WordPress: Customizer bei blockbasierten Themes wie Twenty Twenty-Two
Ein zentrales Thema bei der WordPress Version 5.9 wird das Full Site Editing (FSE) sein. Wenn man blockbasierte Themes wie beispielsweise das neue Standard-Theme Twenty Twenty-Two einsetzt oder testet, dann kann es schon mal sein, dass man doch einige Dinge per CSS ändern möchte. Viele Änderungen kann man natürlich auch direkt über die Eigenschaften der Blöcke regeln. Über den Customizer kann man CSS-Regeln unter „Zusätzliches CSS“ definieren. Wie man den Customizer in das Dashboard-Menü bei einem Block Theme einbindet, zeige ich in diesem Beitrag.
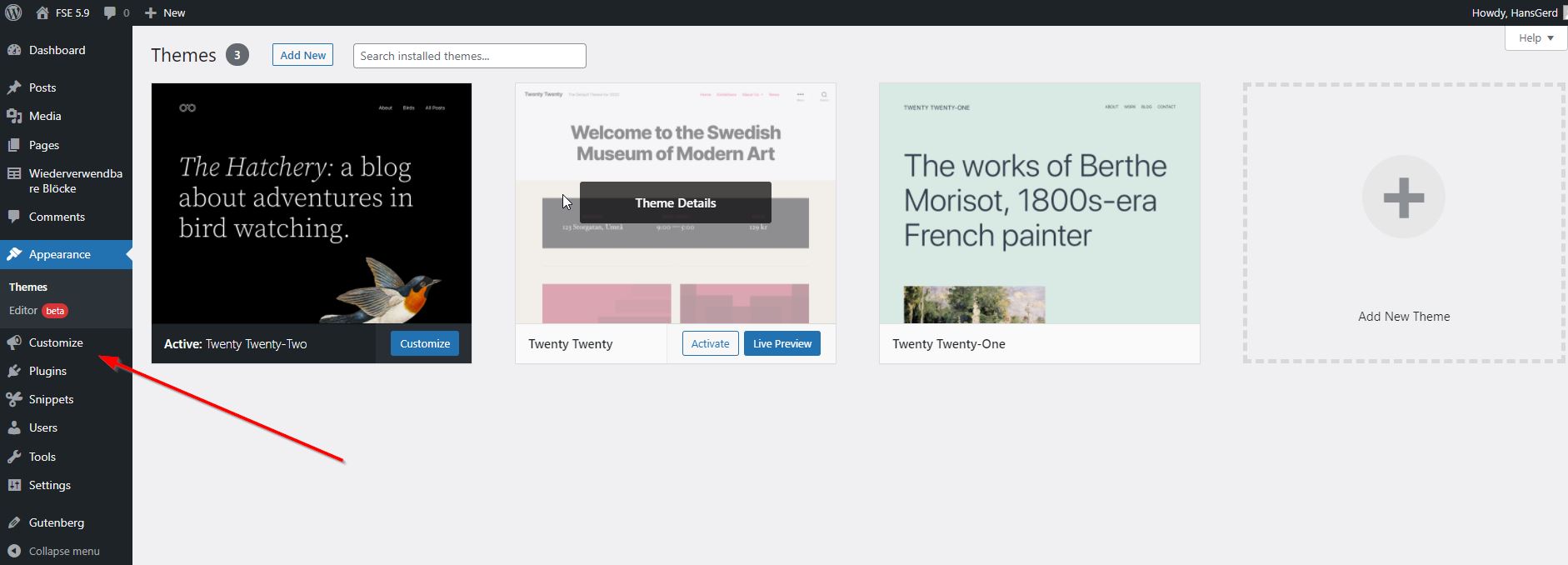
Ende Januar 2022 soll nun die neue WordPress Version 5.9 veröffentlicht werden. Ein zentraler Aspekt ist das Full Site Editing (FSE). Dabei spielen entsprechende Block Themes eine große Rolle. Im Zusammenhang mit WordPress 5.9 soll dann auch das blockbasierte Theme Twenty Twenty-Two veröffentlicht werden. Block Themes wie Twenty Twenty-Two bieten zunächst keine Möglichkeit mehr, CSS-Regeln im Rahmen von Design > Customizer > Zusätzliches CSS zu berücksichtigen.
