Kategorien-Template mit Kategorienliste und Abfrage-Loop (Query-Loop) bei Twenty Twenty-Four
Für einen Kunden benötigten wir eine Lösung, bei der abhängig von der jeweils gewählten Kategorie auf der gleichen Seite ohne Aufruf einer neuen Seite die Beiträge zu dieser Kategorie gezeigt werden. Hört sich zunächst kompliziert an, ist aber mit einem Block Theme wie z. B. Twenty Twenty-Four mit einem Kategorien-Template und einem Afrage-Loop (Query-Loop) durchaus machbar.
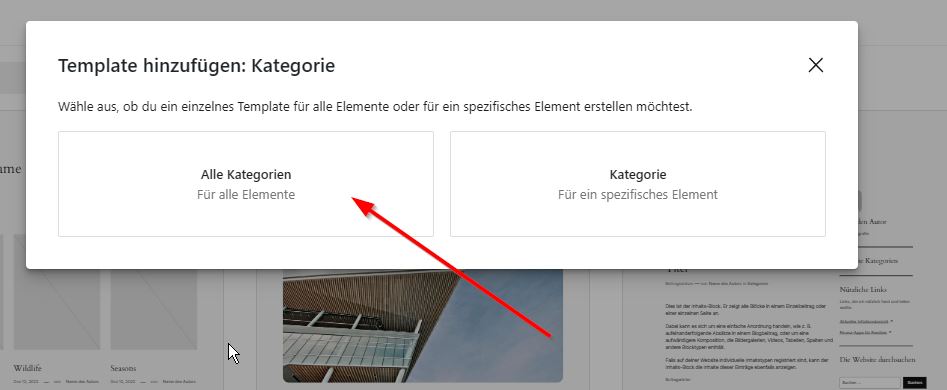
Erstellen eines Kategorien-Templates
Über Design > Website-Editor > Templates, dann oben rechts auf den Button „Neues Template erstellen“
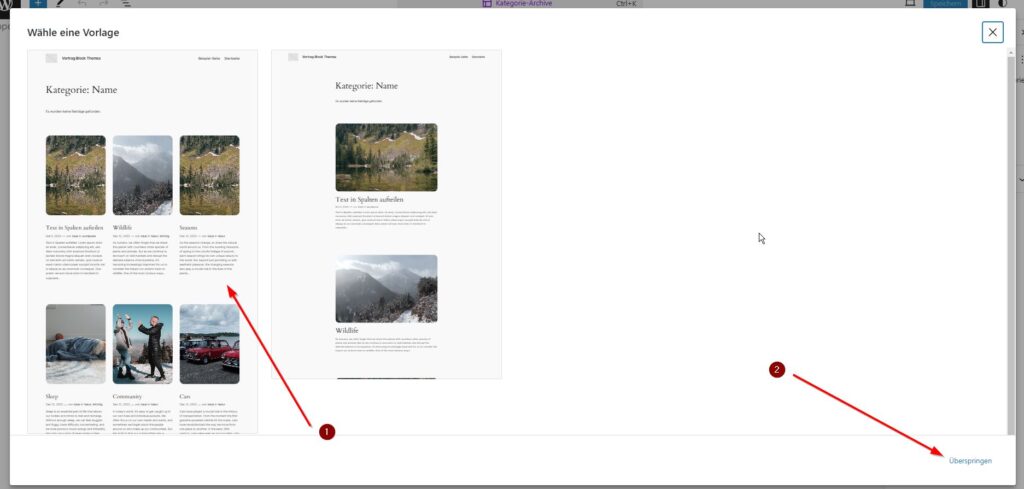
Anpassen des Templates
Anschließend wählt man entweder die Vorlage (1) oder erstellt das Template mit den gewünschten Inhalten komplett neu.
