Kategorie: Block-Editor
-
Cover Block in WordPress 6.5
Eher zufällig habe ich entdeckt, dass beim Cover Block in WordPress 6.5 die neue Eigenschaft Aspect Ratio (Seitenverhältnis) dazugekommen ist. Das ist eine sehr interessante Eigenschaft. Warum das so ist, erläutere ich in diesem Beitrag. Damit starte ich auch eine Beitragsform, die ich als „Short News“ bezeichne: Ein kurzer Beitrag zu einem besonderen Detail.
-
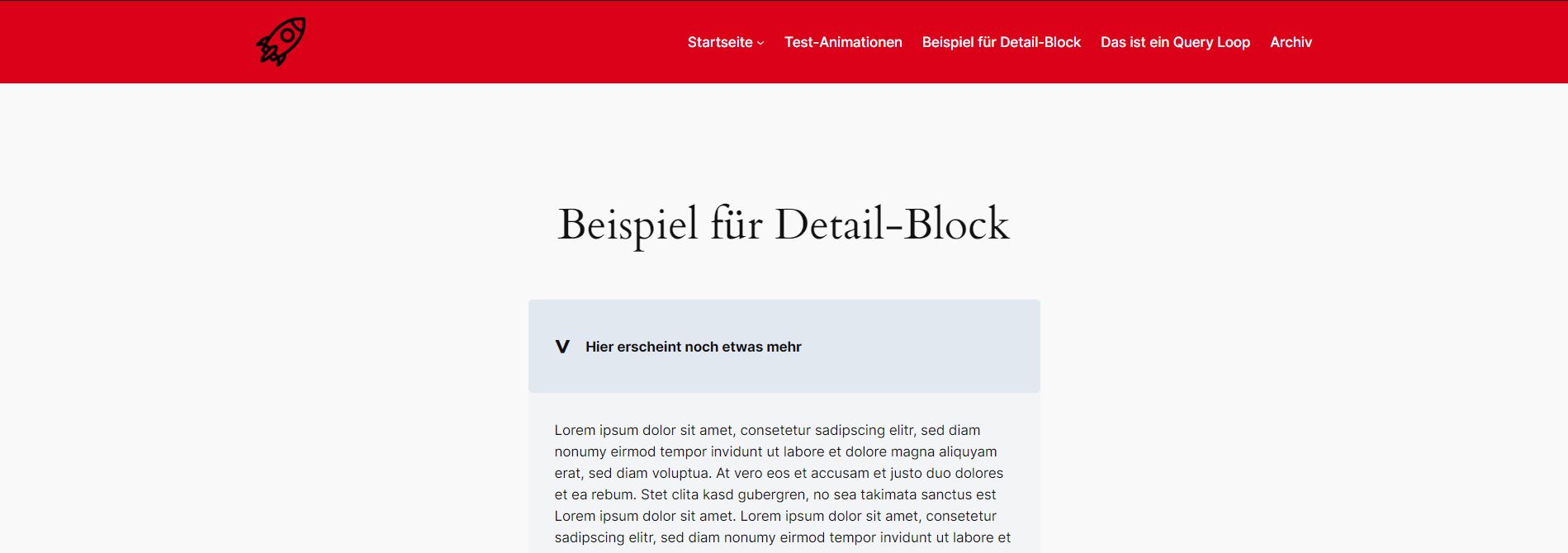
Details-Block als Akkordeon (Accordion)
Der Details-Block wurde erstmals in WordPress 6.3 veröffentlicht und zeigt eine Textzusammenfassung und eine Pfeilschaltfläche an: Wenn man auf den Text oder die Schaltfläche klickt, öffnet sich der Block und zeigt zusätzliche Inhalte auf der Seite an. In diesem Beitrag beschreibe ich die Verwendung bei Nutzung des Block Themes Twenty Twenty-Four und GeneratePress. Mit relativ…
