Cover Block in WordPress 6.5 mit Aspect Ratio (Seitenverhältnis)
Eher zufällig habe ich entdeckt, dass beim Cover Block in WordPress 6.5 die neue Eigenschaft Aspect Ratio (Seitenverhältnis) dazugekommen ist. Das ist eine sehr interessante Eigenschaft. Warum das so ist, erläutere ich in diesem Beitrag. Damit starte ich auch eine Beitragsform, die ich als „Short News“ bezeichne: Ein kurzer Beitrag zu einem besonderen Detail.
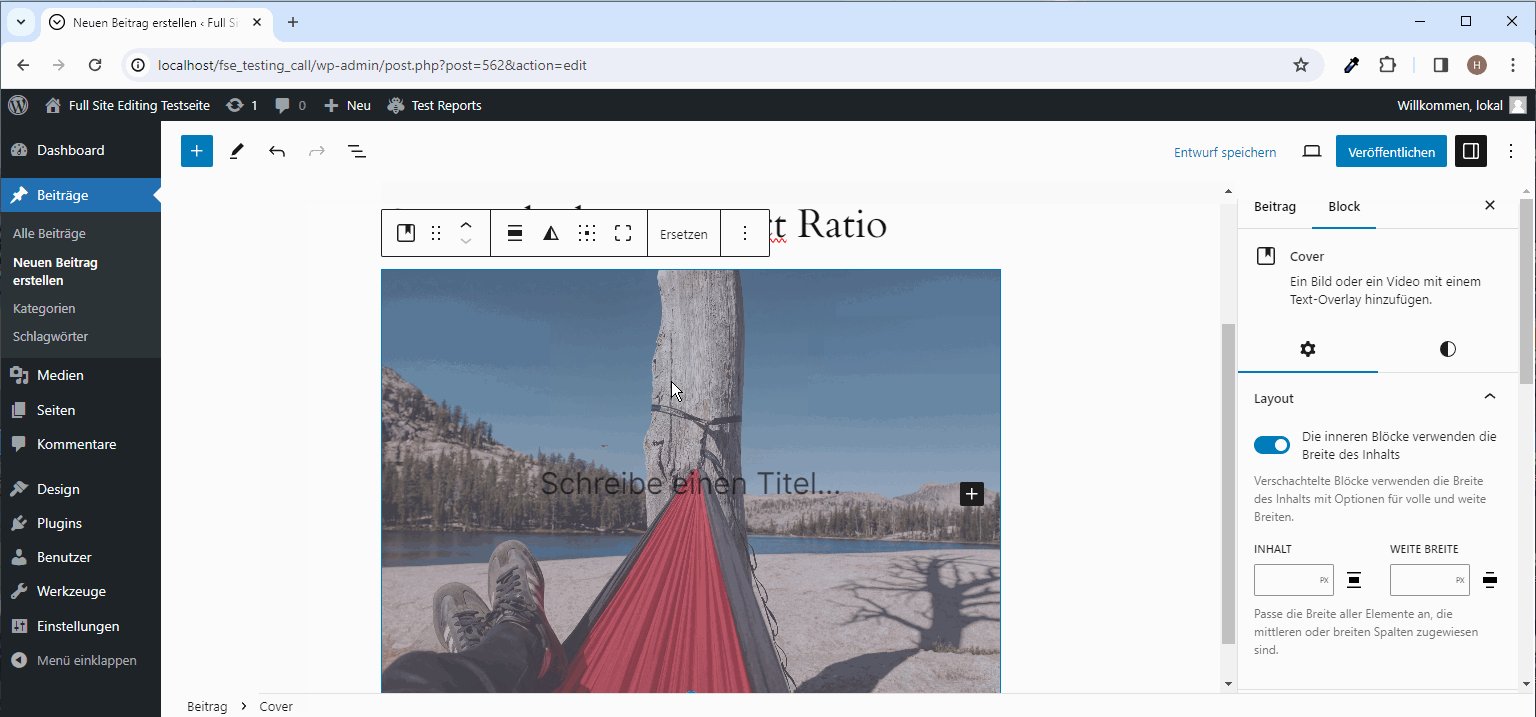
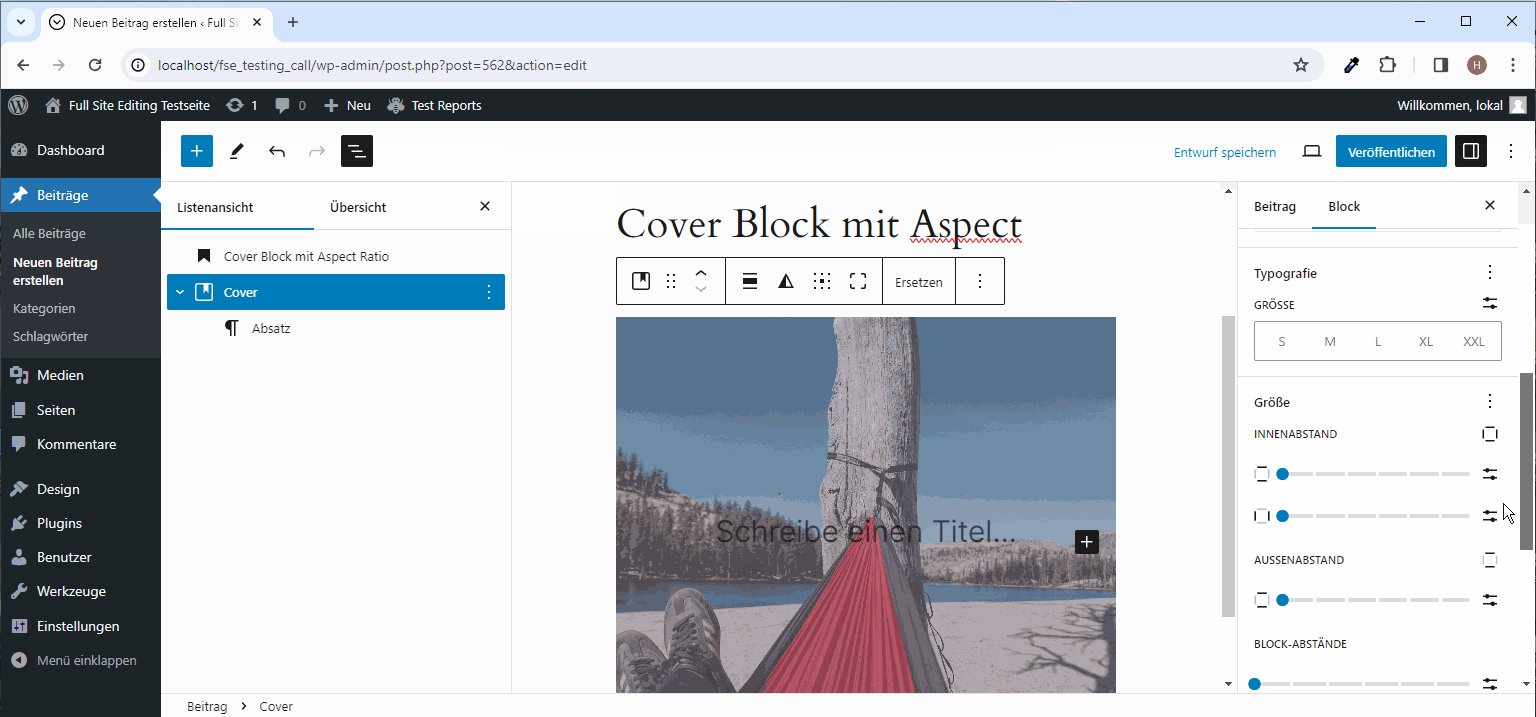
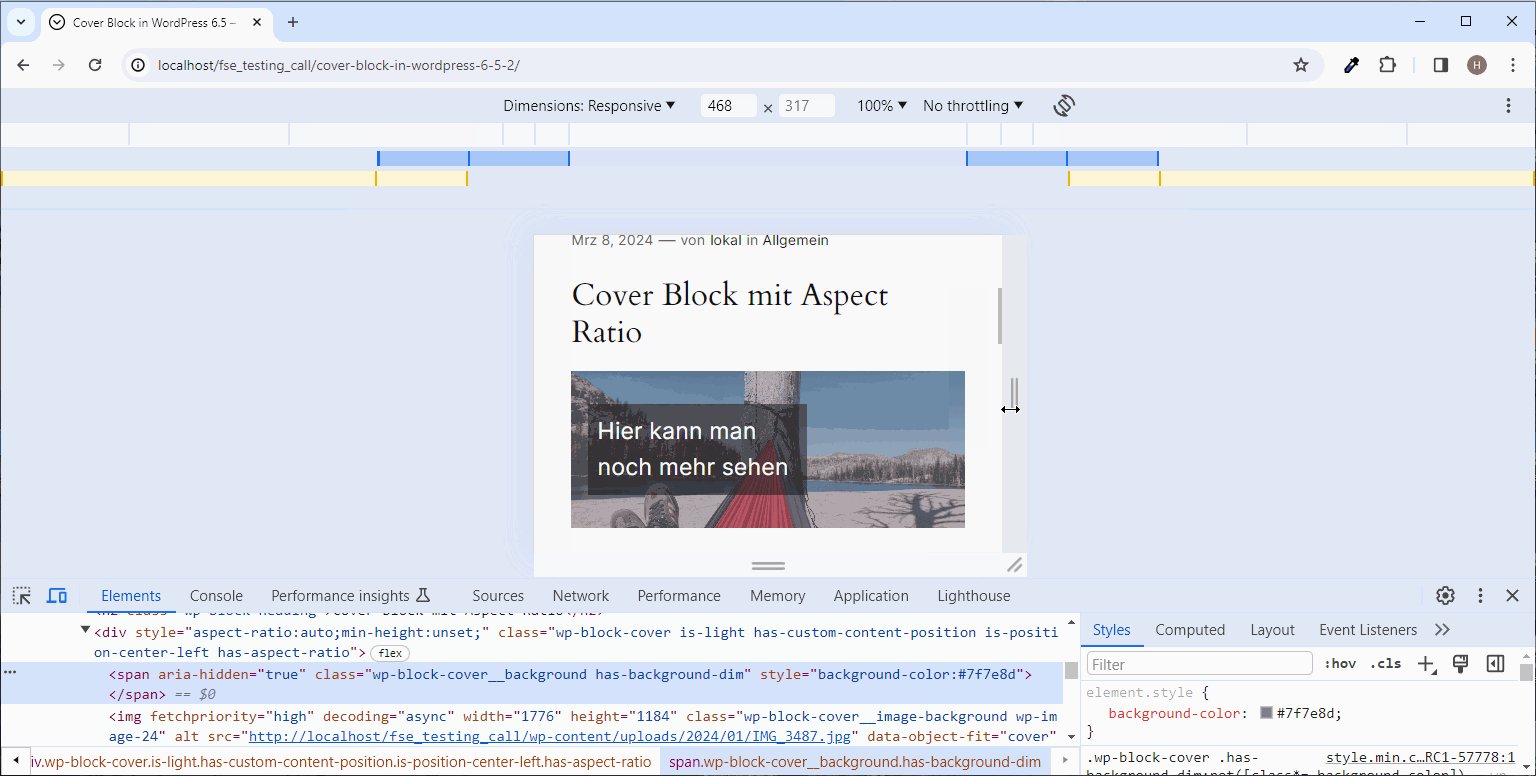
