WordPress: Den Details-Block als Akkordeon (Accordion) verwenden
Der Details-Block wurde erstmals in WordPress 6.3 veröffentlicht und zeigt eine Textzusammenfassung (Summary) und eine Pfeilschaltfläche an: Wenn man auf den Text oder die Schaltfläche klickt, öffnet sich der Block und zeigt zusätzliche Inhalte auf der Seite an. In diesem Beitrag beschreibe ich die Verwendung bei Nutzung des Block Themes Twenty Twenty-Four und GeneratePress. Mit relativ wenig Aufwand kann man den Details-Block als Akkordeon (Accordion) verwenden.
Der Block bietet sich an, um Inhalte auf der Website anzuzeigen oder auszublenden. Ein häufig dafür verwendetes Beispiel ist der FAQ-Bereich einer Website, der häufig als Akkordeon angezeigt wird.
Bei den zusätzlichen Inhalten kann man grundsätzlich beliebige Blöcke platzieren. Diese Inhalte bleiben solange verborgen, bis der Details-Block geöffnet wird (Summary). Der Details-Block ist ohne Anpassungen nicht besonders attraktiv.
Akkordeon-Plugins
Bis dato habe ich für solche Dinge wie eine FAQ immer ein zusätzliches Plugin verwendet, z. B. das Plugin Plethora Tabs + Accordions. Weitere Plugins findet man im WordPress Repository.
Der Details-Block
Da wir aber darauf achten, möglichst wenige Plugins zu installieren, hat mich der folgende englischsprachige Beitrag von Justin Tadlock motiviert, mir das etwas genauer anzusehen.
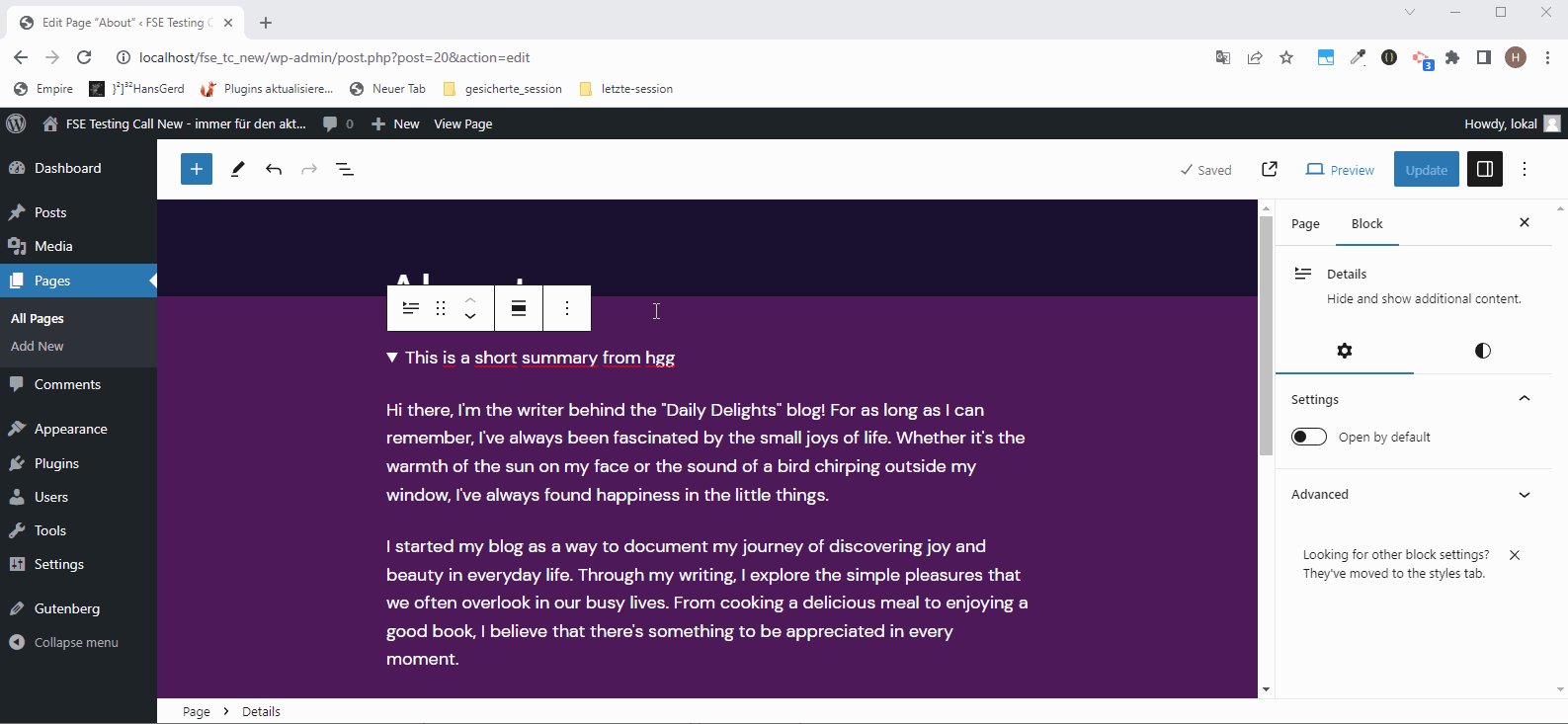
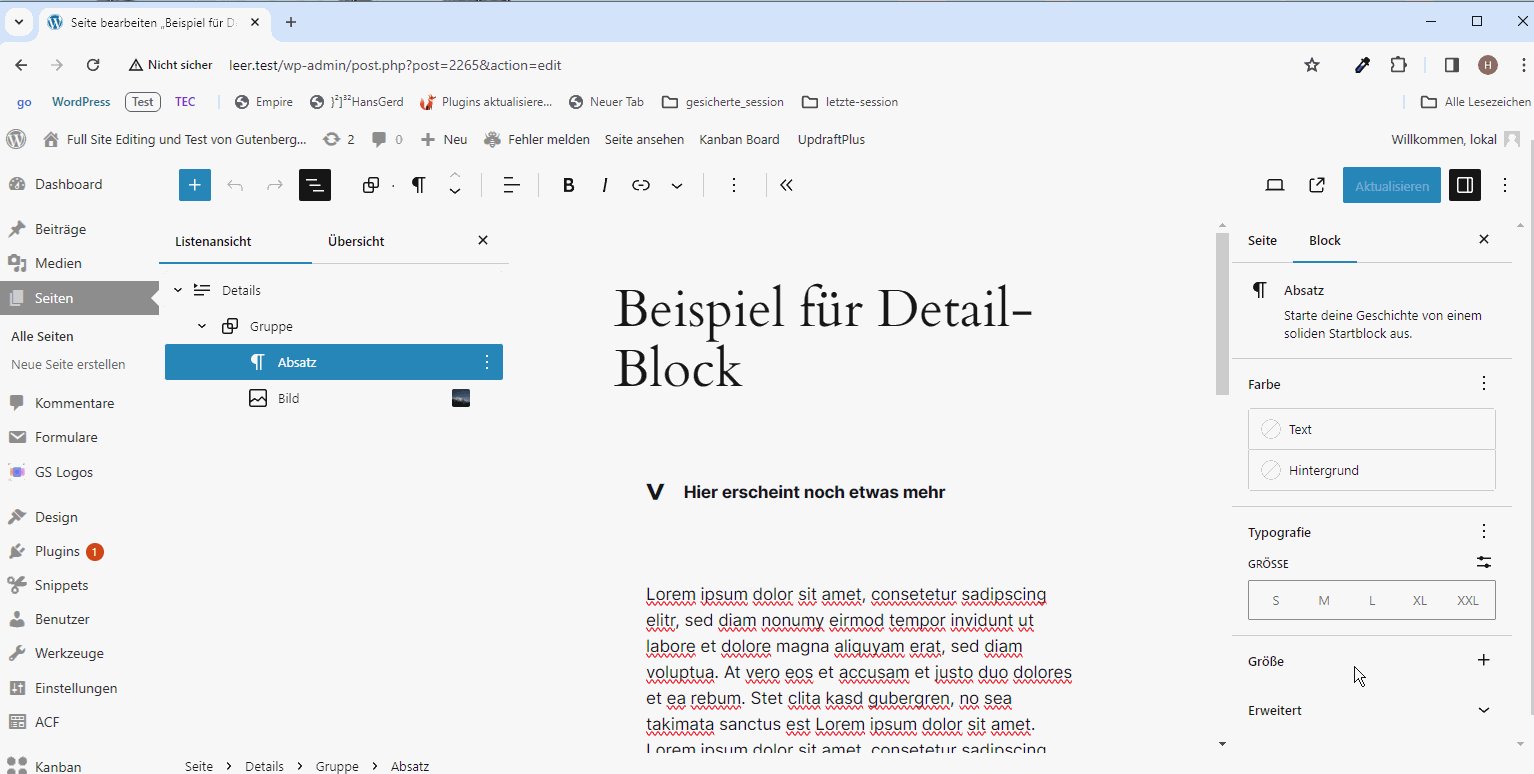
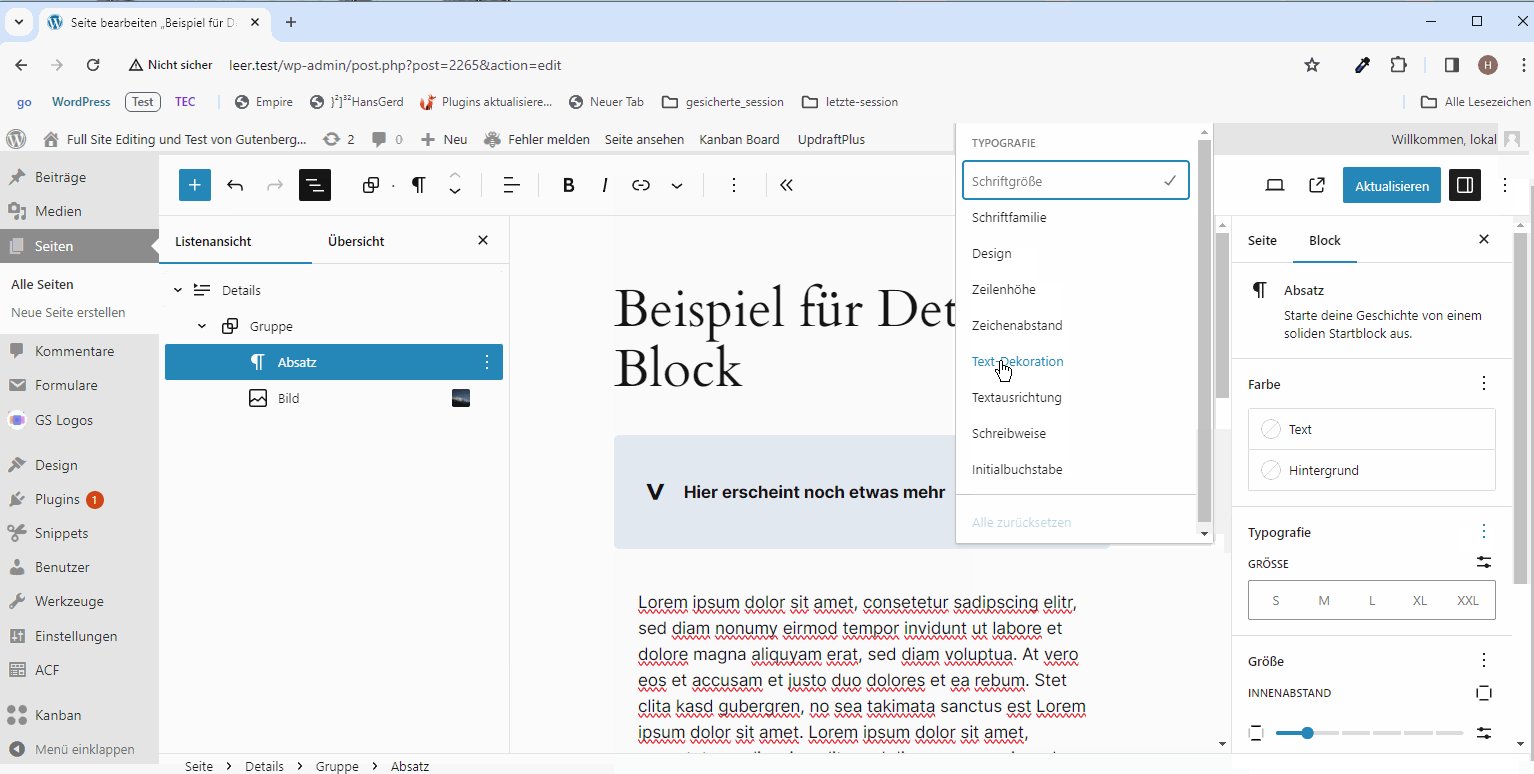
Hier zeige ich zunächst, wie das im Backend und Frontend aussieht, wenn man dem Details-Block ohne weitere CSS-Regeln verwendet.