-
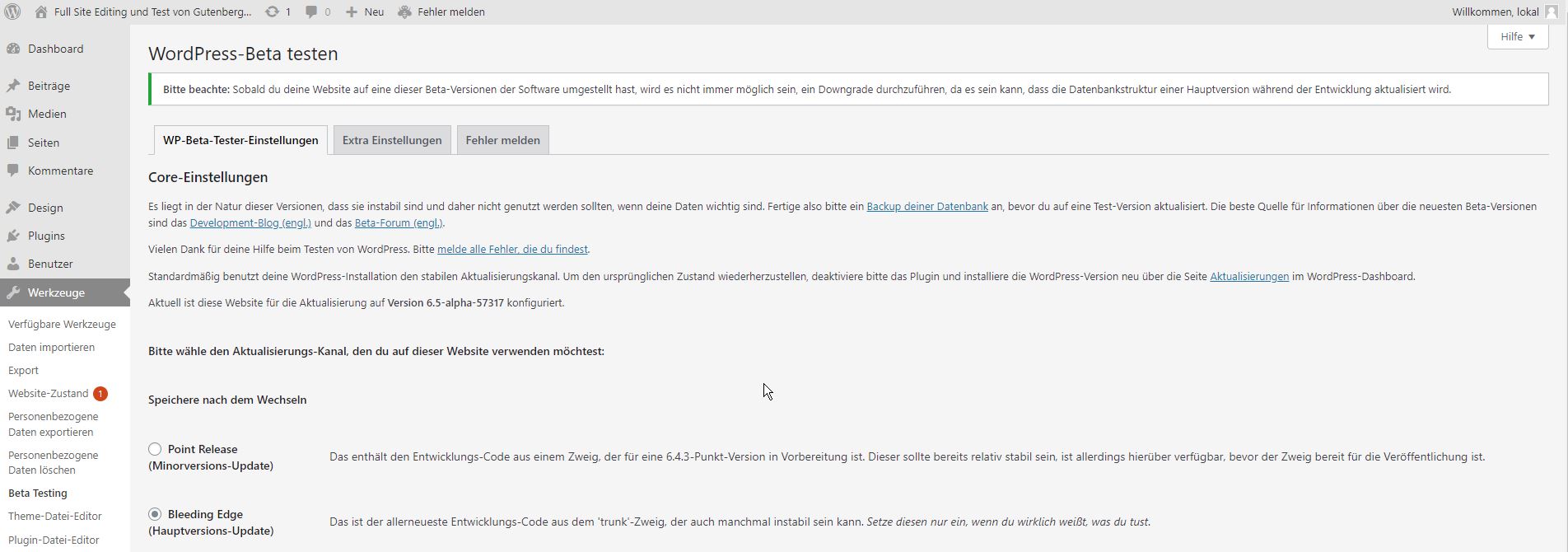
Betatest WordPress 6.5
Eine neue Version von WordPress wie im aktuellen Fall WordPress 6.5 bietet immer mehr oder weniger interessante neue Features. Natürlich müssen diese neuen Features umfangreich getestet werden. Betatests sollte man allerdings auf keinen Fall auf einer produktiven Website durchführen. Ich nehme daran teil und investiere dafür einige Zeit. In diesem Beitrag zeige ich, wie man…
-
GeneratePress und theme.json: Mehr Einstellungsmöglichkeiten bei den Blöcken
Beim Testen des neuen Standardthemes Twenty Twenty-Four (TT4) ist mir aufgefallen, dass ich wesentlich mehr Einstellmöglichkeiten bei den Blöcken als bei einem klassischen Theme wie z. B. GeneratePress habe. Warum ist das so und gibt es eine Lösung in WordPress 6.5? – Relativ schnell war mir klar, dass ein Zusammenhang mit der theme.json besteht, die…