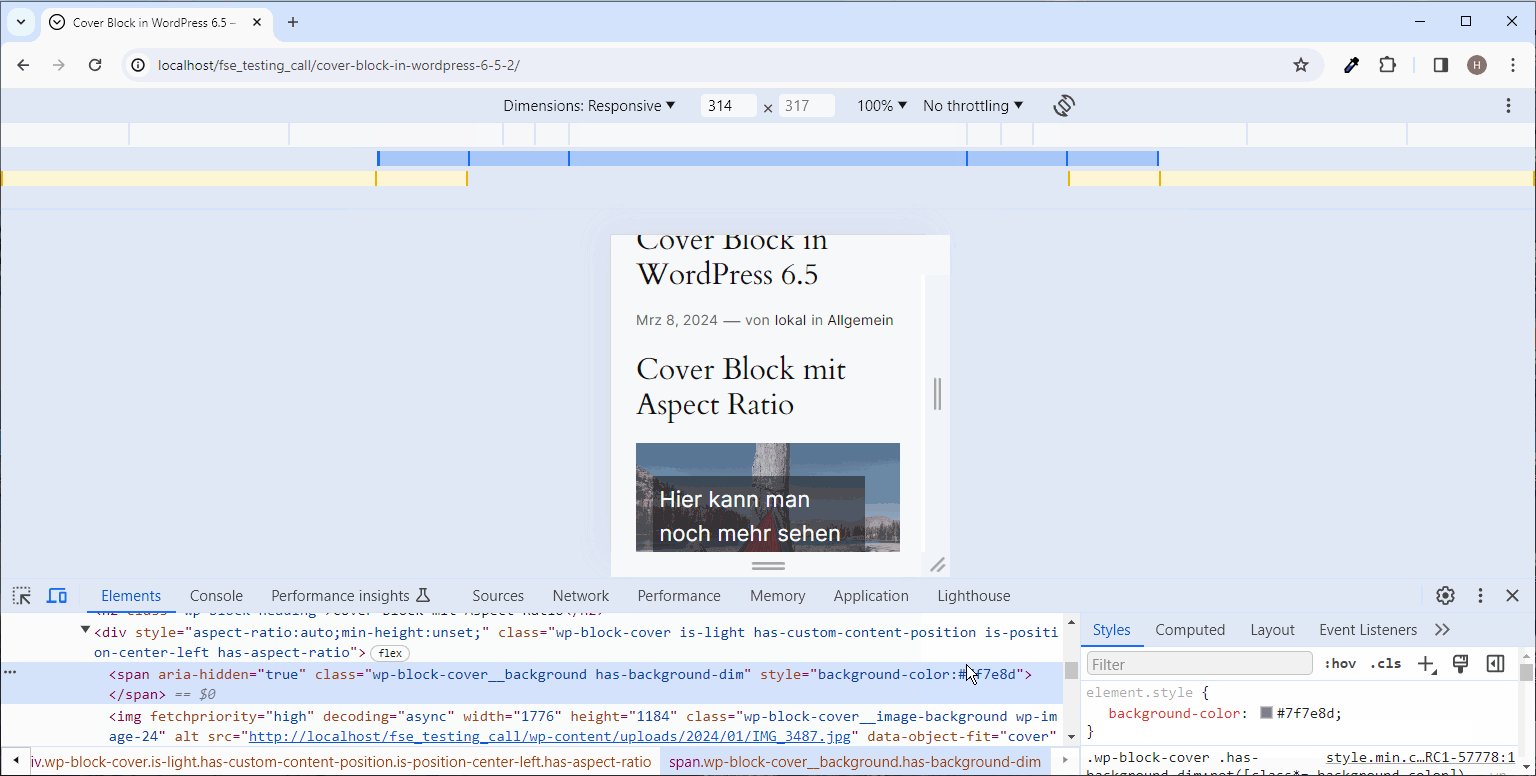
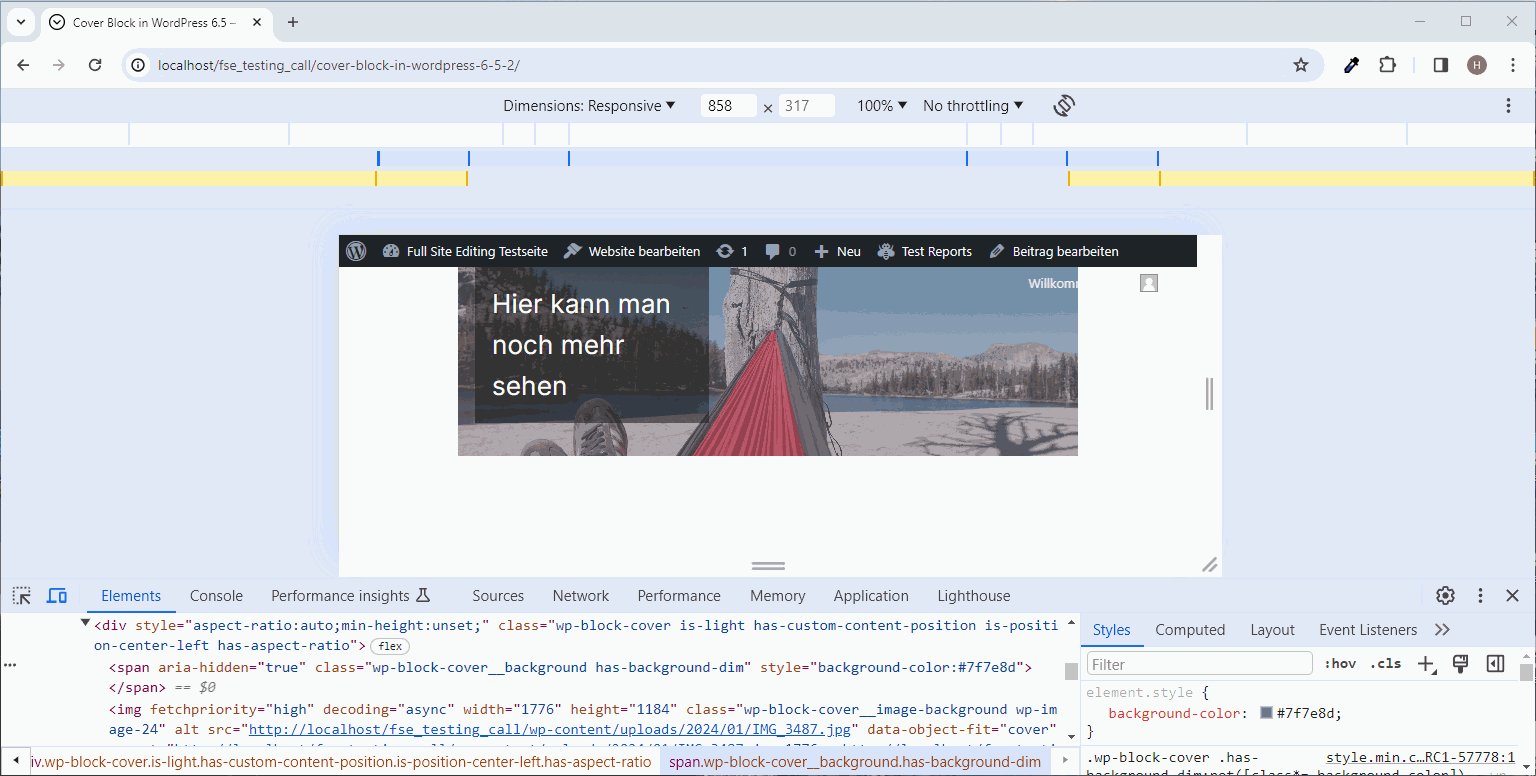
Diese neue Eigenschaft ist insofern interessant, weil in dem Fall je nach Einstellung nicht mehr der Ausschnitt eines Bildes gezeigt wird, sondern das Seitenverhältnis beim Cover Block erhalten bleibt. Diese Eigenschaft gab es bis dato nur bei dem Bild Block.
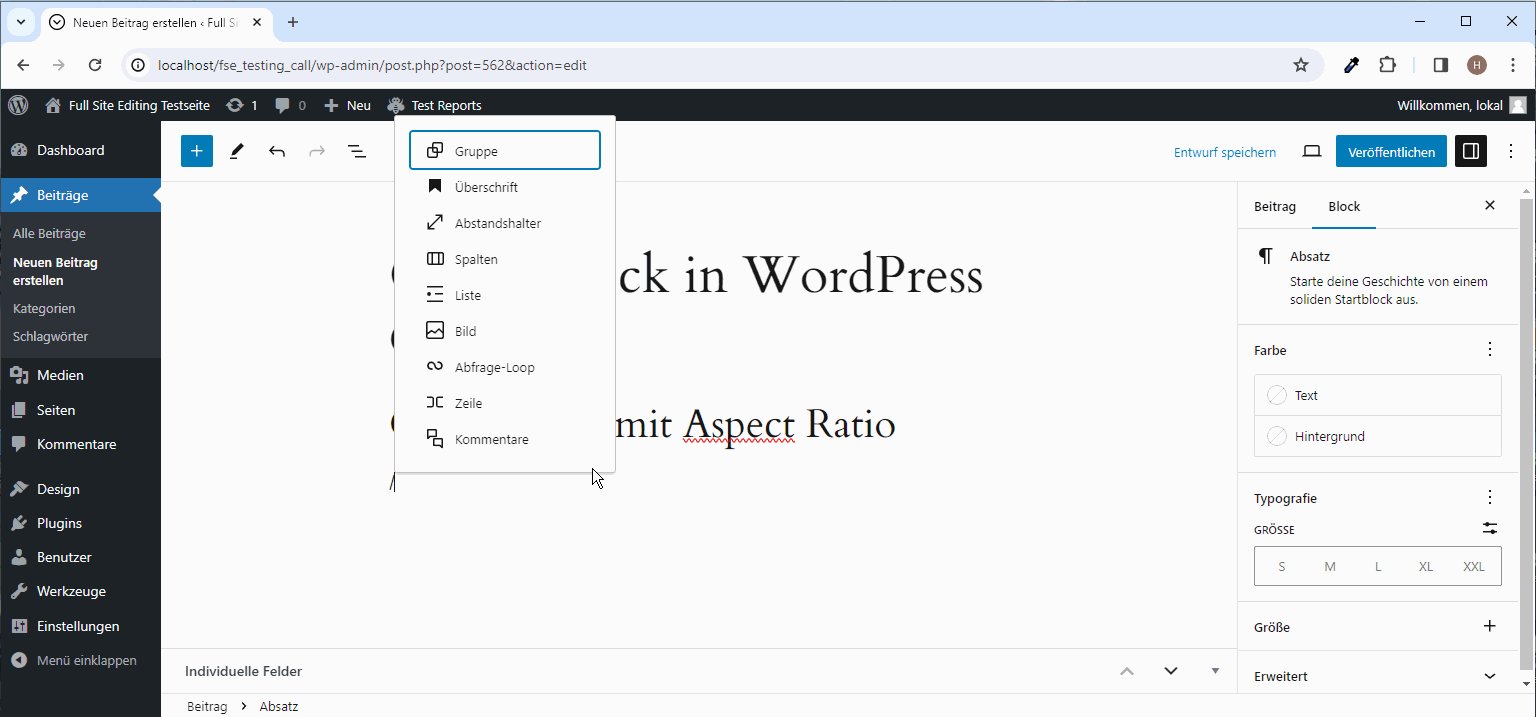
Der Cover Block wird wie üblich beim Block Editor direkt im Editor z. B. über /cov eingeben oder durch Auswahl des Blocks bei Klick auf +.
Hier ein kurzes Video dazu:
Wenn man einen Absatz Block mit Text im Cover Block integriert, kann man diesen Absatz Block in einen Gruppen Block einpassen und auf unterschiedliche Art gestalten:
Seitenverhältnis beim Cover Block
Wenn man „Original“ (das ist ist die Standardeinstellung) vorgesehen hat, dann bleibt das Seitenverhältnis nicht erhalten:
Wenn man allerdings z. B. „quadratisch“ einstellt, dann wird das angegebene Verhältnis von Breite zu Höhe beibehalten.
