Kategorie: Theme
-
Sticky Header bei Twenty Twenty-Two, Twenty Twenty-Three und Twenty Twenty
In diesem Beitrag zeige ich, dass relativ unproblematisch mit ein paar CSS-Regeln die WordPress-Themes Twenty Twenty, Twenty Twenty-One und Twenty Twenty-Two um ein sticky Menü bzw. sticky header erweitert werden können.
-
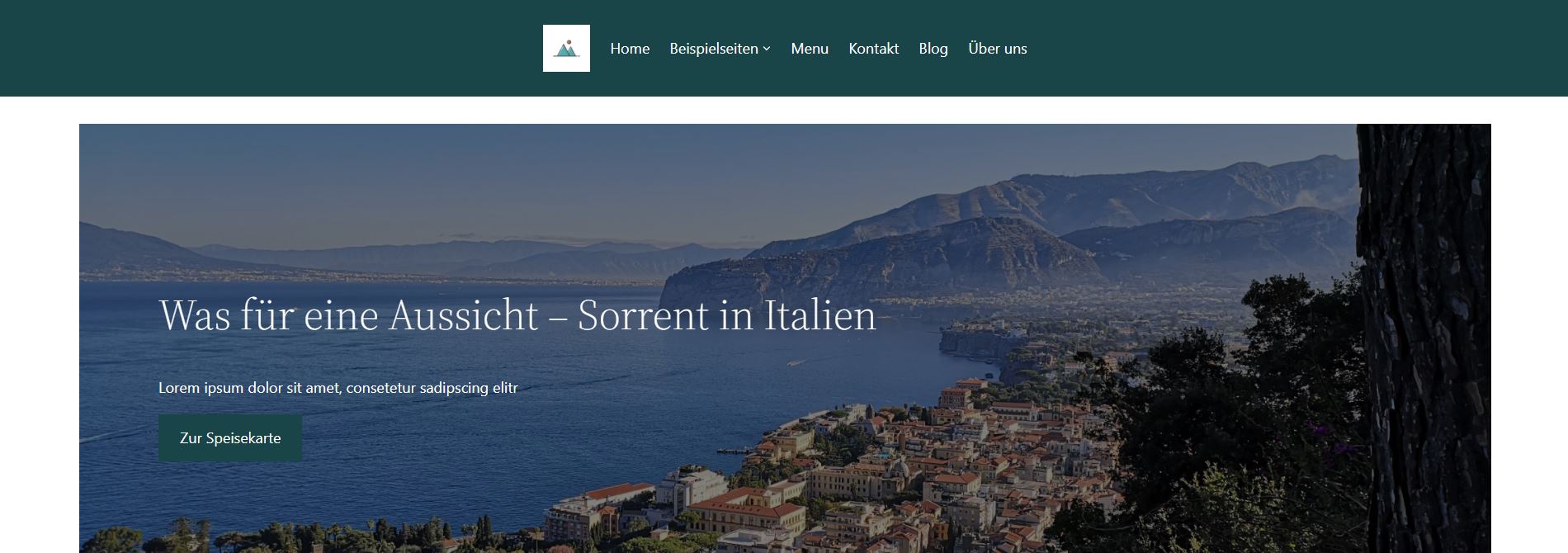
Onepager bei einem Block Theme am Beispiel Twenty Twenty-Two
Ich hatte vor einiger Zeit schon mal einen Beitrag zum Onepager als WordPress-Website erstellt. Damals ging es um eine Website als Onepager mit einem klassischen Theme wie z. B. Twenty Twenty. Mit einem Block Theme wie z. B. Twenty Twenty-Two und Full Site Editing (FSE) sieht das allerdings anders aus. Welche Möglichkeiten man hat, zeige…
-
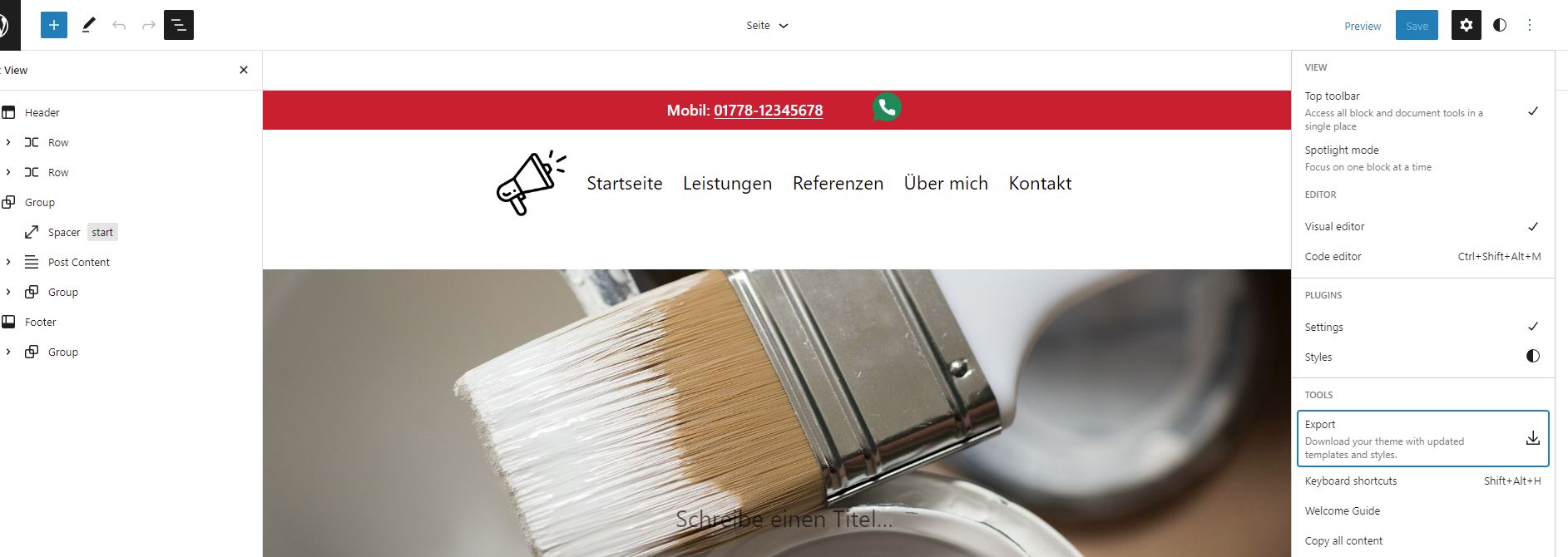
Export Block Theme in WordPress 6 am Beispiel Twenty Twenty-Two
