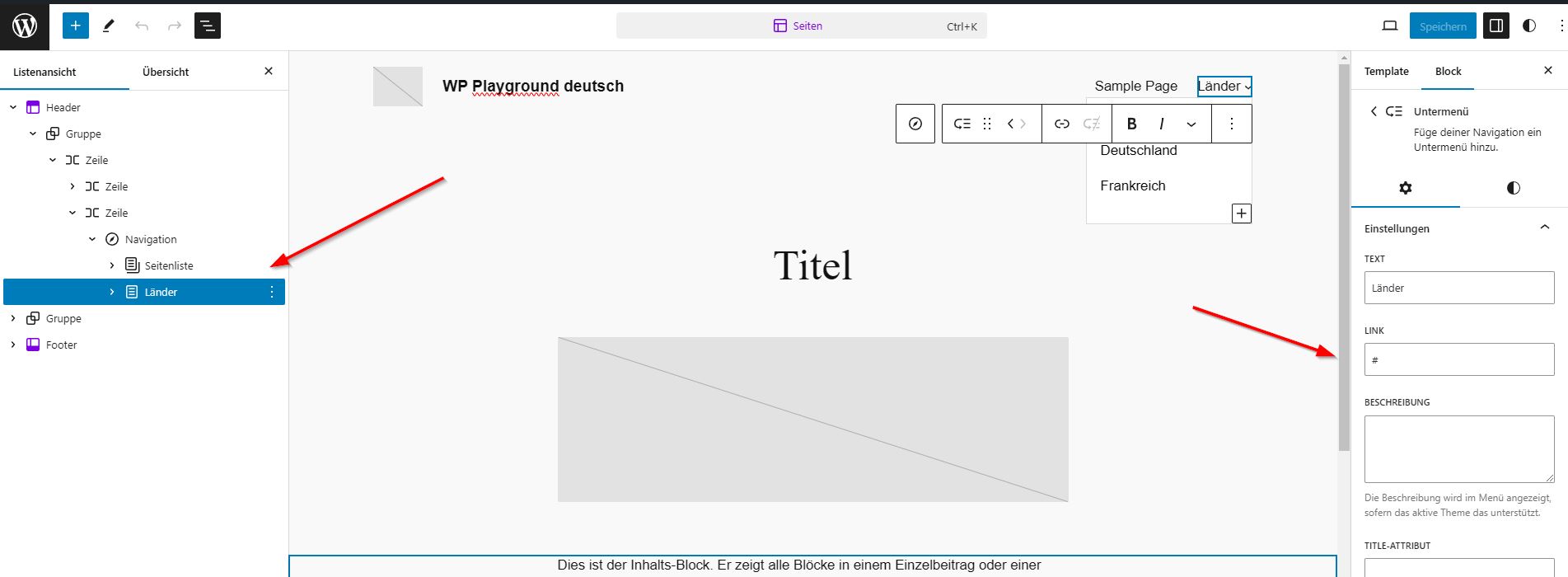
Untermenü (Submenu) bei Block Themes als Platzhalter Link – Tipps
Die Erstellung eines Untermenü (Submenu) bei Block Themes wie Twenty Twenty-Four ist leider etwas hakelig. In diesem kurzen Beitrag erläutere ich konkret und mit einem kurzem Video, wie man einen Platzhalter-Link (Link Placeholder) im Menü (Navigation) erstellen kann. Gerade dieses Feature ist bei der Erstellung eines Menüs nicht gerade einfach. Einige allgemeine Tipps zum Navigation…
-
Kategorie-Link in Navigationsmenü einfügen bei Block Themes
Die Navigation bei einem Block Theme wie z. B. Twenty Twenty-Four ist leider auch in der aktuellen WordPress 6.5 bzw. in der kommenden WordPress 6.6 immer noch etwas sperrig. Bei „einfachen“ Verlinkungen ist das an sich nicht problematisch. Schwieriger ist es aber z. B. wenn man einen Link zur Liste der Beiträge mit einer bestimmten…
-
Templates bei Block Themes wie Twenty Twenty-Four erstellen oder anpassen
