Zwei kleine Zeichen führen zum Fehler und Desaster bei einer WordPress-Instanz – ein Gedächtnisprotokoll
Bei der Entwicklung einer Website auf einer WordPress-Testumgebung hatte ich relativ aufwendige Templates entwickelt. Es fehlte nur noch eine Leiste mit Buttons zu Kategorien. Da ich kein passendes Plugin gefunden habe (und für so eine kleine Sache auch nicht unbedingt ein aufgeblähtes Plugin haben wollte), habe ich schnell mal ein Plugin erstellt. Damit fing das Drama an und es lag letztendlich an einem klitzekleinem Fehler.
Ich bin eigentlich eher kein Entwickler (mehr). Seit einigen Monaten habe ich zwar immer noch in Quellcode reingeschaut und das eine oder andere Code-Snippet erstellt, aber das war es dann auch schon.
Für ein Projekt wollte ich gerne eine Kategorienliste einrichten, die dann auch individuell entsprechend gestaltet werden kann. Die Kategorienliste als Block konnte ich dafür eher nicht verwenden, weil das aus bestimmten Gründen keine Liste (ähnlich dem Listen-Block) sein sollte und auch eine Drop-down-Liste als Anzeige nicht gewünscht wurde.
Info
Übrigens: Das Snippet mit den entsprechenden CSS-Regeln gibt es noch zusätzlich am Ende dieses Beitrags.
Zunächst habe ich ein Snippet erstellt und über das Plugin Code Snippets aktiviert. Da kam mir schon komisch vor, dass ich jedes Mal, wenn ich das Snippet gespeichert habe eine weiße Seite im Dashboard gesehen habe. Das war allerdings erst mal nicht tragisch (dachte ich), weil ich über den Browser im Dashboard trotzdem noch arbeiten konnte, wenn ich auf den „Zurück-Button“ des Browsers geklickt habe. Also offenbar kein White Screen of Death – dachte ich mir. Das Problem tauchte aber nicht nur bei dem von mir neu erstellten Snippet, sondern bei jedem Snippet auf. Insofern bin ich auch gar nicht auf die Idee gekommen, dass es an meinem Snippet liegen könnte.
Auch im Editor (Visual Code) wurde mir kein Problem angezeigt. Nun denn: Erst mal habe ich mit einem etwas mulmigen Gefühl weitergearbeitet. Aus dem Snippet habe ich dann ein Plugin erstellt, bei Code Snippets das Snippet deaktiviert, weil ich dachte, dass möglicherweise das Problem mit dem Plugin Code Snippets zusammenhängt.
Info
Leider konnte ich diesen White Screen of Death beim Schreiben dieses Beitrags nicht mehr reproduzieren.
Bei Aktivierung des Plugins ist mir dann auch erst mal nichts aufgefallen. Aber dann: Auf einmal war dann doch der White Screen of Death auch im Frontend da.
Ordner Plugins umbenennen
Nun: Da ich ja recht aktiv im deutschsprachigen Support-Forum von WordPress bin, kenne ich ja einige Maßnahmen zur Lösung dieses Szenarios. Per FTP habe ich den Ordner mit den Plugins (...\wp-content\plugins) in …\wp-content\old_plugins umgenannt. Aber das Problem blieb (erst mal) seltsamerweise bestehen.
Datenbank-Reparatur
Ok – nächste Maßnahme war die Überprüfung und Reparatur der Datenbank über phpMyAdmin. Auch da wurden keinerlei Probleme erkannt.
Dann habe ich trotzdem mal die Plugins wieder einzeln per FTP aktiviert, indem ich die Plugins aus dem bereits umgenannten Ordner …\wp-content\old_plugins in den neu erstellten Ordner …\wp-content\plugins einzeln kopiert habe. Klappte seltsamerweise auch zunächst. Aber bei einem Plugin, das normalerweise absolut unproblematisch ist (GenerateBlocks), gab es wieder einen White Screen of Death.
Aha, das hat also nicht geholfen, aber ich konnte mich auf jeden Fall wieder anmelden und kam wieder ins Dashboard.