Eine Website wird häufig in einer Entwicklungsumgebung erstellt. Bei einem Block Theme wie z. B. Twenty Twenty-Two kann man das angepasste Theme mit allen aktualisierten Styles und Templates ab WordPress 6.0 jetzt exportieren und z. B. auf einer anderen Website importieren. Wie das funktioniert, zeige ich in diesem Beitrag.
-
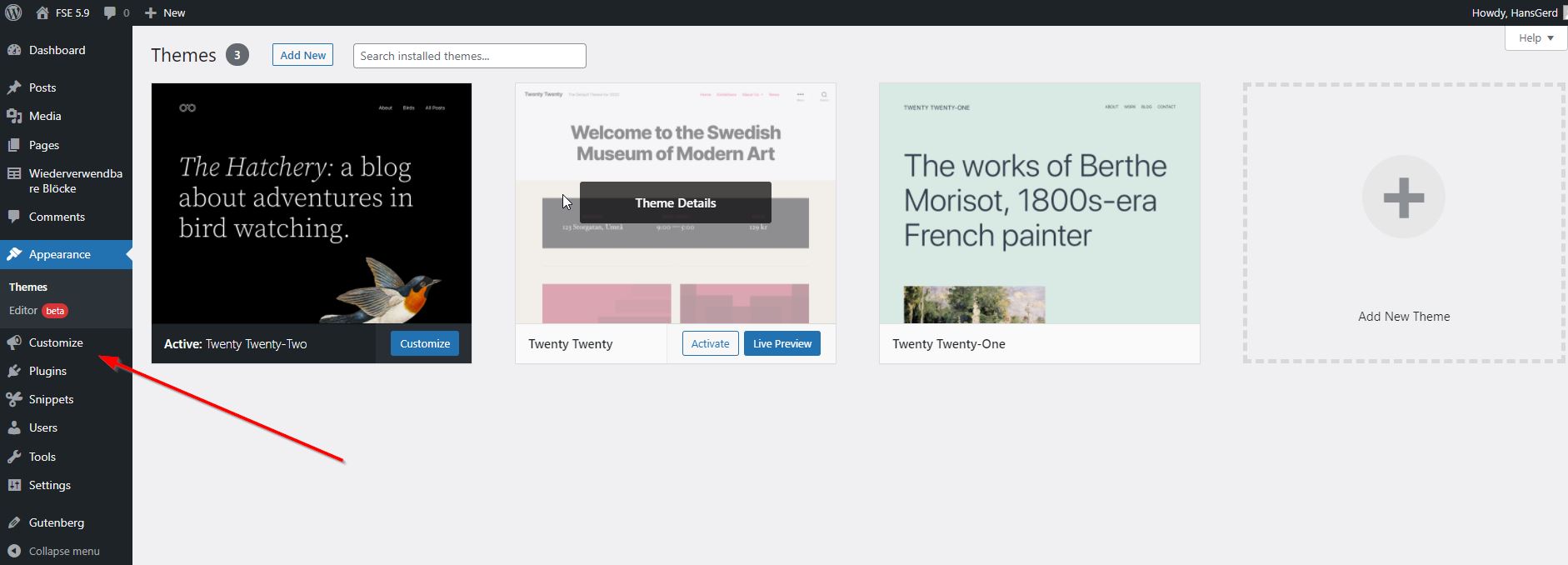
Twenty Twenty-Two und WordPress: Customizer
Ein zentrales Thema bei der WordPress Version 5.9 wird das Full Site Editing (FSE) sein. Wenn man blockbasierte Themes wie beispielsweise das neue Standard-Theme Twenty Twenty-Two einsetzt oder testet, dann kann es schon mal sein, dass man doch einige Dinge per CSS ändern möchte. Viele Änderungen kann man natürlich auch direkt über die Eigenschaften der…
-
Code Snippets für das WordPress-Dashboard – Anleitung und Plugin