-
WordPress 6.3: Patterns bzw. Vorlagen und wiederverwendbare Blöcke
In WordPress 6.3 gibt es jetzt nicht mehr diese strikte Unterscheidung zwischen Block Patterns (Vorlagen) und wiederverwendbaren Blöcken. Bei der Erstellung der Block Pattern kann man entscheiden, ob ein Block Pattern synchronisiert werden soll oder nicht. Aber das Beste: Die Erstellung von Block Patterns ist jetzt wesentlich einfacher und man benötigt jetzt keine zusätzlichen Plugins…
-
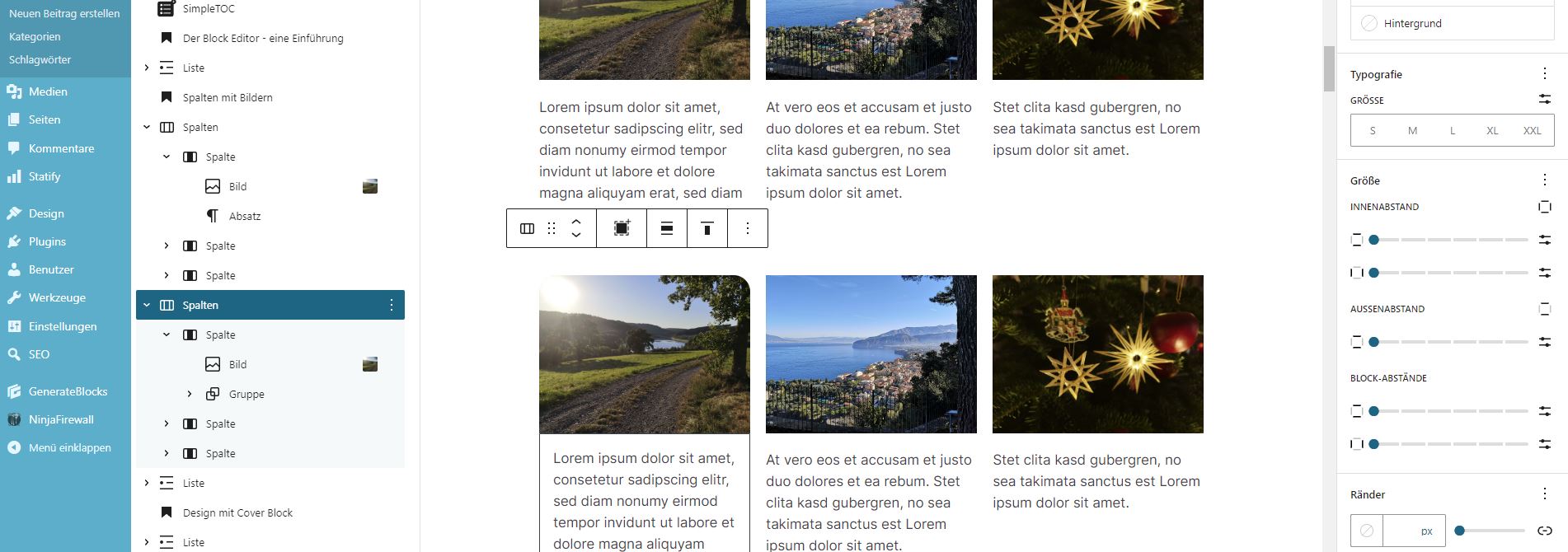
WordPress: Text gleichmäßig automatisch auf 2 Spalten aufteilen
Bei einer WordPress-Schulung wurde mir die Frage gestellt, ob es nicht möglich sei, Text gleichmäßig auf zwei Spalten automatisch aufzuteilen. Ich musste