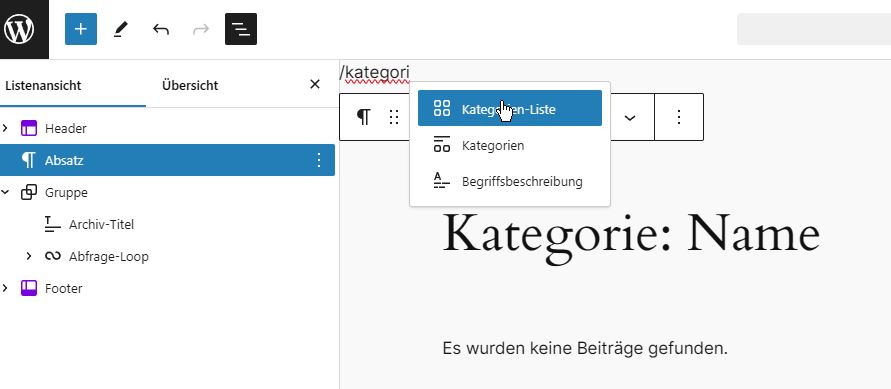
In unserem Fall habe ich die Vorlage gewählt und anschließend den Block „Kategorienliste“ eingefügt. Auf eine schönere Gestaltung gehe ich an dieser Stelle nicht ein. Nur so viel: Es ist wie immer sinnvoll, den Block zu gruppieren. Dazu klickt man mit der rechten Maustaste auf das Kebap-Menü (drei senkrechte Punkte) links in der Listenansicht. Dort gibt es den Menüpunkt „Gruppieren“. Alternativ kann man natürlich auch den Block mit der Kategorienliste an den Anfang in die bereits vorhandene Gruppe mit dem Abfrage-Loop verschieben.
Anschließend kann man die Gestaltung der Kategorienliste über die Einstellungen des Blocks vornehmen. Hier besteht die z. B. Möglichkeit, die Ansicht als „Drop-Down-Liste anzeigen“ oder auch „Leere Kategorien anzeigen“ zu lassen.