Mit den nachfolgenden Snippets kann man auf recht einfache Weise das WordPress-Dashboard an seine Bedürfnisse anpassen. So kann man die eine oder andere Sache, die möglicherweise etwas nervt, deaktivieren bzw. ändern. Diese Code Snippets können in der functions.php des Child Themes erfasst werden. Alternativ kann man auch das Plugin Code Snippets verwenden. Das kann auch…
-
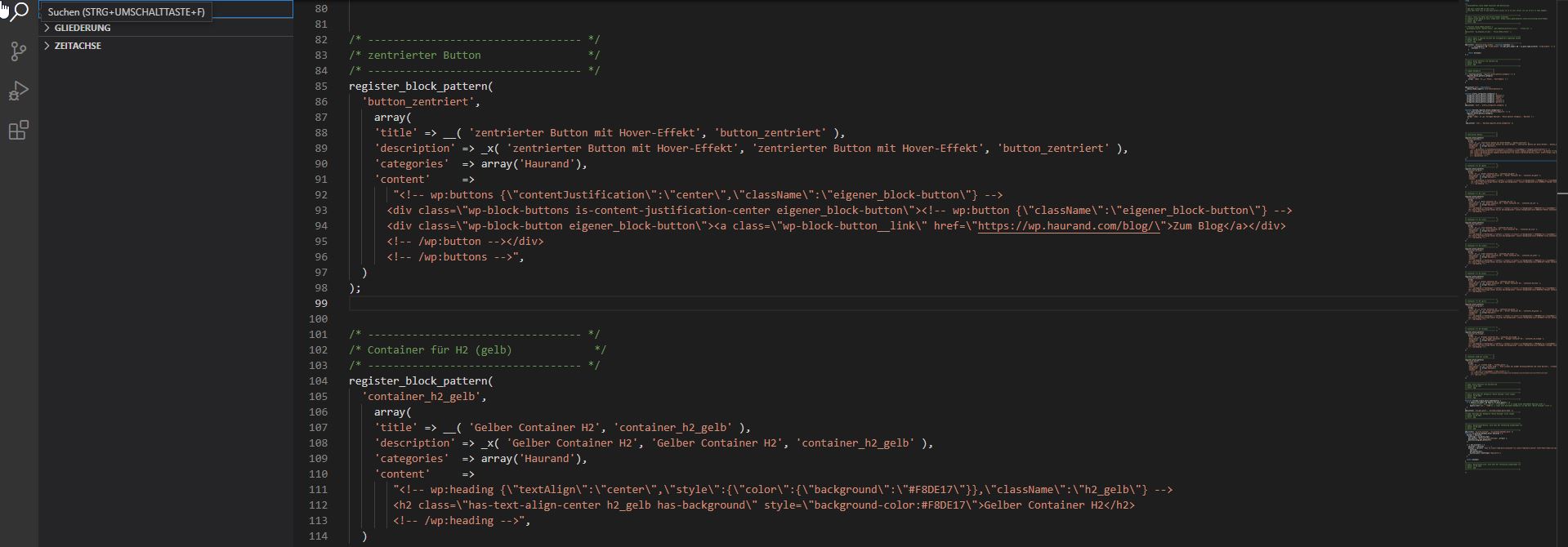
Kategorie für eigene Block Patterns definieren
In einem Beitrag haben wir gezeigt, wie man Buttons individuell gestalten kann. Besser ist natürlich, wenn man diese Buttons als Block Patterns definiert, so dass man diese Block Patterns direkt auswählen kann. Noch interessanter ist aber, wenn man zusätzlich eine benutzerdefinierte Kategorie für diese Block Patterns definiert. Wie das funktioniert, beschreibe ich in diesem Beitrag.