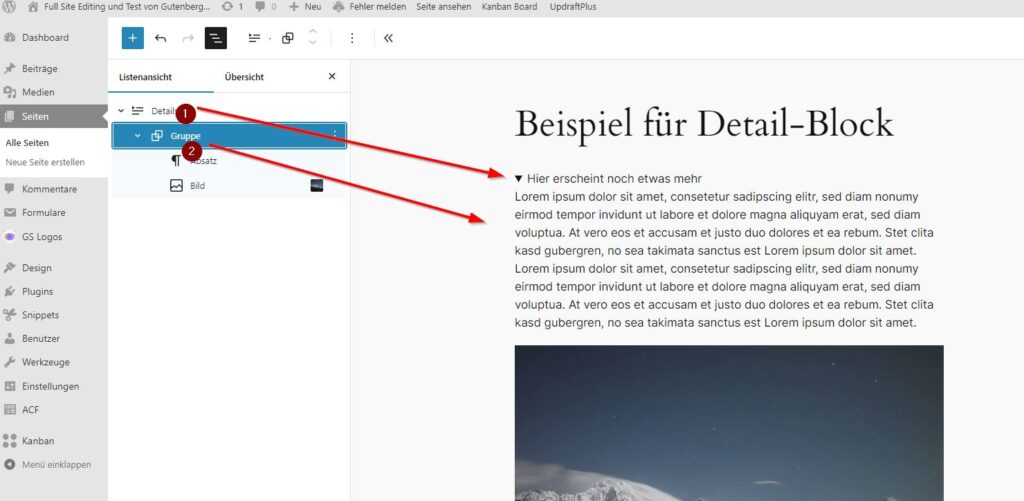
Schauen wir uns das in einem Beispiel genauer an:
(1): Das ist der Details-Block
(2): die Summary enthält in dem Fall einen Gruppen-Block mit einem Absatz und einem Bild als zusätzliche Information, die erscheint, wenn man z. B. auf den Pfeil klickt.
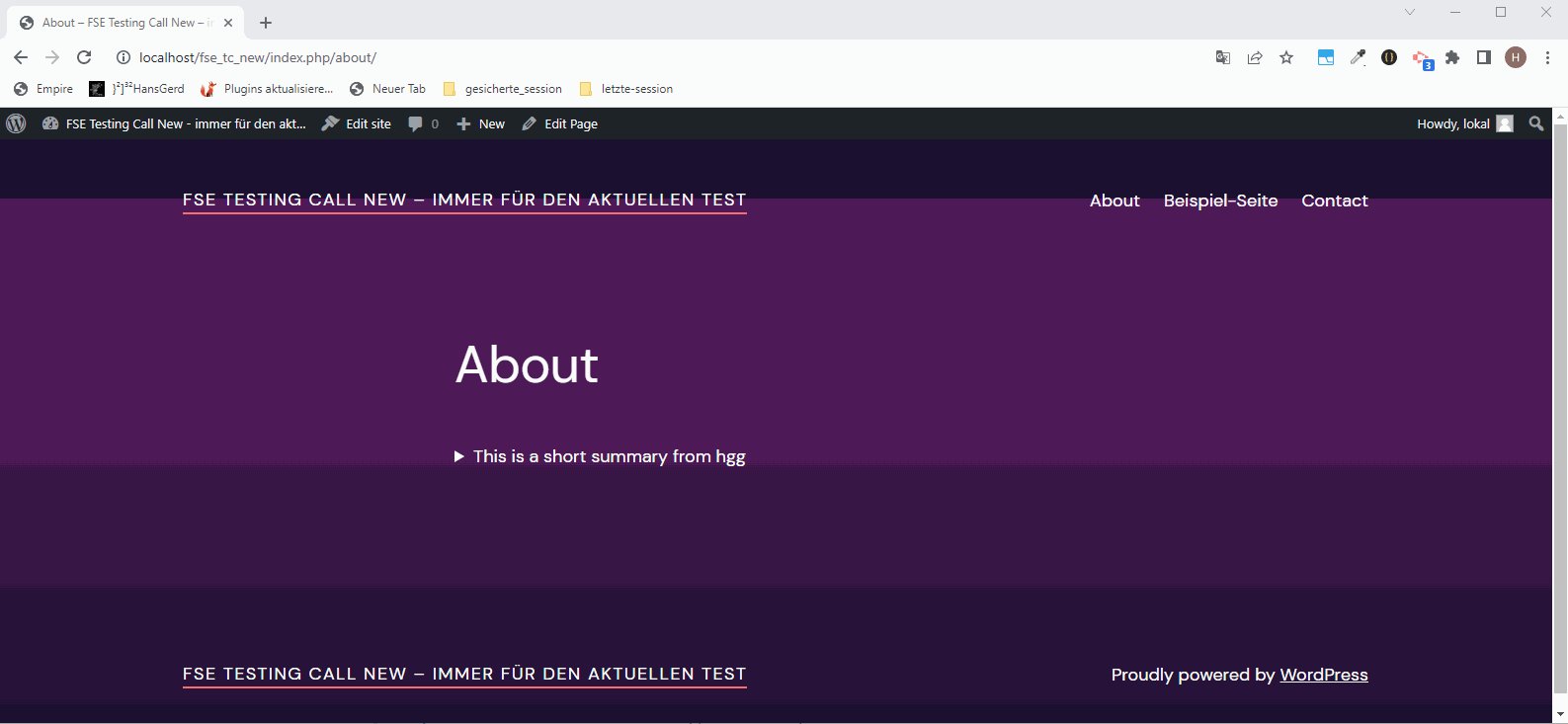
Im Frontend sieht das natürlich zunächst recht mager aus.
Info
Es gibt eine wichtige Sache: Wenn man ein Block Theme wie z. B. das aktuelle Standard-Theme Twenty Twenty-Four verwendet, dann entspricht die Darstellung im Backend schon der Darstellung im Frontend. Das ist leider bei klassischen Themes wie z. B. GeneratePress nicht der Fall.
Je nach Wunsch kann man die folgenden CSS-Regeln mit den gewünschten Farben anpassen.
