Sticky Header: Themes Twenty Twenty-Two, Twenty Twenty-Three und Twenty Twenty mit ein paar CSS-Regeln aufpimpen
In diesem Beitrag zeige ich, dass relativ unproblematisch mit ein paar CSS-Regeln die WordPress-Themes Twenty Twenty, Twenty Twenty-Three und Twenty Twenty-Two um ein sticky Menü bzw. sticky header erweitert werden können. Dieser Beitrag stammt aus 2020 und wurde bezogen auf das neue Standardtheme von WordPress 5.9 sowie das Standardtheme von WordPress 6.1, sowie auf WordPress 6.2 entsprechend erweitert.
„Dynamic Header & Navigation for Block Themes“ (vorheriger Name: „Shrinking Logo Sticky Header“) ist ein leichtgewichtiges WordPress-Plugin, das speziell für Block-Themes entwickelt wurde.
Es fügt einen modernen Sticky Header mit sanften, animierten Schrumpfeffekten für Header und Logo hinzu. Außerdem besteht die Möglichkeit, einen Breakpoint für das mobile Menü zu definieren und ab der Version 1.2 besteht eine Option für Off-Canvas.
Zur Info: Das Plugin ist bereits hier auf haurand.com im Einsatz (siehe Header mit Navigation).
19.5.2025: Das Plugin ist im WordPress Repository verfügbar.
Weitere aktuellere Informationen speziell zur Einrichtung bei Block Themes wie z. B. Twenty Twenty-Four findet ihr z. B. in dem Beitrag Sticky Positionierung z. B. Header (Navigation) bei WordPress 6.2, Shrinked Header bei Twenty Twenty-Four oder Twenty Twenty-Four: Smooth Scrolling und Anker sowie unter dem Schlagwort „sticky“
Twenty Twenty ist ein WordPress-Theme, das zunächst ziemlich schlicht ist. Das Theme wurde mit der WordPress 5.3 erstmals als neues Standard-Theme veröffentlicht. Das Standard-Theme für 2020 soll die Flexibilität des Block-Editors voll ausschöpfen. Zusätzlich soll das Theme u. a. die Möglichkeit bieten, dynamische Landing-Pages mit Layouts durch Nutzung der Gruppen- und Spaltenblöcke zu erstellen.
Wir hatten schon kurz nach Erscheinen des Themes die Idee, dieses Theme im Bedarfsfall einzusetzen. Immer wieder haben wir uns das Theme angeschaut und kamen dabei sehr häufig damals zu dem Schluss, lieber Themes wie z. B. Twenty Seventeen, Customizr oder Evolve einzusetzen, weil wir einfach nicht ganz überzeugt waren und uns einige Features wie z. B. ein „Sticky Menue“ fehlten. Natürlich ist die Farbgebung nicht jedermanns Sache. Aber die Farben kann man natürlich weitestgehend mit Bordmitteln, also über den Customizer ändern (siehe Design > Customizer).
Man kann mit wenigen Mitteln mit CSS durchaus interessante Effekte einbauen. Das möchte ich in diesem Beitrag beschreiben.