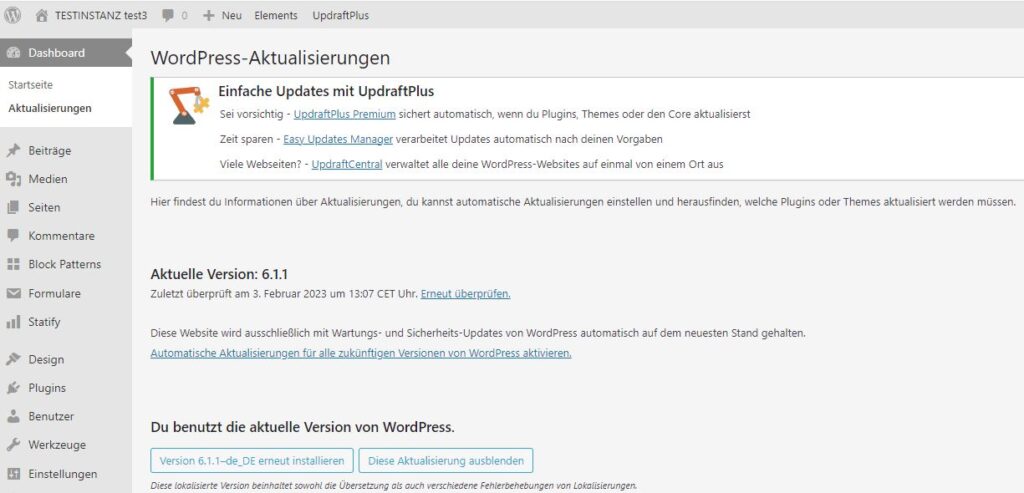
WordPress erneut installieren
Nächster Schritt: WordPress einfach erneut installieren. Das geht ganz einfach über Dashboard > Aktualisierungen und dann auf den Button „Version 6.1.1-de_DE erneut installieren“ klicken. Hat auch nichts gebracht. Das Plugin ließ sich zum Frecken (Ausdrucksweise im Rheinland) nicht installieren.
Migration auf eine lokale Entwicklungsumgebung und Sicherung wiederherstellen
Hmmm… da fiel mir ein, dass ich (natürlich) Sicherungen mit UpdraftPlus mache. Reingeschaut und festgestellt, dass ich die letzte Sicherung am Vortag gemacht habe. Morgens hatte ich aber noch genau diese Templates erstellt. Da habe ich mindestens zwei Stunden dran gearbeitet und wusste auch nicht mehr genau, was ich denn da wie gebaut hatte. Nun denn: Erst mal dumm gelaufen. Also habe ich trotzdem noch mal eine aktuelle Sicherung der Datenbank erstellt.
Jetzt blieb nur noch eine gefahrlose Analyse in einer lokalen Entwicklungsumgebung. Dafür verwende ich Laragon, wenn ich auch mittlerweile die im WP Sofa angesprochene Variante Local und WP Migrate irgendwann mal testen will. Das ist aber erst mal für die Zukunft geplant. Also zurück zum Thema: Bei Laragon gibt es die Möglichkeit, direkt über die Konsole mittels WP CLI bestimmte Operationen durchzuführen. Ich habe mir ein Bash-Script erstellt, mit dem ich mit einer Sicherung von UpdraftPlus innerhalb von wenigen Minuten eine komplett frische WordPress-Instanz erstellen und eine Sicherung der problematischen Instanz wiederherstellen kann.
Das habe ich dann auch gemacht. Funktionierte auch sofort. Im nächsten Schritt habe ich noch mal eine komplette Sicherung von der produktiven WordPress-Instanz erstellt und über das Script wiederhergestellt. Und siehe da: es funktionierte, wobei ich dazu sagen muss, dass bei der produktiven Website bei Erstellung der Sicherung nicht alle Plugins aktiviert waren.
Debug zur Fehleranalyse eingerichtet
Mittlerweile habe ich Debug aktiviert: Dazu muss man mit einem geeigneten Programmier-Editor (z. B. Notepad++ in der wp-config.php oberhalb von /* That's all, stop editing! Happy blogging. */ folgendes eingeben:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', false);
define( 'WP_DEBUG_LOG', true );Hat auch nichts gebracht. Außer einem Haufen von Warnungen und „PHP Deprecated“-Meldungen waren keine Hinweise in der debug.log, die im Ordner wp-content angelegt wird.
Achtung
Damit nicht der Eindruck entsteht, dass mir diese Meldungen egal sind: Da es sich um eine Testumgebung handelt, sind sehr viele Plugins aktiv (27 aktiv und 20 deaktiviert), die zum Teil für diese Meldungen verantwortlich sind. Bei einer echten produktiven Website würde ich da natürlich viel genauer hinschauen.
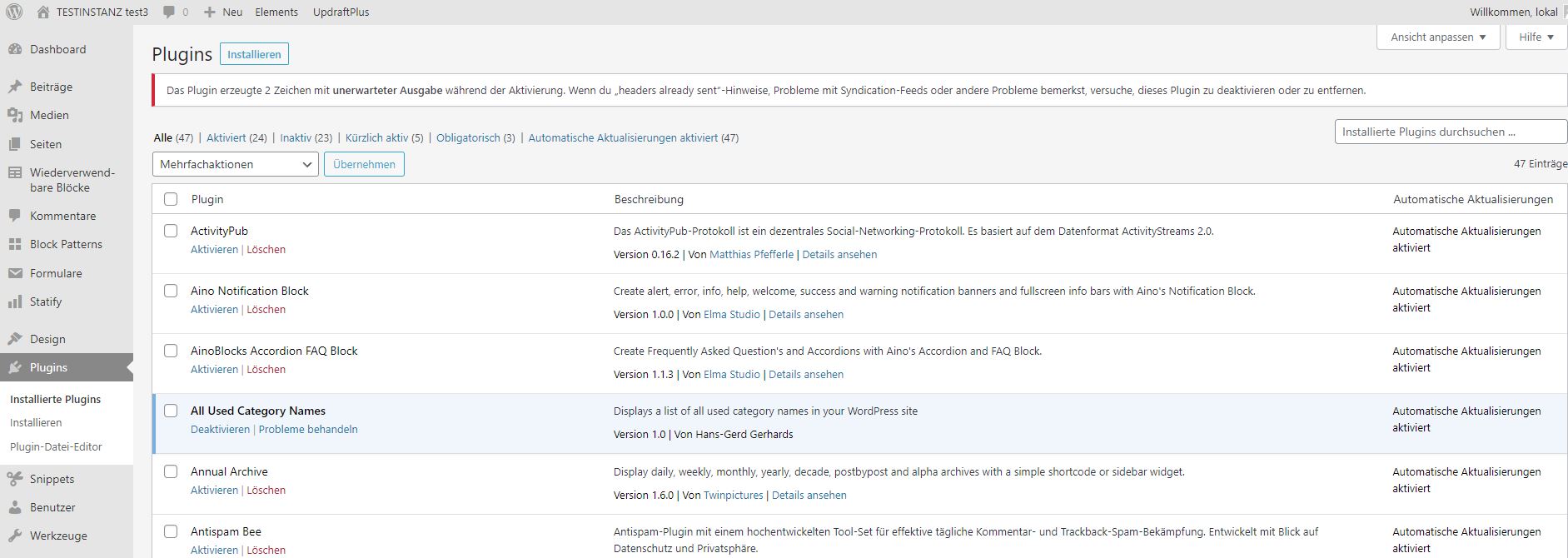
Plugin für Plugin aktivieren
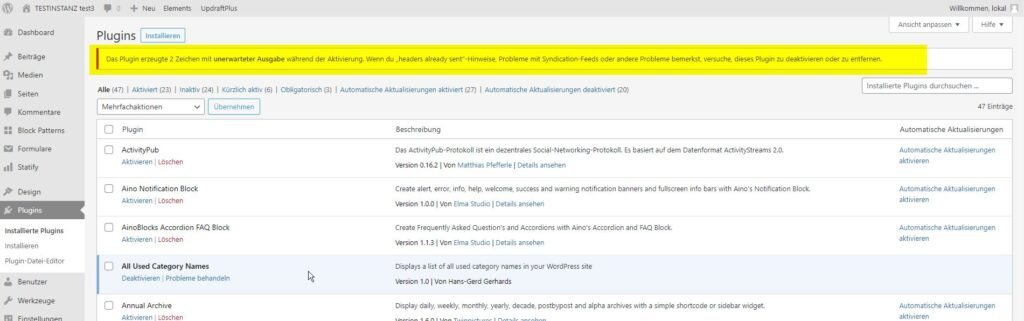
Danach habe ich Plugin für Plugin aktiviert. Bei meinem eingangs erwähnten eigenen Plugin fiel mir dann eine Meldung auf, die ich auf der produktiven Website nicht gesehen habe:
Codierung des Plugins auf (Syntax-)Fehler überprüfen
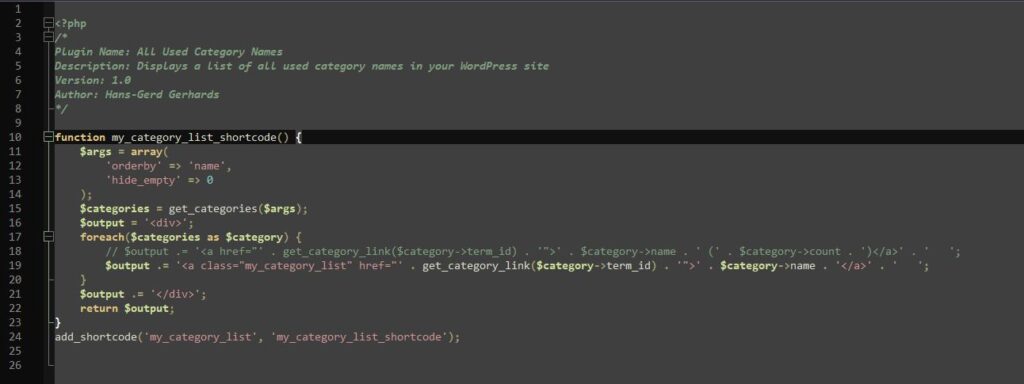
Aha, dachte ich mir: Da ist wohl doch ein Fehler im Plugin, obwohl es funktioniert. Beim Blick in den Source konnte ich nichts entdecken, was problematisch ist. Trotzdem habe ich einfach mal wie üblich einige Dinge am Code getestet, z. B. die CSS-Klasse bei der Verlinkung weggelassen, etc.
WordPress kam bei Aktivierung des Plugins beharrlich mit dieser dämlichen Fehlermeldung. Immerhin: Es konnte also nun wirklich nur noch an einem Fehler in meinem eigenen Plugin liegen. Dann habe ich die Codierung des PHP-Scripts geprüft: Da war aber richtig UTF-8 eingestellt. Also auch kein Problem.