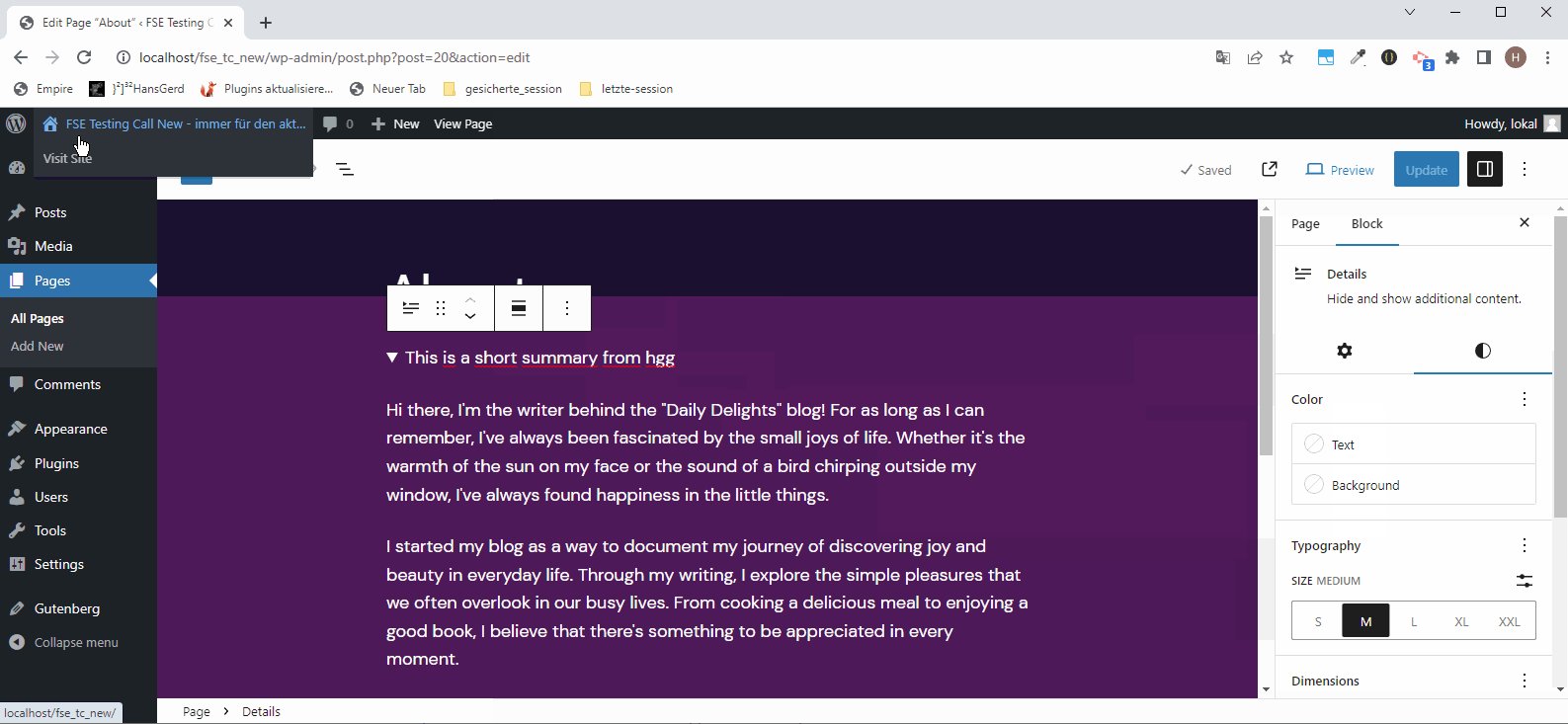
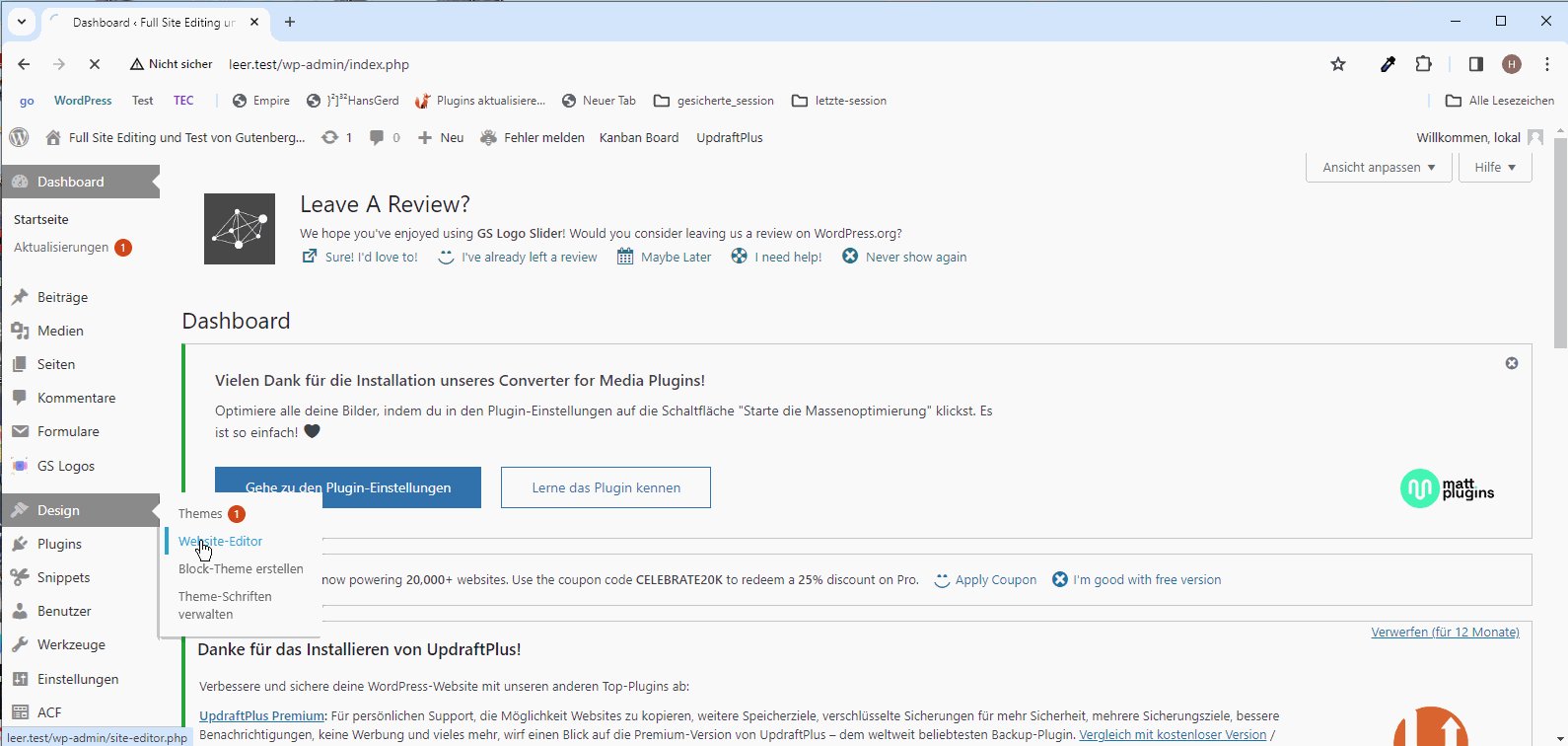
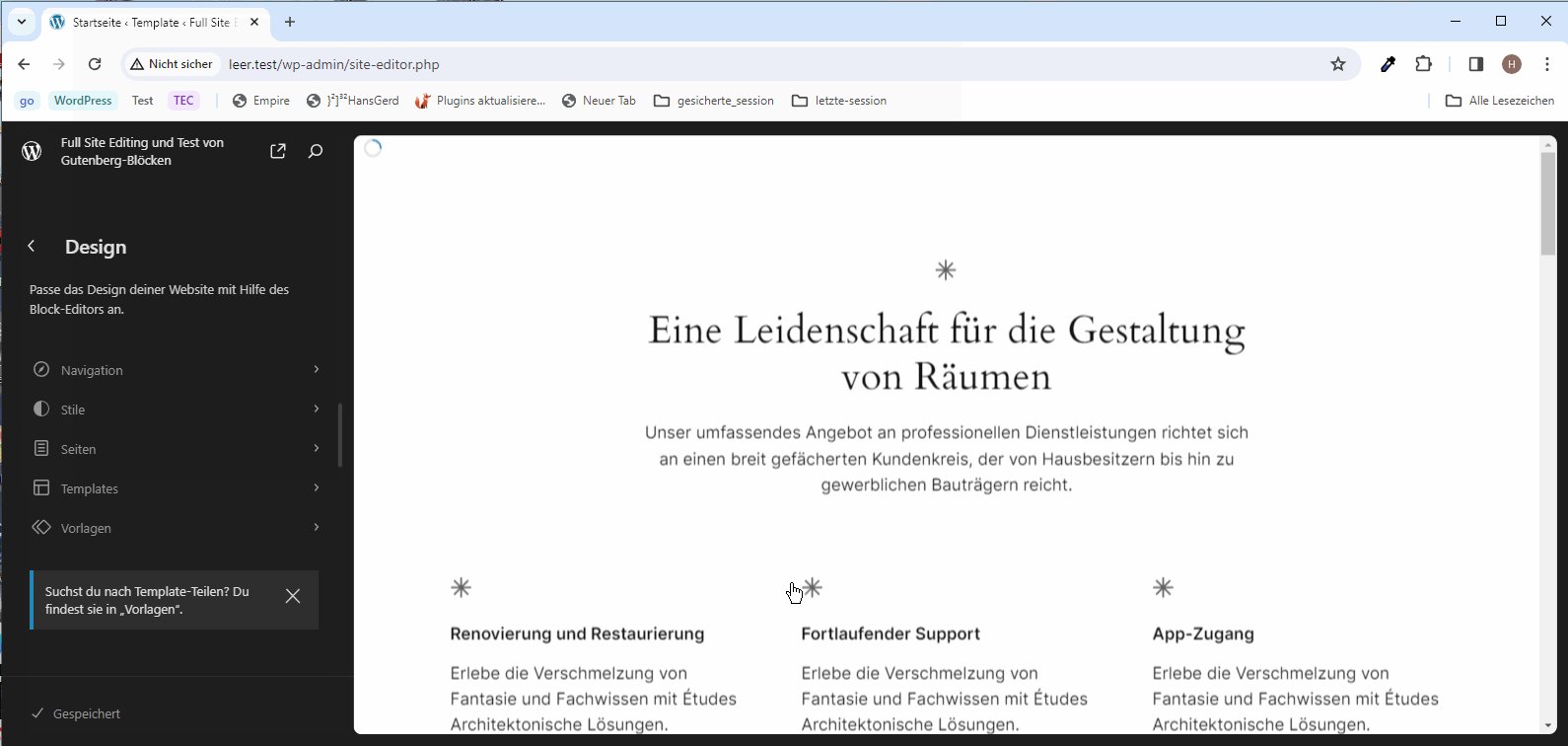
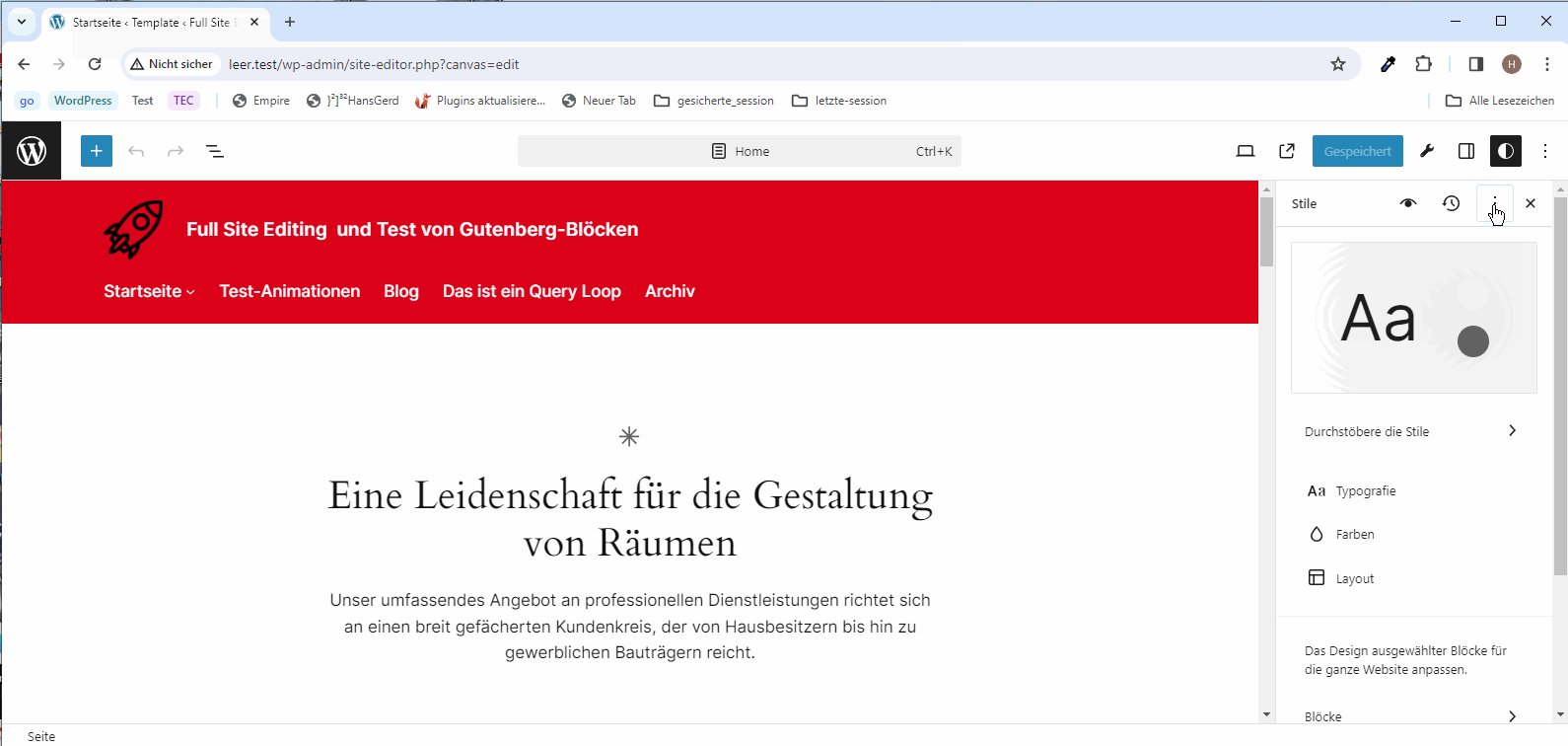
