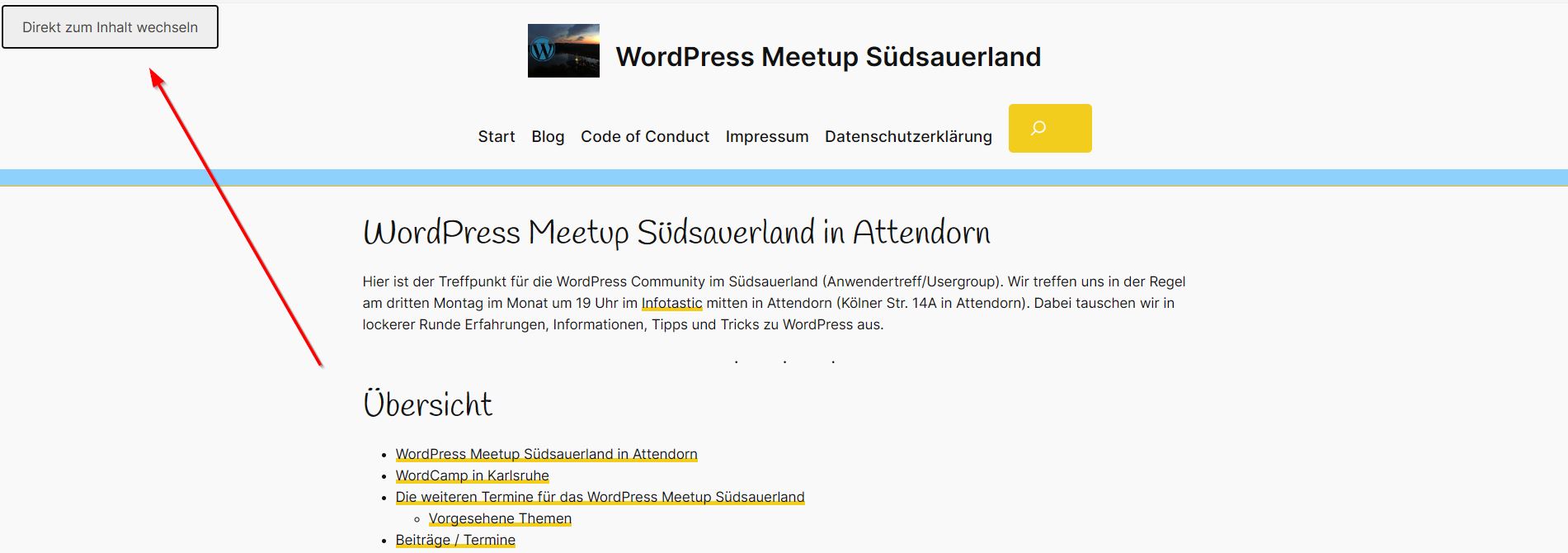
Der für die Barrierefreiheit wichtige „Skip to content“-Link fehlte plötzlich. Silktide
Der „Skip to content“-Link ist eine wichtige Funktion für die Barrierefreiheit von Websites, weil Benutzer mit diesem Link direkt zum Hauptinhalt der Seite springen können, ohne durch das gesamte Menü navigieren zu müssen. Dieser „Skip to content“-Link ist standardmäßig in den Templates beim Block Theme Twenty Twenty-Four enthalten. Beim Testen einer Website mit der Erweiterung Silktide, die ich mit Twenty Twenty-Four erstellt hatte, fehlte plötzlich der Link. Was war passiert?
Barrierefreiheit bei Websites ist ein wichtiges Thema
Ich kann im Rahmen dieses Beitrags nur kurz und allgemein darauf eingehen: Barrierefreiheit erhält jetzt auch endlich in Bezug auf Websites mehr und mehr Bedeutung. Die gesetzlichen Vorgaben zur Barrierefreiheit von digitalen Inhalten in Deutschland basieren auf der EU-Richtlinie 2016/2102, die im Barrierefreiheitsstärkungsgesetz (BFSG) verankert ist. Diese Regelungen verpflichten öffentliche Stellen und ab 2025 auch private Unternehmen, ihre digitalen Angebote barrierefrei zu gestalten. Die Einhaltung der Web Content Accessibility Guidelines (WCAG) 2.1 bzw. 2.2 ist hierbei zentral, da diese internationale Standards für die Barrierefreiheit definieren.
