Schlagwort: Full site editing
-
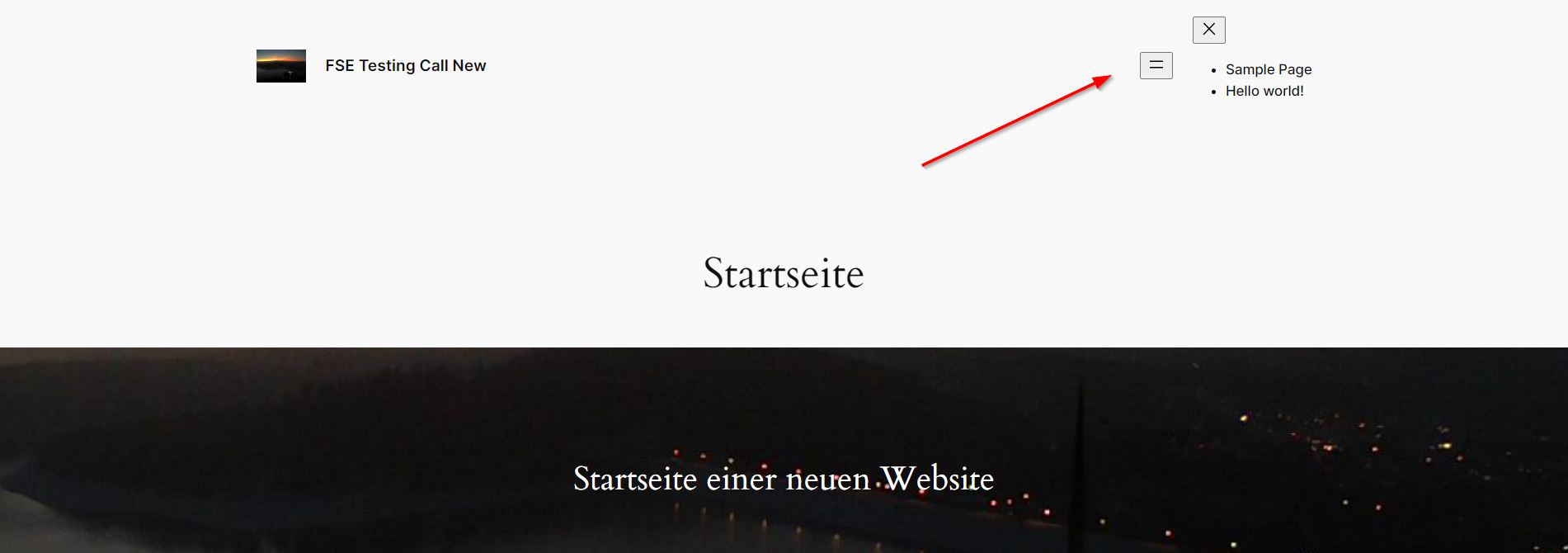
Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
In manchen Fällen kommt es bei Block Themes wie z. B. Twenty Twenty-Three und Twenty Twenty-Four zu Darstellungsproblemen bei der Navigation. So wurde im deutschsprachigen Support-Forum dieser Fehler vereinzelt gemeldet, z. B. hier im Zusammenhang mit Twenty Twenty-Three und hier im Zusammenhang mit Twenty Twenty-Two. Aber auch bei Twenty Twenty-Four kann dieser Fehler auftauchen. Wie…
-
WordPress 6.3: Quadratische Bilder mit Aspect Ratio beim Image Block
Bei einem Projekt sollten die Bilder quadratisch sein. Das ist grundsätzlich auch über entsprechende CSS-Regeln zu erreichen. In WordPress 6.3 wird es beim Image Block weitere Eigenschaften geben, so dass über diese Settings quadratische Bilder in Beiträgen oder auf Seiten verwendet werden können, auch wenn die Bilder nicht in quadratischer Form vorliegen. Das macht die…
-
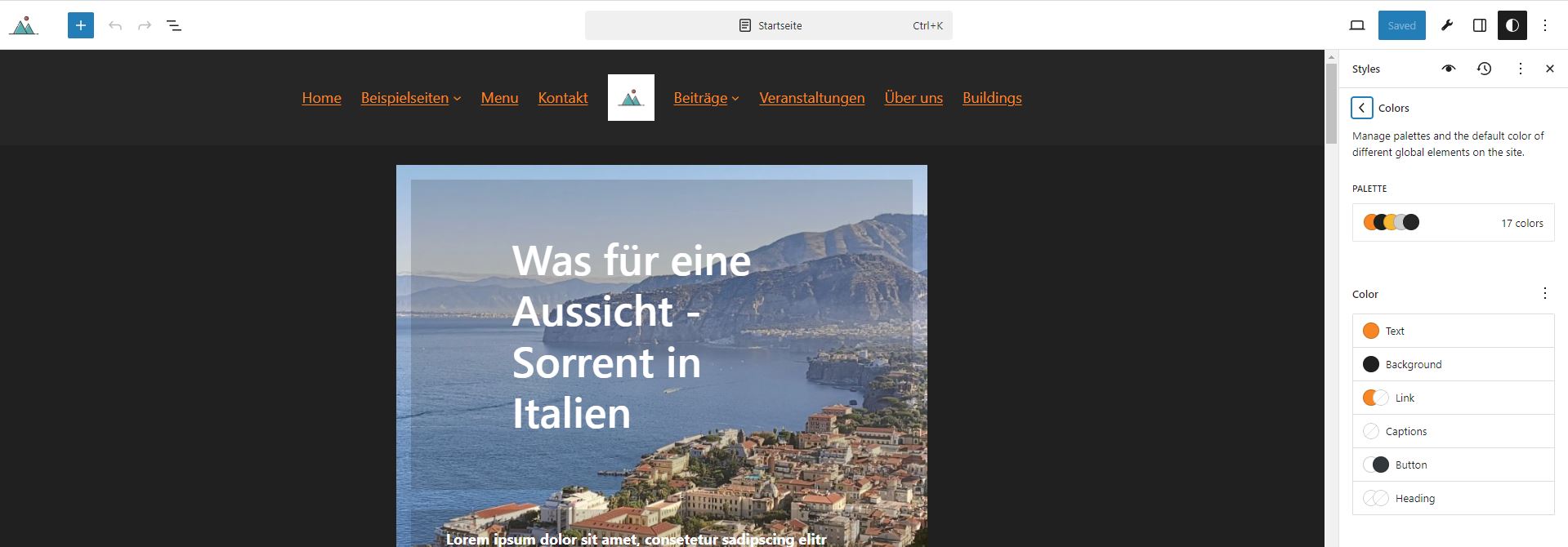
WordPress 6.3: Tipps zu Global Styles, theme.json und Backendfarben bei Templates