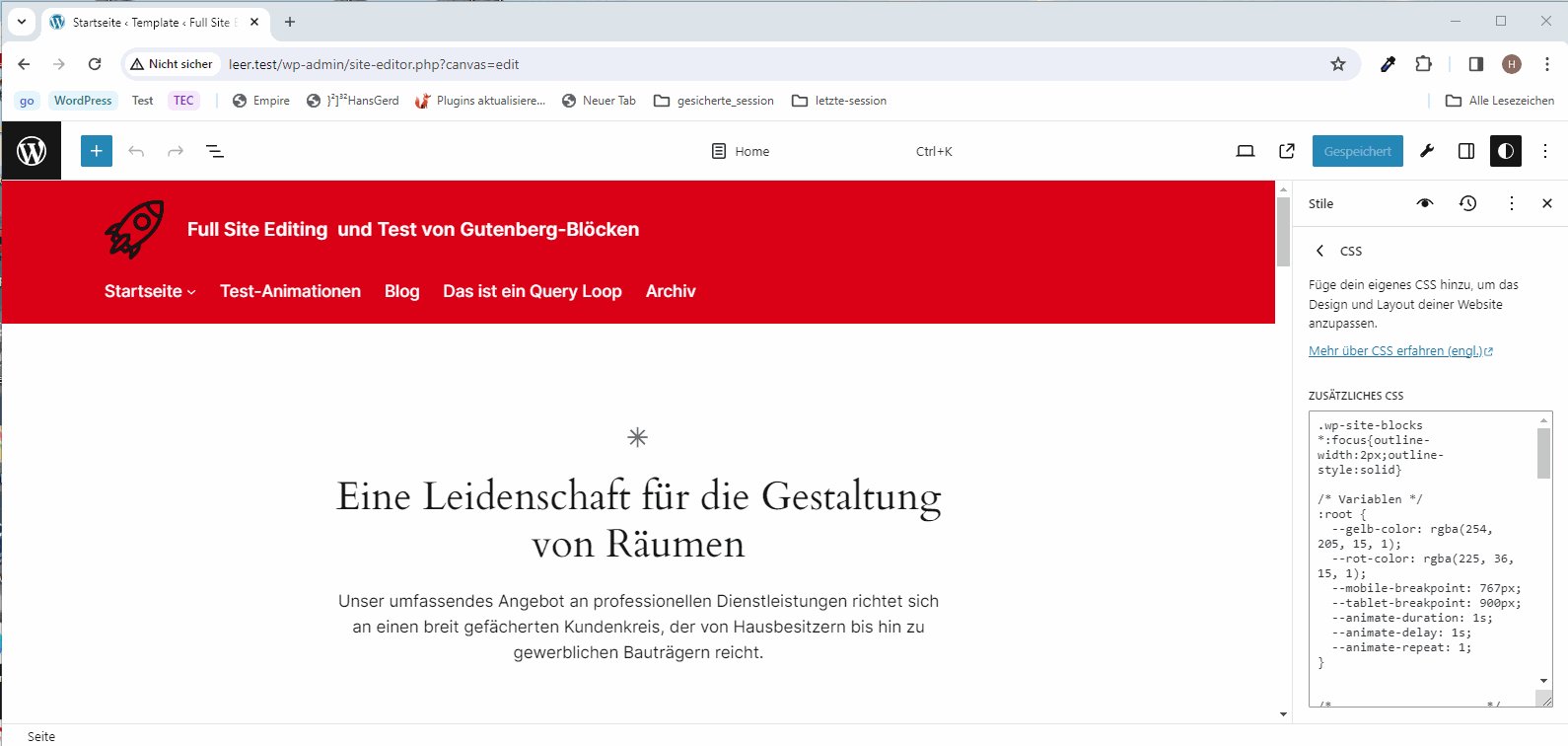
Bei einem Block Theme gelangt man über Design > Website-Editor zunächst in die Ansicht der Templates, klickt anschließend auf das Template und kann dann nach einigen Klicks diese CSS-Regeln erfassen. Da diese Option etwas versteckt ist, nachfolgend ein kurzes Video dazu.
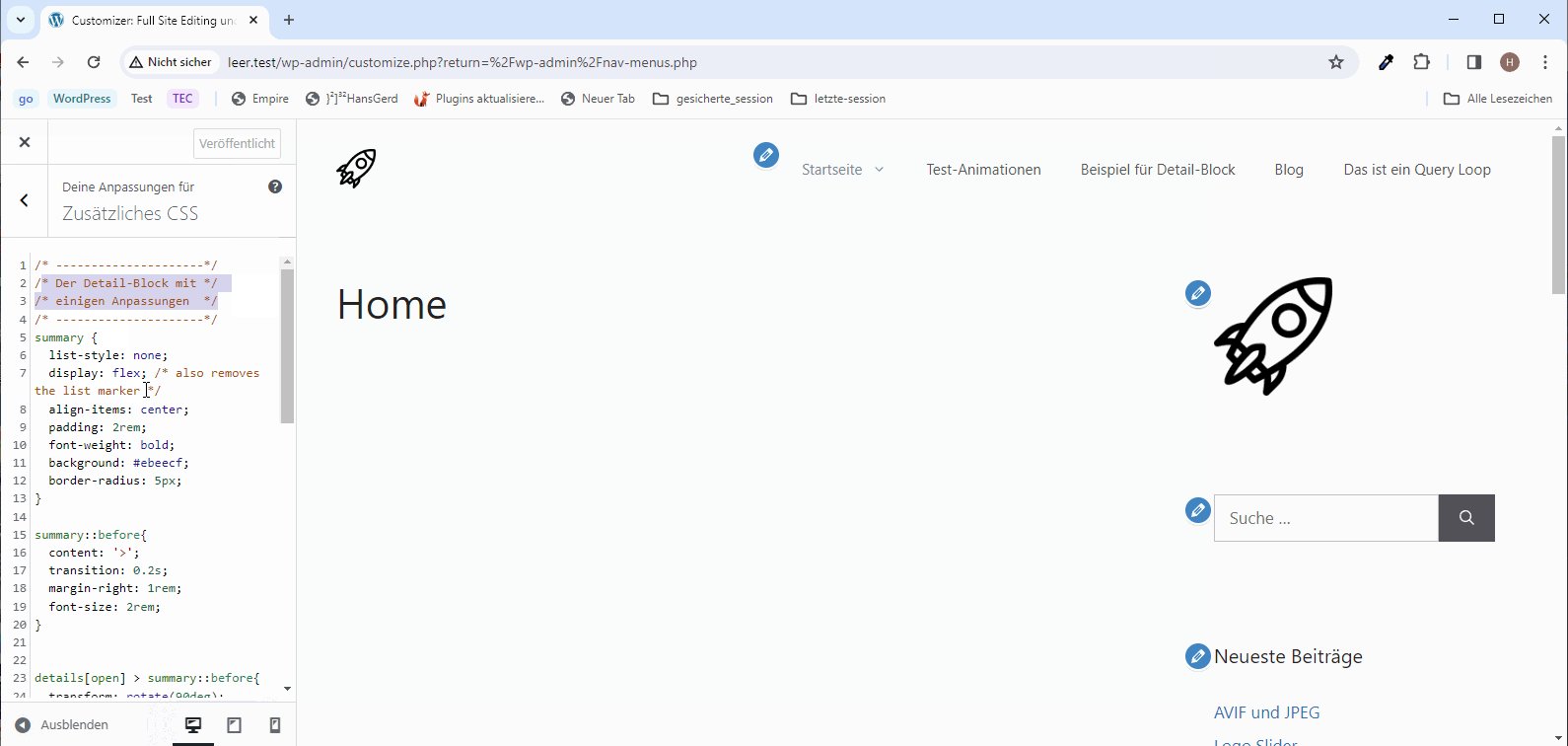
Bei einem klassischen Theme findet man „Zusätzliches CSS“ unter Design > Customizer:
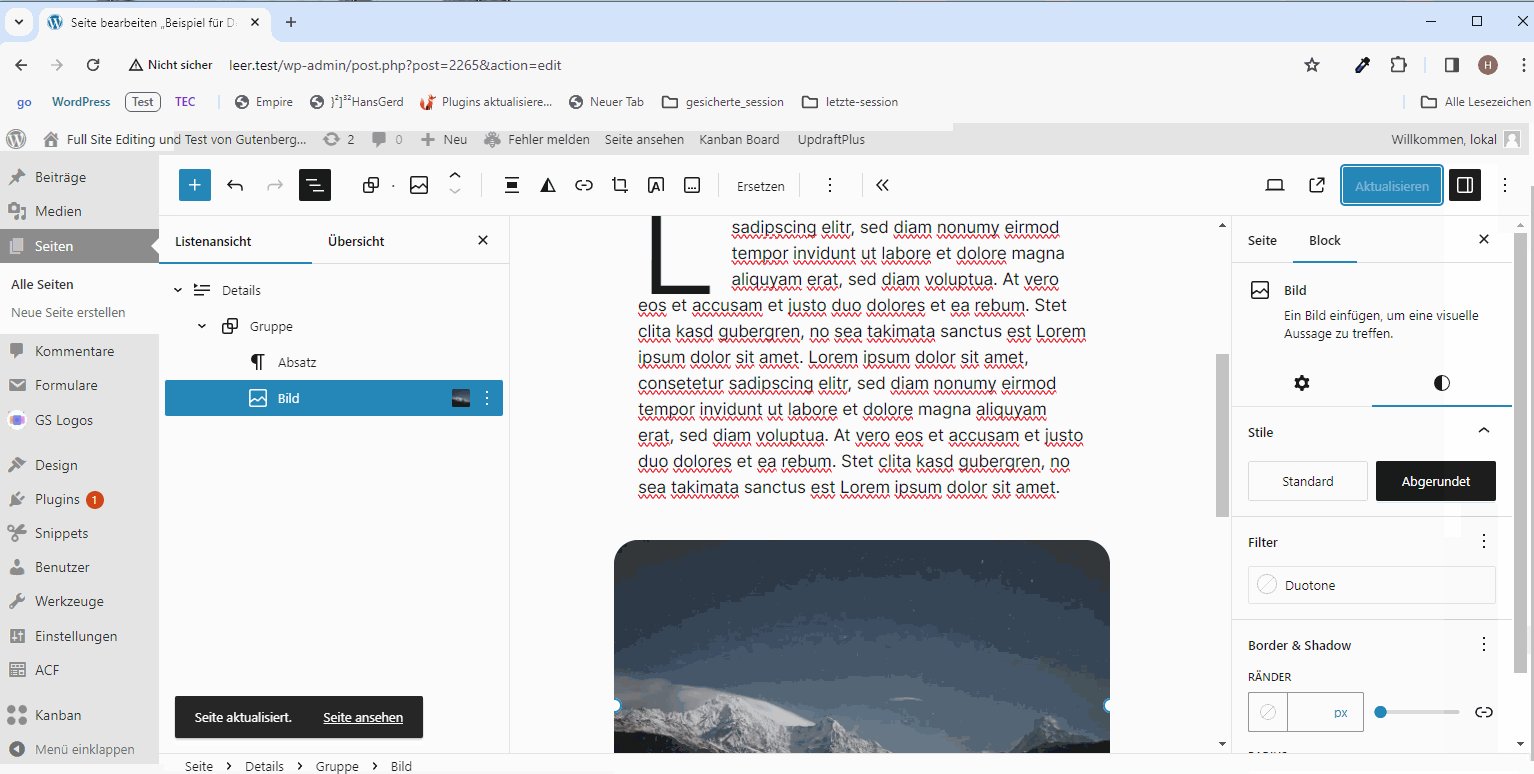
Anpassungen über den Block Editor
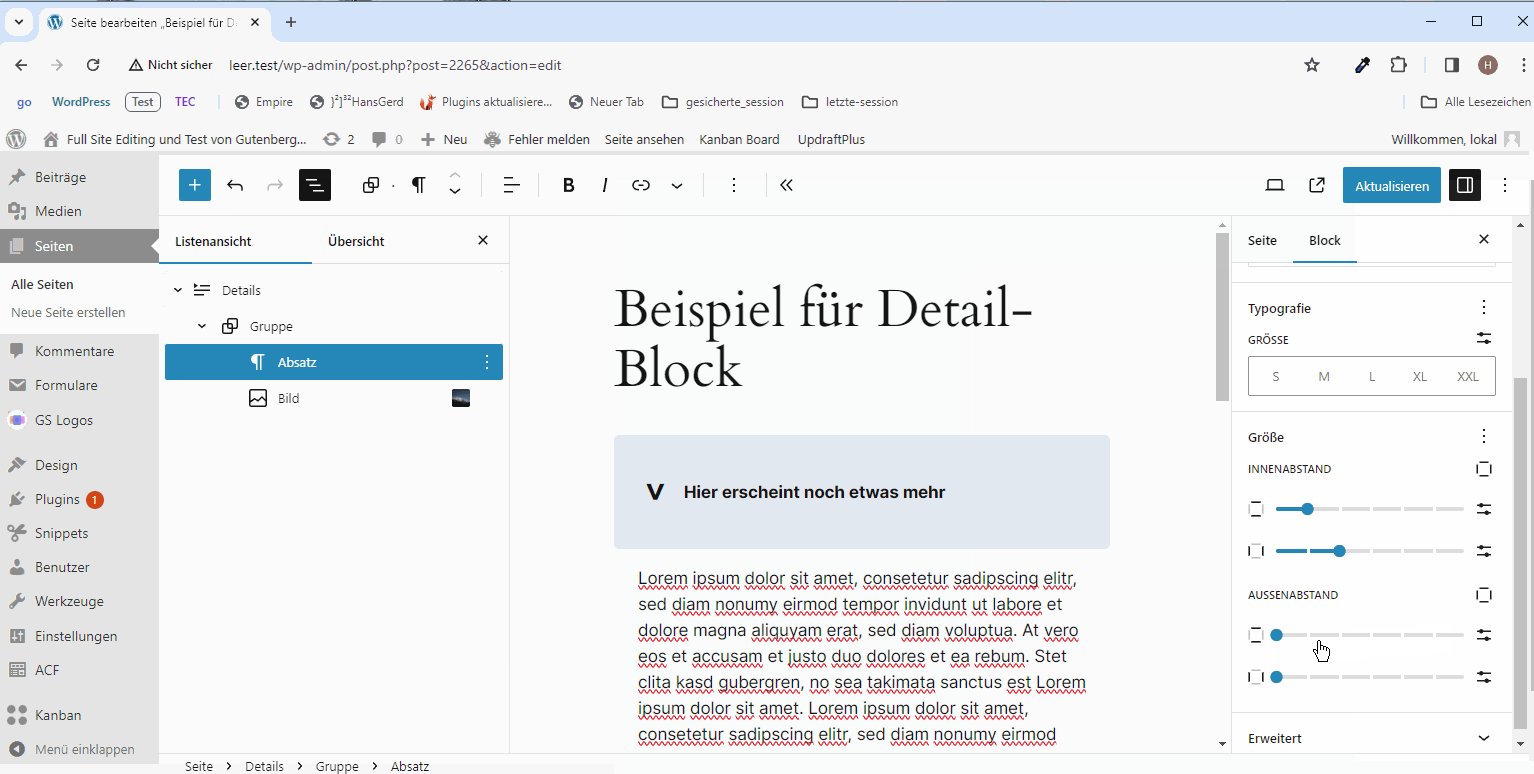
In der Regel ist es sinnvoll, wenn nur die Dinge per CSS angepasst werden, die nicht über den Block Editor eingestellt werden können. In dem folgenden Beispiel zeige ich wiederum in einem kurzen Video Möglichkeiten, wie man bei dem Details-Block z. B. in der Summary Innen- (Padding) und Außenabstand (Margin) einstellen kann. Diese Optionen sollen in WordPress 6.5 auch in klassischen Themes wie GeneratePress zur Verfügung stehen.
Die CSS-Regeln für den Details-Block
Die folgenden CSS-Regeln habe ich bei dem Block Theme Twenty Twenty-Four getestet. In der Form funktioniert das aber auch bei einem klassischen Theme wie GeneratePress.
/* ---------------------*/
/* Der Detail-Block mit */
/* einigen Anpassungen */
/* ---------------------*/
summary {
list-style: none;
display: flex; /* also removes the list marker */
align-items: center;
padding: 2rem;
font-weight: bold;
background: #ebeecf;
border-radius: 5px;
}
summary::before{
content: '>';
transition: 0.2s;
margin-right: 1rem;
font-size: 2rem;
}
details[open] > summary::before{
transform: rotate(90deg);
