Blog-Startseite (Blog Home) oder Kategorien Template bei Twenty Twenty-Four anpassen
Im vorigen Beitrag habe ich erläutert, wie man bei Twenty Twenty-Four eine Startseite (Front Page) für eine Website erstellt und anpasst. Beispielsweise bei einem Reise-Blog möchte man in der Regel neben der Startseite mit bestimmten Inhalten auch eine Übersichtsseite für Beiträge einrichten. Das ist entweder über eine Blog-Startsteite oder über ein spezielles Kategorien-Template möglich. Dabei kann das Layout im Template flexibel angepasst werden.
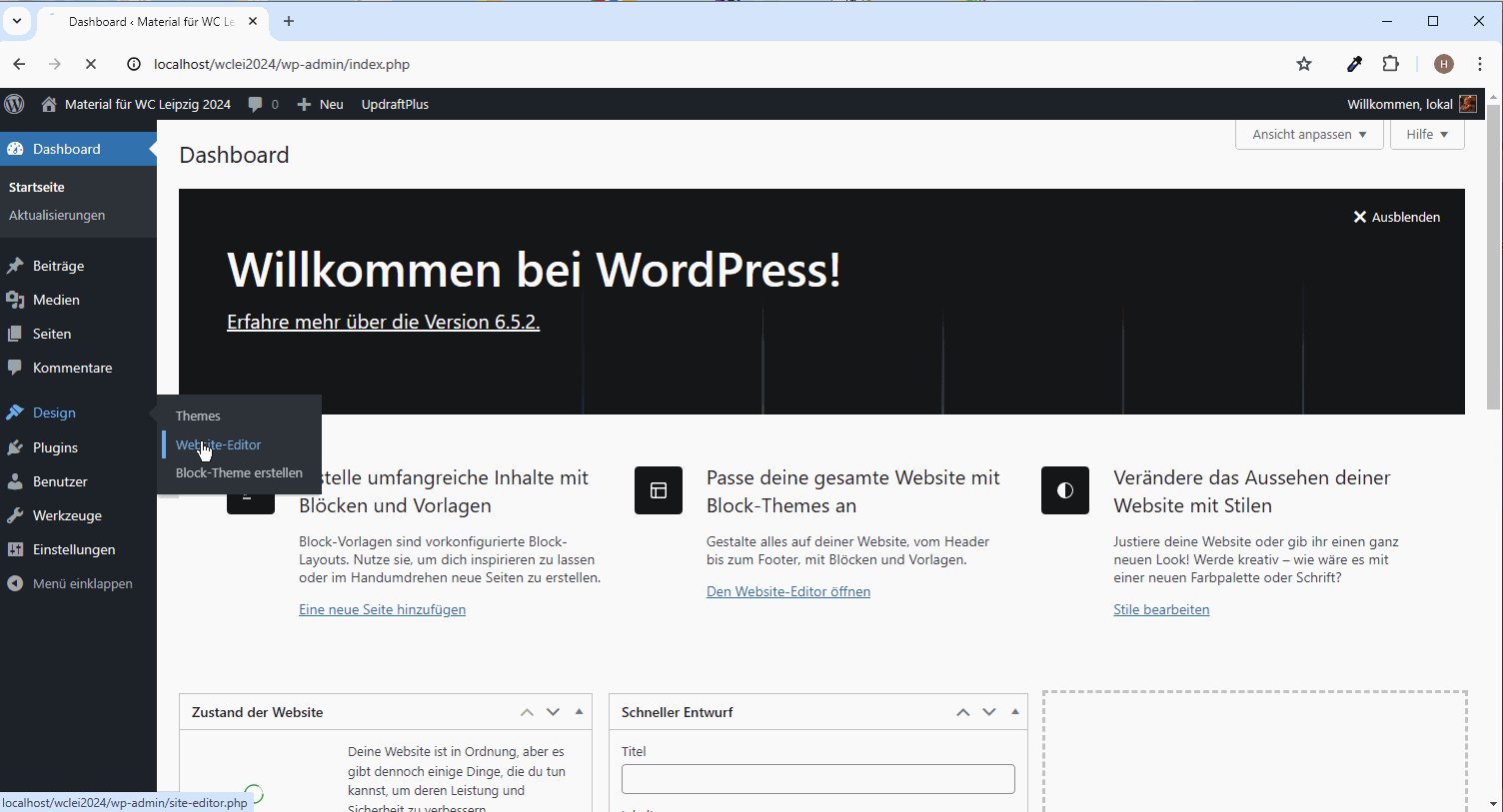
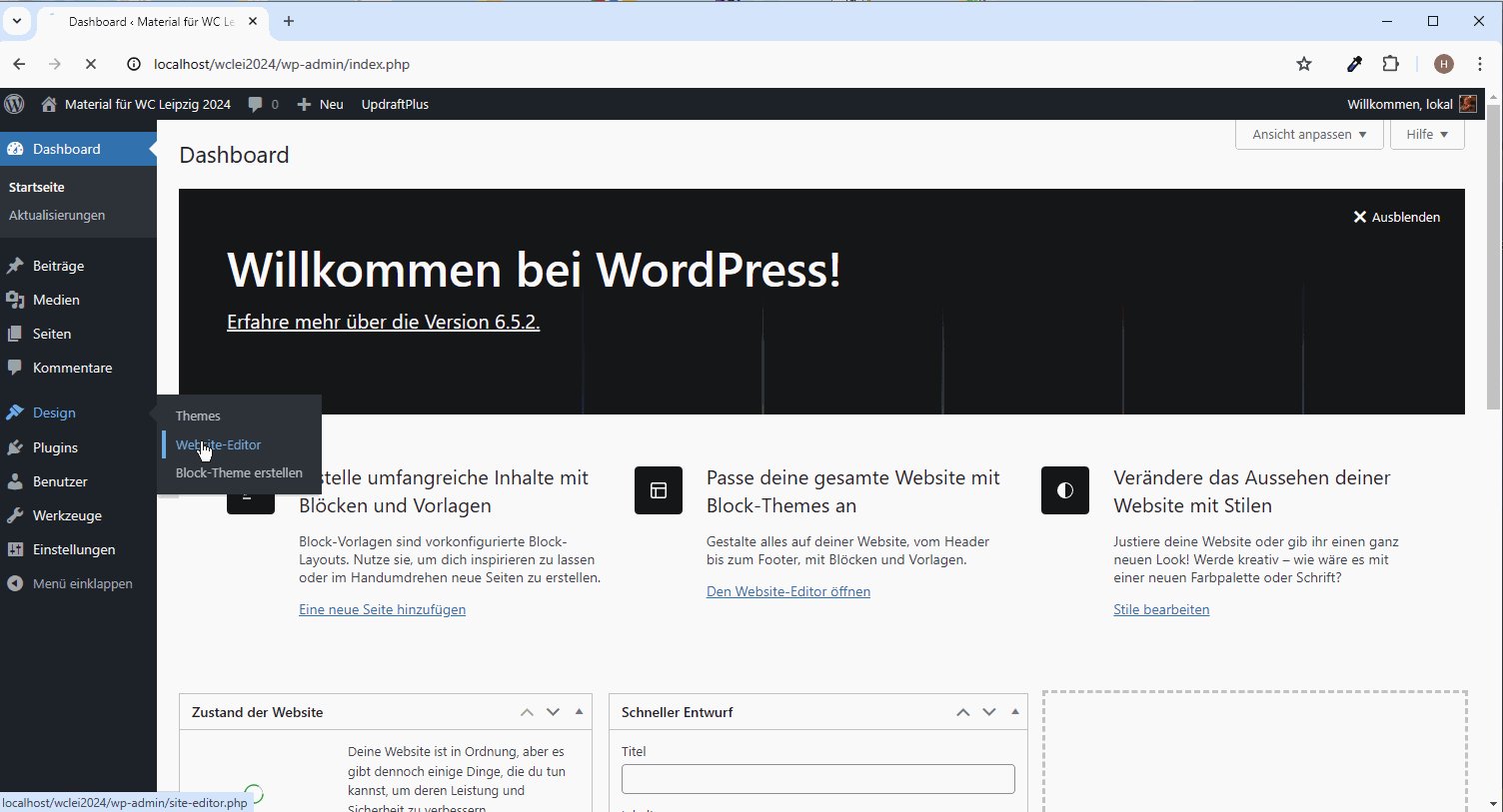
Über Design > Website-Editor sehen wir zunächst die Startseite, die im vorherigen Beitrag erstellt worden ist.
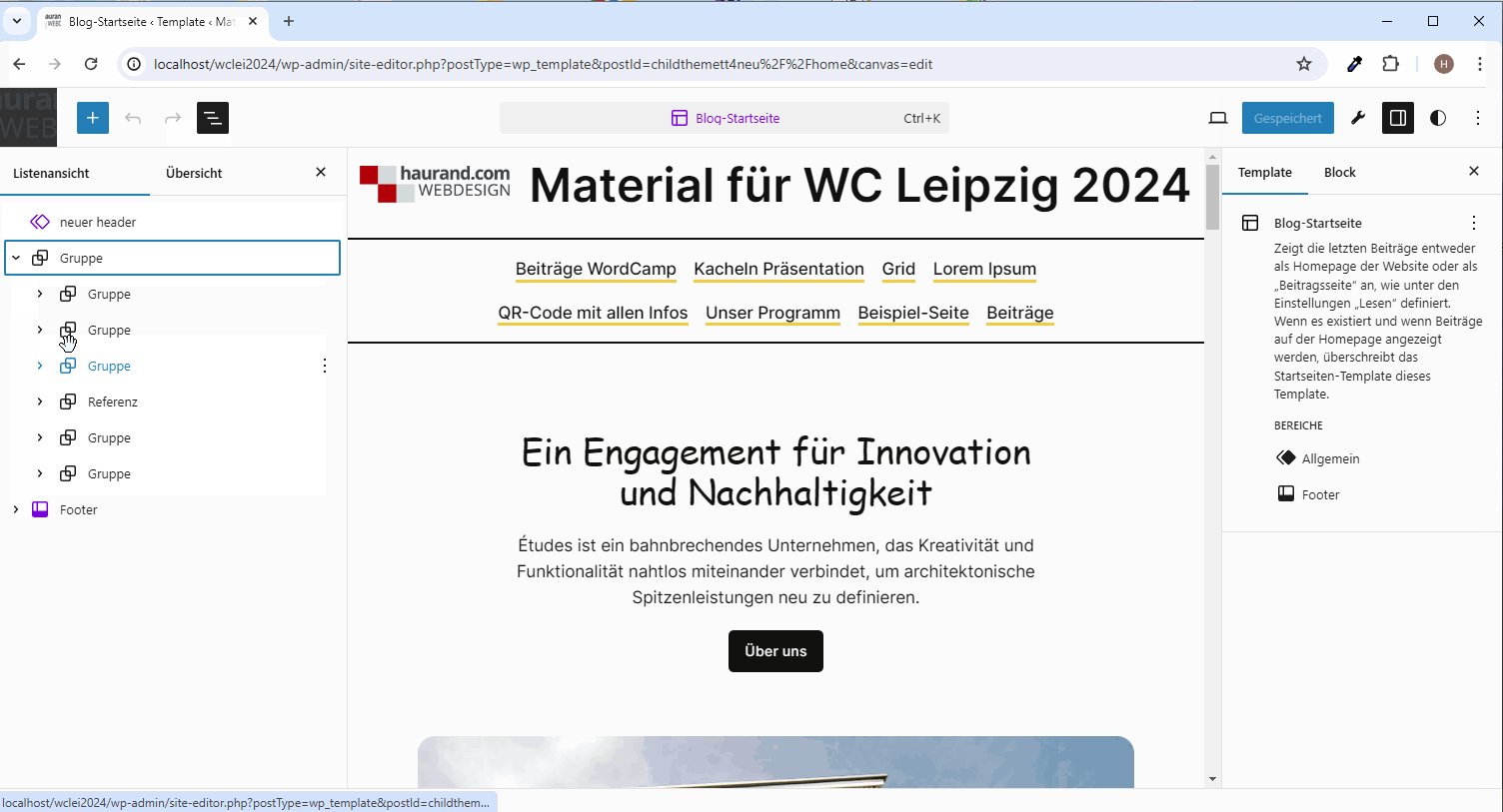
Startseite (Front Page) wird gezeigt
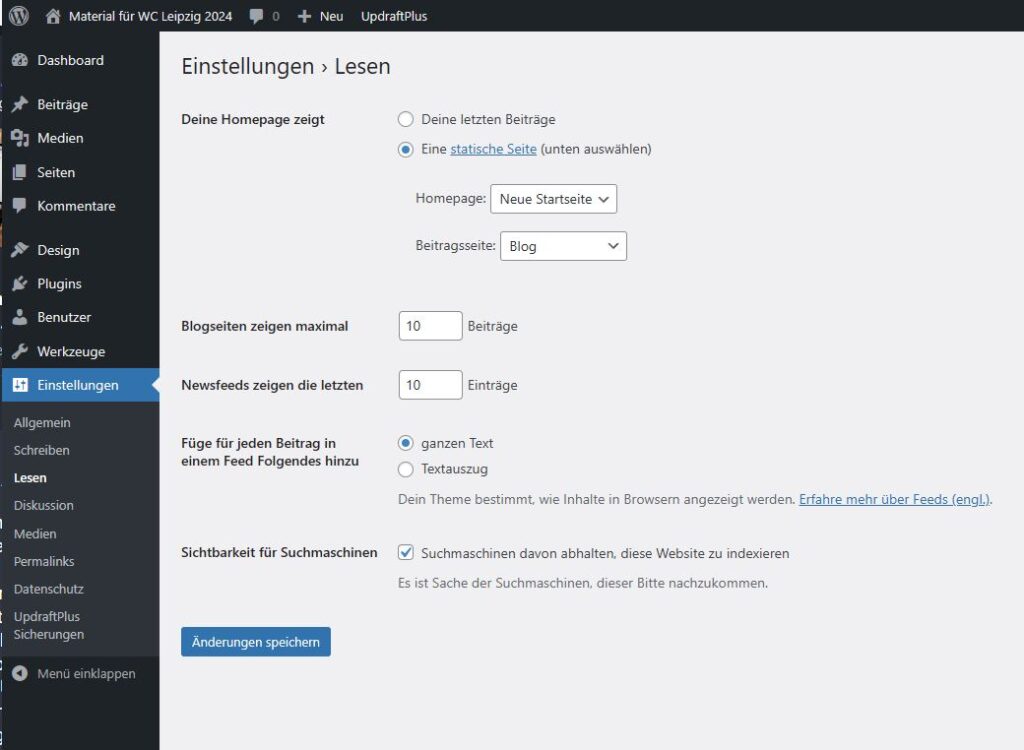
Aktuell wird aufgrund Einstellungen > Lesen z. B. die Startseite (Front Page) gezeigt. Das ist eine Seite, die irgendwelche Inhalte anzeigt. Wenn aber z. B. ein Reise-Blog erstellt werden soll, wäre zusätzlich eine Übersicht der Beiträge sinnvoll. Man kann jetzt natürlich auch bei Einstellungen > Lesen einfach umstellen: „Deine Homepage zeigt: Deine letzten Beiträge“. In unserem Fall soll aber die Startseite so bleiben, aber über einen Menüpunkt sollen die Beiträge als Übersicht gezeigt werden.
Blog-Startseite (Blog Home)
In meinem Fall war es bei der Erstellung dieses Beitrags so, dass ich zwar die Blog-Startseite erstellen konnte, aber trotzdem immer der Inhalt der Startseite angezeigt wurde.
Achtung
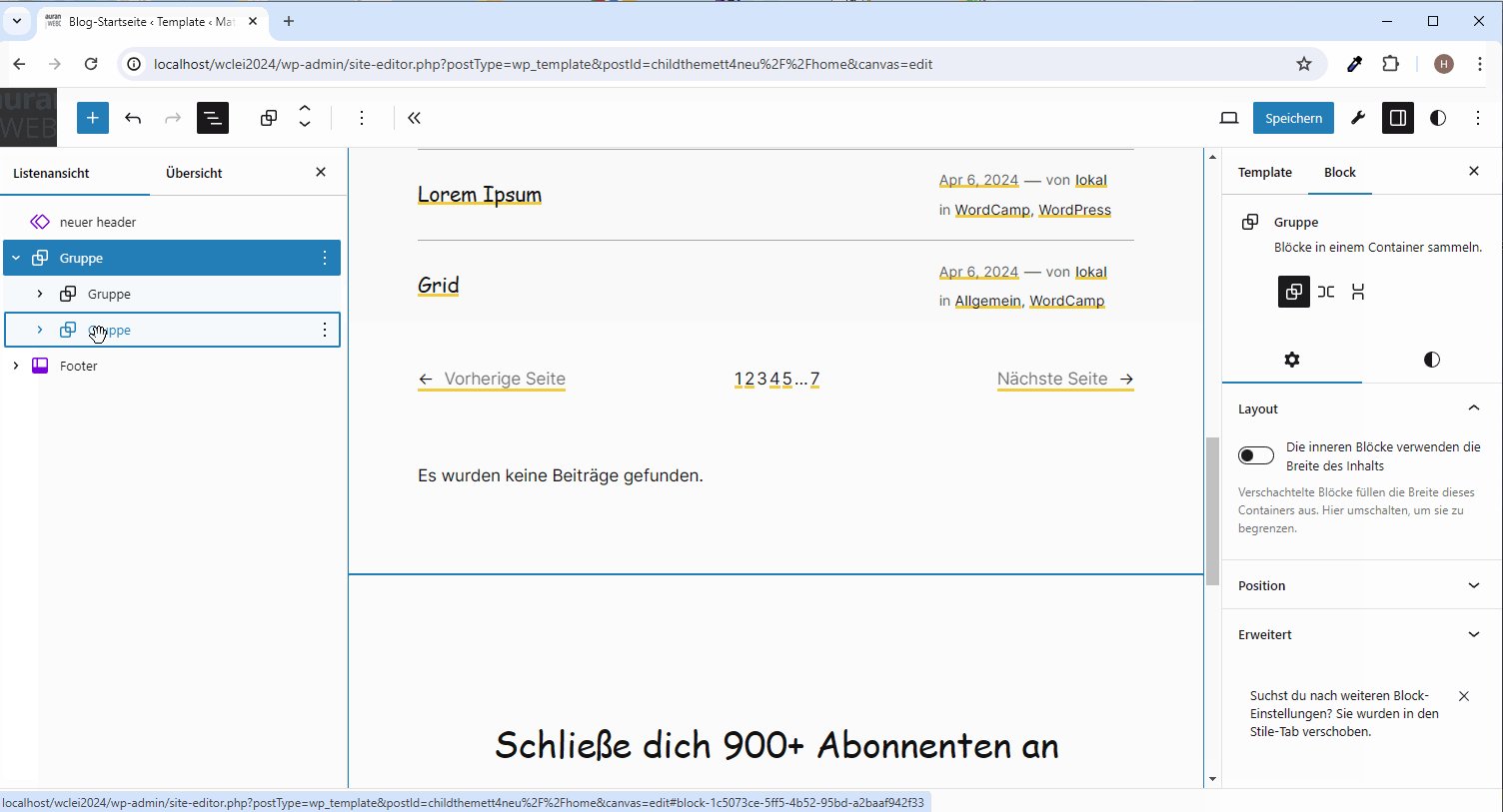
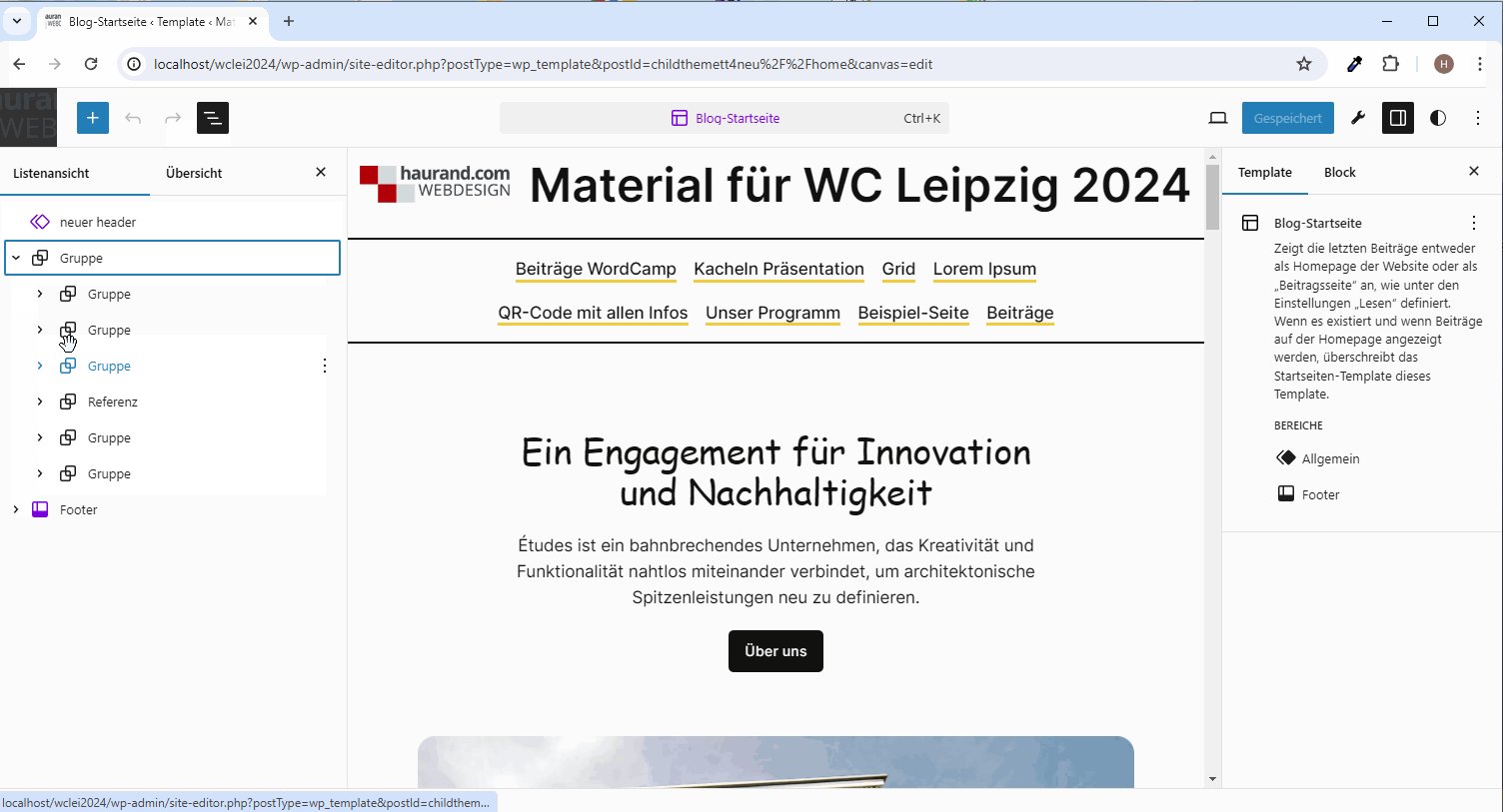
Wenn man unter Design > Website-Editor auf Templates und Blog-Startseite geht, findet man folgenden wichtigen Satz, den man sieht, wenn man die Blog-Startseite bearbeitet:
… Zeigt die letzten Beiträge entweder als Homepage der Website oder als „Beitragsseite“ an, wie unter den Einstellungen „Lesen“ definiert. Wenn es existiert und wenn Beiträge auf der Homepage angezeigt werden, überschreibt das Startseiten-Template dieses Template.
Ist also bereits das Template „Startseite“ (Front Page) erstellt worden, dann wird die Blog-Startseite (Blog Home) evtl. nicht in der Art gezeigt, wie man das für dieses Template eingestellt hat. Sollte bei euch noch keine Startseite erstellt worden sein, dann dürfte das Problem nicht auftauchen und ihr könnt direkt weiter beim Abschnitt „Eine Seite für die Blog-Startseite einrichten“ weiterlesen.
Workaround zur Erstellung der Blog-Startseite
Über die folgende Vorgehensweise konnte ich die Blog-Startseite (Blog Home) allerdings trotzdem wie gewünscht erstellen:
- Auf Einstellungen > Lesen: Eingestellte Beitragsseite entfernen, so dass da „Auswählen“ steht. Änderungen speichern.
