Templates bei Block Themes wie Twenty Twenty-Four erstellen, anpassen und zurücksetzen
Templates können bei Block Themes wie z. B. Twenty Twenty-Four recht einfach angepasst oder sogar individuell erstellt werden. Viele User haben aber nach wie vor mit der Bearbeitung von Block Themes Schwierigkeiten. Das zeigen Fragen z. B. im deutschsprachigen Support-Forum von WordPress. Wir überarbeiten z. Zt. auch eine WordPress-Website, bei der das Prinzip nicht verstanden wurde und jede reguläre Seite als Template angelegt wurde.
Hinweis zur Barrierefreiheit: Dieser Beitrag enthält kurze Erklär-Videos, die nicht aktiv gestoppt werden können.
Block Themes: Content und Templates
Nachfolgend nochmals eine kurze Zusammenfassung zu Block Themes
Wichtig:
- Der Content (Inhalt) wird bei Seiten und Beiträgen eingegeben.
- Die Gestaltung des Contents erfolgt über das verwendete Theme.
- Die Seiten- und Beitragserstellung ist komplett identisch bei klassischen Themes und Block Themes.
- Bei Block Themes erstellt oder wählt man allerdings ein Template, mit dem die Inhalte einer Seite oder eines Beitrags dargestellt werden. Man kann ein Template über den Website-Editor anpassen.