Gemäß der Richtlinie müssen Organisationen des öffentlichen Sektors die europäische Norm EN 301 549 auf ihre Websites und mobilen Anwendungen anwenden. Diese Norm beruht auf der neuesten Fassung der Web Content Accessibility Guidelines (WCAG) 2.1 für die Konformitätsstufe AA.
Die Web Content Accessibility Guidelines wurden vom World Wide Web Consortium (W3C) im Rahmen der Initiative für ein barrierefreies Internet erstellt. Sie richten sich an alle, die Webinhalte anbieten, schreiben, entwickeln und gestalten.
https://www.europarl.europa.eu/portal/de/accessibility
Überprüfung einer Website auf Barrierefreiheit
Es gibt viele Tools, mit denen die Barrierefreiheit einer Website (ansatzweise) getestet werden kann. In der Regel ist es aber auch nach Prüfung der Website mit den hier vorgestellten Tools notwendig, die Website manuell zu überprüfen (Screenreader, etc.).
Eine Hilfe ist die Website Wave. Diese Website stellt eine Reihe von Bewertungswerkzeugen zur Verfügung, die Autoren dabei helfen, ihre Webinhalte für Menschen mit Behinderungen besser zugänglich zu machen. WAVE kann viele Fehler in Bezug auf die Zugänglichkeit und die Web Content Accessibility Guideline (WCAG) erkennen, erleichtert aber auch die menschliche Bewertung von Webinhalten.
Erweiterung Silktide für Chrome
Eine weitere Hilfe ist die Erweiterung Silktide für Chrome, auf die ich an dieser Stelle kurz eingehen möchte, weil ich mit dieser Erweiterung den Fehler auf der Website gefunden habe.
Silktide accessibility checker
Our free accessibility checker tests any web page for over 200 WCAG issues, and gives you straightforward, step-by-step guidance on how to improve.
Freie Übersetzung: „Unser kostenloser accessibility checker prüft jede beliebige Webseite auf über 200 WCAG-Probleme und gibt dir eine direkte, schrittweise Anleitung zur Verbesserung.“
https://silktide.com/toolbar/
Mit dieser Erweiterung habe ich eine Website geprüft und dabei festgestellt, dass der „Skip to content“-Link fehlt. Verwendet wird in diesem Fall das aktuelle Standard Theme Twenty Twenty-Four (Block Theme).
Info
Es gibt von Silktide auch ein WordPress-Plugin, das man auf der WordPress-Instanz einbinden kann. Das Plugin wurde speziell für Silktide-Kunden konzipiert und benötigt ein spezielles API. Insofern ist das Plugin offenbar auch nicht kostenfrei nutzbar.
Das Plugin wurde zuletzt vor über einem Jahr aktualisiert.
Daraufhin habe ich auch die enthaltenen Seiten der WordPress-Instanz mit dieser Erweiterung getestet und siehe da: Auf den Seiten war der „Skip to content“-Link enthalten.
Bei dieser Website verwende ich für die Startseite das Startseiten-Template, während ich für die Seiten das Seiten-Template nutze. Dementsprechend konnte es also nur an dem verwendeten Startseiten-Template liegen, das ich speziell für diese Website zusätzlich erstellt habe.
Bei einem Block Theme wie Twenty Twenty-Four kann man sich die Templates im Backend über Design > Website-Editor > Templates eines Child Themes von Twenty Twenty-Four z. B. in einer Rasterübersicht anzeigen lassen:
In dem Screenshot habe ich die Templates „Seiten“ und „Startseite“, das ich in diesem Fall für diese Website speziell erstellt habe, gekennzeichnet.
Wie kann man den Fehler erkennen?
Der Fehler ist ersichtlich, wenn man über die developer console (Aufruf z. B. mit F12) sich beim Menüpunkt „Elements“ das HTML-Gerüst (DOM-Struktur) ansieht. Links beim Startseiten-Template fehlt die Zeile, die rechts im Seiten-Template zu sehen ist:
Den „Skip to content“-Link wieder aktivieren
Die Lösung des Problems war eher simpel:
Ich habe einfach den Gruppe Block mit dem darin enthaltenen Inhalt Block aus dem Seiten-Template von Twenty Twenty-Four kopiert und in das Startseiten-Template eingefügt.