zugeben, dass ich zunächst keine Lösung dafür hatte. Das Problem habe ich zwar schon das eine oder andere Mal gesehen, aber immer wieder aus den Augen verloren. Nach Ende der Schulung wollte ich…
-
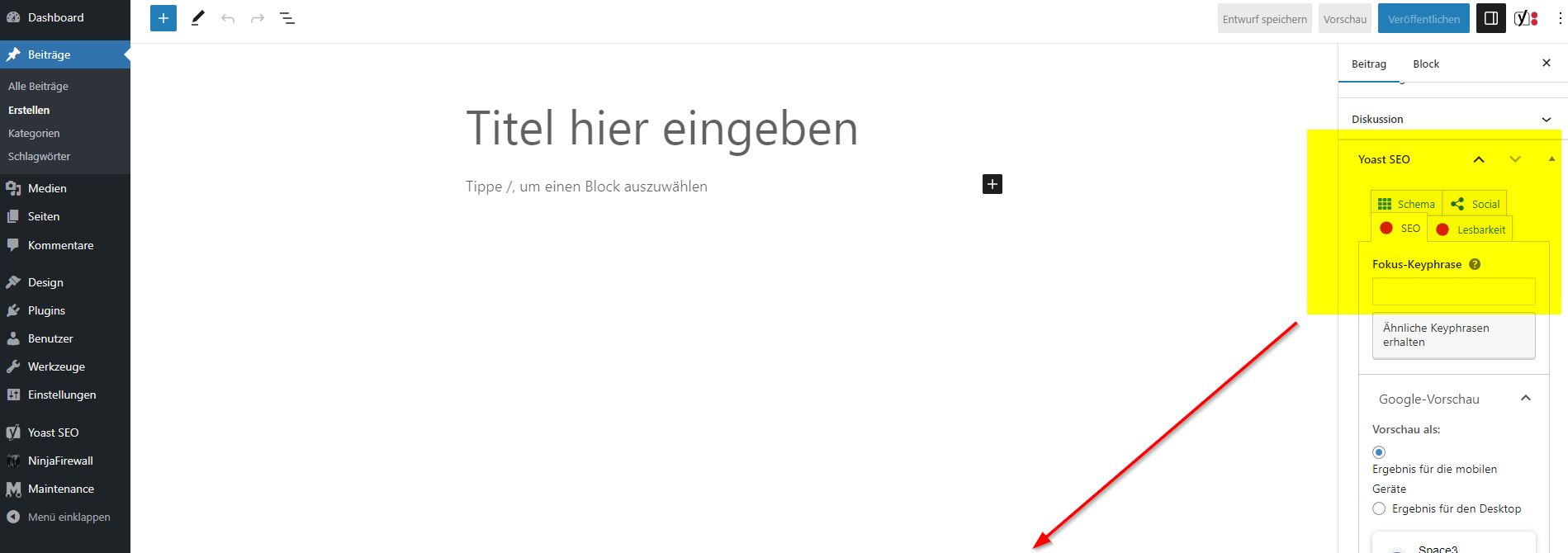
Meta Box unter Beitrag verschwunden? – wieder aktivieren
Neulich war nach einer vielleicht etwas hektischen Bewegung mit der Maus auf einmal die Meta Box von YOAST Premium bei einer WordPress-Instanz verschwunden. Nach erfolglosen Versuchen habe ich mich an den YOAST-Support gewendet und bekam innerhalb von wenigen Stunden eine Antwort. Die Lösung war in der Tat nicht trivial und war Anlass für diesen Beitrag,…
-
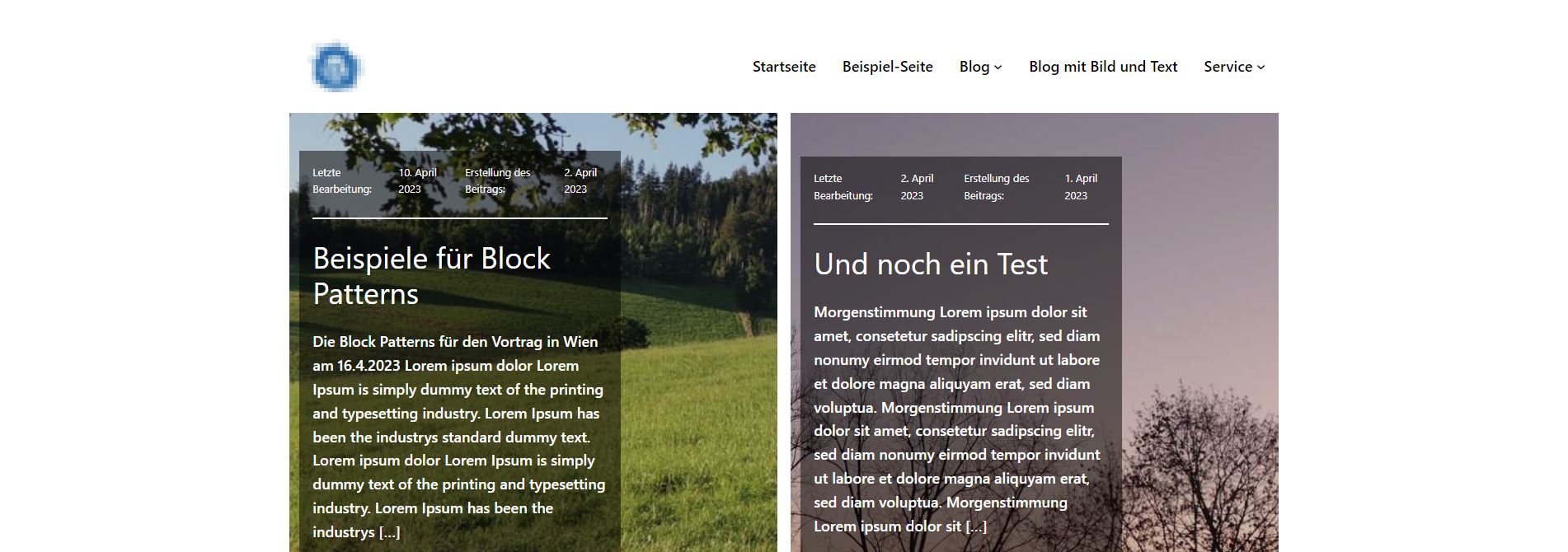
Letztes Änderungsdatum im Abfrage-Block beim Beitragsdatum (FSE)
