Export Block Theme – Neue Option in WordPress 6 am Beispiel Twenty Twenty-Two
Eine Website wird häufig in einer Entwicklungsumgebung erstellt. Bei einem Block Theme wie z. B. Twenty Twenty-Two kann man das angepasste Theme mit allen aktualisierten Styles und Templates ab WordPress 6 jetzt exportieren und z. B. auf einer anderen Website importieren. Wie das funktioniert, zeige ich in diesem Beitrag.
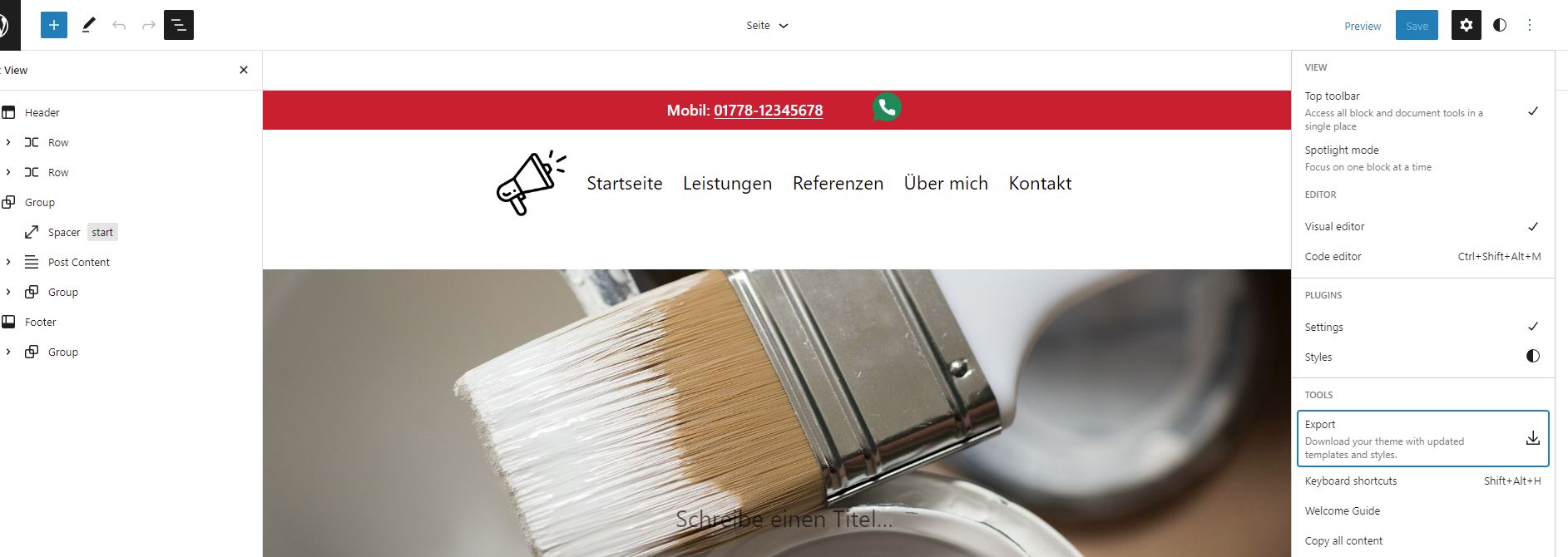
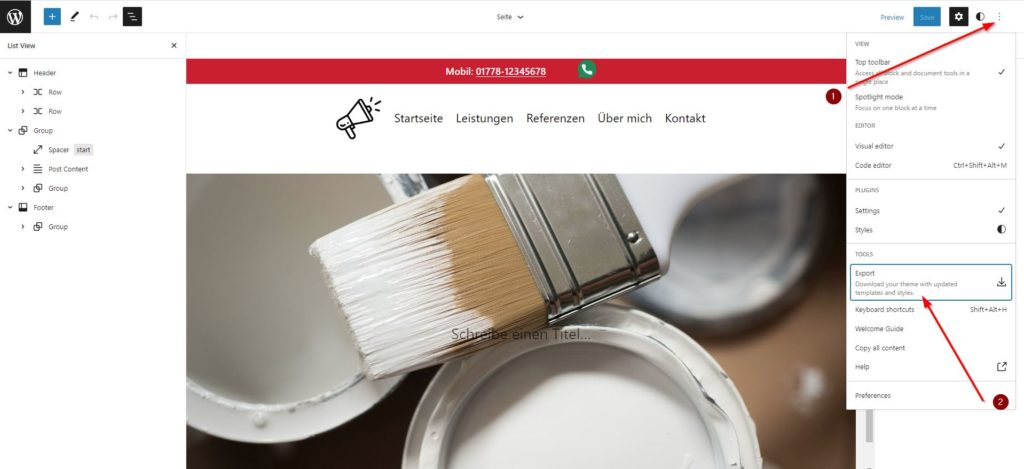
Auf einer lokalen Website habe ich einige Änderungen an dem Block Theme Twenty Twenty-Two vorgenommen. Um das geänderte Theme zu exportieren, klickt man rechts auf die drei Punkte, die senkrecht untereinander stehen (1). Anschließend wählt man in dem Menü die Option „Export“ (2). Danach erfolgt der Export des Themes in eine ZIP-Datei:
Bei der Bezeichnung der exportierten ZIP-Datei sollte man den Namen der Datei ändern, also statt twentytwentytwo.zip z. B. twentytwentytwo_onepager.zip.