Nachdem ich bereits in einem vorherigen Beitrag Möglichkeiten zu Breakpoints, oberen Rand, quadratische Beitragsbilder beim aktuellen Standardtheme Twenty Twenty-Three (Block Theme) beschrieben habe, kommen jetzt weitere Tipps. Beim Testen der kommenden WordPress 6.3 im Zusammenhang mit neuen Projekten sind mir einige Dinge bei Verwendung der theme.json bzw. Stile (Global Style) aufgefallen, die teilweise auch noch…
-
WordCamps und WordPress-Events: Gedanken, Überlegungen, Anregungen
Diesmal geht es nicht um ein technisches Problem, sondern das ist ein Beitrag im Zusammenhang mit der Diskussion um neue Formen von WordCamps und WordPress-Events: Wie kann man WordPress attraktiv (auch) für die „Alten“ und Newbies („neuen“ – Leute) machen bzw. halten? Gerade die superinteressanten neuen Entwicklungen (Full Site Editing, Block Themes, theme.json, etc.) sind…
-
Twenty Twenty-Three: Tipps zu Breakpoints und einiges mehr
Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag…
-
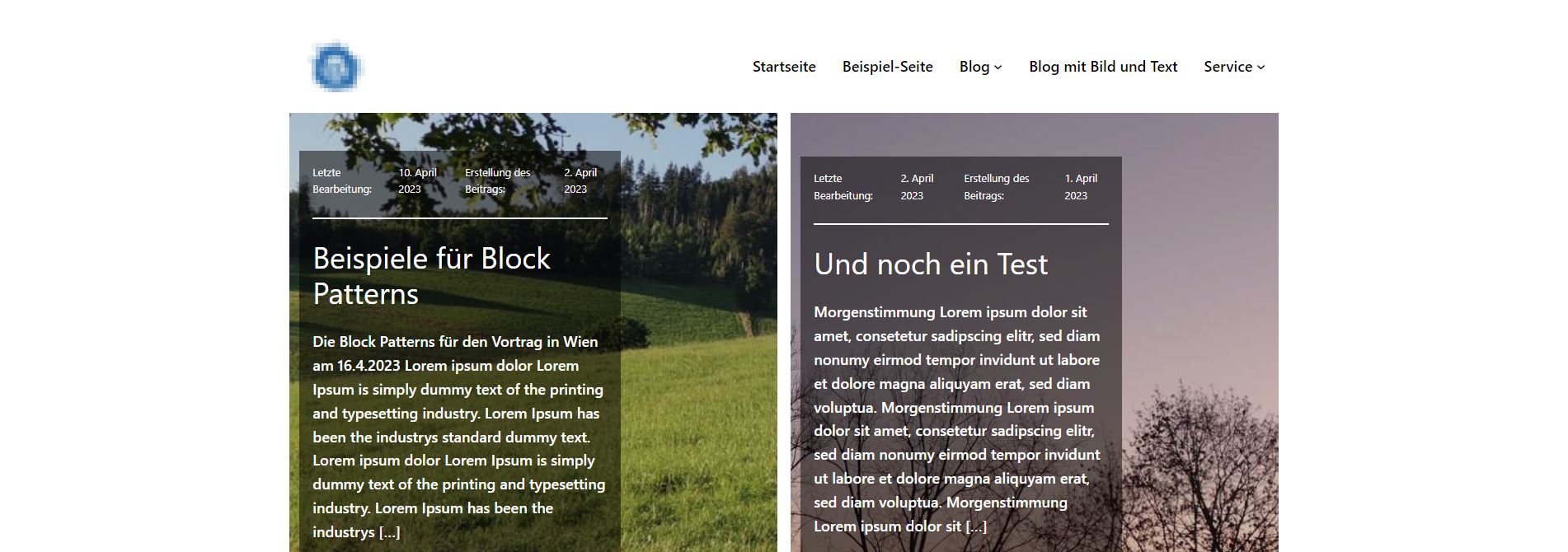
Letztes Änderungsdatum im Abfrage-Block beim Beitragsdatum (FSE)