Templates können bei Block Themes wie z. B. Twenty Twenty-Four recht einfach angepasst oder sogar individuell erstellt werden. Viele User haben aber nach wie vor mit der Bearbeitung von Block Themes Schwierigkeiten. Das zeigen Fragen z. B. im deutschsprachigen Support-Forum von WordPress. Wir überarbeiten z. Zt. auch eine WordPress-Website, bei der das Prinzip nicht verstanden…
-
Startseite bei Twenty Twenty-Four
Im Forum stellen wir immer wieder fest, welche Schwierigkeiten User mit der Anpassung eines Block Themes wie Twenty Twenty-Four haben. Da diese Frage wieder mal im Forum gestellt wurde, zeige ich nachfolgend, wie man z. B. eine neue Startseite bei Twenty Twenty-Four erstellt und ein Template für diese Startseite gestaltet. Der Beitrag gehört zu einer…
-
Gestaltung von Headings (Überschriften) bei Block Themes
Aufgrund eines Beitrags im deutschsprachigen WordPress-Support-Forum bin ich auf eine Option gestoßen, die ich bis dato nicht kannte: Man kann Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) individuell für jedes Überschriften-Element farbig gestalten. Aber es gibt noch mehr Möglichkeiten.
-
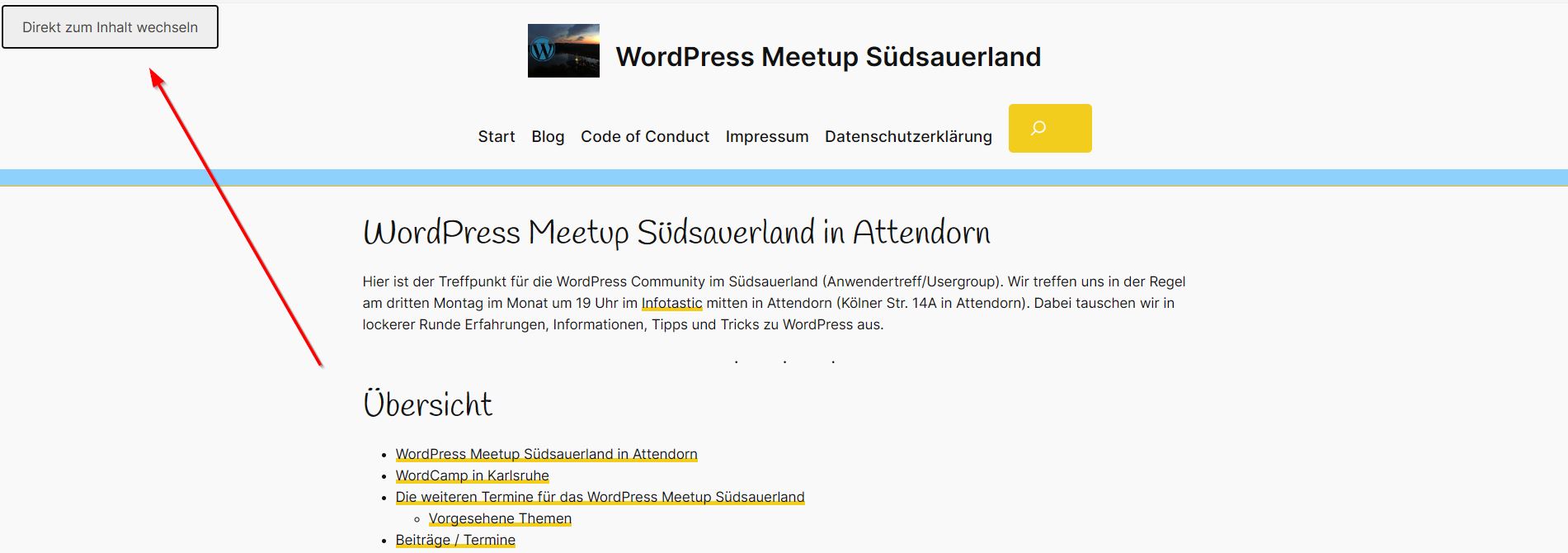
Shrinked Header bei Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes…