Kategorie: Tipps
-

WordPress-Community (nicht nur) für Einsteiger
In diesem aktualisierten Beitrag beschreibe ich die wichtigsten Einstiegsmöglichkeiten in WordPress und die WordPress-Community. Der Beitrag stellt sozusagen eine „Fundgrube“ (nicht nur) für Einsteiger dar: Wo finde ich was. Diese Auflistung erhebt keinen Anspruch auf Vollständigkeit.
-

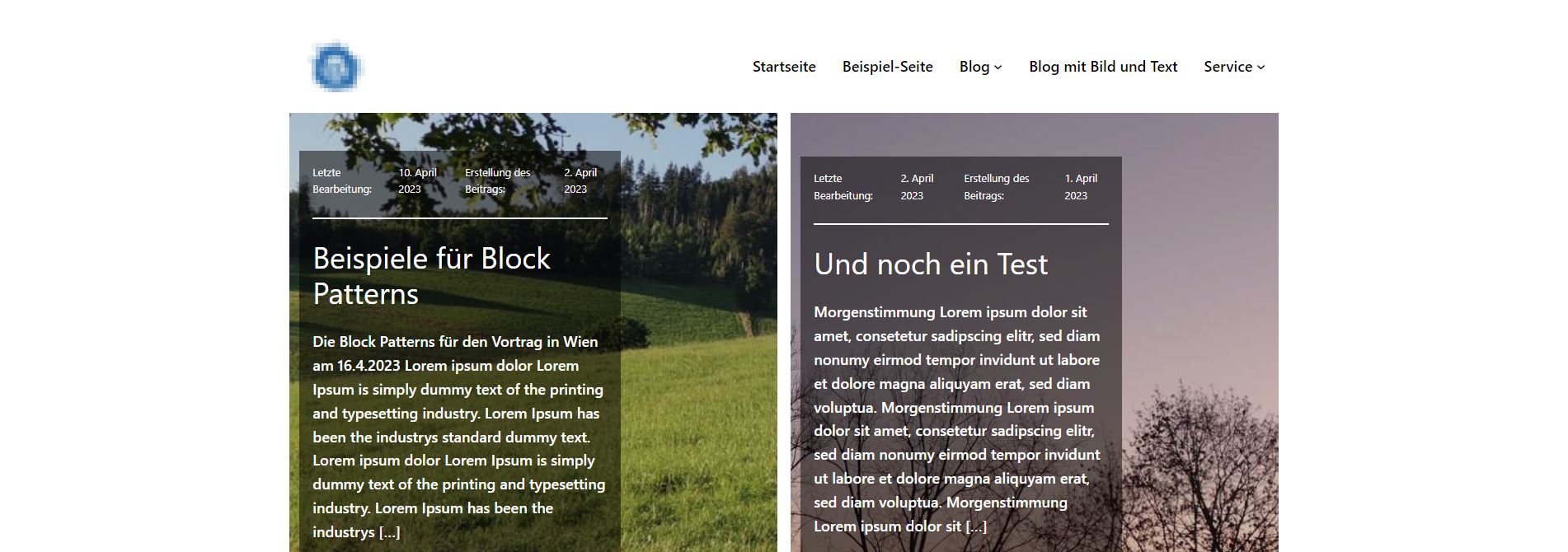
Letztes Änderungsdatum im Abfrage-Block beim Beitragsdatum (FSE)
Bei der Erstellung einer Website mit WordPress ist mir kürzlich eine Einstellung beim Block Beitragsdatum im Abfrage-Loop (Query-Loop) aufgefallen, die mir bis dato unbekannt war: Im Beitrags-Template bei Block Themes (FSE) wie Twenty Twenty-Three ist standardmäßig der Block „Beitragsdatum“ enthalten. Bei diesem Block gibt es aber auch die Einstellung „Das letzte Bearbeitungsdatum anzeigen“. Damit wird…
-
Duotone beim Cover-Block oder Image-Block bei WordPress-Instanzen
Der Duotone-Effekt ist zumindest in einigen Kreisen der WordPress-Community eine belächelte Eigenschaft. Allerdings kann man neben den sicher bekannten Effekten auch Dinge produzieren, die ansonsten aufwendiger und/oder mit ein paar CSS-Regeln zu bewerkstelligen sind. Das funktioniert zwar, aber kann teilweise nur über „Umwege“, d. h. über den Code-Editor erreicht werden.
