Spaltenblock mit gleich hohen Absätzen bei Nutzung des Block-Editors (Gutenberg)
Wenn man zwei Spalten im Spaltenblock im Block-Editor bei einer WordPress-Webseite anlegt und jede dieser Spalten eine Überschrift, einen Absatz und ein Bild enthalten soll, ergeben sich im Frontend je nach Textlänge unterschiedliche Längen der einzelnen Spalten. Schön ist was anderes.
Jetzt könnte man natürlich einwenden, na dann nimmt man doch einfach einen zweispaltigen Block mit Absätzen und darunter einen zweispaltigen Block mit zwei Bildern. Hört sich erst mal gut an? – Ist es aber nicht: Denn bei einem Gerät mit einem schmaleren Display, z. B. einem Smartphone, werden in dem Fall zuerst die beiden Absätze links und rechts und dann erst die beiden Bilder gezeigt. Damit geht aber der Zusammenhang von Text und zugehörigem Foto verloren. Das ist also sicher nicht die Lösung.
Eine weitere Lösung, doch einfach den Text unter die Bilder zu setzen, ist natürlich prinzipiell auch denkbar, war aber in diesem Fall nicht möglich. Der Text sollte also auf jeden Fall über den Bildern stehen.
Nun denn … ich habe mich letztendlich entschieden, die beiden Absatzblöcke mit einer gleichen Höhe zu versehen.
Gleiche Höhe des Absatzblocks im Block-Editor beim Spaltenblock
Die Lösung wäre möglich, wenn beide Texte die gleiche Höhe haben. Ich habe hier den linken Absatz mit (1) und den rechten Absatz mit (2) gekennzeichnet.
Das ist prinzipiell möglich, indem ich diesen beiden Absatzblöcken die gleiche Höhe über eine neue CSS-Klasse zuweise. Allerdings muss man in diesem Fall auch wieder berücksichtigen, dass es Verschiebungen je nach Gerät geben kann. Insofern sind Media Queries notwendig, mit denen man die „Feinjustierung“ vornehmen kann.
Breakpoint des Themes bei den Media Queries
Man sollte allerdings dabei auch den Breakpoint im Blick haben. Der Breakpoint bezieht sich in diesem Fall darauf, dass bei einer bestimmten Breite die Spalten untereinander gezeigt werden. Bei der einspaltigen Anzeige benötigt man natürlich keine feste Höhe mehr für den Absatzblock.
Die folgende CSS-Klasse bezieht sich auf das Theme Twenty Twenty. Wenn man diese CSS-Klasse bei einem anderen Theme einsetzen möchte, müssen die Media Queries dem verwendeten Theme entsprechend angepasst werden.
Der nachfolgende Code kann unter Design > Customizer > Zusätzliches CSS oder in die style.css des Child-Themes eingefügt werden. Die CSS-Klasse feste_hoehe kann natürlich auch für andere Breiten noch weiter ausgebaut werden.