Achtung
Nur zur Erklärung: in diesem Beispiel habe ich das Theme so geändert, dass ich damit eine Website als Onepager erstellen kann. Wie man das bei Twenty Twenty-Two entsprechend macht, werde ich in einem weiteren Beitrag zu einem späteren Zeitpunkt zeigen.
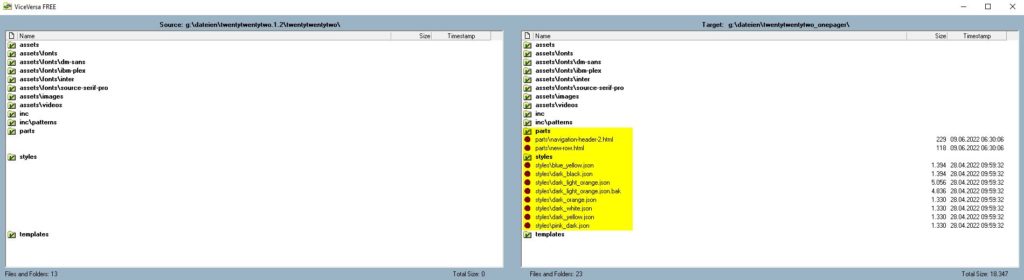
Ich habe mittels eines Tools die beiden Ordner verglichen und es zeigt sich, dass tatsächlich sämtliche Dateien exportiert wurden. Zusätzlich sieht man im Ordner noch die Dateien und Ordner, die nicht im Original-Theme enthalten sind (hier gelb unterlegt). Z. B. sieht man hier auch einen Ordner styles, der die seit WordPress 5.9 unterstützten global style variations enthält:
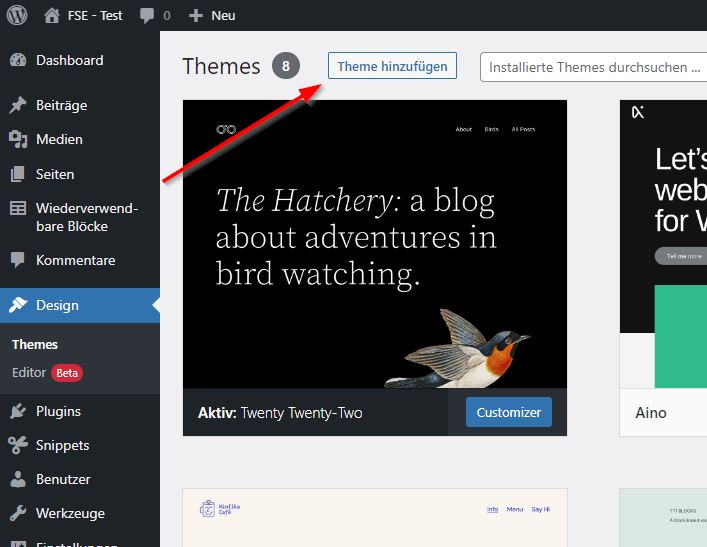
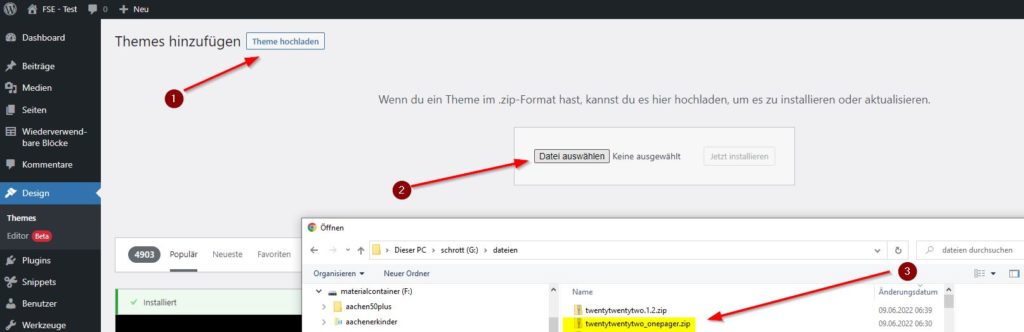
Wenn man dieses Theme z. B. in einer anderen WordPress-Instanz einsetzen möchte, braucht man lediglich das exportierte Theme hinzufügen. Dazu klickt man im Dashboard auf Design > Themes (siehe linke Grafik)
Danach klickt man auf den Button „Theme hochladen“ (1), „Datei auwählen“ (2) und wählt anschließend im Ordner, in den man das Theme exportiert hat, die ZIP-Datei aus (3). Das Originaltheme bleibt erhalten und wird nicht überschrieben.