- Die meisten Templates bei Block Themes enthalten einen Header, den Inhalt und einen Footer. Der Inhalt wird über den Inhalt-Block (Content-Block) eingebunden.
- Bei klassischen Themes wird die Gestaltung in der Regel je nach Theme mehr oder weniger umfangreich über die Einstellungen bei Design > Customizer vorgenommen.
Template „Seite mit Seitenleiste“
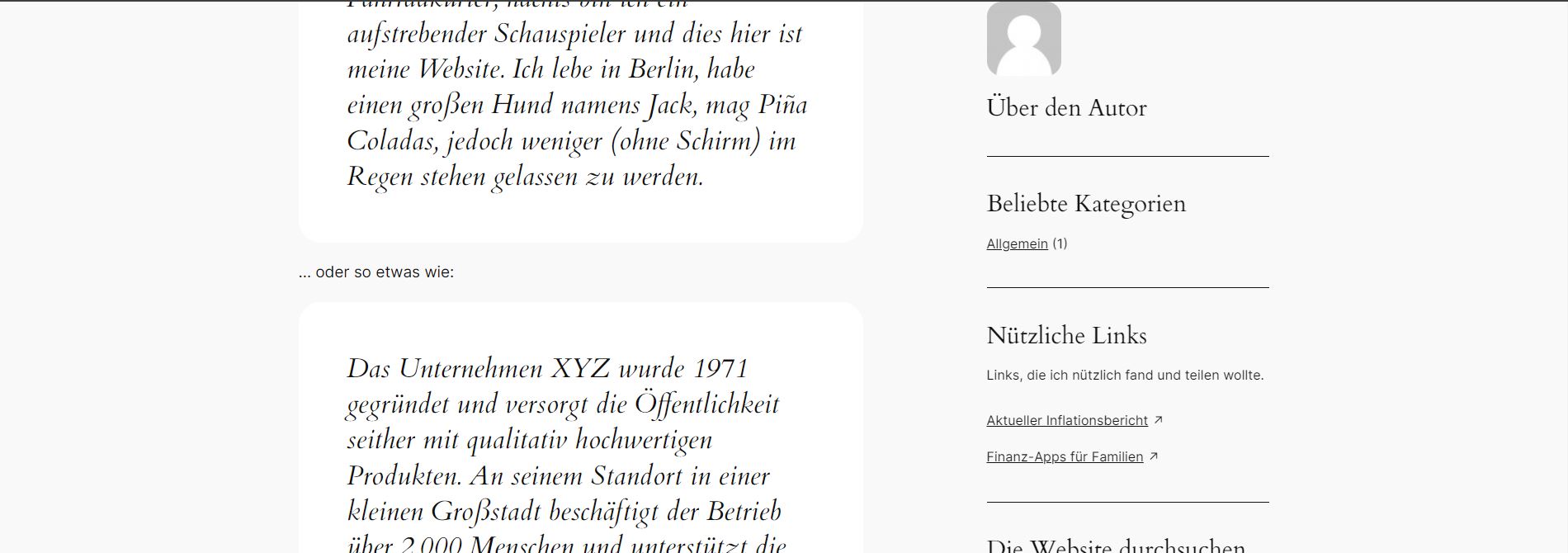
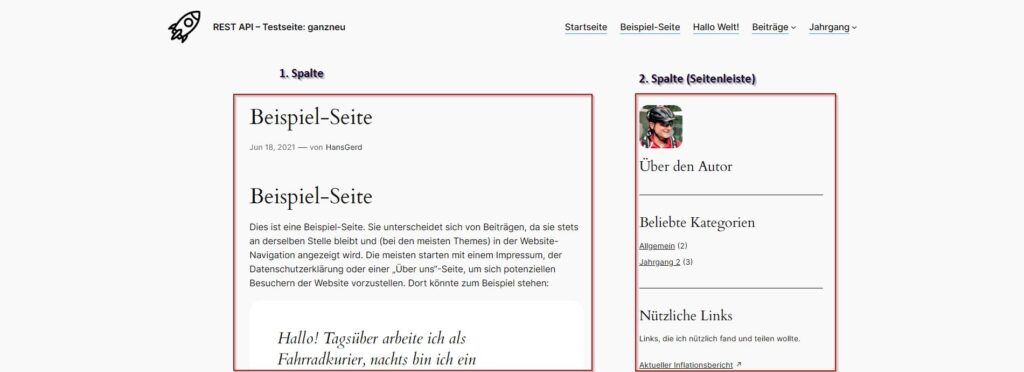
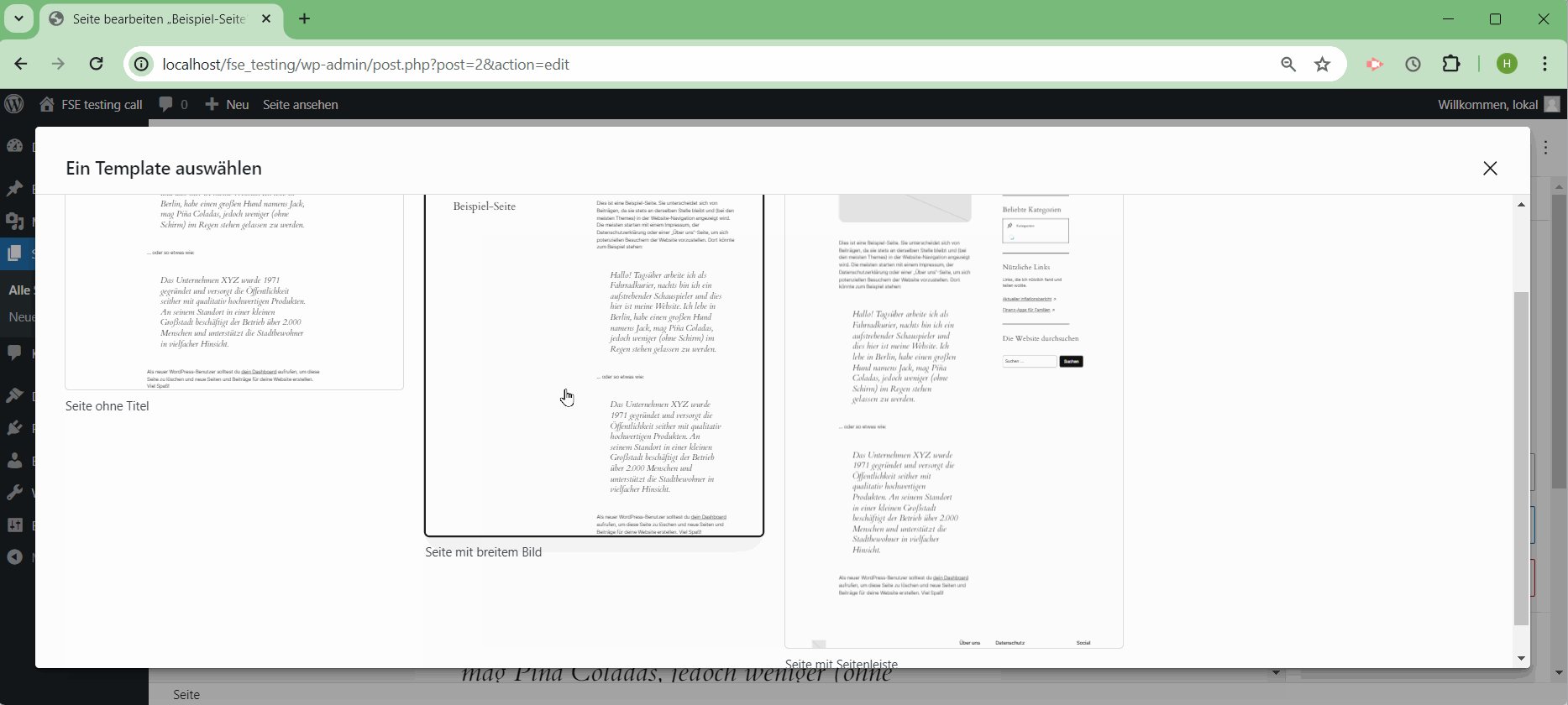
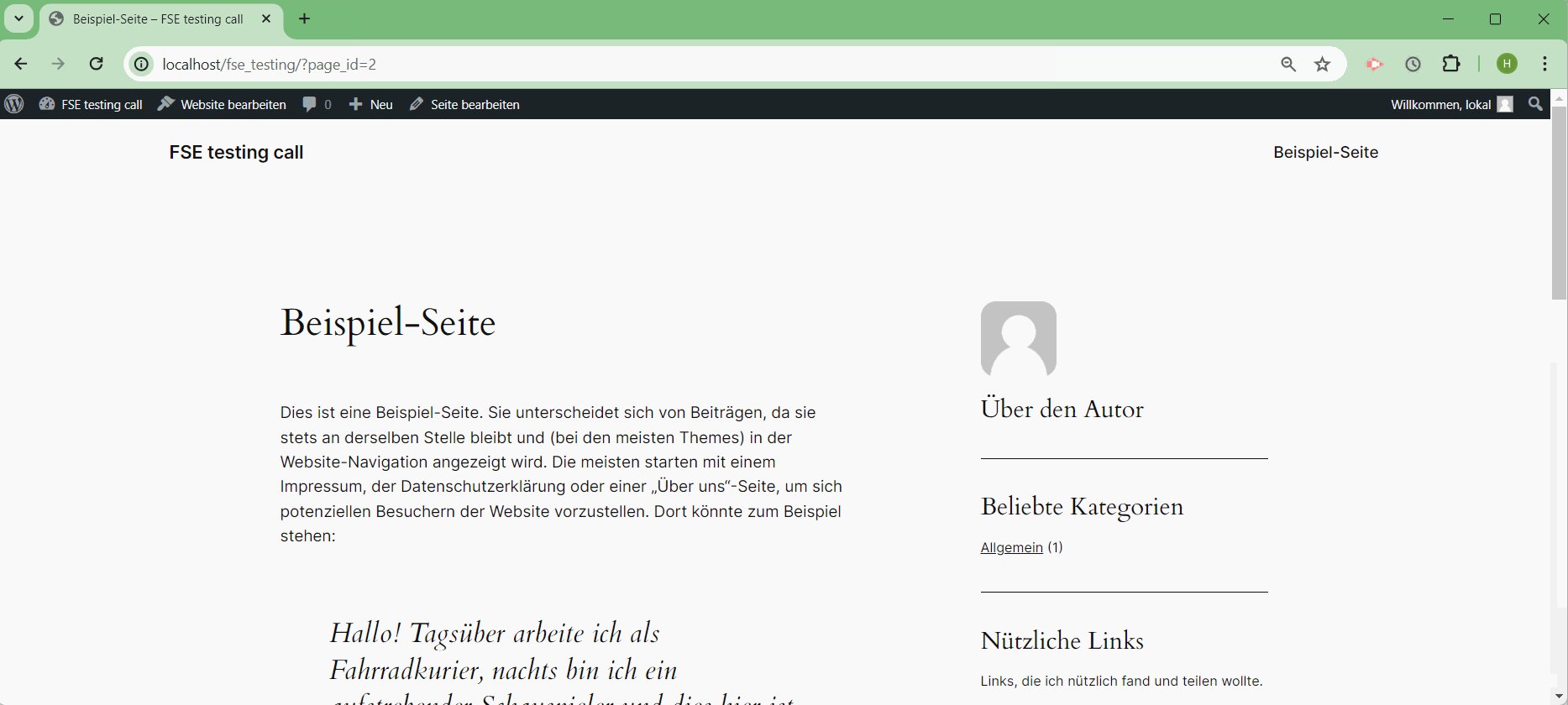
Schauen wir uns ein Beispiel dazu an: Im vorliegenden Fall soll ein Template für die „Beispiel-Seite“ verwendet