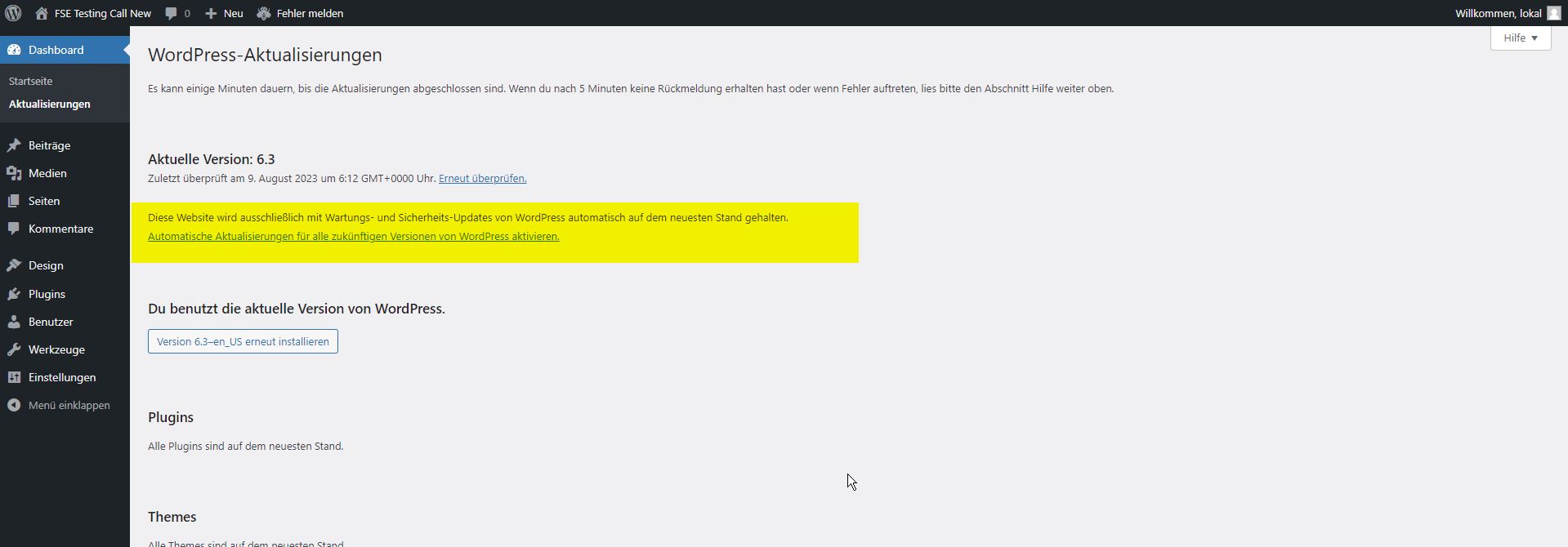
WordPress: Automatisches Major-Update verhindern
Aufgrund einer Diskussion in Mastodon hier ein Beitrag, wie man verhindern kann, dass automatisch eine WordPress-Instanz auf eine Major-Version upgedatet wird. In der Regel warte ich bei „wichtigen“ WordPress-Instanzen oder auch bei Instanzen von Kunden ein paar Tage, bis ich bei einem Update auf eine neue Major-Version umstelle. In einigen Fällen ist das aber heute bei WordPress 6.3 automatisch passiert. …