/* Für Container bei zwei Spalten - einspaltig: daher keine feste Höhe bis 599px (Breakpoint) */
@media (min-width: 600px){
p.feste_hoehe {
height: 350px;
}
}
@media (min-width: 700px){
p.feste_hoehe {
height: 400px;
}
}
@media (min-width: 800px){
p.feste_hoehe {
height: 320px;
}
}
@media (min-width: 900px){
p.feste_hoehe {
height: 300px;
}
}
@media (min-width: 1378px){
p.feste_hoehe {
height: 250px;
}
}
CSS-Klasse zuordnen
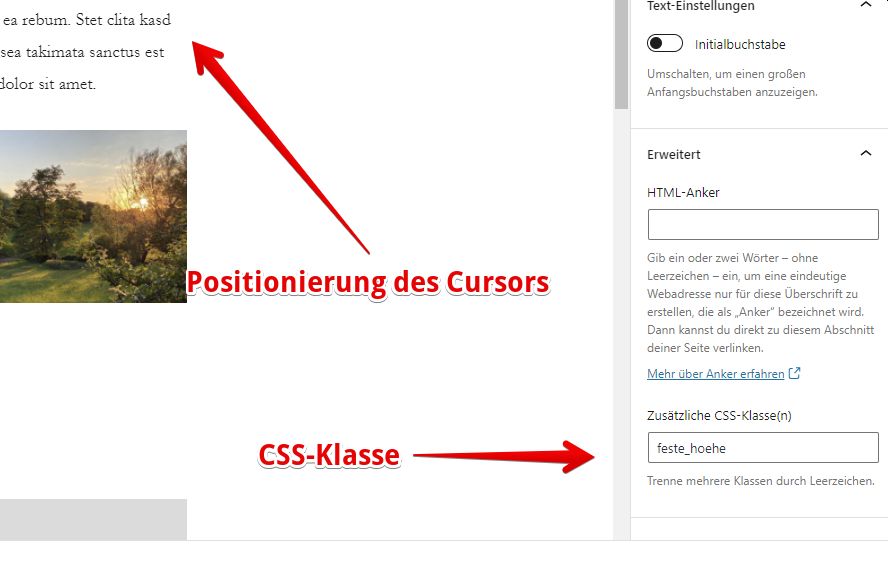
Jetzt kommt der letzte Schritt: Wir müssen dem Absatzblock diese CSS-Klasse zuordnen. Dazu positionieren wir den Cursor in den Absatzblock. Anschließend sehen wir rechts die Eigenschaften. Wenn man auf „Erweitert“ klickt, findet man ganz unten ein Eingabefeld unter „Zusätzliche CSS-Klasse(n)“. Genau da schreiben wir den Namen für die CSS-Klasse, den wir gewählt haben. In unserem Fall ist das feste_hoehe.
Anschließend sollte man testen, ob die Media Queries für Geräte entsprechender Breite passen. Das kann man mit den Developer Tools z. B. in Chrome (Aufrufen mit F12) überprüfen. Die entsprechenden Werte (siehe oben im Code) müssen ggfs. entsprechend geändert werden.
An sich wäre auch eine Lösung über den Abstandhalter-Block möglich. Aber auch in diesem Fall muss man CSS-Klassen mit Media Queries verwenden, die sich dann allerdings auf die Höhe des Abstandsblocks beziehen.
Verwendung der CSS-Funktion calc() für die feste Höhe
Update, 21.4.2021: Evtl. noch einfacher ist die Darstellung, wenn man die CSS-Funktion calc() verwendet. In diesem Fall benötigt man ggfs. keine so umfangreiche Media Query wie in dem o.g. Beispiel. Auf einer Webseite haben wir z. B. die folgende CSS-Regel für untereinanderstehende Listen in einem Zwei-Spalten-Block eingesetzt. Diesen Listen weisen wir die CSS-Klasse .ueber_uns zu.
In dem Fall erhalten die Listen immer die gleiche Höhe. Das sollte man natürlich anschließend auf allen möglichen Geräten und/oder zumindest in der developer console testen:
@media (min-width: 781px) {
ul.ueber_uns {
min-height: calc(9rem + 10vw);
}
}Wie das aussehen kann, kann man nach dem Relaunch auf der folgenden Seite sehen. Da haben wir allerdings relativ ausgeklügelte Media Queries verwendet.
Fazit
Mit ein paar CSS-Handgriffen im Block-Editor (Gutenberg) kann man dafür sorgen, dass man ein einheitliches Bild bei Spaltenblöcken auch bei etwas ungewöhnlichen Darstellungen erhält. Diese Lösung ist m. E. auch wunderbar geeignet, um z. B. auf einer Seite eine Darstellung von Bild und Text darunter akkurat aussehen zu lassen, so dass die Kacheln bei einem zweispaltigen Block (oder natürlich auch bei mehr Spalten) immer ein gemeinsames Ende haben. Das wäre vielleicht noch ein Ansatz für einen neuen Beitrag.
Mehr erfahren auf dieser Webseite




Schreibe einen Kommentar