Bei dem Block mit der Abfrage-Loop kann man in der Regel den Schalter „Erneutes Laden der Seite erzwingen“ rechts in den Einstellungen in der Regel deaktivieren.
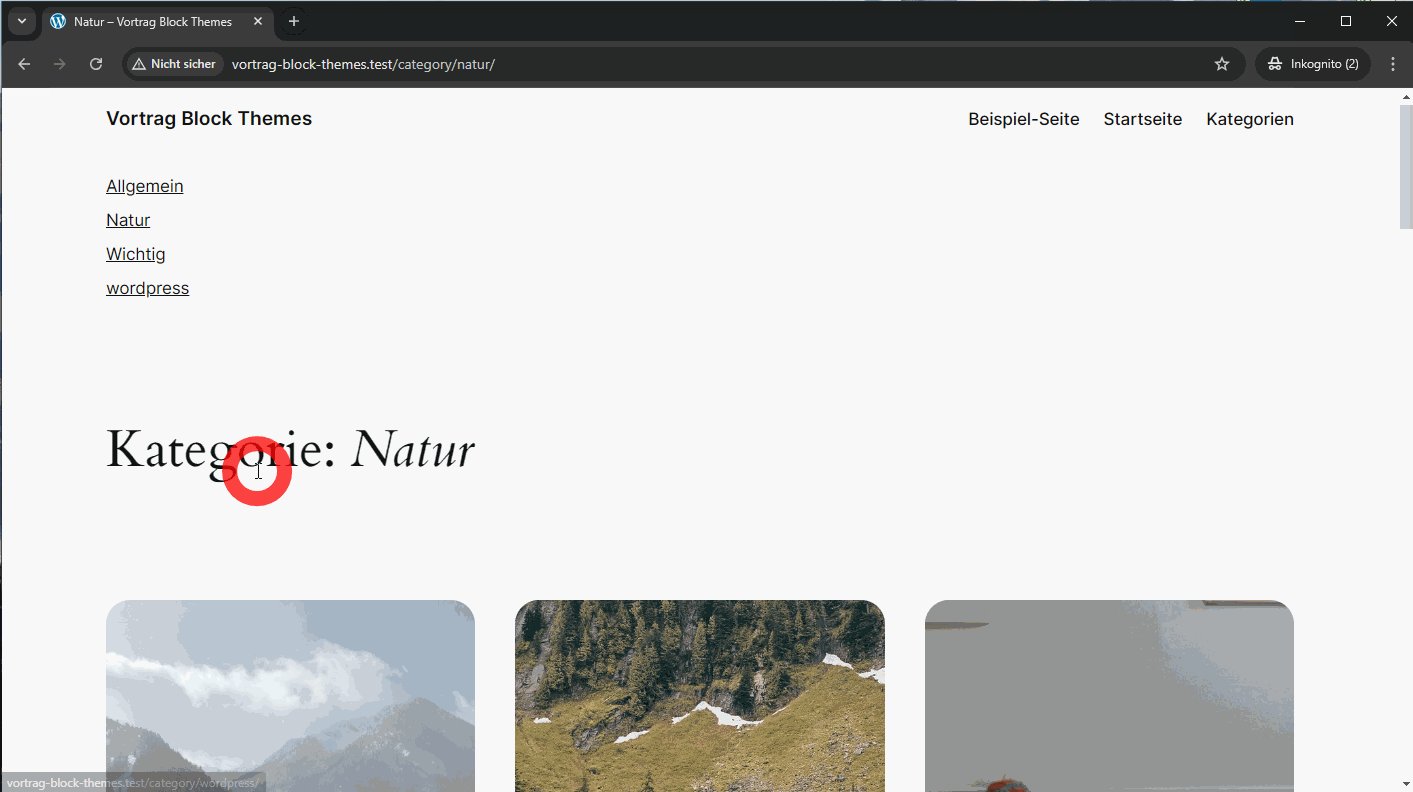
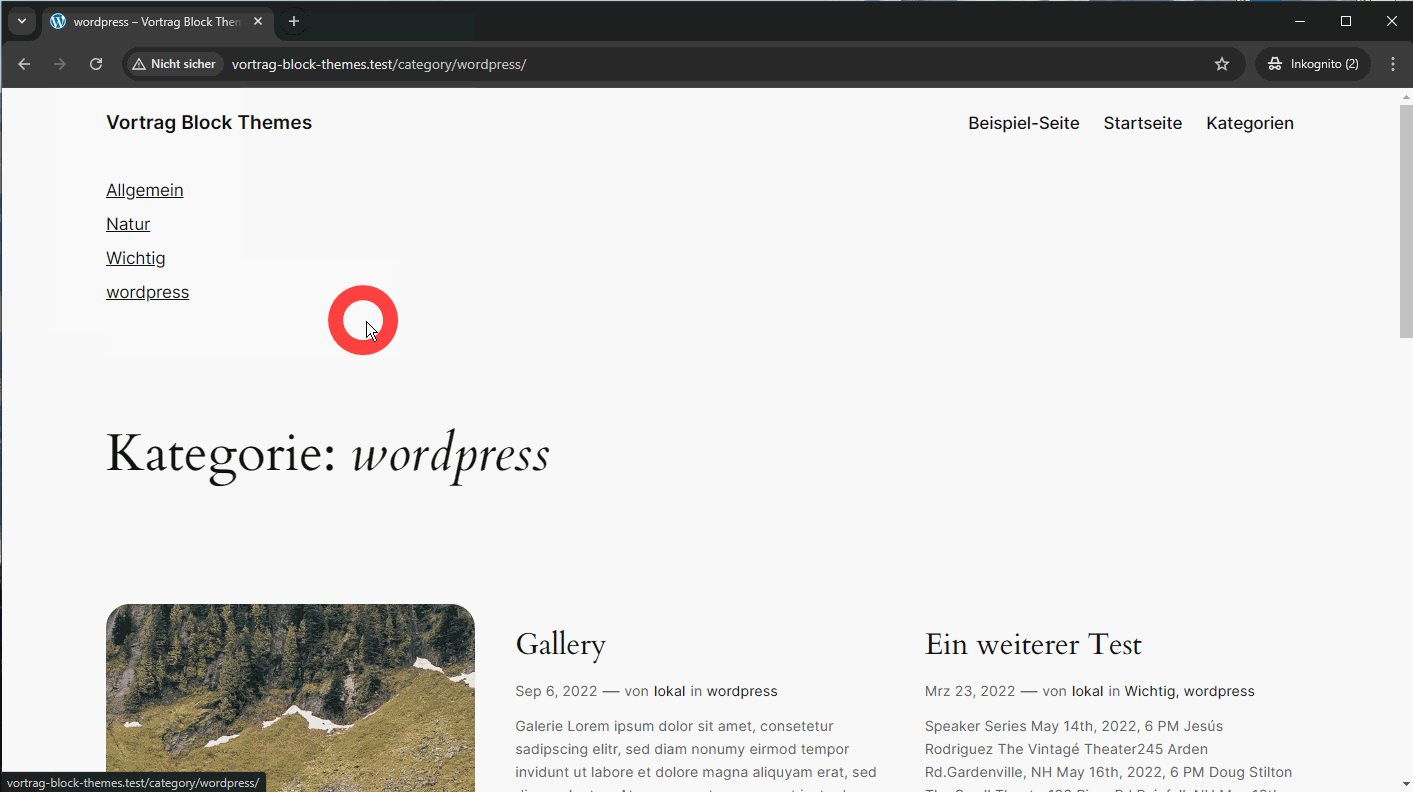
Den Abfrage-Loop (Query-Loop) kann man dann noch mit einem Stapel-Block entsprechend gestalten, so dass der Textauszug (Excerpt) immer auf der gleichen Höhe erscheint. Dazu muss man dem Stapel-Block, der das Beitragsbild (featured image) enthält, eine feste Höhe bei den Eigenschaften geben. Leider ist in dem Fall noch eine Media Query notwendig, weil sonst die Lücken bei kurzen Überschriften und mobilen Geräten zu groß sind. Aber das ist evtl. ein Thema für einen neuen Beitrag.
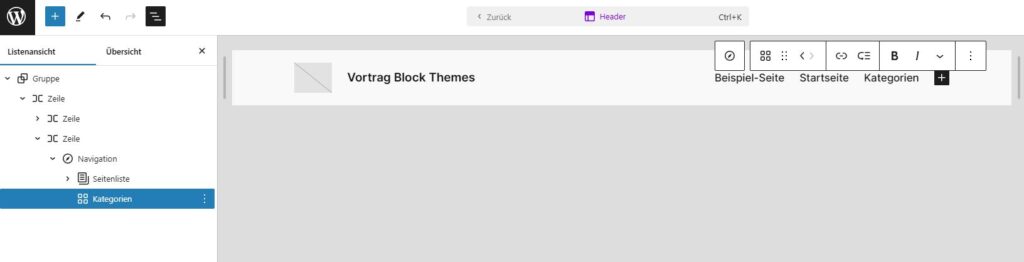
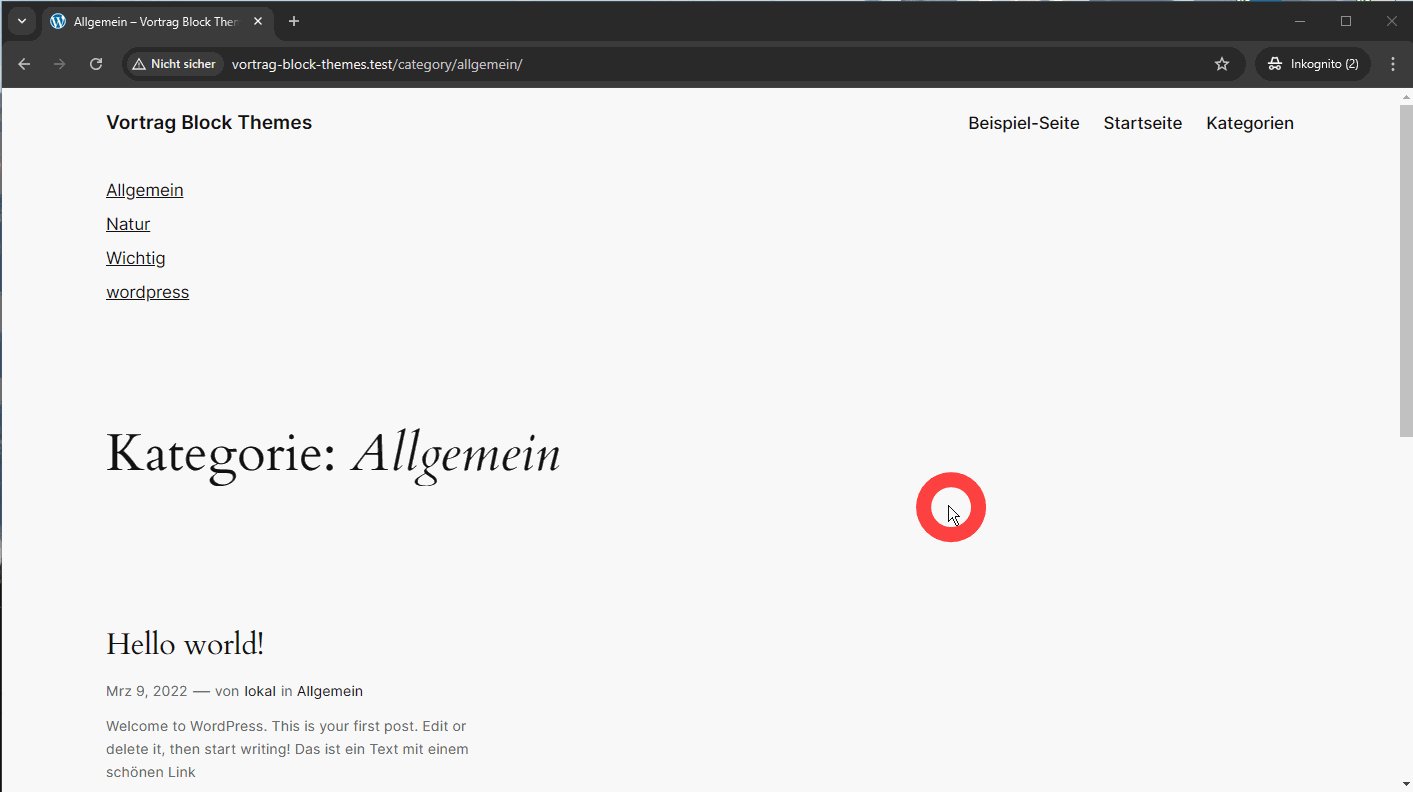