Schließlich fand ich dann den Fehler. Aber noch etwas Spannung – seht ihr den Fehler auf Anhieb?
Nein, nein, nein – die Auflösung kommt erst ein wenig weiter unten.
Hier jetzt der korrekte Quellcode, falls jemand Verwendung dafür hat – Aufruf als Shortcode my_category_list:
/* Shortcode für Kategorienliste
function my_category_list_shortcode() {
$args = array(
'orderby' => 'name',
'hide_empty' => 1
);
$my_categories = get_categories($args);
$my_output = '<p class="beitrags_kategorien">';
foreach($my_categories as $my_category) {
// mit Anzeige der Beitragsanzahl:
// $my_output .= '<a class="my_category_list" href="' . get_category_link($my_category->term_id) . '">' . $my_category->name . ' (' . $my_category->count . ')</a>' . ' ';
$my_output .= '<a class="my_category_list" href="' . get_category_link($my_category->term_id) . '">' . $my_category->name . '</a>' . ' ';
}
$my_output .= '</p>';
return "<h3>Beitrags-Kategorien</h3>$my_output";
}
add_shortcode('my_category_list', 'my_category_list_shortcode');
Entweder packt man den Code in die functions.php eines Child Themes oder aktiviert das Snippet beim Plugin Code Snippet oder erstellt sich ein entsprechendes Plugin.