- Unter Seiten die Beitragsseite (hier hatte ich diese Beitragsseite „Blog“ genannt) in den Papierkorb und dann auch im Papierkorb endgültig löschen: „Papierkorb leeren“.
- Eine neue Seite erstellen, keine Vorlage wählen. Titel z. B. „Beiträge“ und „veröffentlichen“
- Auf Einstellungen > Lesen: Bei eingestellte Beitragsseite die neue Seite „Beiträge“ einstellen. Änderungen speichern.
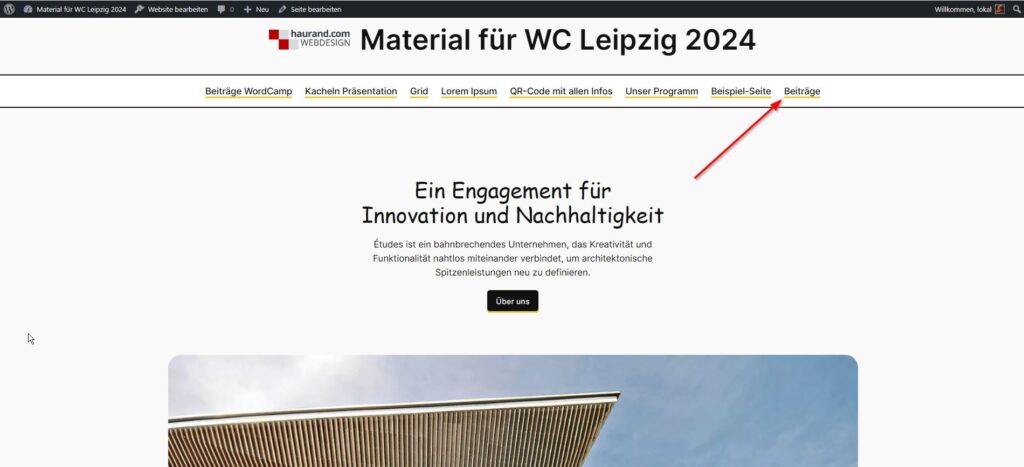
- Design > Website-Editor: Im Menü ggfs. den Menüpunkt ergänzen: „Beiträge“ mit Auswahl der vorgeschlagenen Option „Beiträge“ (Blog Home). Speichern. Navigation speichern.
- Jetzt sollte die Seite bei Auswahl von „Beiträge“ erscheinen, die standardmäßig als Startseite bei Twenty Twenty-Four kommt.
- Danach kann das Template „Blog-Startseite“ individuell angepasst werden.
Alternative Kategorie-Template
Alternativ zu dieser Vorgehensweise kann man natürlich auch ein benutzerdefiniertes Template für Beiträge anlegen:
- Design > Website-Editor
- Templates und dann oben auf „+“ klicken, um ein neues Template zu erstellen.
- Im folgenden Modal („Template hinzufügen“): Auswahl „Kategorie-Archive“.
- Dann je nach Wunsch auswählen, z. B. „Allgemein“.