werden, das zwei Spalten enthält: In der linken Spalte soll der Content und in der rechten Spalte sollen allgemeine Informationen (z. B. beliebte Kategorien oder nützliche Links) erscheinen. Das Template ist bereits im Theme Twenty Twenty-Four enthalten.
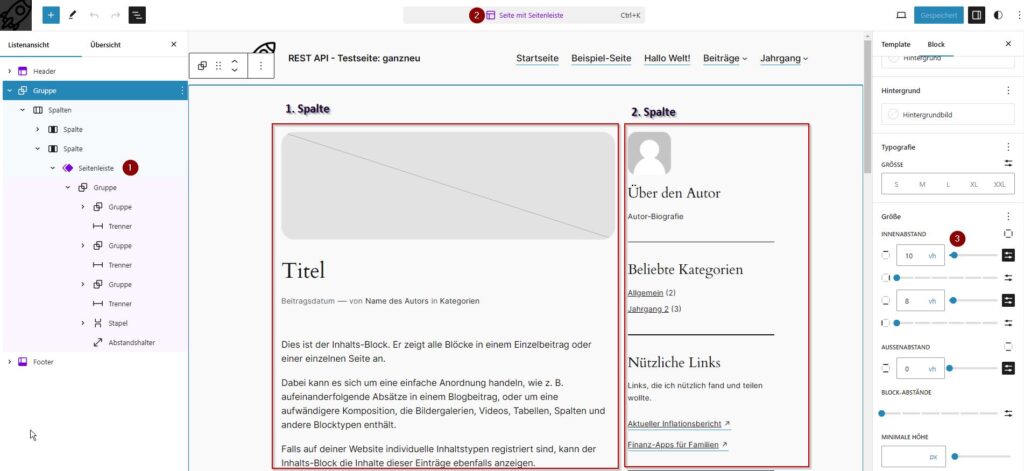
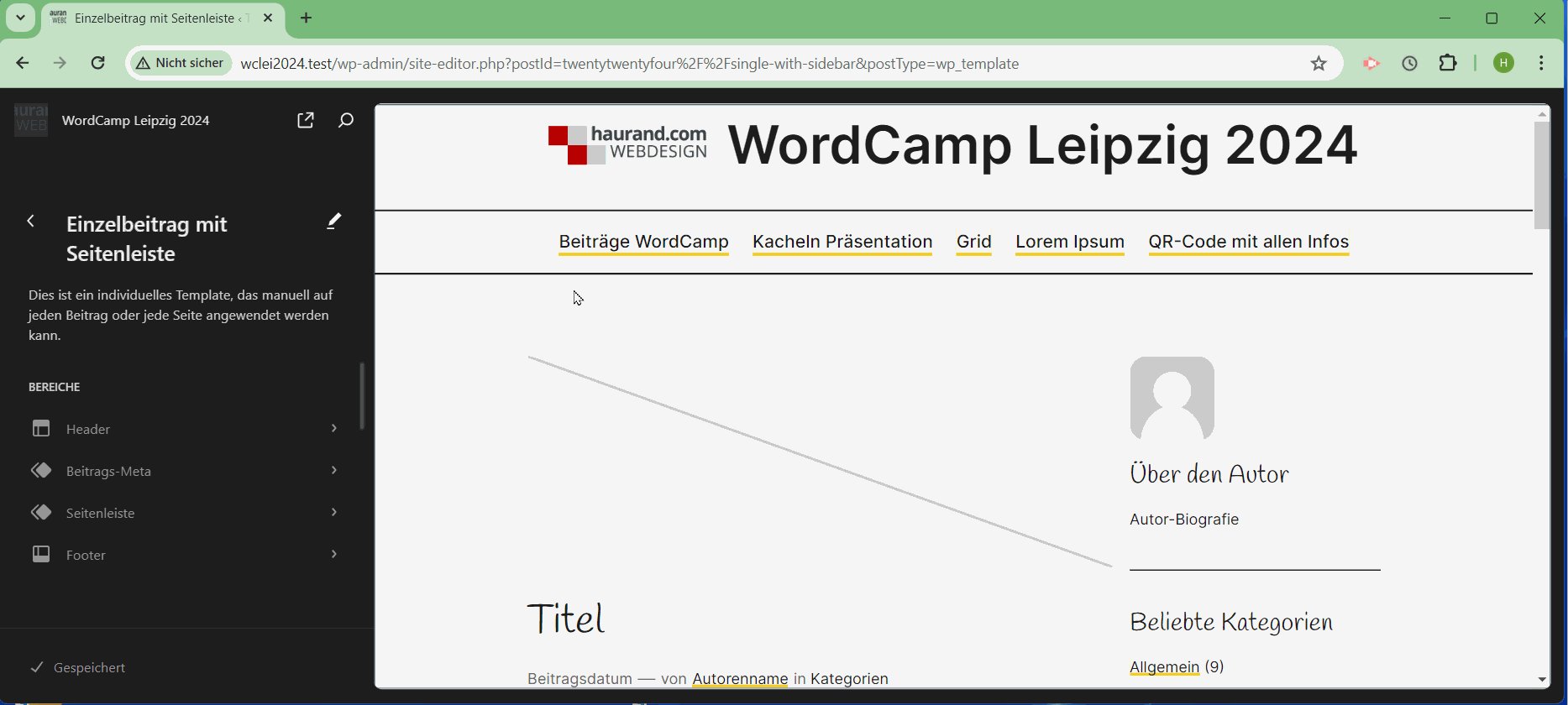
Im folgenden Video zeige ich den Aufbau des Templates. Über Design > Website-Editor kann man sich das betreffende Template „Seite mit Seitenleiste“ ansehen und ggfs. wie gewünscht anpassen.