Und hier die entsprechenden CSS-Regeln, die man z. B. unter Design > Customizer > zusätzliches CSS oder in die style.css des Child Themes packen kann. Bei einem Block Theme gibt es diese Möglichkeit für spezielle CSS-Regeln erst ab der Version 6.2.
/* für my_category_list */
p.beitrags_kategorien a.my_category_list {
background-color: #D4DaDB;
border-radius: 30px;
padding: 10px;
margin: 20px 10px 0px 0px;
text-decoration: none;
color: black;
display: inline-flex;
flex-direction: row;
justify-content: flex-end;
}
p.beitrags_kategorien a.my_category_list:hover {
background-color: #B70000;
color: white;
}Übrigens findet ihr die Anzeige der Beitragskategorien über diesen Shortcode weiter unten.
Fazit: Fehler gefunden – Eine dämliche Leerzeile als erste Zeile
Hier also die Auflösung: der Fehler ist direkt in der ersten Zeile – eine Leerzeile! – tja und das war es dann schon. Danach lief die Website wieder einwandfrei und alles war wieder gut – wie im Märchen. 🙂
Die Leerzeile habe ich glattweg übersehen (vermutlich werden jetzt einige Entwickler die Nase rümpfen, aber wie gesagt: Ich bin eher kein Entwickler (mehr)). Vielleicht sollte ich mich aber doch wieder etwas mehr mit Programmierung beschäftigen.
Daher auch die doppelte geschlossene runde Klammer am Ende des vorletzten Satzes, damit zumindest schon mal als erster Schritt die sprachliche Syntax hier passt. 😉
Das zumindest war das Resultat dieses Desasters, dass dann doch noch gut gegangen ist.
Schade nur, dass ich – wie gesagt – den Fehler so drastisch mit White Screen of Death nicht komplett reproduzieren konnte.
Abschließend noch ein kurzer Hinweis: Gar nicht verkehrt ist es, dieses Szenario mal auf einer eigenen natürlich nicht produktiven (möglichst lokalen) WordPress-Instanz zu testen. Das „funktioniert“ allerdings nur, wenn ihr dann anhand des Quellcodes ein Plugin mit der Leerzeile erstellt (siehe Screenshot). Man kann dabei viel lernen. Häufig spiele ich solche Problemfälle oder auch entsprechende Problemfälle aus dem deutschsprachigen Forum durch, um zu sehen, wie man solche Probleme lösen kann. Das ist sehr hilfreich, wenn man selbst mal in solch eine Situation kommt. Außerdem kann man dabei gleichzeitig sehen, ob die (hoffentlich) vorhandenen Sicherungen einwandfrei funktionieren. Auch das sollte man durchaus häufiger testen.
Links und Quellen
- Debug-Modus auf WordPress-Seiten mit und ohne Plugins
https://haurand.com/debug-modus-auf-wordpress-seiten-plugins/ - Debugging in WordPress
https://wordpress.org/documentation/article/debugging-in-wordpress/ - WordPress-Website funktioniert nicht: Erste Hilfe – Sichern und Wiederherstellen – Probleme und Lösungen
https://haurand.com/wordpress-erste-hilfe-sichern-wiederherstellen/ - Wie deaktiviert man alle Plugins ohne Adminzugang
https://de.wordpress.org/support/topic/wie-deaktiviert-man-alle-plugins-ohne-adminzugang/ - Sicherung und Wiederherstellung mit UpdraftPlus
https://www.webfalken.de/backup-ist-gut-wiederherstellungstest-ist-besser/ - Laragon als lokaler Server für WordPress – Version 6.0 veröffentlicht
https://haurand.com/laragon-als-lokaler-server-fuer-eine-wordpress-seite/ - WP Migrate 2.6 mit vollem Seiten Export und Import zu Local
(Hinweis vom Podcast WP Sofa)
https://deliciousbrains.com/wp-migrate-2-6-released/ - Das deutschsprachige WordPress-Forum
https://de.wordpress.org/support/view/all-topics/
Weitere Beiträge zum Thema
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar