Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) gestalten
Aufgrund eines Beitrags im deutschsprachigen WordPress-Support-Forum bin ich auf eine Option gestoßen, die ich bis dato nicht kannte: Man kann Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) individuell für jedes Überschriften-Element farbig gestalten. Aber es gibt noch mehr Möglichkeiten.
Überschriften und ihre Verwendung
In HTML kennen wir sechs verschiedene Überschriften-Elemente, die mit den Tags <h1> bis <h6> verwendet werden. Diese Überschriften dienen dazu, den Inhalt einer Webseite hierarchisch zu strukturieren und den Benutzern eine klare Vorstellung von der Bedeutung und dem Kontext des Inhalts zu geben. Bei WordPress-Websites hat man den mit den Tags nicht direkt etwas zu tun:
H1– Hauptüberschrift (der Beitragstitel bekommt automatisch vom Theme das Tag<h1>zugewiesen):- Dies ist die wichtigste Überschrift auf einer Seite und sollte nur einmal pro Seite verwendet werden.
- Sie sollte den Hauptinhalt oder das Hauptthema der Seite beschreiben.
H2– Unterüberschrift:- Diese Überschrift wird verwendet, um Hauptabschnitte oder Themen innerhalb des Hauptinhalts zu kennzeichnen.
- Sie sollte unter der
H1-Überschrift und vor einerH3-Überschrift stehen.
H3– Unterunterüberschrift:- Diese Überschrift kann verwendet werden, um Unterthemen oder spezifische Abschnitte innerhalb eines
H2-Abschnitts zu kennzeichnen.
- Diese Überschrift kann verwendet werden, um Unterthemen oder spezifische Abschnitte innerhalb eines
H4bisH6– Weitere Unterüberschriften kommen eher selten vor.
Jede dieser Überschriften hat ihre eigene visuelle Gewichtung und sollte entsprechend ihrer Bedeutung und ihrer Position innerhalb der Hierarchie der Seite gewählt werden. Suchmaschinen verwenden diese Hierarchie auch, um den Inhalt der Seite besser zu verstehen und zu indexieren.
Es ist wichtig, Überschriften korrekt und hierarchisch zu verwenden, um Zugänglichkeit, SEO (Suchmaschinenoptimierung) und Benutzererfahrung zu verbessern. Überschriften sollten in aufsteigender Reihenfolge verwendet werden, so dass sie logisch und sinnvoll strukturiert sind.
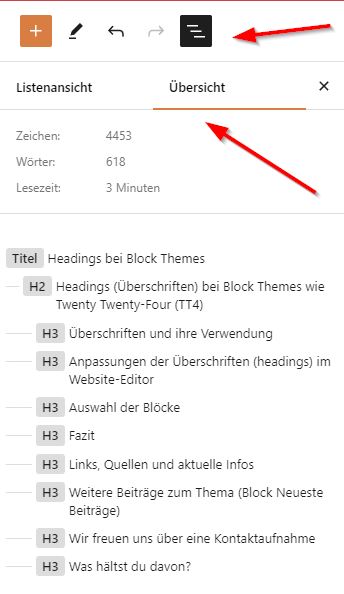
Wenn man oben auf die drei versetzten Striche klickt, dann erhält man unter „Listenansicht“ eine Übersicht der verwendeten Blöcke. Unter dem wenig bekannten Reiter „Übersicht“ kann man sich aber zusätzlich u. a. die Verwendung der Überschriften ansehen. Bei Fehlern in der Hierarchie erhält man einen entsprechenden Hinweis. Zusätzlich wird hier auch die Anzahl der Zeichen, die Anzahl der Wörter und die voraussichtliche Lesezeit angezeigt.
Anpassungen der Überschriften (headings) im Website-Editor
Die Anpassungen kann man rechts bei den Eigenschaften für einzelne Überschriften z. B. in einem Beitrag im Block Editor vornehmen. Eine Anpassung einzelner Überschriften in einem Beitrag ist aber eher ungewöhnlich.
Im Website-Editor kann man dagegen die Gestaltung global, d. h. für die gesamte Website vornehmen. Wie das funktioniert, zeige ich in dem folgenden kurzen Video:
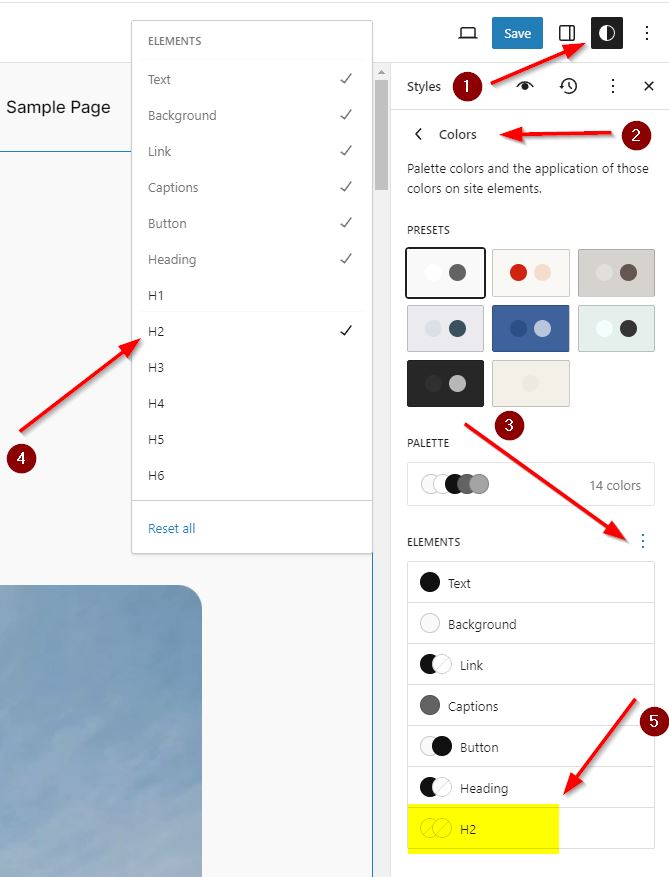
Die Funktion zur Änderung der Farben bei den Headings ist etwas versteckt. In dem folgenden Screenshot kann man besser sehen, wie man die Gestaltung vornehmen kann.
- Auf Design > Website-Editor und oben auf den „Halbmond“ (Styles) klicken.
- Colors wählen
- Klick auf die drei senkrechten Punkte (Kebap-Menü)
- Auswahl von z. B. H2
- Hier kann anschließend die Farbe für Hintergrund und Textfarbe gewählt werden.
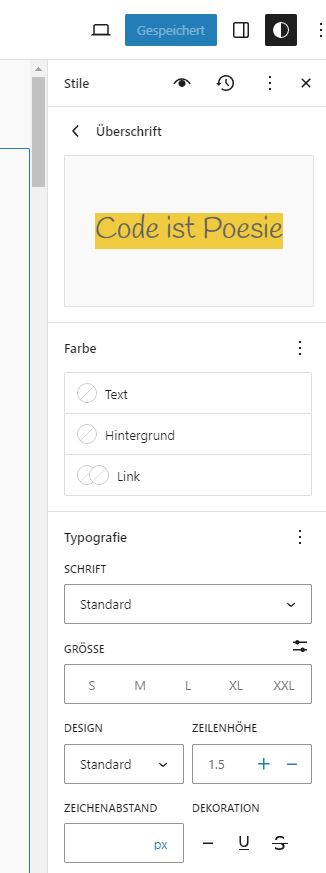
Wenn man weitergehende Anpassungen vornehmen möchte, die allgemein für alle Überschriften gelten sollen, dann kann man das über die Stile und „Blöcke“ machen.
Auswahl der Blöcke
Anschließend kann man die Blöcke auswählen, für die man Änderungen durchführen möchte. In unserem Fall ist das der Block „Überschrift“ (Heading):
Fazit
Ohne CSS können viele Änderungen relativ einfach bei den Blöcken auf einer WordPress-Website durchgeführt werden. Wie das bei Überschriften funktioniert, habe ich hier als Beispiel gezeigt. Wie bei vielen Dingen im Zusammenhang mit Block Themes ist es eher schwieriger, die entsprechenden Stellen zu finden. Das war auch der Grund für diesen Beitrag.
Links, Quellen und aktuelle Infos
- Styling your site with global styles
https://wordpress.tv/2024/04/10/styling-your-site-with-global-styles-2/ - Heading Block
https://wordpress.org/documentation/article/heading-block/ - Blocks list
https://wordpress.org/documentation/article/blocks-list/
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.







Schreibe einen Kommentar