Anschließend habe ich noch die Formatierung für die Startseite angepasst:
- Bei „Einstellungen“ („Zahnrad“) des Gruppe Blocks habe ich den Schalter für „Die inneren Blöcke verwenden die Breite des Inhalts“ deaktiviert.
- Bei „Stile“ („Halbmond“) des Gruppe Blocks habe ich den Innenabstand links und rechts auf 0 gesetzt.
- Die rosa unterlegte Zeile ist nicht relevant und soll nur im Frontend deutlich machen, wo das Startseiten-Template verwendet wird.
Ursache des Problems?
Bleibt noch die Ausgangsfrage: Wie konnte es dazu kommen, dass der „Skip to content“-Link verschwunden war? – Meine Vermutung war, dass das mit der Gruppierung des Inhalt-Blocks zusammenhängt. Und in der Tat: Wenn ich die Gruppierung für den Inhalt-Block auflöse, dann fehlt der „Skip to content“-Link.
Warum das so ist, muss noch geklärt werden. Daher habe ich die Frage im Slack Channel #outreach gestellt. Die Antworten dazu waren sehr interessant.
Zumindest ergibt die Prüfung jetzt, dass alle von Silktide ermittelten Dinge erledigt sind.
Update
5.9.2024: Es gibt einige Seiten, womit man die Barrierefreiheit der eigenen Website testen kann.
Eine Seite ist Qualweb: „QualWeb is an automated web accessibility evaluation service which incorporates contributions from different research projects and efforts.“
Eine weitere Seite ist Wave: „WAVE® is a suite of evaluation tools that helps authors make their web content more accessible to individuals with disabilities.“
Auch auf der Seite Accessibility Checker kann man einen Check kostenlos durchführen.
In jedem Fall sollte aber nach einem Check auf einer dieser Seiten eine manuelle Kontrolle evtl. auch durch Probanden erfolgen.
Fazit
Silktide ist ein sehr schönes Tool, um die Website in Bezug auf Accessibility (Barrierefreiheit) zu prüfen. Bei einem Block Theme wie Twenty Twenty-Four können Templates angepasst oder neu erstellt werden. Dabei muss man allerdings beachten, dass solche Anpassungen auch unerwünschte Nebenwirkungen verursachen können. In diesem Beitrag habe ich dargestellt, wie ich solche Probleme erkennen, analysieren und korrigieren kann.
Ihr habt auch noch Tipps, mit welchen Tools man die Barrierefreiheit einer Website prüfen kann? – Schreibt das gerne in den Kommentar dieses Beitrags.
Links, Quellen und aktuelle Infos
- Skip links:
https://make.wordpress.org/accessibility/handbook/markup/skip-links/ - Missing link if the group block containing the content block is removed.:
https://wordpress.slack.com/archives/C015GUFFC00/p1722574452457369 - Warn if there is more than one main HTML element, or if the main is missing #35354: https://github.com/WordPress/gutenberg/issues/35354#issuecomment-2264872595
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html
- https://silktide.com/toolbar/
- EU-Richtlinie 2016/2102 zur Barrierefreiheit:
https://eur-lex.europa.eu/legal-content/DE/TXT/?uri=CELEX%3A32016L2102 - WCAG 2 Overview:
https://www.w3.org/WAI/standards-guidelines/wcag/ - Harmonisierte Europäische Norm (EN) 301 549:
https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/en301549/en301549-node.html - Barrierefreiheit auf der Website Europarlament: https://www.europarl.europa.eu/portal/de/accessibility
- Anforderungen für Schul-Websites bezogen auf die Barrierefreiheit:
https://haurand.com/barrierefreiheit-an-schulen/
Passwortgeschützt. Bei Interesse wenden Sie sich gerne an uns.
Weitere Beiträge zum Thema (Block Neueste Beiträge)
- Navigation: Animierter Unterstrich bei Block Themes
- Gruppe-Block: Ausrichtung individuell ändern
- Warum ich über WordPress blogge
- KI frisst Blogs
- Dominik Liss Show: WordPress-Support & kostenlose Lernquellen
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.









Schreibe einen Kommentar