Kategorie: Theme
-
GeneratePress und theme.json: Mehr Einstellungsmöglichkeiten bei den Blöcken
Beim Testen des neuen Standardthemes Twenty Twenty-Four (TT4) ist mir aufgefallen, dass ich wesentlich mehr Einstellmöglichkeiten bei den Blöcken als bei einem klassischen Theme wie z. B. GeneratePress habe. Warum ist das so und gibt es eine Lösung in WordPress 6.5? – Relativ schnell war mir klar, dass ein Zusammenhang mit der theme.json besteht, die…
-
Twenty Twenty-Four: Smooth Scrolling und Anker
In letzter Zeit habe ich viele Dinge im Zusammenhang mit dem neuen Standard-Theme Twenty Twenty-Four getestet. Twenty Twenty-Four ist mit WordPress 6.4 veröffentlicht worden und in der Tat ein wundervolles Theme ohne großen Schnickschnack. Man kann das Theme noch ein wenig aufpimpen, um ein Smooth Scrolling und die korrekte Ansteuerung von Ankern bei einem sticky…
-
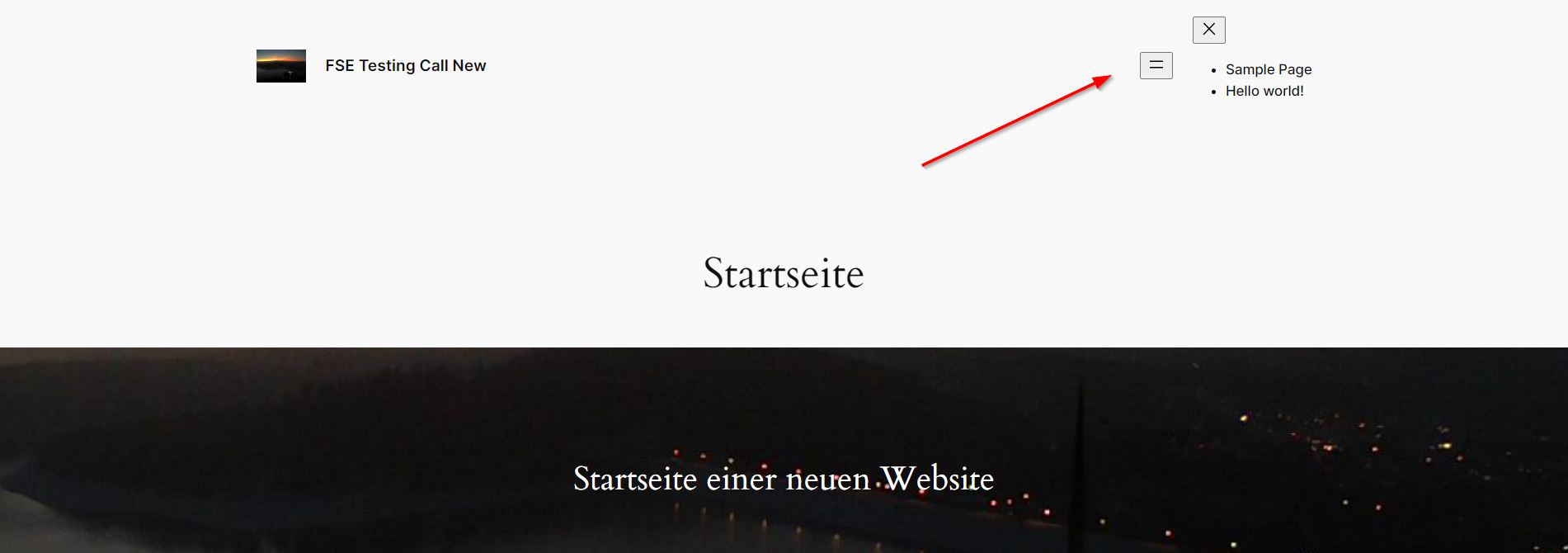
Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
In manchen Fällen kommt es bei Block Themes wie z. B. Twenty Twenty-Three und Twenty Twenty-Four zu Darstellungsproblemen bei der Navigation. So wurde im deutschsprachigen Support-Forum dieser Fehler vereinzelt gemeldet, z. B. hier im Zusammenhang mit Twenty Twenty-Three und hier im Zusammenhang mit Twenty Twenty-Two. Aber auch bei Twenty Twenty-Four kann dieser Fehler auftauchen. Wie…
-
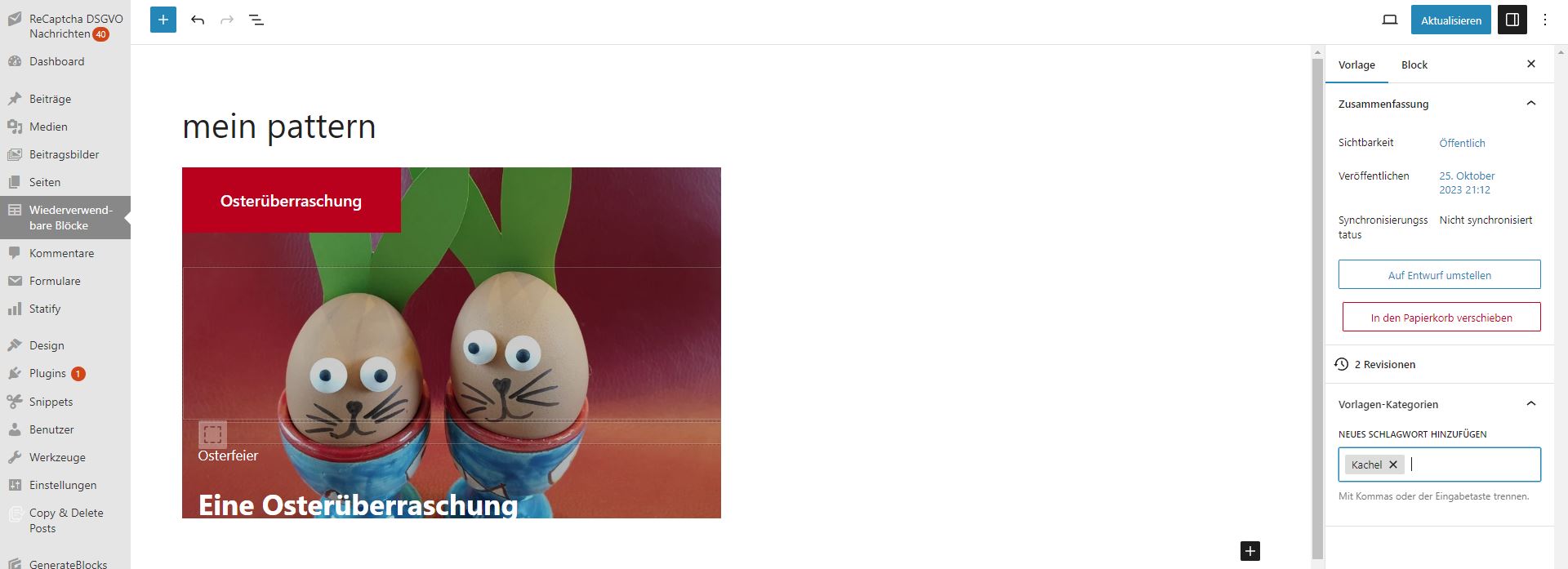
WordPress 6.4: Pattern verwalten und kategorisieren. Weitere neue Features.
Block Patterns oder kurz Patterns sind eine tolle Sache, weil man verschieden gestaltete Blockgruppen abspeichern und wieder verwenden kann. Für bestimmte Dinge wie z. B. die Kontaktdaten hat man sogar die Möglichkeit, diese Vorlagen zu synchronisieren. So sammelt man Patterns, die man an verschiedenen Stellen der Website verwenden kann. Aber wie kann man diese Vorlagen…
-
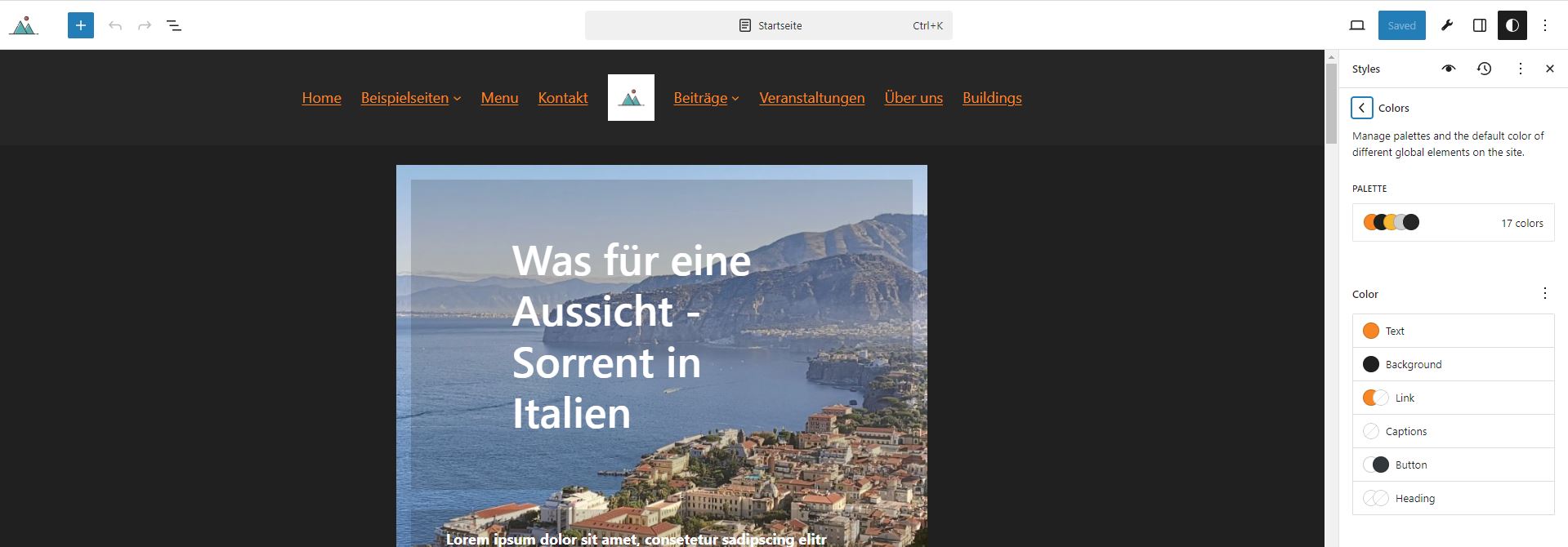
WordPress 6.3: Tipps zu Global Styles, theme.json und Backendfarben bei Templates
Nachdem ich bereits in einem vorherigen Beitrag Möglichkeiten zu Breakpoints, oberen Rand, quadratische Beitragsbilder beim aktuellen Standardtheme Twenty Twenty-Three (Block Theme) beschrieben habe, kommen jetzt weitere Tipps. Beim Testen der kommenden WordPress 6.3 im Zusammenhang mit neuen Projekten sind mir einige Dinge bei Verwendung der theme.json bzw. Stile (Global Style) aufgefallen, die teilweise auch noch…
-
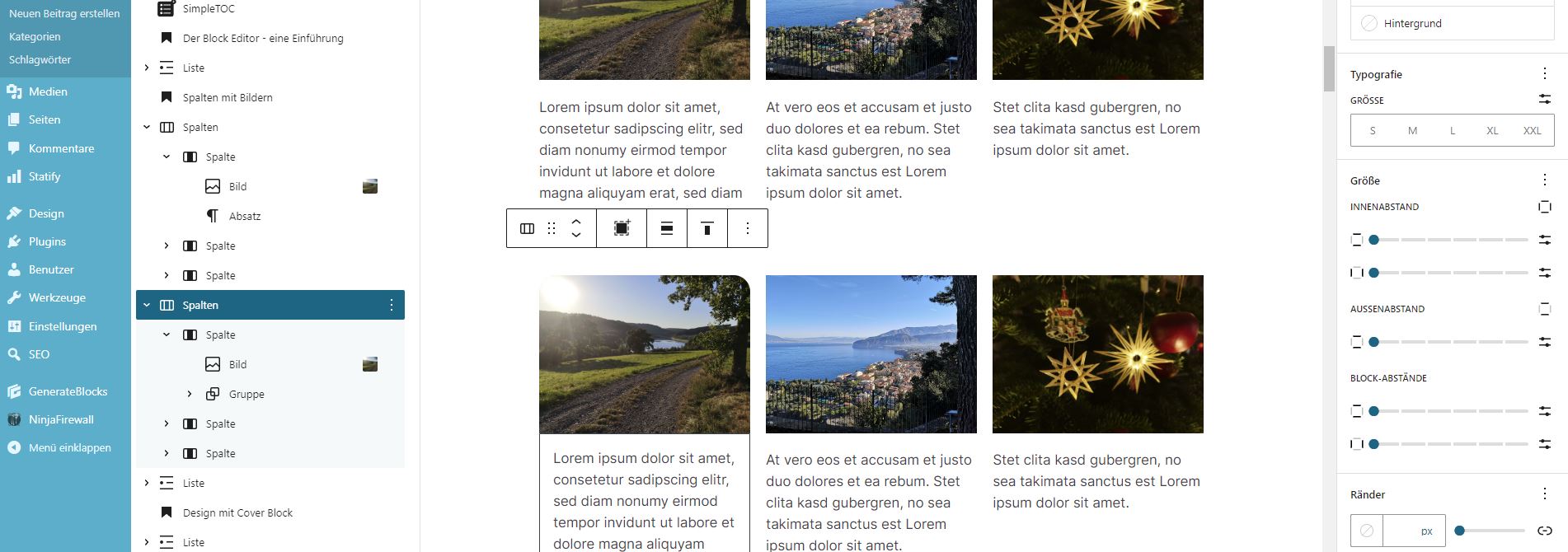
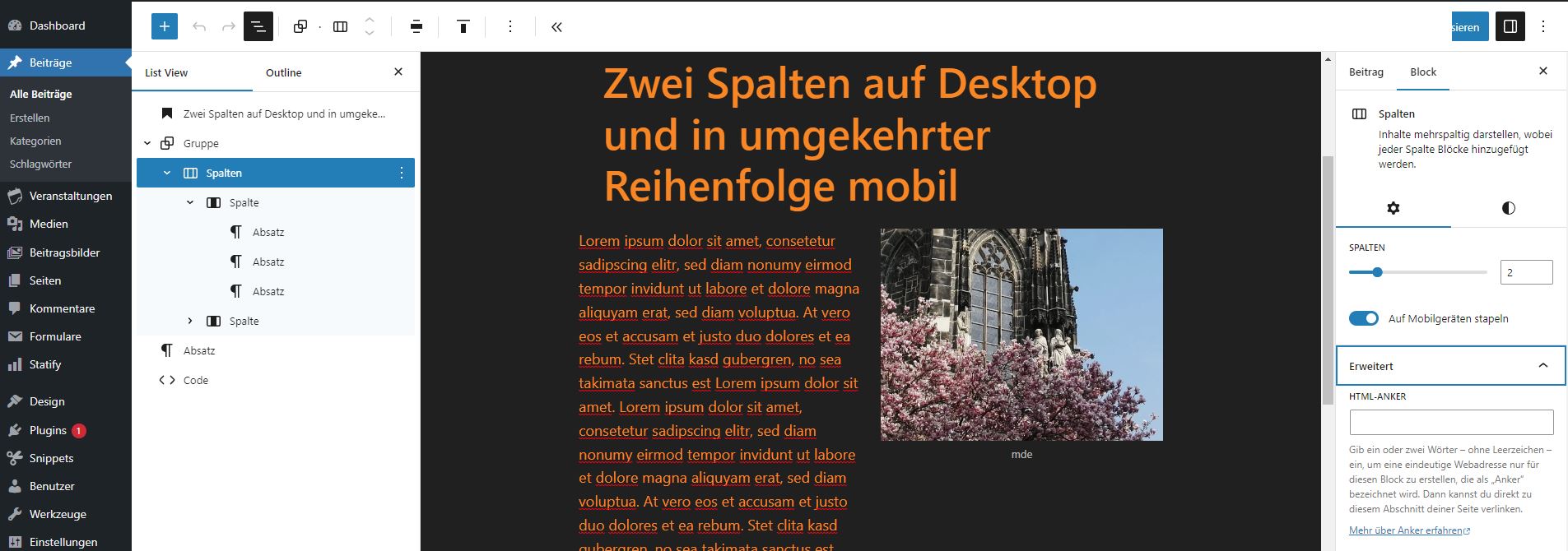
Spaltenblock: Mobil Reihenfolge umkehren
Bei der Entwicklung eines Kunden-Projekts soll bei einem zweispaltigen Block (Block Editor) mobil nicht die erste, sondern die zweite Spalte bei einem Spaltenblock zuerst gezeigt werden. Das ist mit CSS kein großes Problem. In diesem Beitrag erkläre ich, wie ich das Problem recht einfach auf einer WordPress-Instanz gelöst habe.
-
Twenty Twenty-Three: Tipps zu Breakpoints und einiges mehr
Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag…
-
WordPress-Wartung ist wichtig: Plugins, Theme und WordPress aktualisieren
Die Wartung einer WordPress-Instanz ist enorm wichtig. Wir haben Kunden, die Kontakt zu uns aufgenommen haben, weil die WordPress-Website nicht funktionierte. Beim Blick in das Dashboard wurde schnell klar: Die WordPress-Version war total veraltet und einige seit Jahren nicht mehr aktualisierten Plugins dümpelten vor sich hin.