Schließlich muss noch die Anzeige in die Navigation eingebunden werden. Dazu wählt man den Kategorien-Block aus. Nach Auswahl einer Kategorie wie z. B. „Allgemein“ kann man noch den Text für den Menüpunkt ändern.
Hier zeige ich in einem kurzen Video, wie das auf einer Website aussieht:
Fazit
Bei Block Themes ist die Erstellung einer Kategorienliste mit einem Abfrage-Loop (Query-Loop) unterhalb der Liste durchaus möglich. Diese Anforderung wäre mit einem klassischen Theme wesentlich schwieriger umzusetzen und in der Regel benötigt man dafür dann auch eine kostenpflichtige Version des klassischen Themes. Dieses Feature ist wieder ein Argument dafür, sich mehr mit Block Themes zu beschäftigen.
Links, Quellen und aktuelle Infos
- Category Templates:
https://codex.wordpress.org/Category_Templates - Exploring category templates with block themes:
https://learn.wordpress.org/tutorial/exploring-category-templates-with-block-themes/ - Extending the Query Loop block:
https://developer.wordpress.org/block-editor/how-to-guides/block-tutorial/extending-the-query-loop-block/ - The Query Loop Block in WordPress: Guide, Tips, and Tricks:
https://jetpack.com/blog/wordpress-query-loop-block/ - Block Themes Dokumentation: Diese Seite erklärt die grundlegenden Konzepte von Block-Themes, einschließlich der Verwendung von Templates und der Site-Editor-Funktion, um verschiedene Teile einer Website anzupassen:
https://wordpress.org/documentation/article/block-themes/ - Templates – Theme Handbook:
https://developer.wordpress.org/themes/templates/
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar