Kategorie: Anleitung
-
Templates bei Block Themes wie Twenty Twenty-Four erstellen oder anpassen
Templates können bei Block Themes wie z. B. Twenty Twenty-Four recht einfach angepasst oder sogar individuell erstellt werden. Viele User haben aber nach wie vor mit der Bearbeitung von Block Themes Schwierigkeiten. Das zeigen Fragen z. B. im deutschsprachigen Support-Forum von WordPress. Wir überarbeiten z. Zt. auch eine WordPress-Website, bei der das Prinzip nicht verstanden…
-
Blog-Startseite oder Kategorien Template bei Twenty Twenty-Four anpassen
Im vorigen Beitrag habe ich erläutert, wie man bei Twenty Twenty-Four eine Startseite (Front Page) für eine Website erstellt und anpasst. Beispielsweise bei einem Reise-Blog möchte man in der Regel neben der Startseite mit bestimmten Inhalten auch eine Übersichtsseite für Beiträge einrichten. Das ist entweder über eine Blog-Startsteite oder über ein spezielles Kategorien-Template möglich. Dabei…
-
Startseite bei Twenty Twenty-Four
Im Forum stellen wir immer wieder fest, welche Schwierigkeiten User mit der Anpassung eines Block Themes wie Twenty Twenty-Four haben. Da diese Frage wieder mal im Forum gestellt wurde, zeige ich nachfolgend, wie man z. B. eine neue Startseite bei Twenty Twenty-Four erstellt und ein Template für diese Startseite gestaltet. Der Beitrag gehört zu einer…
-
Gestaltung von Headings (Überschriften) bei Block Themes
Aufgrund eines Beitrags im deutschsprachigen WordPress-Support-Forum bin ich auf eine Option gestoßen, die ich bis dato nicht kannte: Man kann Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) individuell für jedes Überschriften-Element farbig gestalten. Aber es gibt noch mehr Möglichkeiten.
-
Shrinked Header bei Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes…
-
WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
-
Cover Block in WordPress 6.5
Eher zufällig habe ich entdeckt, dass beim Cover Block in WordPress 6.5 die neue Eigenschaft Aspect Ratio (Seitenverhältnis) dazugekommen ist. Das ist eine sehr interessante Eigenschaft. Warum das so ist, erläutere ich in diesem Beitrag. Damit starte ich auch eine Beitragsform, die ich als „Short News“ bezeichne: Ein kurzer Beitrag zu einem besonderen Detail.
-
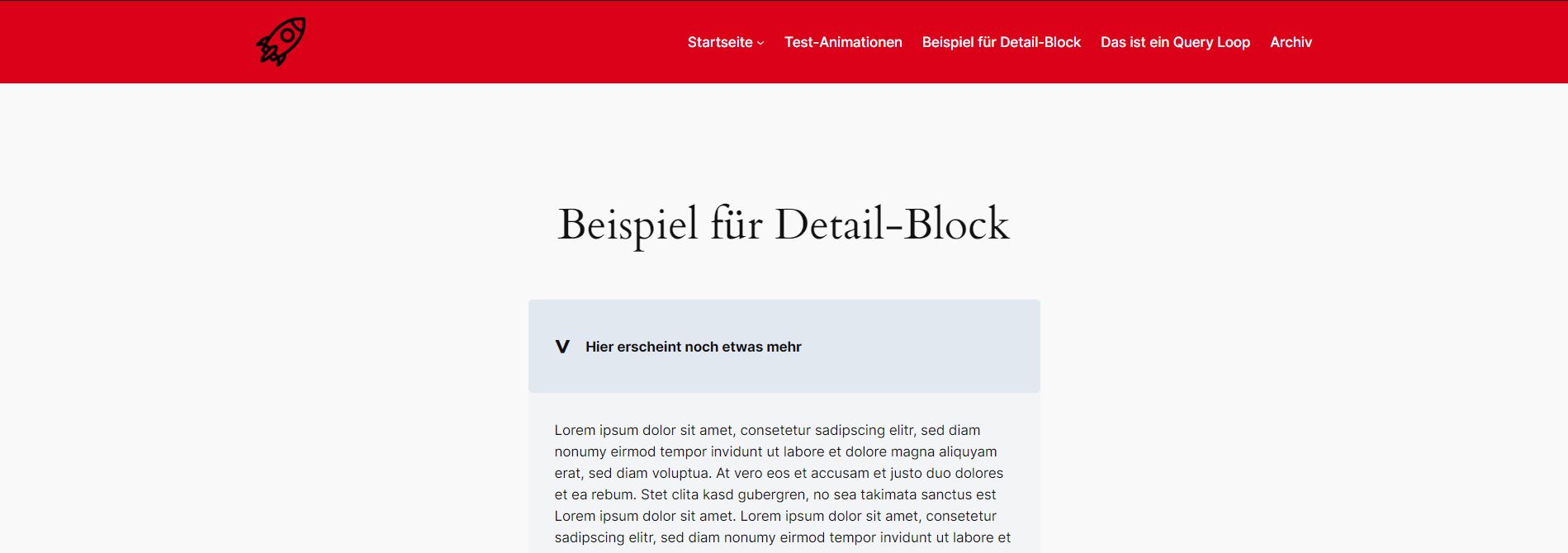
Details-Block als Akkordeon (Accordion)
Der Details-Block wurde erstmals in WordPress 6.3 veröffentlicht und zeigt eine Textzusammenfassung und eine Pfeilschaltfläche an: Wenn man auf den Text oder die Schaltfläche klickt, öffnet sich der Block und zeigt zusätzliche Inhalte auf der Seite an. In diesem Beitrag beschreibe ich die Verwendung bei Nutzung des Block Themes Twenty Twenty-Four und GeneratePress. Mit relativ…
-
Custom Fields bei Twenty Twenty Four: Template anpassen oder erstellen
In diesem Beitrag zeige ich an einem Beispiel, wie man bei dem Standard-Theme Twenty Twenty-Four ein Template mit Custom Fields (benutzerdefinierte Felder) erstellt. Leider ist das aktuell nach meinem Wissensstand nicht ohne ein weiteres Plugin oder eigene Programmierung möglich. In diesem Beitrag verwende ich das Plugin GenerateBlocks, um Custom Fields im Frontend anzuzeigen. Erweiterte Möglichkeiten…
-
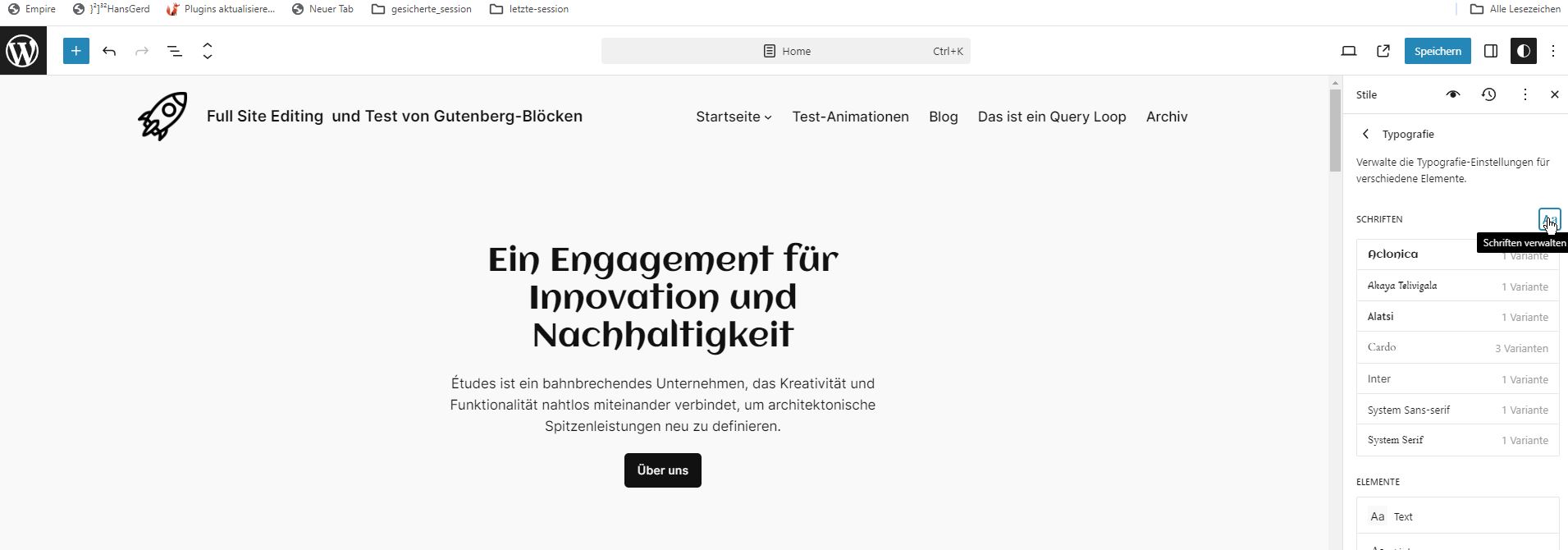
WordPress 6.5: Schriften (Fonts) und weitere neue Optionen
In der kommenden WordPress Version 6.5 wird es ein interessantes und wichtiges Feature bei Block Themes geben, das bereits in der Version 6.4 veröffentlicht werden sollte und auf das bereits länger gewartet wurde: Schriftarten (Fonts) lokal einbinden. Außerdem stelle ich die wichtigsten neuen Optionen in WordPress 6.5 in aller Kürze dar.