Das Template enthält insgesamt 5 Spalten, wobei die erste, dritte und fünfte Spalte nur zur Abgrenzung verwendet werden. Die zweite Spalte enthält u. a. den Content-Block (Inhalt). Die vierte Spalte enthält den Inhalt für die Seitenleiste (Autor, beliebte Kategorien, nützliche Links, Suche).
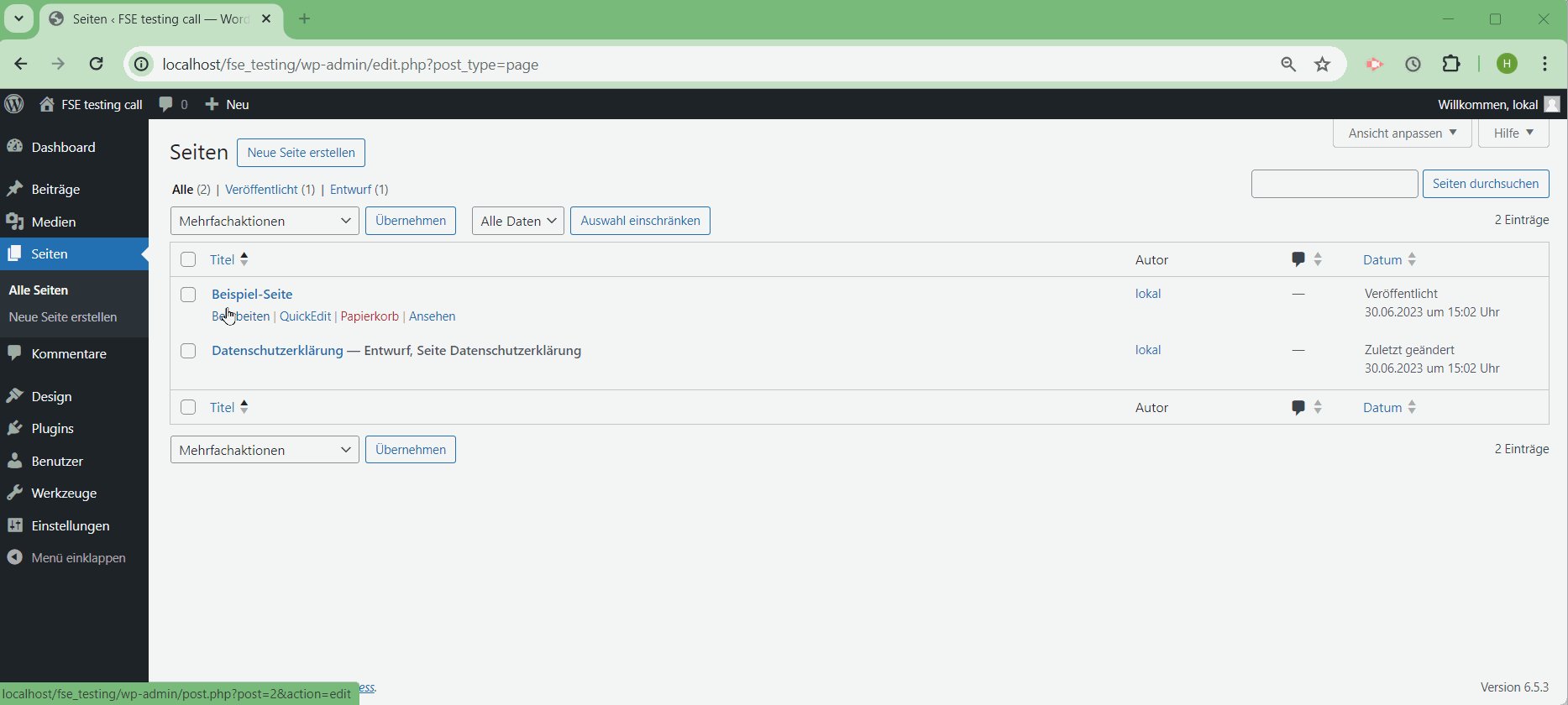
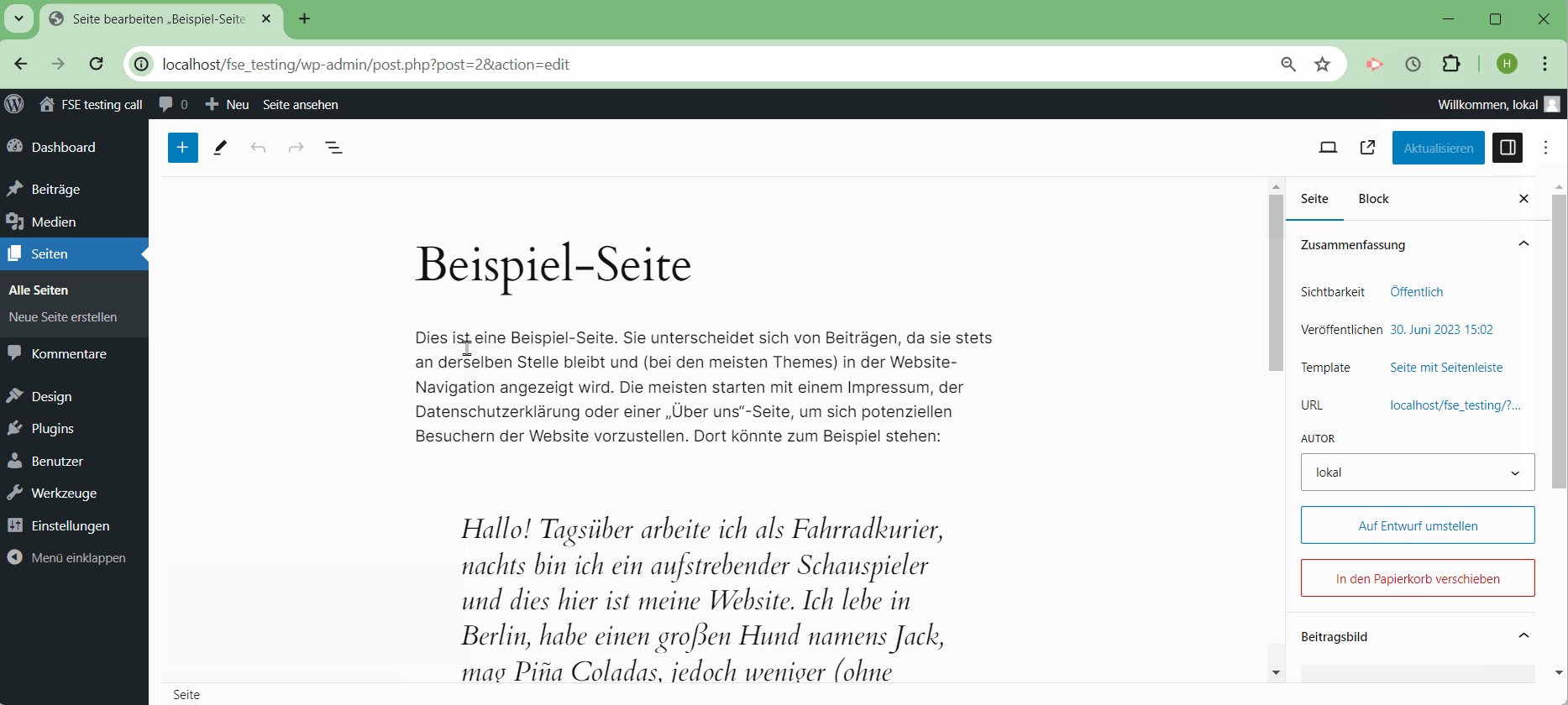
Damit die Beispiel-Seite entsprechend angezeigt wird, muss der Seite dieses Template zugewiesen werden. Das kann man u. a. im Backend über den Menüpunkt „Seiten“ oder auch im Website-Editor über „Seiten“ erledigen. Nachfolgend zeige ich, wie man dieses Template der Beispiel-Seite zuweisen kann.