Twenty Twenty-Two
Mit dem Aufkommen von Full Site Editing (FSE) und Global Styles verändern sich Themes strukturell und funktional und bieten wesentlich mehr Möglichkeiten zur Anpassung.
Das Theme Twenty Twenty-Two ist so aufgebaut, dass es die in WordPress 5.9 eingeführten Full Site Editing-Funktionen nutzt. Farben, Typografie und das Layout jeder einzelnen Seite einer Webseite kann nach Ihren Vorstellungen angepasst werden. Außerdem enthält Twenty Twenty-Two jede Menge sehr schöner Block Patterns, die mit nur wenigen Klicks benutzt werden können.
Innovationen wie theme.json, Block Templates und Block Patterns sollen die Designentwicklung erheblich vereinfachen und Benutzern neue Möglichkeiten zur Anpassung ihrer Webseiten bieten. Das Ziel bei der Entwicklung ist, so wenig CSS wie möglich zu verwenden. Das soll erreicht werden, indem der Theme-Stil über theme.json konfiguriert und über Global Styles bearbeitet werden kann.
Wenn Sie noch mehr Informationen zu dem neuen Standardtheme Twenty Twenty-Two lesen möchten, kann ich Ihnen diesen sehr informativen Beitrag empfehlen
Alles konfigurierbar? – Der Customizer fehlt mir trotzdem
Ich gebe zu, dass ich mich trotz vieler Tests bisher noch nicht ganz mit allen Features anfreunden konnte und ich sicher zukünftig noch einige Aha-Erlebnisse haben werden.
Zumindest beim Testen habe ich einige Dinge nicht direkt über die „eingebauten“ Optionen anpassen können. Ich bin mir zwar nicht sicher, ob es nicht entsprechende Möglichkeiten gibt, aber zunächst habe ich trotzdem noch den gewohnten Customizer zur Anpassung mittels CSS vermisst.
Auch wenn ich wahrscheinlich in Zukunft an dieser Stelle aufgrund der vielen Einstellungsmöglichkeiten nicht mehr so viele CSS-Regeln definieren muss, möchte ich daher je nach Bedarf Anpassungen über den Customizer zumindest in Bezug auf CSS weiterhin vornehmen.
Child Theme und/oder Customizer?
Natürlich kann man weitere CSS-Regeln auch weiterhin über die style.css in einem Child Theme zu Twenty Twenty-Two oder jedem anderen Block Theme definieren. Aber ich finde es schon sehr praktisch, wenn man die Möglichkeit hat, während der Entwicklungsphase entsprechende CSS-Regeln über den Customizer zu definieren. Man kann diese CSS-Regeln ja durchaus später in die style.css in das Child Theme übernehmen. Wie man auch bei blockbasierten Themes wie z. B. Twenty Twenty-Two Child Themes erstellen kann, wird in dem folgenden Beitrag auf englisch sehr umfassend erläutert. In einem weiteren Beitrag bezogen auf Child Themes bei Block Themes in deutsch wird auf den aktuellen Stand (Januar 2022) eingegangen.
Update
Update, 12.2.2022: In dem folgenden Beitrag beschreibe ich, wie man mit einem Plugin relativ einfach ein Child Theme zu einem Block Theme erstellen kann.
Den Customizer bei einem Block Theme nutzen
Der Customizer kann nicht mehr direkt über das Dashboard-Menü aufgerufen werden, wenn man ein blockbasiertes Theme wie Twenty Twenty-Two verwendet. Grundsätzlich ist das ja auch aus der Sicht der Theme-Entwickler eine logische Entwicklung, weil ja alle Einstellungen über die Full Site Editing-Funktionen angepasst werden sollen. Aber so ganz hat man sich vom Customizer wohl (noch?) nicht trennen können: Diese Option „schlummert“ in den Tiefen der WordPress-Instanz. Wenn man z. B. Twenty Twenty-Two installiert und aktiviert hat, kann man an die URL /wp-admin/customize.php anhängen und schwupp ist der Customizer wieder da. Zum Testen habe ich u. a. eine lokale WordPress-Instanz mit folgender URL eingerichtet: http://fse-5.9.test
Um den Customizer aufzurufen, ergibt sich damit: http://fse-5.9.test/wp-admin/customize.php
Diese Möglichkeit ist zwar schon ganz nett, aber lieber wäre mir natürlich, wenn ich einen Menüpunkt im Dashboard dazu hätte. Dazu benötigen wir eine Funktion, die entweder in ein Child-Theme geschrieben oder aber über das Plugin Code Snippets erstellt werden muss.