-
Website-Logo beim Full Site Editing einfügen
Leider ist es beim Full Site Editing (FSE) nicht so einfach, die Stelle bei einer WordPress-Instanz zu finden, wo man ein Website-Logo einfügt. Aus diesem Grund hier eine ganz kurze Anleitung dazu. Am Ende dieses kurzen Beitrags folgt dann noch zur besseren Verdeutlichung ein kurzer Film.
-
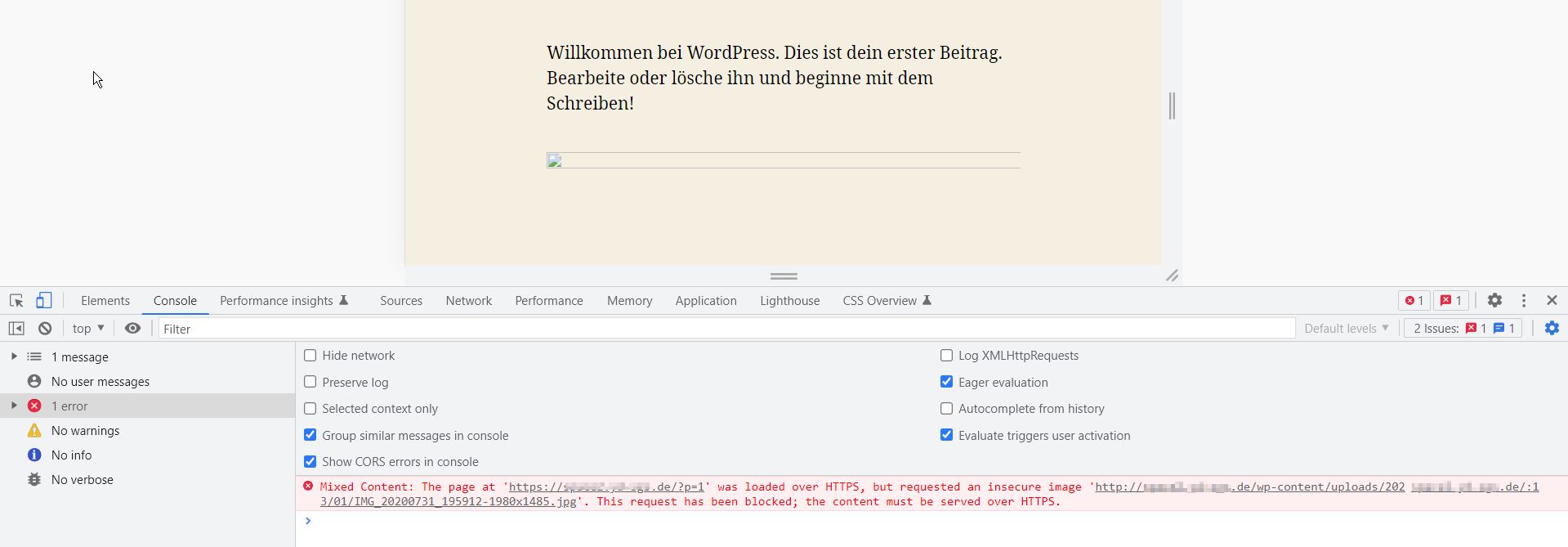
Analyse einer WordPress-Instanz mit der Developer Console
Wer schon mal eine Frage im deutschsprachigen WordPress-Forum gestellt hat, bekommt insbesondere bei Fehlern auf der Website häufig die Antwort „Hast du mal einen Blick in die Developer Console (F12) deiner Seite geworfen ?“. Die Developer Console (Entwicklertools) bietet eine Menge an Informationen, die (nicht nur) bei Fehlern, sondern auch bei der Gestaltung (CSS) hilfreich…
-