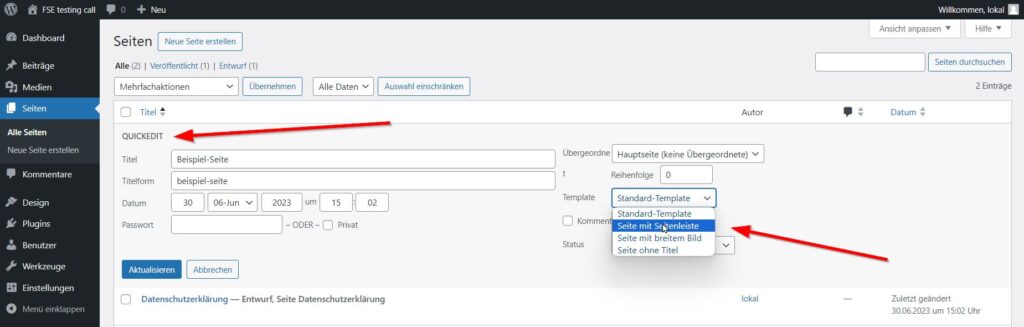
Alternativ kann man auch im Backend bei der Übersicht der Seiten über Quickedit das Template zuweisen.
Anpassung des Templates
Zusätzlich besteht die Möglichkeit, dafür zu sorgen, dass der Inhalt in der Spalte fixiert ist, so dass der Inhalt beim hoch- oder runterscrollen immer zu sehen ist. Das könnte man per CSS mit der Eigenschaft position: sticky; bei der Gruppe erreichen.
Wenn man allerdings den Inhalt, der immer gezeigt werden soll, gruppiert, dann gibt es bei den Block-Eigenschaften für den Block Gruppe weiter unten unter „Erweitert“ bei „Position“ die Option „Oben gehalten“. Im folgenden Video zeige ich, wie man das ohne CSS anpassen kann. Den Text für die Beispiel-Seite habe ich etwas erweitert („Lorem Ipsum“), damit der Effekt besser sichtbar wird.
Anpassungen bei Templates rückgängig machen