-
Relaunch einer WordPress-Webseite
Es wurde mal Zeit, unsere Seite haurand.com in einem anderen Outfit zu präsentieren. Diesen Vorgang nennt man Relaunch. Außerdem werden die Core Web Vitals von Google ein wichtiger Rankingfaktor sein und das steht im Juni 2021 an.
-
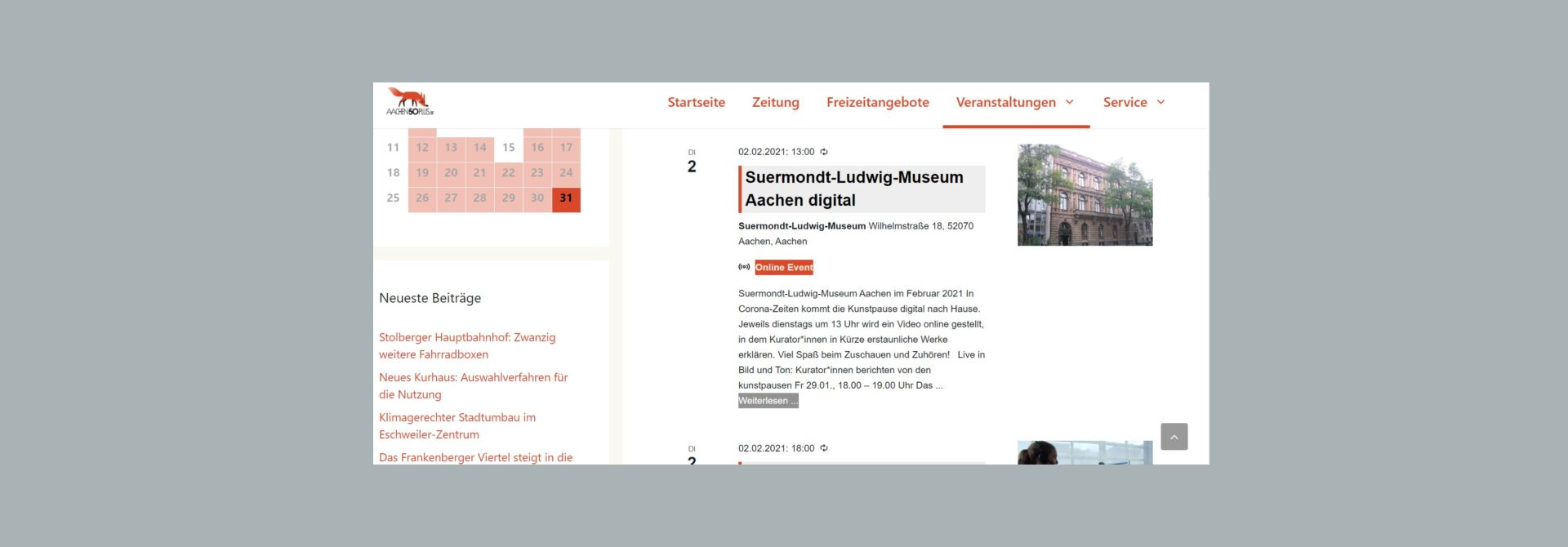
The Events Calendar und WordPress ab Version 5.7
Das WordPress Core-Team ist dabei, jQuery zu aktualisieren. Nun denn … warum sollte Sie das interessieren? Viele Webseiten, Themes und Plugins basieren immer noch auf älteren Versionen von jQuery und müssen vor dem Update auf WordPress 5.7 aktualisiert werden, um auf dem neuesten Stand zu bleiben.
-
GeneratePress: Relaunch einer WordPress-Webseite
Die Durchführung eines Relaunch ist immer ein Prozess, der nervenaufreibend sein kann. Am Beispiel eines Relaunchs von einem anderen Theme zu GeneratePress wollen wir zeigen, wie man in dem Fall vorgehen kann, um möglichst Probleme zu vermeiden.
-
Spaltenblock: Absätze mit gleicher Höhe
Wenn man zwei Spalten im Spaltenblock im Block-Editor bei einer WordPress-Webseite anlegt und jede dieser Spalten eine Überschrift, einen Absatz und ein Bild enthalten soll, ergeben sich im Frontend je nach Textlänge unterschiedliche Längen der einzelnen Spalten. Schön ist was anderes.