Bei der Erstellung einer Website mit WordPress ist mir kürzlich eine Einstellung beim Block Beitragsdatum im Abfrage-Loop (Query-Loop) aufgefallen, die mir bis dato unbekannt war: Im Beitrags-Template bei Block Themes (FSE) wie Twenty Twenty-Three ist standardmäßig der Block „Beitragsdatum“ enthalten. Bei diesem Block gibt es aber auch die Einstellung „Das letzte Bearbeitungsdatum anzeigen“. Damit wird…
-
Website-Logo beim Full Site Editing einfügen
Leider ist es beim Full Site Editing (FSE) nicht so einfach, die Stelle bei einer WordPress-Instanz zu finden, wo man ein Website-Logo einfügt. Aus diesem Grund hier eine ganz kurze Anleitung dazu. Am Ende dieses kurzen Beitrags folgt dann noch zur besseren Verdeutlichung ein kurzer Film.
-
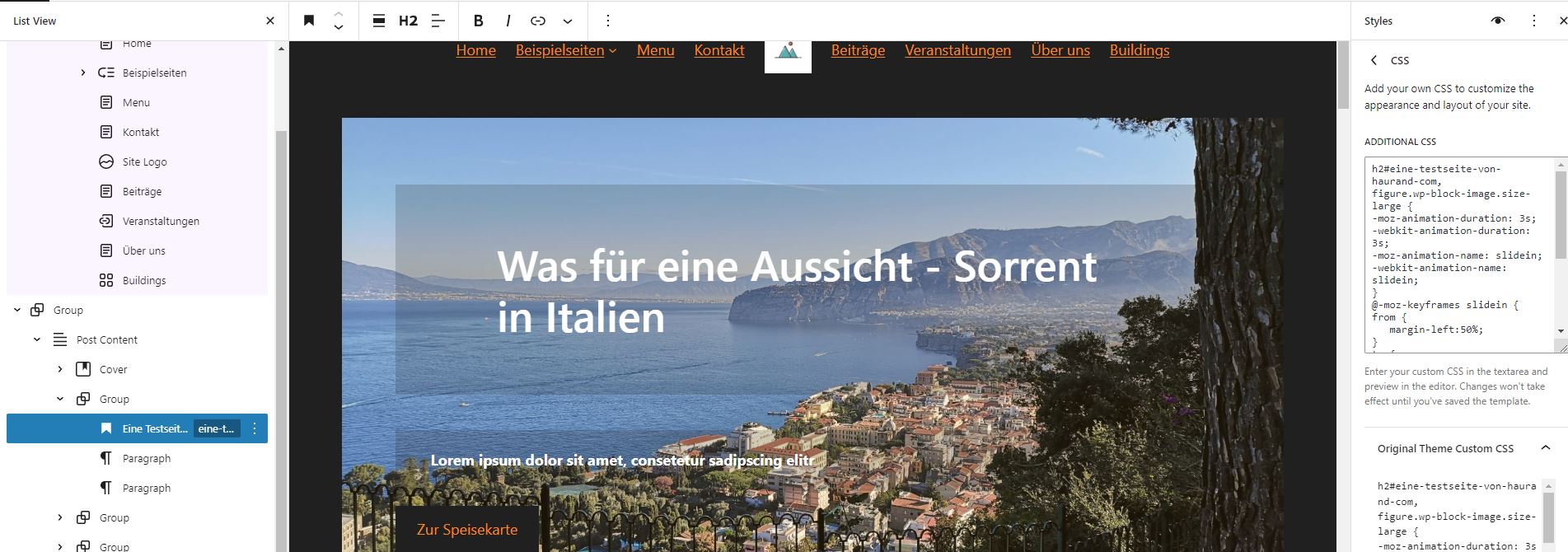
Custom CSS im Site Editor bei Block Themes (WordPress 6.2)
Das bereits länger gewünschte Custom CSS im Site Editor bei Block Themes soll bei WordPress 6.2 realisiert worden. Custom CSS sind CSS-Regeln, die verwendet werden, um bei einem Block z. B. ein bestimmtes Design oder eine Animation zu realisieren. Im folgenden Beispiel beim Theme Twenty Twenty-Two habe ich dazu testweise eine Animation vorgesehen. Wie das…