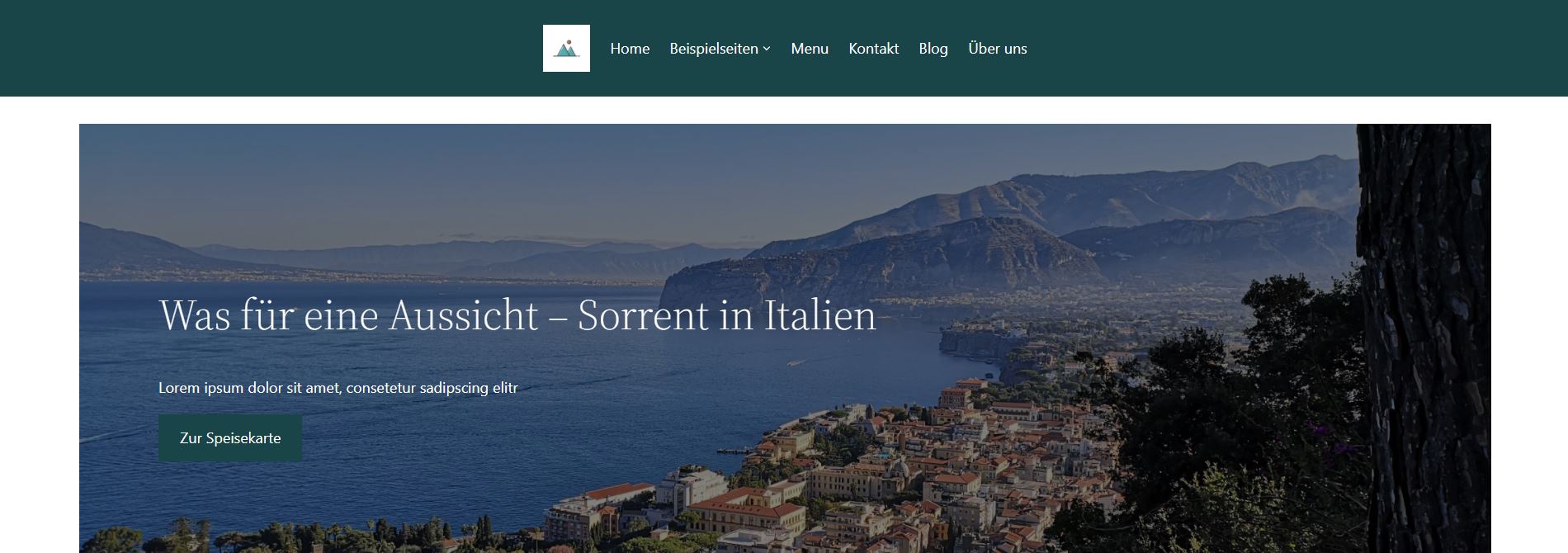
Twenty Twenty mit Sticky Header
Außerdem lässt sich ein sticky header (Menue) durchaus auch mit ein paar CSS-Regeln realisieren. Einen Ansatz habe ich dann z. B. hier gefunden. Der Vorteil dabei besteht darin, dass Anpassungen relativ einfach realisiert werden können und man sich ein Plugin spart. Voraussetzung sind jedoch einige CSS-Kenntnisse, die sich aber durchaus im Rahmen halten.
Legen wir also mal mit dem Sticky Header beim theme Twenty Twenty los
Rechts sind die CSS-Regeln für das Sticky Header zu sehen, die ich jetzt erläutern will. Zunächst muss die Klasse .header-inner.section-inner bezogen auf das Menue entsprechend angepasst werden.
Hinter der geschweiften Klammer werden die einzelnen Eigenschaften genannt. Hier zunächst mal die grundsätzlichen Eigenschaften, die an sich klar sind:
- background: Hintergrundfarbe (hier #fff für weiß)
- height: Höhe des Menüs
- padding: Innenabstand des Menüs zum Rand
- max-width: Maximalbreite des Menüs
- width: Gesamtbreite des Menüs
- position: damit wird das Menü fixiert
- top, left, right: Verschiebung von der Außenkante zum umgebenden Elements (oben, links und rechts)
- text-align: horizontale Textausrichtung
/* sticky menue */
.header-inner.section-inner {
background: #fff;
height: 100px;
z-index: 170;
padding: 20px;
max-width: 100%;
/* margin: 10px; */
/* padding: 30px; */
/* border-bottom: 1px solid #dadada; */
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
text-align: center;
}
/* ------------------------------- */
/* Grafiken im Stapel ganz hinten */
/* - wichtig für sticky menue */
/* ------------------------------- */
.stapel_hinten {
z-index:-1;
}Eine Eigenschaft ist besonders wichtig: z-index. Damit wird die Platzierung entlang der z-Achse festgelegt.