Bei der Erstellung einer Website mit WordPress ist mir kürzlich eine Einstellung beim Block Beitragsdatum im Abfrage-Loop (Query-Loop) aufgefallen, die mir bis dato unbekannt war: Im Beitrags-Template bei Block Themes (FSE) wie Twenty Twenty-Three ist standardmäßig der Block „Beitragsdatum“ enthalten. Bei diesem Block gibt es aber auch die Einstellung „Das letzte Bearbeitungsdatum anzeigen“. Damit wird…
-
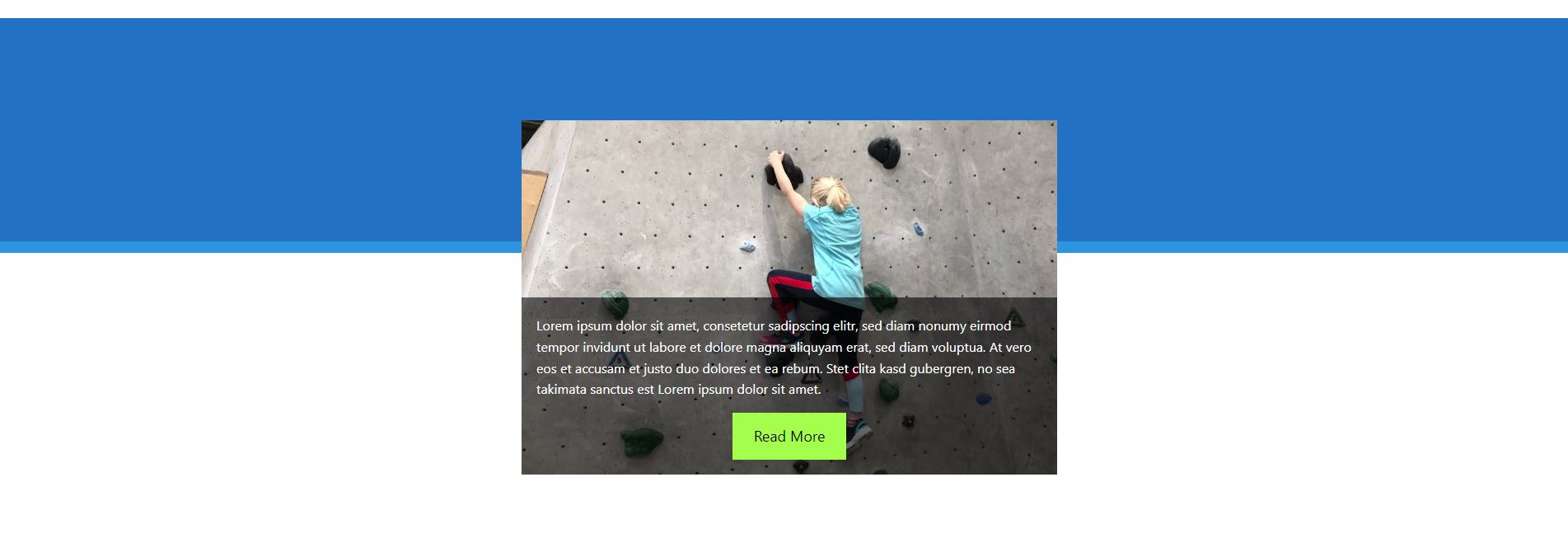
Duotone beim Cover-Block oder Image-Block bei WordPress-Instanzen
Der Duotone-Effekt ist zumindest in einigen Kreisen der WordPress-Community eine belächelte Eigenschaft. Allerdings kann man neben den sicher bekannten Effekten auch Dinge produzieren, die ansonsten aufwendiger und/oder mit ein paar CSS-Regeln zu bewerkstelligen sind. Das funktioniert zwar, aber kann teilweise nur über „Umwege“, d. h. über den Code-Editor erreicht werden.
-
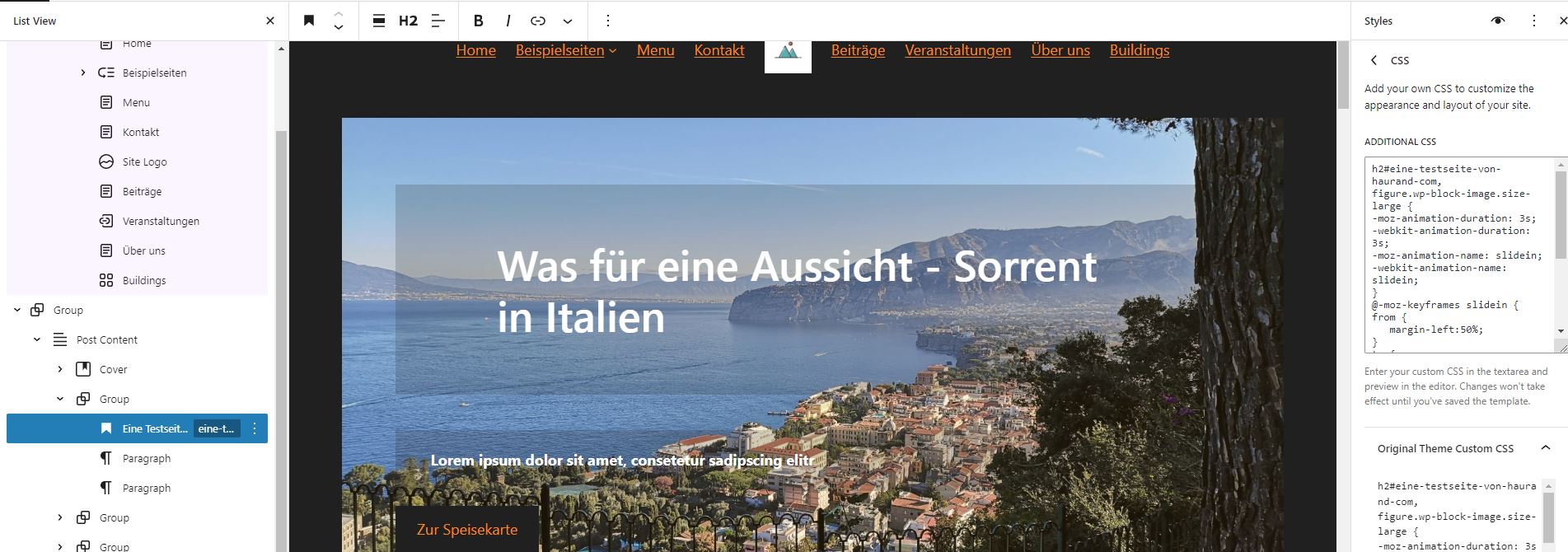
Custom CSS im Site Editor bei Block Themes (WordPress 6.2)
Das bereits länger gewünschte Custom CSS im Site Editor bei Block Themes soll bei WordPress 6.2 realisiert worden. Custom CSS sind CSS-Regeln, die verwendet werden, um bei einem Block z. B. ein bestimmtes Design oder eine Animation zu realisieren. Im folgenden Beispiel beim Theme Twenty Twenty-Two habe ich dazu testweise eine Animation vorgesehen. Wie das…