Verwendung des Plugins Code Snippets
Das Plugin Code Snippets ist eine hervorragende Lösung, wenn man individuelle Änderungen nutzen möchte, aber kein Child Theme verwendet.
Wenn man das Plugin Code Snippets installiert hat, erscheint links in der Menüleiste ein zusätzlicher Menüpunkt „Snippets“ mit einer Schere als Symbol. Bei dem Untermenüpunkt „Einstellungen“ braucht man im Prinzip keine Änderungen vorzunehmen.
Um ein neues Snippet anzulegen klickt man auf den Untermenüpunkt „Neu hinzufügen“. Hier trägt man das Snippet wie folgt ein:
- Bezeichnung (hier Urheber-Vermerk“).
- Bei Code wird das Snippet eingetragen.
- Unter „Beschreibung“ kann eine etwas ausführlichere Darstellung des Snippets eingetragen werden.
- Wenn man mehrere Snippets verwendet, kann man zusätzlich noch Schlagwörter vermerken
Anschließend klickt man auf den Button „Speichere Änderungen und Aktiviere“. Das war’s.
Snippet für Customizer beim Theme Twenty Twenty-Two
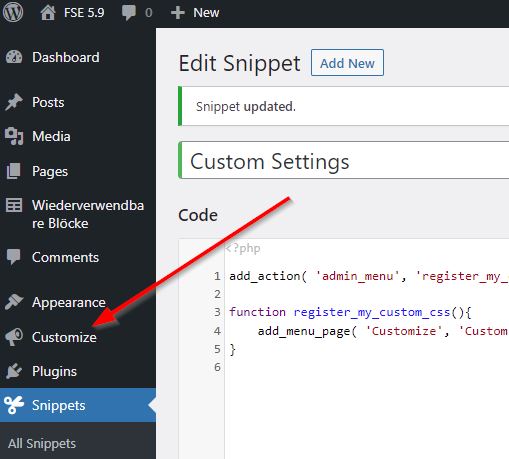
Über das Plugin Code Snippet kann man die nachfolgende function erfassen:
add_action( 'admin_menu', 'register_my_custom_css' );
function register_my_custom_css(){
add_menu_page( 'Customize', 'Customize', 'manage_options', '/customize.php', '', 'dashicons-megaphone', 62 );
}Die Funktion add_menu_page() wird auf der folgenden Seite im Codex von WordPress erläutert. Denkbar wäre allerdings auch ein Untermenüpunkt mittels add_submenu_page(), wie das bei den „normalen“ Themes unter Design angezeigt wird.
Danach steht Customize zur Verfügung und man kann CSS-Regeln wie gewohnt unter „Zusätzliches CSS“ bzw. „Additional CSS“ erfassen.
Alternative: wie gewohnt unter Design
Update
Update 26.1.2022: Auf eine Alternative hat mich Bego (@pixolin) hingewiesen, so dass der Unterpunkt wieder wie gewohnt unter Design zu sehen ist:
add_action( 'customize_register', 'show_customizer' );
function show_customizer($wp_customize) {
$wp_customize->add_control('placeholder', array());
}Auch der o. g. Code kann wieder über das Plugin Code Snippets oder in der functions.php eines Child Themes eingebunden werden.
Zur Grafik:
- (1): Einbinden als Option im Hauptmenü
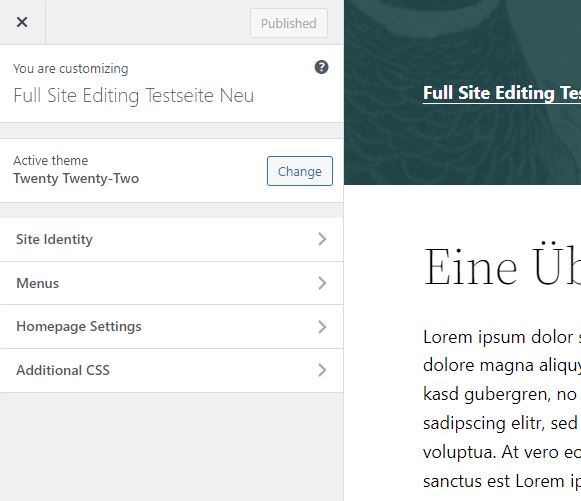
- (2): Die alternative Option (wie gewohnt) unter Design
Mit diesen beiden Optionen besteht neben individuellen CSS-Regeln („Zusätzliches CSS“) außerdem wieder die Möglichkeit, beispielsweise unter „Site Identity“ bzw. „Website-Informationen“ ein Website-Icon festlegen. Dieses Website-Icon wird in den Browsern als grafisches Wiedererkennungsmerkmal neben der eingegebenen Internet-Adresse angezeigt.
Update
Update, 11.2.2022: Auch bei Installation von einigen Plugins wie z. B. Customizer Export/Import (danke für den Tipp von Karl aus Dresden) oder Generate Child Theme erscheint automatisch der Customizer wieder wie gewohnt bei Block Themes im Menü „Design“ als Unterpunkt.
Wenn der Customizer und damit auch „Zusätzliches CSS“ wieder zur Verfügung steht, kann man beispielsweise mittels ein paar CSS-Regeln auch bei Twenty Twenty-Two einen sticky header einrichten, ohne ein Child-Theme eingerichtet zu haben. Wie das funktioniert, kann man in dem folgenden Beitrag lesen.
Unter dem Titel „All you need to know about the Customizer in WordPress 5.9“ hat Anne McCarthy ein (englischsprachiges) sehenswertes Video veröffentlicht, in dem auf das Thema eingegangen wird (Update 1.2.2022):
Fazit
Bei den Blöcken in WordPress gibt es zwar viele Möglichkeiten ohne CSS Einstellungen wie Farbe, Schriftgröße, etc. vorzunehmen. Aber wenn diese Möglichkeiten nicht ausreichend sind, dann können zusätzliche CSS-Regeln hilfreich sein. Bei den neuen blockbasierten Themes wie z. B. beim Theme Twenty Twenty-Two wird der Menüpunkt für „Customize“ nicht mehr angeboten. Mittels einer kleinen Funktion kann dieser Menüpunkt zusätzlich eingebaut werden – wenn man diese Option für zusätzliche CSS-Regeln denn benötigt. Ob aber auf Dauer der Customizer verschwindet, wird sich zeigen.
Linkliste zu Block Themes, WordPress 5.9 und u. a. auch zum Customizer bei Block Themes
- Stand der Entwicklung bezogen auf Customizer und Block Themes bei WordPress 5.9:
https://make.wordpress.org/core/2022/01/07/state-of-the-customizer-with-block-themes-in-wordpress-5-9/ - Gutenberg Hub führt ein blockbasiertes WordPress-Theme-Verzeichnis ein: https://themes.gutenberghub.com
- Block Themes: eine neue Möglichkeit, Themes in WordPress 5.9 zu erstellen:
https://make.wordpress.org/core/2022/01/04/block-themes-a-new-way-to-build-themes-in-wordpress-5-9/ - Einführung zu Twenty Twenty-Two:
https://make.wordpress.org/core/2021/10/06/introducing-twenty-twenty-two/ - Was ist ein Block Theme und wie kann man ein Block Theme erstellen:
https://learn.wordpress.org/tutorial/streamline-your-block-theme-development-with-create-block-theme/ - Global Settings and Styles (theme.json):
https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/ - Zum Thema „Customizer“ in WordPress 5.9 bei Block-Themes gibt es einen Beitrag auf wptavern vom 10.1.2022:
https://wptavern.com/customizer-will-disappear-for-some-block-theme-users-with-wordpress-5-9 - Interessant in dem Zusammenhang ist auch die folgende Diskussion: https://github.com/WordPress/gutenberg/issues/30496#issuecomment-948276503
- Sehr informative Linksammlung bezogen auf WordPress 5.9: https://docs.google.com/document/d/18EMyHCYZnCv668LSBPchh83JUbt4UZSI70AM42093cU/edit
- Video von Jamie Marsland zum Thema Navigations-Block in WordPress 5.9:
https://www.youtube.com/watch?v=xekuQiSxrA8 - Twenty Twenty-Two und eine Seitenleiste (in deutsch):
https://www.wp-tipps.de/theme-twenty-twenty-two/ - Allgemeine Übersicht zu Twenty Twenty-Two:
https://kinsta.com/de/blog/twenty-twenty-two/ - Global Style Variations in WordPress 6.0 bei Block Themes:
https://haurand.com/global-style-variationen-bei-block-themes/
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.








Schreibe einen Kommentar