- Vorlagen überspringen oder ggfs. eine Vorlage auswählen.
- Template gestalten und speichern.
- Menüpunkt in der Navigation ergänzen, z. B. Kategorien-Link und bezogen auf dieses Beispiel Auswahl Kategorie „Allgemein“.
Eine Seite für die Blog-Startseite einrichten
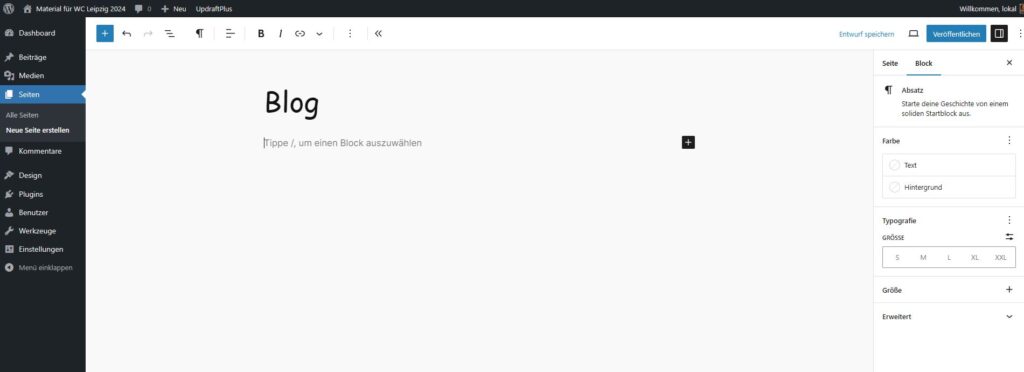
Um die Blog-Startseite zu verlinken, erstellt man zunächst eine neue Seite über Seiten > Neue Seite. Der Titel der Seite muss nicht als „Blog“ bezeichnet werden, sondern kann jede beliebige Bezeichnung als Titel haben, z. B. „Meine Beiträge“. Hier müssen auch keinerlei Inhalte erfasst werden. Sollte man hier Inhalte erfassen, werden diese