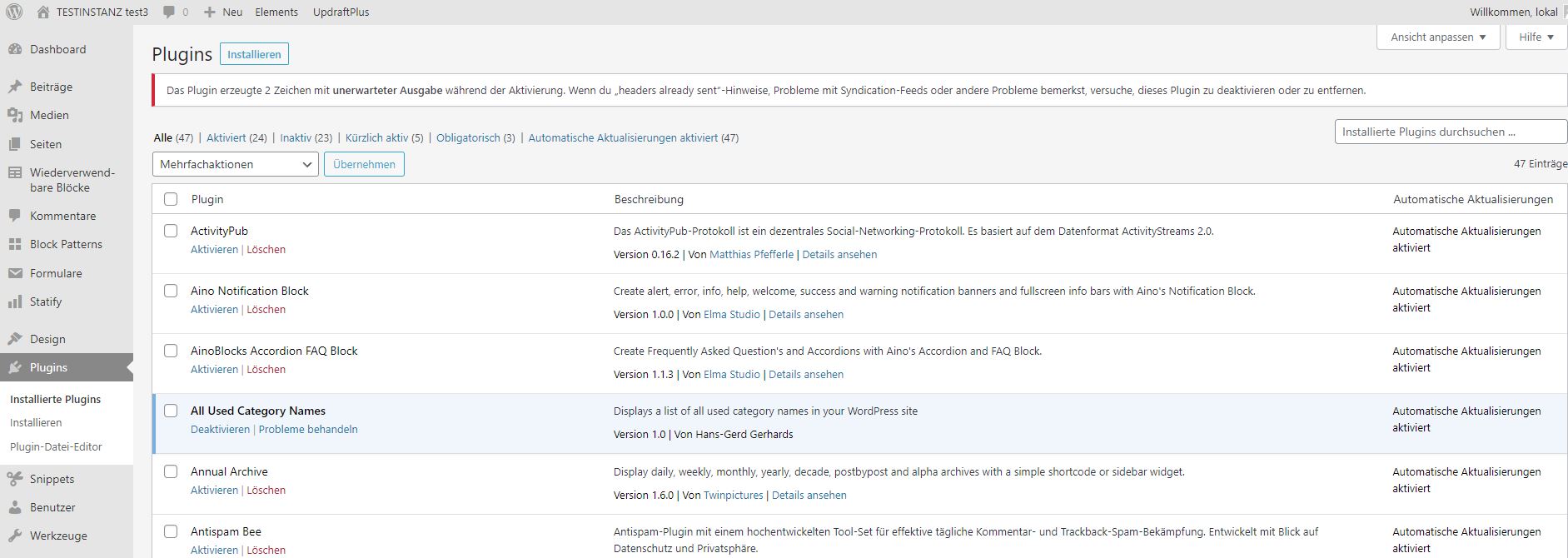
Zwei Zeichen führen zum Fehler – Desaster bei einer WordPress-Instanz
Bei der Entwicklung einer Website auf einer WordPress-Testumgebung hatte ich relativ aufwendige Templates entwickelt. Es fehlte nur noch eine Leiste mit Buttons zu Kategorien. Da ich kein passendes Plugin gefunden habe (und für so eine kleine Sache auch nicht unbedingt ein aufgeblähtes Plugin haben wollte), habe ich schnell mal ein Plugin erstellt. Damit fing das…
-
Block-Editor: Beitragsinhalte nicht anzeigen
Auf einer Webseite, die wir betreuen (aachenerkinder.de), ergibt sich immer wieder mal das Problem, dass Beitragsinhalte (Blöcke) nicht angezeigt werden sollen. Diese Beitragsinhalte sollen aber nicht gelöscht werden, sondern nur (zumindest zeitweise) nicht mehr im Frontend gezeigt werden. Update des Beitrags mit einem Block Pattern.