Style.css und Screenshot im exportierten Block Theme ändern
Für technisch versiertere Benutzer hier noch ein Tipp: Sicherlich noch besser zur Unterscheidung ist es, wenn man vorher in der style.css den Namen des Themes (Theme Name: Twenty Twenty-Onepager) und den Ordner (Theme URI: https://wordpress.org/themes/twentytwentytwo_onepager/) ändert – siehe die ersten beiden Zeilen in der style.css:
/*
Theme Name: Twenty Twenty-Two Onepager
Theme URI: https://wordpress.org/themes/twentytwentytwo_onepager/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Built on a solidly designed foundation, Twenty Twenty-Two embraces the idea that everyone deserves a truly unique website. The theme’s subtle styles are inspired by the diversity and versatility of birds: its typography is lightweight yet strong, its color palette is drawn from nature, and its layout elements sit gently on the page. The true richness of Twenty Twenty-Two lies in its opportunity for customization. The theme is built to take advantage of the Full Site Editing features introduced in WordPress 5.9, which means that colors, typography, and the layout of every single page on your site can be customized to suit your vision. It also includes dozens of block patterns, opening the door to a wide range of professionally designed layouts in just a few clicks. Whether you’re building a single-page website, a blog, a business website, or a portfolio, Twenty Twenty-Two will help you create a site that is uniquely yours.
Requires at least: 6.0
Tested up to: 6.0
Requires PHP: 5.6
Version: 1.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentytwo
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments
Twenty Twenty-Two WordPress Theme, (C) 2021 WordPress.org
Twenty Twenty-Two is distributed under the terms of the GNU GPL.
*/Zusätzlich sollte man zur Unterscheidung vom Original-Theme auch eine eigene Grafikdatei als screenshot.jpg erstellen.
Nachdem diese Änderung durchgeführt worden ist, kann wieder eine neue ZIP-Datei erstellt werden. Damit hat man im Prinzip ein eigenes Theme. Im Unterschied zu einem Child-Theme enthält der Export allerdings alle Dateien des Original-Themes (in unserem Fall von Twenty Twenty-Two).
Plugin zur Erstellung eines komplett neuen Block Themes
Update
Update, 1.7.2022: Mitarbeitende des Themes-Teams haben ein Plugin namens Create Block Theme veröffentlicht, mit dem eigenständige Block-Themes erstellt werden können. Auf der folgenden Website findet man eine kleine Anleitung und Beschreibung dazu.
Auf WPTavern wurde zu diesem Plugin, das zum aktuellen Zeitpunkt dieses Updates natürlich noch wenige aktive Installationen (ca. 20) aufweist, ein interessanter englischsprachiger Beitrag geschrieben. Das Plugin bietet eine Vielzahl von Export-Möglichkeiten für unterschiedliche Anwendungsfälle.
Fazit
Grundsätzlich ist diese neue Option eine tolle Idee. So kann man in Ruhe z. B. die Einstellungen auf einer (lokalen) Entwicklungsumgebung des Themes ändern bzw. anpassen. Wenn man fertig ist, exportiert man das geänderte Theme und importiert das Theme auf der produktiven Website. Das funktioniert natürlich nicht nur bei Twenty Twenty-Two, sondern bei jedem Block Theme.
Einziger Haken: Was passiert, wenn das Original-Theme upgedatet wird und neue Features beinhaltet oder sogar ein Fehler korrigiert wurde? – Das hätte ja in dem Fall keine Auswirkungen auf das bereits exportierte Theme.
Quellen und Lesetipps:
- Theme Export in WordPress 6.0:
https://make.wordpress.org/core/2022/05/02/theme-export-in-wordpress-6-0/ - Block Editor Handbook – Full Site Editing:
https://developer.wordpress.org/block-editor/getting-started/full-site-editing/ - The Dream of Exporting WordPress Block Themes from the Site Editor Is Close to Reality:
https://wptavern.com/the-dream-of-exporting-wordpress-block-themes-from-the-site-editor-is-close-to-reality
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.





Schreibe einen Kommentar