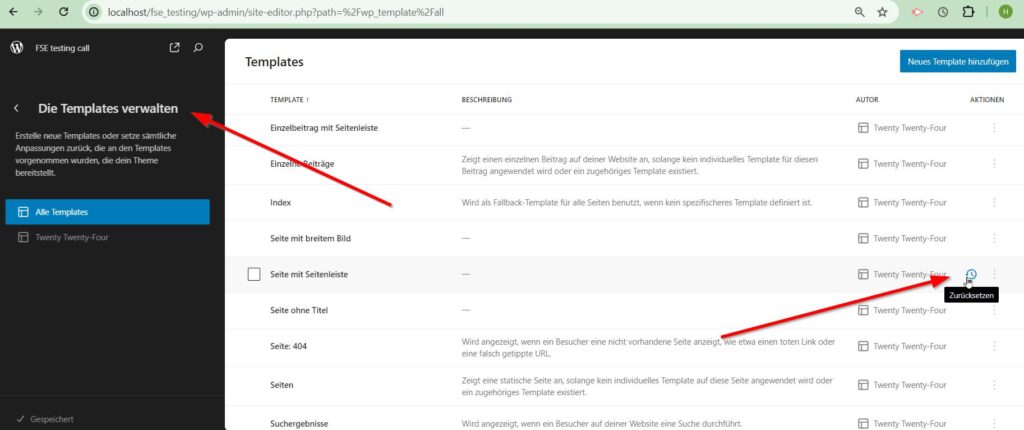
Man kann alle Anpassungen an Templates über den Website-Editor rückgängig machen. Unter „Templates verwalten“ findet man bei dem entsprechenden Template ein Icon:
Revisionen anzeigen und wiederherstellen
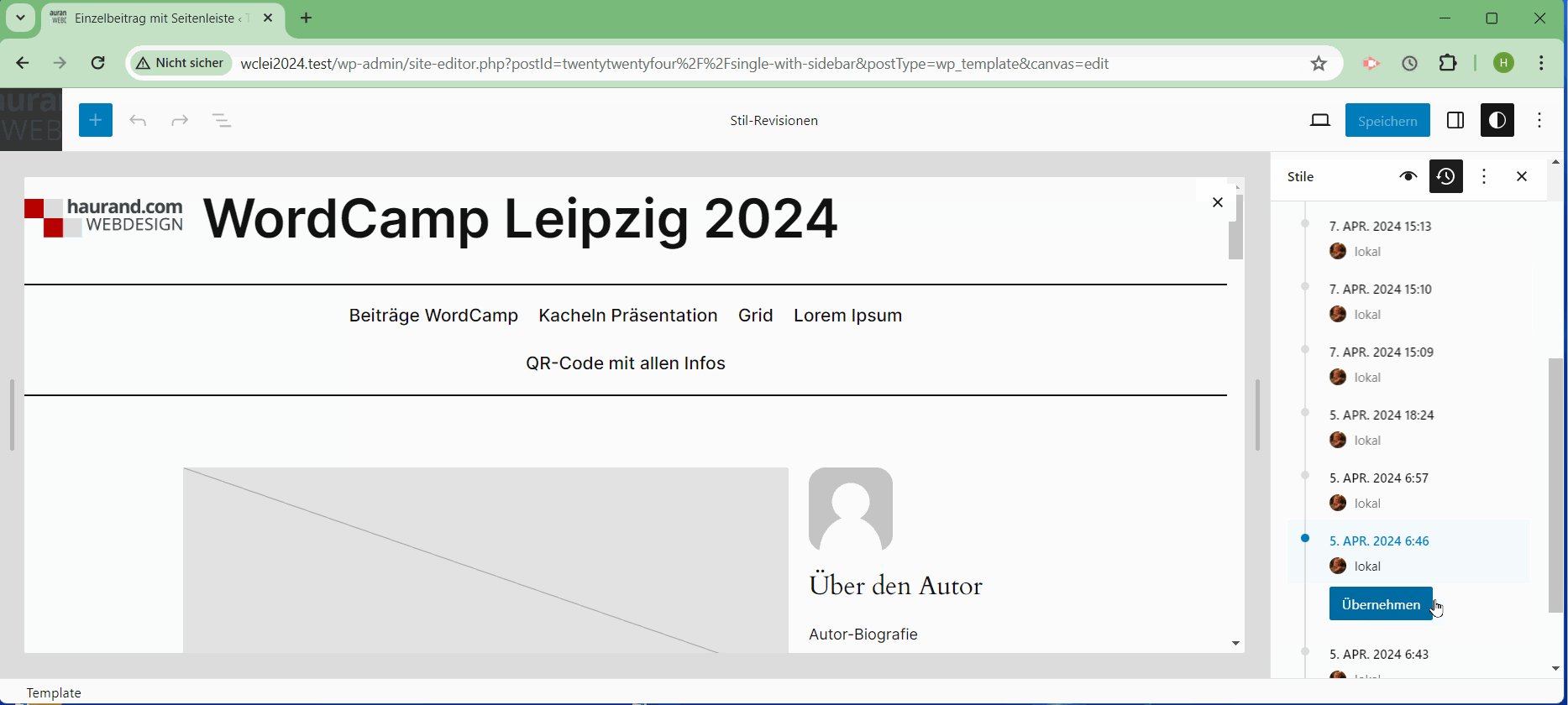
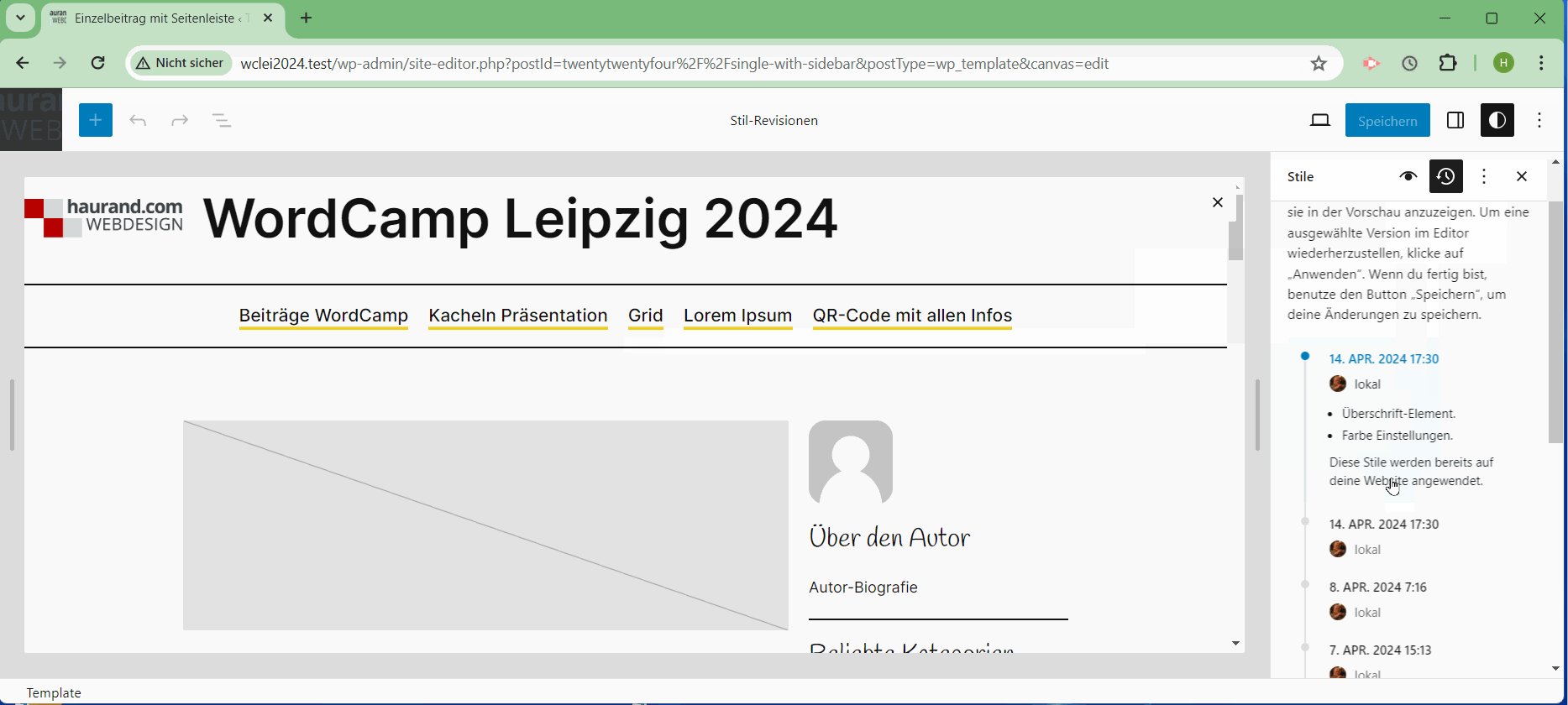
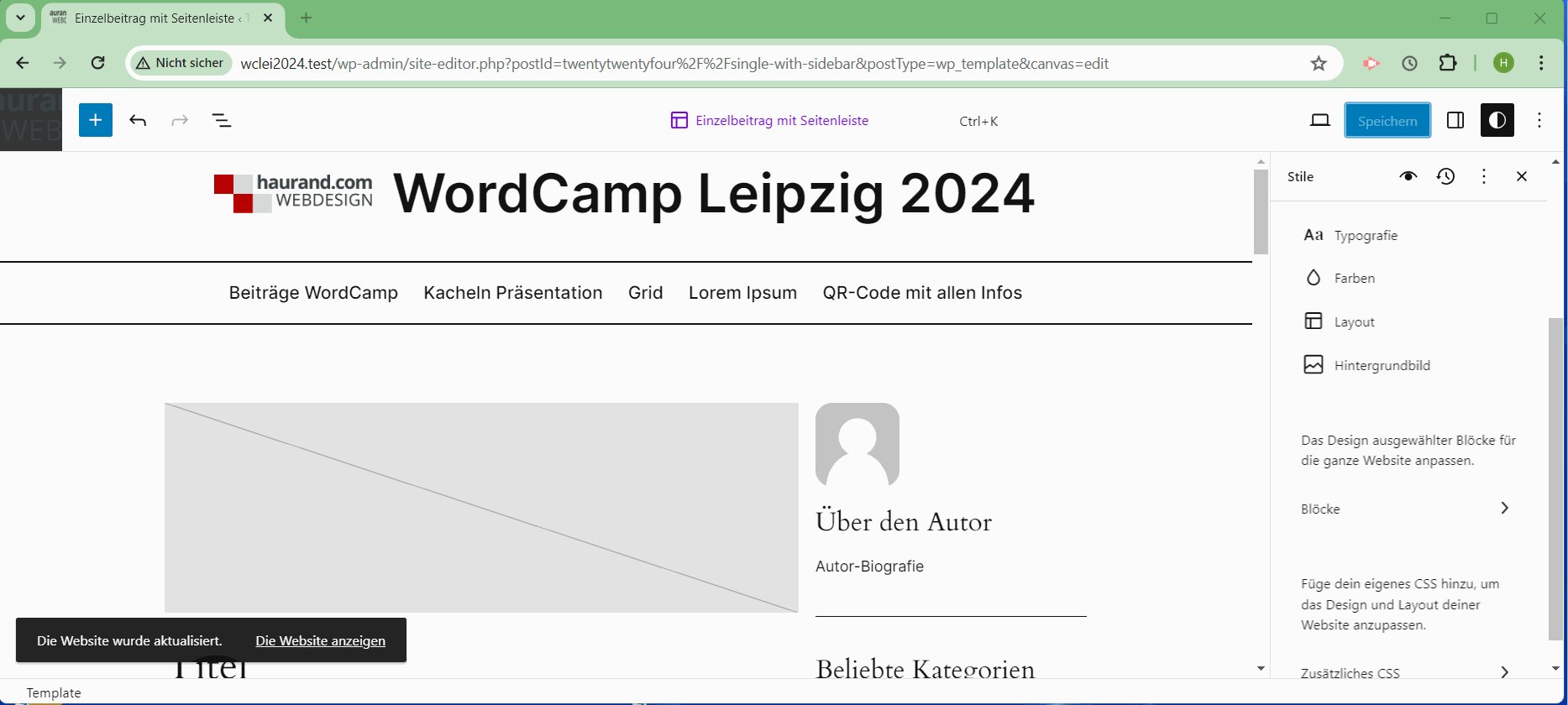
Eine weitere Möglichkeit besteht darin, dass man sich die Revisionen ansieht. Diese Revisionen kann man sich ansehen, wenn man das entsprechende Template ausgewählt hat und dann auf das Icon für Stile („Halbmond“) und darunter auf das Icon für Revisionen („Uhr“) klickt. Hier kann man sich die einzelnen Revisionen ansehen und bei Bedarf die gewünschte Revision des Templates wiederherstellen.
Fazit
Wenn man das Prinzip verstanden hat, dann gibt es sehr flexible Möglichkeiten, Seiten und Beiträge mit Hilfe zugewiesener Templates bei Block Themes anzupassen. Im Vergleich zu klassischen Themes benötigt man in diesem Fall keine Programmierkenntnisse.
Links, Quellen und aktuelle Infos
- The Template Editor allows you to edit and create templates
https://wordpress.org/documentation/article/template-editor/#how-to-rename-custom-templates - Creating a custom template
https://wordpress.tv/2024/04/04/creating-a-custom-template/ - Templates
https://wordpress.tv/2024/03/14/templates-2/ - Differentiating between homepage display settings and various templates
https://wordpress.tv/2024/05/30/differentiating-between-homepage-display-settings-and-various-templates/ - Using page templates
https://wordpress.tv/2022/11/30/using-page-templates/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.