-
Laragon als lokaler Server für WordPress – Version 6.0 veröffentlicht
Installation von Laragon und Neuinstallation einer WordPress – Instanz. Wozu eigentlich eine lokale Version der Website ? – Immer dann, wenn ein Update von Plugins oder Themes ansteht, ist es besser, wenn man das Update erst mal testen kann. Jetzt wurde Laragon 6.0 veröffentlicht. Mehr in diesem Beitrag.
-
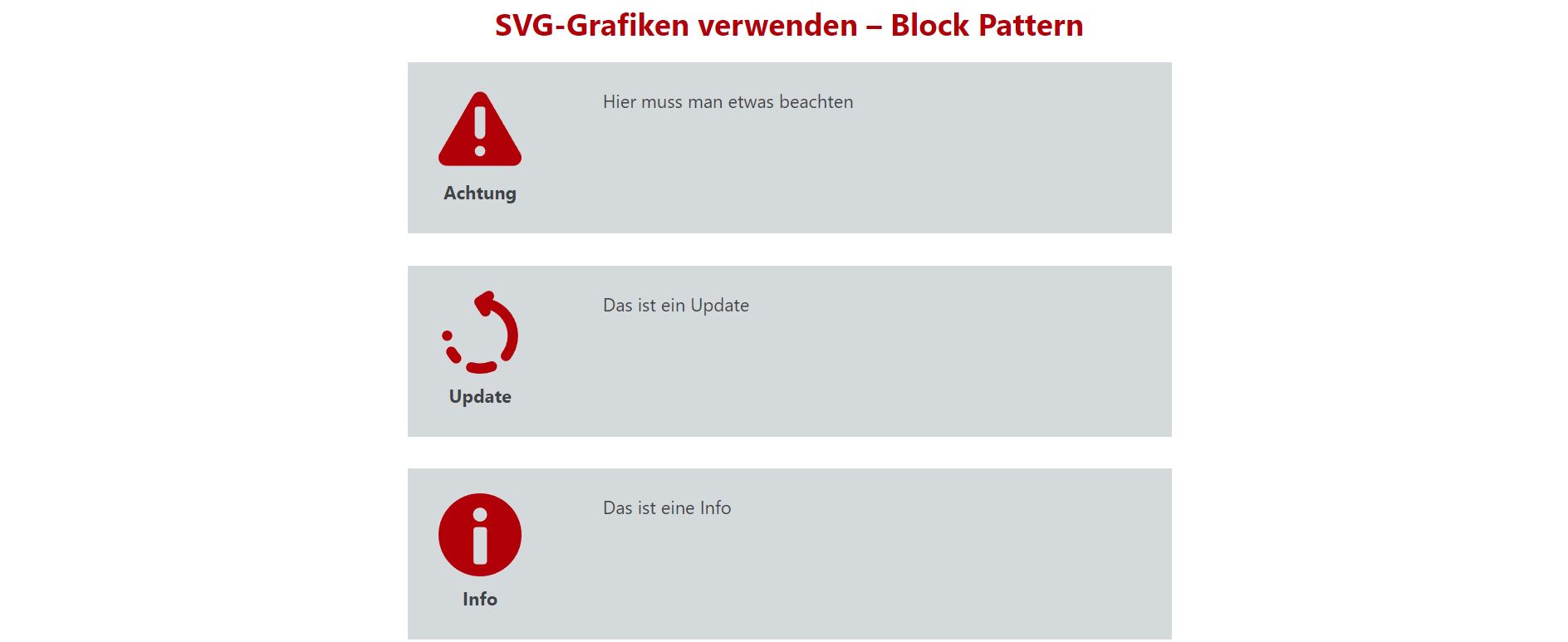
SVG-Grafiken bei WordPress
In der letzten Zeit habe ich mich mehr mit den SVG-Grafiken beschäftigt und dazu auf haurand.com entsprechende Block Patterns erstellt, die diese Grafiken verwenden. Diese Grafiken bieten einige Vorteile. Was man dabei alles beachten muss und wie man SVG-Grafiken bei WordPress-Instanzen insbesondere als Markup verwenden kann, beschreibe ich in diesem Beitrag.