Wie man den Cover Block in einem Abfrage Loop verwendet, habe ich in dem folgenden (allerdings schon etwas älteren) Beitrag beschrieben.
Cover Block mit Verlinkung
Aufgrund einer Anfrage im deutschsprachigen Support-Forum habe ich für die Verlinkung des Cover Blocks folgende interessante Lösung gefunden und getestet (Quelle: https://github.com/WordPress/gutenberg/issues/12684). Man erstellt z. B. wie gewohnt einen Link z. B. auf ein Leerzeichen in einem Absatz Block. Alternativ kann das natürlich auch ein Text wie z. B. „Ein See“ sein.
Unter dem genannten Link gibt es auch eine CSS-Lösung, die ich aber nicht getestet habe.
add_action( 'init', function(){
register_block_style( 'core/cover', array(
'name' => 'full-link',
'label' => 'Link',
'inline_style' => '.wp-block-cover.is-style-full-link a:after {
display:block;
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
content:"";
}'
));
});Diesen Code packt man entweder in die functions.php in dem Child Theme oder erstellt ein Snippet mit dem Plugin Code Snippets.
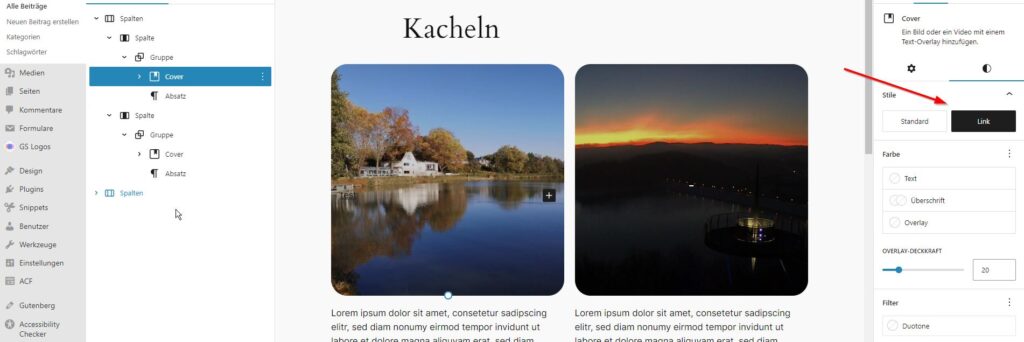
In dem Fall wird bei dem Cover Block unter Stile rechts ein zusätzlicher Stil „Link“ angezeigt. Den so erstellten Cover Block kann man dann auch noch zusätzlich als Block Pattern speichern, so dass es wenig Aufwand gibt, diesen Block in der Art zu verwenden.
Links, Quellen und aktuelle Infos
- aspect-ratio
https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio - Miscellaneous Editor changes in WordPress 6.5 (der Link sieht zwar seltsam aus, aber es handelt sich tatsächlich um einen Beitrag zu WordPress 6.5)
https://make.wordpress.org/core/2024/03/09/miscellaneous-editor-changes-in-wordpress-6-3-2/ - WordPress 6.5 “Regina” has just been published
https://wordpress.org/news/2024/04/wordpress-6-5-regina/ - Exploring WordPress 6.5
https://wordpress.tv/2024/04/02/exploring-wordpress-6-5/ - WordPress 6.5 Field Guide
https://make.wordpress.org/core/2024/03/15/wordpress-6-5-field-guide/ - What’s new in WordPress 6.5
https://www.godaddy.com/resources/news/whats-new-in-wordpress-6-5 - Cover Block mit Verlinkung
https://github.com/WordPress/gutenberg/issues/12684
Weitere Beiträge zum Thema
- Gruppe-Block: Ausrichtung individuell ändern
- Warum ich über WordPress blogge
- KI frisst Blogs
- Dominik Liss Show: WordPress-Support & kostenlose Lernquellen
- Block Themes: Ausrichtung beim Content-Block in Templates
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.






Schreibe einen Kommentar