}
.wp-block-details[open] summary,
.wp-block-details summary:hover
{
background: #e2e8f0;
transition: all 0.2s ease-in-out;
}
.wp-block-details summary:focus {
background: #b1c5a4;
transition: all 0.2s ease-in-out;
}
summary::-webkit-details-marker {
display: none;
}
.wp-block-details summary:focus {
outline-style: none;
}
/* Background content of details */
details p {
background: rgba(226, 232, 240, 0.31);
padding: 2rem;
margin-top: 0;
}
@keyframes details-show {
from {
opacity:0;
transform: var(--details-translate, translateY(-0.5em));
}
}
details[open] > *:not(summary),
details[close] > *:not(summary) {
animation: details-show 1000ms ease-in-out;
}Fazit
Der Detail-Block des Block Editors zeigt wieder sehr schön, dass man mit entsprechenden Mitteln wie CSS durchaus auf zusätzliche Plugins verzichten kann.
Links, Quellen und aktuelle Infos
- Details block
https://wordpress.org/documentation/article/details-block/ - Styles, patterns, and more with the Details block
https://developer.wordpress.org/news/2023/12/01/styles-patterns-and-more-with-the-details-block/ - Tutorial on building patterns and block styles with Details/Summary block #104
https://github.com/WordPress/developer-blog-content/discussions/104
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.






Schreibe einen Kommentar