Duotone beim Cover-Block oder Image-Block bei WordPress-Instanzen verwenden
Der Duotone-Effekt ist zumindest in einigen Kreisen der WordPress-Community eine belächelte Eigenschaft. Allerdings kann man neben den sicher bekannten Effekten auch Dinge produzieren, die ansonsten aufwendiger und/oder mit ein paar CSS-Regeln zu bewerkstelligen sind. Das funktioniert zwar, aber kann teilweise nur über „Umwege“, d. h. über den Code-Editor erreicht werden. Hier zwei Beispiele u. a. beim Cover-Block bzw. Image-Block dazu.
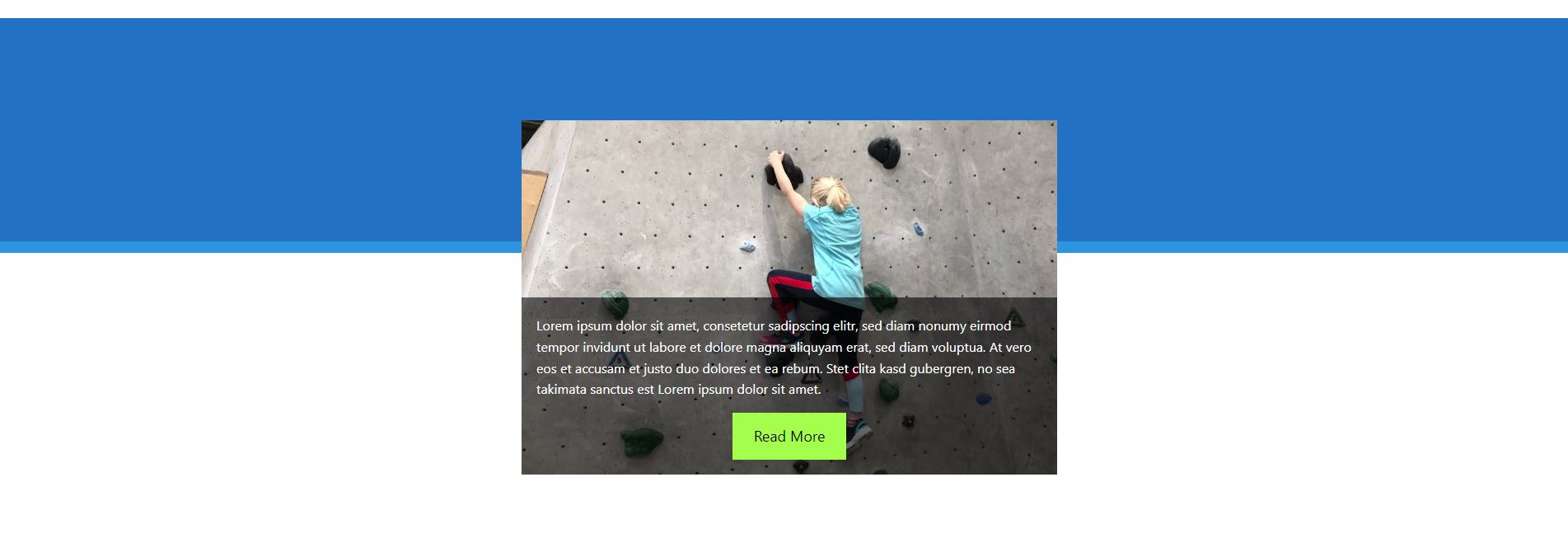
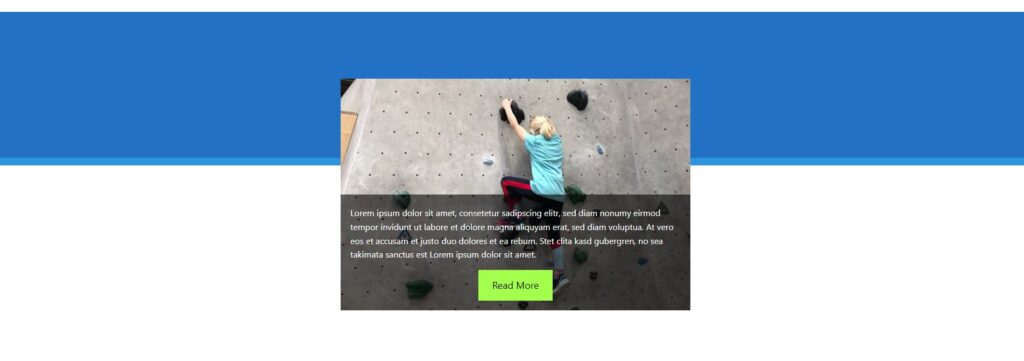
Duotone beim Cover-Block oder Image-Block: im unteren Bereich dunkel mit Transparenz
Im folgenden Beispiel zeige ich, wie man bei einem Cover-Block im unteren Bereich (50%) eine Transparenz einbauen kann.
Achtung
Vorsicht: Ich empfehle vor der Bearbeitung (insbesondere bei der Bearbeitung im Code-Editor) auf jeden Fall eine Sicherung des entsprechenden Beitrags.
Den oben gezeigten Block Pattern könnt ihr übrigens auch im WordPress Patterns Verzeichnis runterladen und verwenden: Three column photo views with text and duotone background.
Cover mit einem dreifarbigen Duotone-Hintergrund
Ein Cover z. B. mit einem dreifarbigen Hintergrund zu versehen, ist mir anhand der Bordmittel nicht gelungen. Wesentlich einfacher ist es da, wenn man sich eine CSS-Regel überlegt und diese dann im Code-Editor „einbaut“.
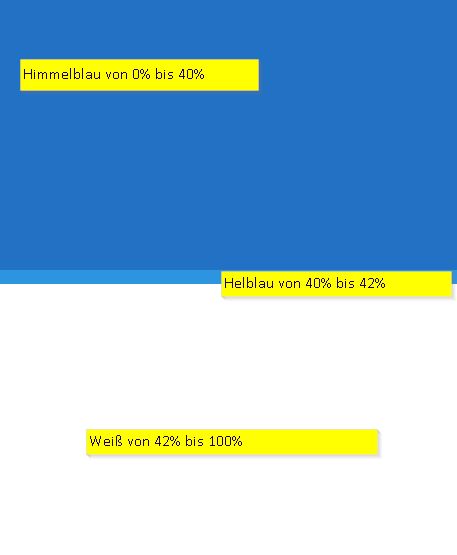
Wir haben hier drei Farben: Himmelblau, Hellblau und weiß. Die Farbbereiche sollen klar voneinander getrennt sein und wie folgt aussehen:
Info
Bei einem Block Theme wie z. B. Twenty Twenty-Three könnte man in diesen Block im oberen Bereich noch einen Navigations-Block z. B. bei der Startseite ansiedeln.
Schauen wir uns das mal etwas genauer an: Der himmelblaue Bereich soll 0% bis 40%, der hellblaue Bereich 40% bis 42% und der weiße Bereich 42% bis 100% umfassen. Besser sieht man das in dem folgenden Screenshot:
Hier die entsprechende CSS-Regel, die wir dafür verwenden können:
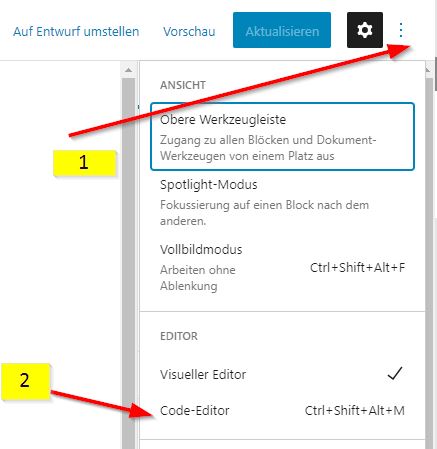
background: linear-gradient(180deg, rgb(0 111 200) 0%, rgb(0 111 200) 40%, rgb(6 147 227) 40%, rgb(6 147 227) 42%, rgb(255 255 255) 42%, rgb(255 255 255) 100%);In den Code-Editor gelangt man bei der Bearbeitung des Beitrags über die drei snkrechten Punkte (Kebap-Menü) oben rechts (1). Danach findet man den Code-Editor als Menüpunkt (2).