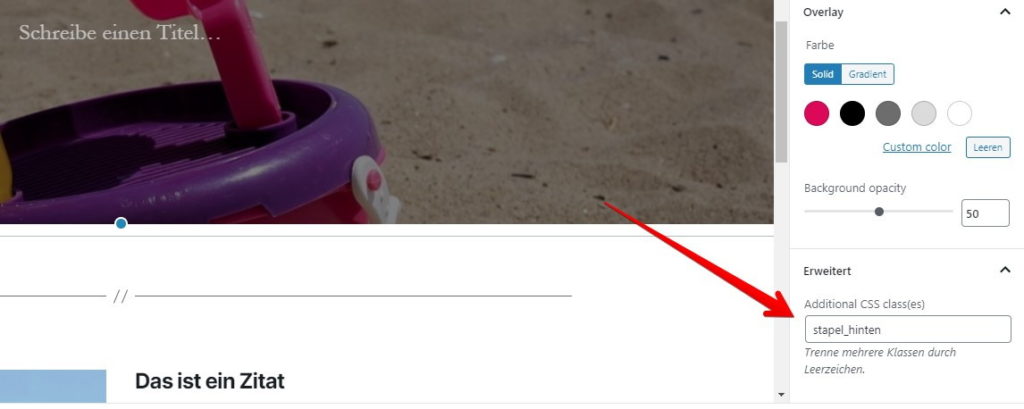
In diesem Fall wird mit dem relativ hohen Wert dafür gesorgt, dass das Menü im Vordergrund bleibt. Das funktioniert aber nur, wenn gleichzeitig im Block-Editor bei eingefügten Bildern auf einer Seite oder in einem Beitrag die Regel .stapel_hinten unter „Erweitert“ eingetragen wird (siehe Grafik).
Bei .stapel_hinten ist für z-index ein Wert von -1 eingetragen. Dieser Wert senkt die Priorität des Elements und sorgt dafür, dass in unserem Fall das Foto hinter das Menü „rutscht“, wenn man hochscrollt. Wenn die CSS-Regel nicht unter „Erweitert“ berücksichtigt wird, ist das Bild vor dem Menü. Das sieht einerseits nicht so gut aus und andererseits kann man dann keine Menüpunkte anklicken.
Das funktioniert übrigens ohne Probleme auch bei Videos, wenn man denn Videos einbinden möchte.
Und wo kommt das hin?
Diese Regeln kann man z. B. unter Design > Customizer > Zusätzliches CSS einbauen. Eine andere Möglichkeit besteht natürlich darin, dass man die Regeln in die style.css bei Verwendung eines Childthemes schreibt.
Ein Video zur Anleitung Sticky Header beim Theme Twenty Twenty
Individuelle Anpassungen beim Sticky Header
Natürlich kann man je nach Bedarf die o. g. Einstellungen ändern (z. B. die Höhe des Menüs, etc.). Und sicherlich kann man noch weitere Effekte für das sticky header (sticky Menü) vorsehen. So wäre z. B. vorstellbar, dass beim runterscrollen über die CSS Eigenschaft „transition“ die Menüzeile beispielsweise grau und leicht durchscheinend dargestellt wird. Da kann man sicher noch einige Dinge ganz individuell gestalten.
Grundsätzlich kann man diese Lösung nicht nur bei Twenty Twenty, sondern bei jedem Theme verwenden, das (noch) keine Option für einen sticky header bzw. ein sticky Menü bietet. Dazu ist es nur notwendig, die entsprechende Klasse für das Menü zu finden. Diese Klasse kann man relativ einfach über die Developer Console ermitteln.
Sticky Header bei WordPress 6.2 und Block Themes
Mit WordPress 6.2 wird ein neues Feature verfügbar sein, bei dem man im Site-Editor für eine Blockgruppe die Positionierung („Standard“ oder „oben gehalten“) einstellen kann. Das betrifft alle Block Themes, also z. B. auch Twenty Twenty-Two und Twenty Twenty-Three.
Wie das funktioniert, beschreibe ich in dem folgenden Beitrag.
Sticky Header bei Twenty Twenty-Two
Auch beim Standardtheme Twenty Twenty-Two, das mit WordPress 5.9 veröffentlicht wurde, kann mit einer CSS-Regel ein Sticky Header eingerichtet werden. Dazu ist allerdings notwendig, dass der Customizer zusätzlich eingerichtet wird. Wie das funktioniert, habe ich in dem folgenden Beitrag erläutert.
Bei diesem Beispiel habe ich eine obere Zeile und die Navigation jeweils als Zeilen-Block eingefügt. Der Gruppenblock erhält unter „Erweitert“ bei den Eigenschaften im Template-Teil die zusätzliche CSS-Klasse „sticky_header“. Den einzelnen Zeilen kann man – falls gewünscht – ebenfalls zusätzliche CSS-Klassen zuweisen.
Wichtig: Bei meinen Tests funktionierten die Links nicht, wenn die Zeile height: 10px!important;
nicht berücksichtigt wurde. Das gefällt mir (technisch gesehen) nicht so gut. Solltet ihr dafür eine bessere Lösung haben, würde ich mich über einen Kommentar freuen.
Wie das aussieht und wie der sticky header bei Twenty Twenty-Two aufgebaut ist, kann man sich hier ansehen:

/* sticky header */
.sticky_header {
position: fixed;
inset: 0;
padding: 0px 30px;
/* nicht schön, aber sonst funktionieren die Links nicht */
height: 10px!important;
z-index: 11;
}Momentan wird auf Github diskutiert, ob der Sticky header als Option z. B. beim Navigation-Block eingebunden wird.
Sticky Header bei Twenty Twenty-Three
Im Grunde hat sich die Lösung in Bezug auf das Standardtheme Twenty Twenty-Three, das mit WordPress 6.1 veröffentlicht wurde, nicht wesentlich geändert. Hier die entsprechende CSS-Regel für das Template-Teil „Header“, damit das bei allen Templates funktioniert, die diesen Header verwenden. Wenn man eine andere Navigation bei einem Template verwendet, muss diese CSS-Regel entsprechend angepasst werden:
.sticky_header {
position: fixed;
inset: 0;
padding: 30px;
height: 100px;
z-index: 11;
background-color: white;
}Sticky Header bei Twenty Twenty-One
Auf der Grundlage der genannten Lösung bei Twenty Twenty kann man das auch für Twenty Twenty-One anpassen. Bei dem Standardtheme Twenty Twenty-One muss man die CSS-Regeln nur ein wenig ändern:
/* sticky menue */
header#masthead {
background: #fff;
height: 100px;
z-index: 170;
padding: 20px;
max-width: 100%;
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
text-align: center;
}
/* ------------------------------- */
/* Grafiken im Stapel ganz hinten */
/* - wichtig für sticky menue */
/* ------------------------------- */
.stapel_hinten {
z-index:-1;
}
/* Beiträge und Seiten etwas weiter unten positionieren */
main#main {
padding-top: 7rem;
}
/* Menü etwas weiter oben positionieren */
ul#primary-menu-list {
padding-bottom: 5rem;
}Ausgangspunkt für diese Lösung war ein Beitrag im deutschen Forum, in dem Angelika in ihrer Antwort eine Lösung genannt hat, die ich aber (noch) nicht getestet habe.
10.4.2024: Mit einem leichtgewichtigen Plugin kann man jetzt bei Block Themes abgesehen von einem sticky header jetzt auch einen shrinked header erstellen. Was das ist und wie das geht, beschreibe ich in dem folgenden Beitrag.
Fazit
Mit etwas CSS kann man ohne Verwendung eines zusätzlichen Plugins dafür sorgen, dass der Header oben zu sehen ist, wenn man scrollt (sticky header). Wir sind schon gespannt, was ihr dazu meint. Schreibt uns gerne einen Kommentar.
Wie geht es weiter? – Der Parallax-Effekt
In unserem nächsten Beitrag werde ich beschreiben, wie man (nicht nur) beim Theme Twenty Twenty mit CSS-Regeln Parallax-Effekte bei Bildern erzeugen kann.
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Quellen und Lesetipps:
- Twenty Twenty-Three: Ein neues Standard-WordPress-Theme aus der Community:
https://kinsta.com/de/blog/twenty-twenty-three-theme/
- Github: Twenty Twenty-Three
https://github.com/WordPress/twentytwentythree
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.




Schreibe einen Kommentar