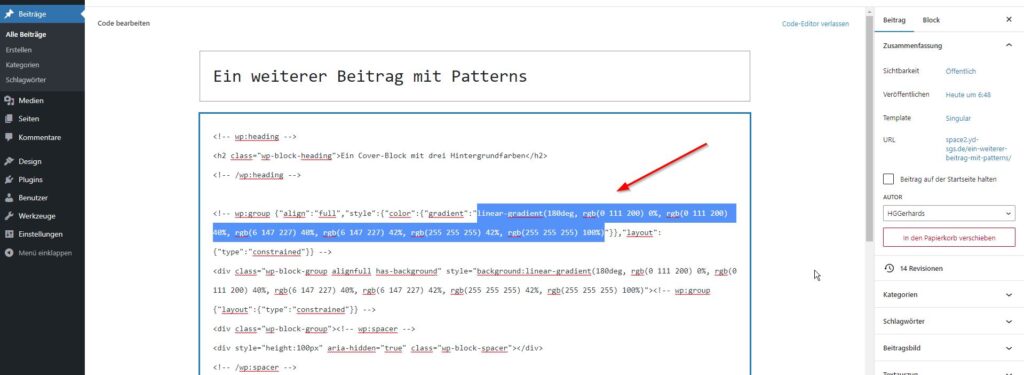
Leider wird der Farbverlauf bei den Eigenschaften des Blocks bei Hintergrund nicht angezeigt, so dass die Angabe der Bereiche (also die o. g. Prozentangaben) und auch die Farben nur im Code-Editor geändert werden können. Im nachfolgenden Screenshot sieht man, an welcher Stelle die Parameter für die linear-gradient()-Funktion beim Code-Editor eingegeben werden müssen.
Fazit
Über den Code-Editor kann die Duotone-Eigenschaft durchaus „aufgepimpt“ werden. Das habe ich hier am Beispiel eines Block Patterns mit einem Cover-Block gezeigt. Allerdings funktioniert das nicht über die Eigenschaften, sondern das muss man schon etwas umständlich über den Code-Editor bearbeiten. Zu wünschen wäre, wenn die an sich doch hier und da belächelte Duotone-Eigenschaft etwas ausgebaut würde. Ich denke, dass dieser Beitrag deutlich gemacht hat, dass diese Eigenschaft durchaus Potential bietet. Auf jeden Fall kann man auf diese Weise sehr schöne grafische Dinge erstellen.
Links und Quellen
- Fertig gestaltete Block Patterns zum Einfügen auf der eigenen Website:
https://de.wordpress.org/patterns/ - Three column photo views with text and duotone background
https://wordpress.org/patterns/pattern/three-column-photo-views-with-text-and-duotone-background/ - Coloring Your Images With Duotone Filters
https://wordpress.org/news/2021/05/coloring-your-images-with-duotone-filters/ - Use Duotone Filters to Change Color Effects
https://learn.wordpress.org/lesson-plan/use-duotone-filters-to-change-color-effects/ - Global Settings & Styles (theme.json)
https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/ - What’s new in Gutenberg 15.5? (05 April)
https://make.wordpress.org/core/2023/04/05/whats-new-in-gutenberg-15-5-05-april/ - WordPress 6.2 Field Guide
https://make.wordpress.org/core/2023/03/09/wordpress-6-2-field-guide/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.






Schreibe einen Kommentar