Inhalte auf der Blog-Startseite gar nicht gezeigt. Inhalte wie z. B. ein einleitender Satz „Hier siehst du meine Beiträge“ sollte man in das Template schreiben.
Wichtig:
- Der Content (Inhalt) wird bei Seiten und Beiträgen eingegeben.
- Die Gestaltung des Contents erfolgt über das verwendete Theme.
- Die Seiten- und Beitragserstellung ist komplett identisch bei klassischen Themes und Block Themes.
- Bei Block Themes erstellt oder wählt man allerdings ein Template, mit dem die Inhalte einer Seite oder eines Beitrags dargestellt werden. Man kann ein Template über den Website-Editor anpassen.
- Die meisten Templates bei Block Themes enthalten einen Header, den Inhalt und einen Footer. Der Inhalt wird über den Inhalt-Block (Content-Block) eingebunden.
- Bei klassischen Themes wird die Gestaltung in der Regel je nach Theme mehr oder weniger umfangreich über die Einstellungen bei Design > Customizer vorgenommen.
Nachdem man die Seite „Blog“ als Beitragsseite angegeben hat, kann man diese Seite auch direkt in das Menü übernehmen. Unter Design > Website-Editor bei Vorlagen kann man bei der Navigation diesen Menüpunkt zufügen.
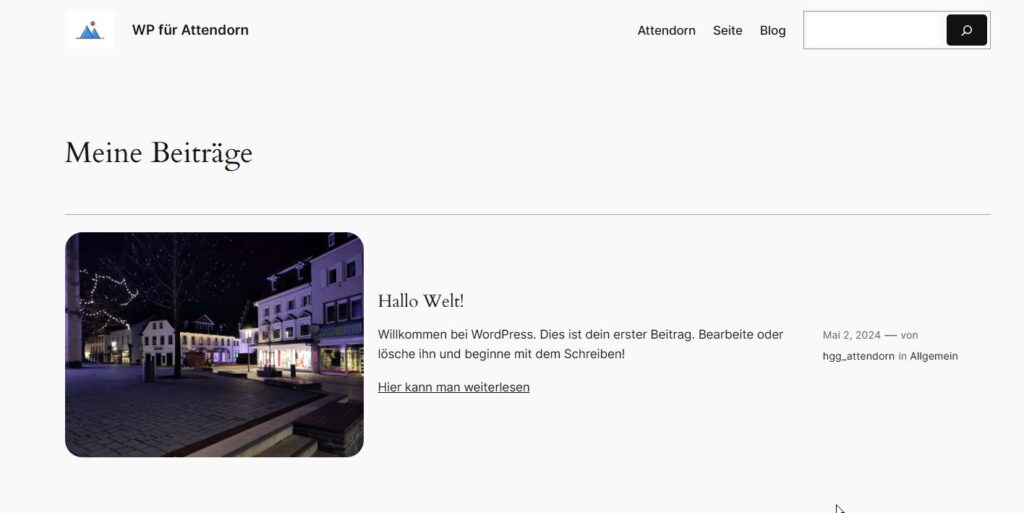
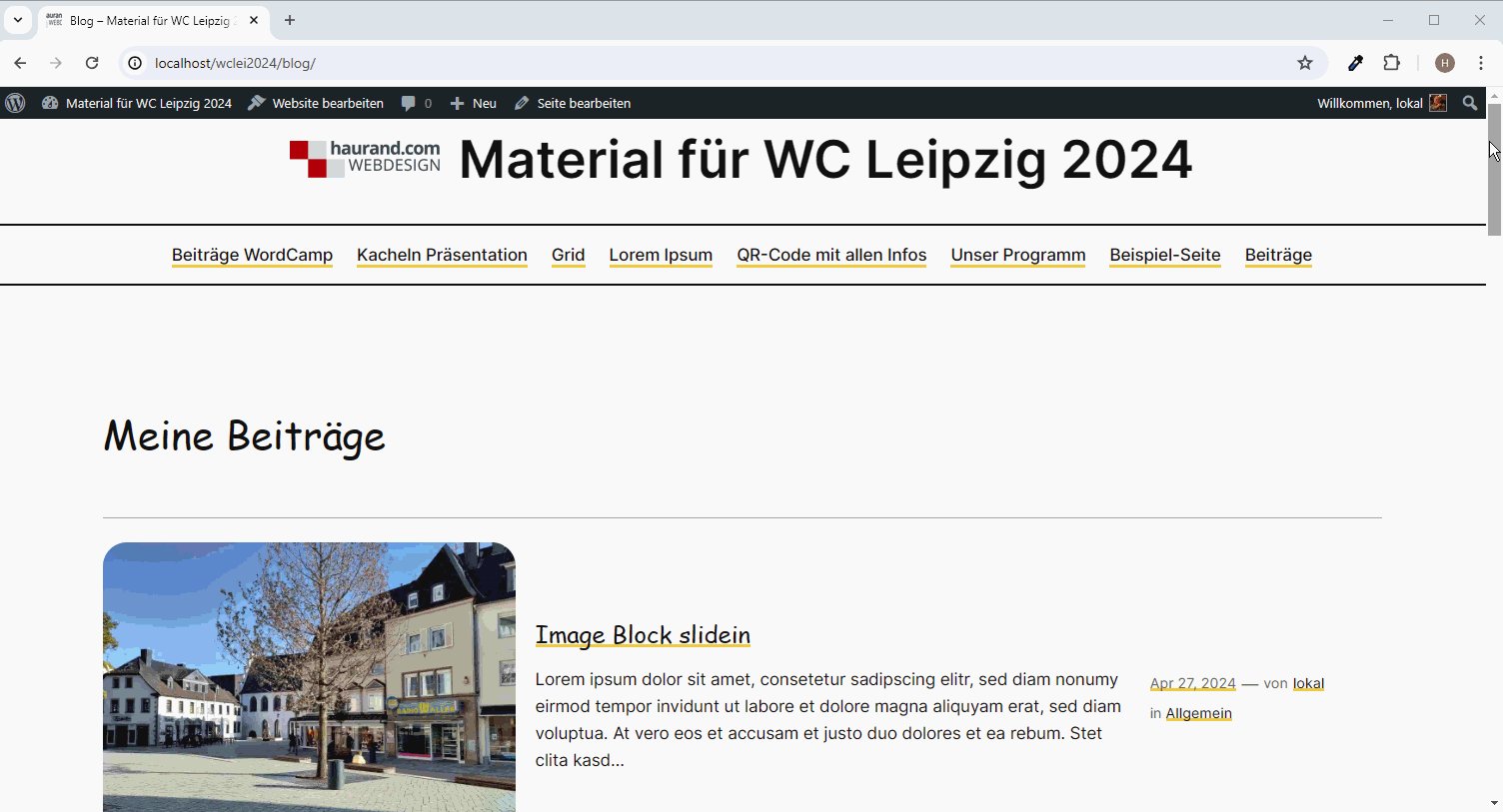
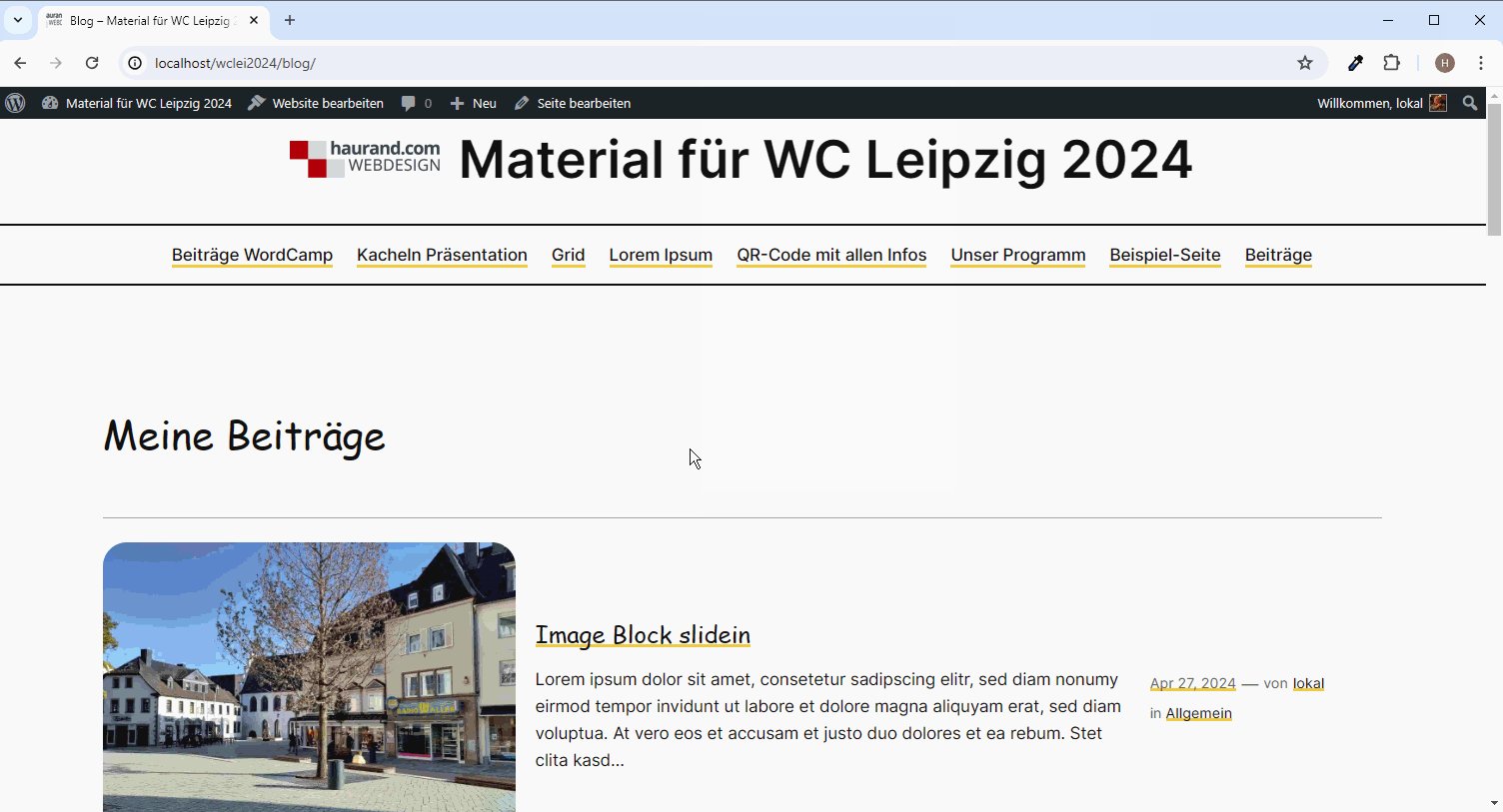
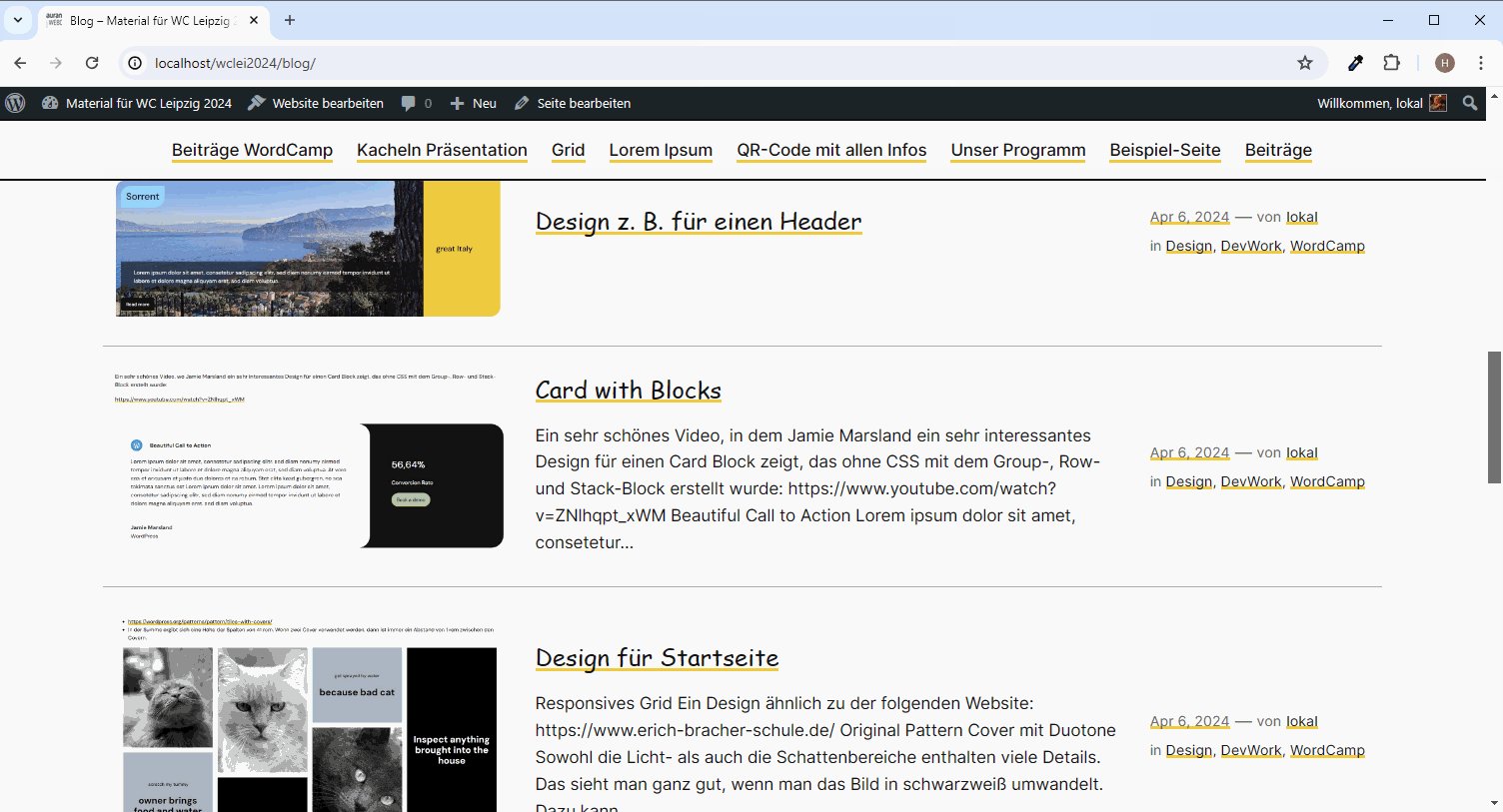
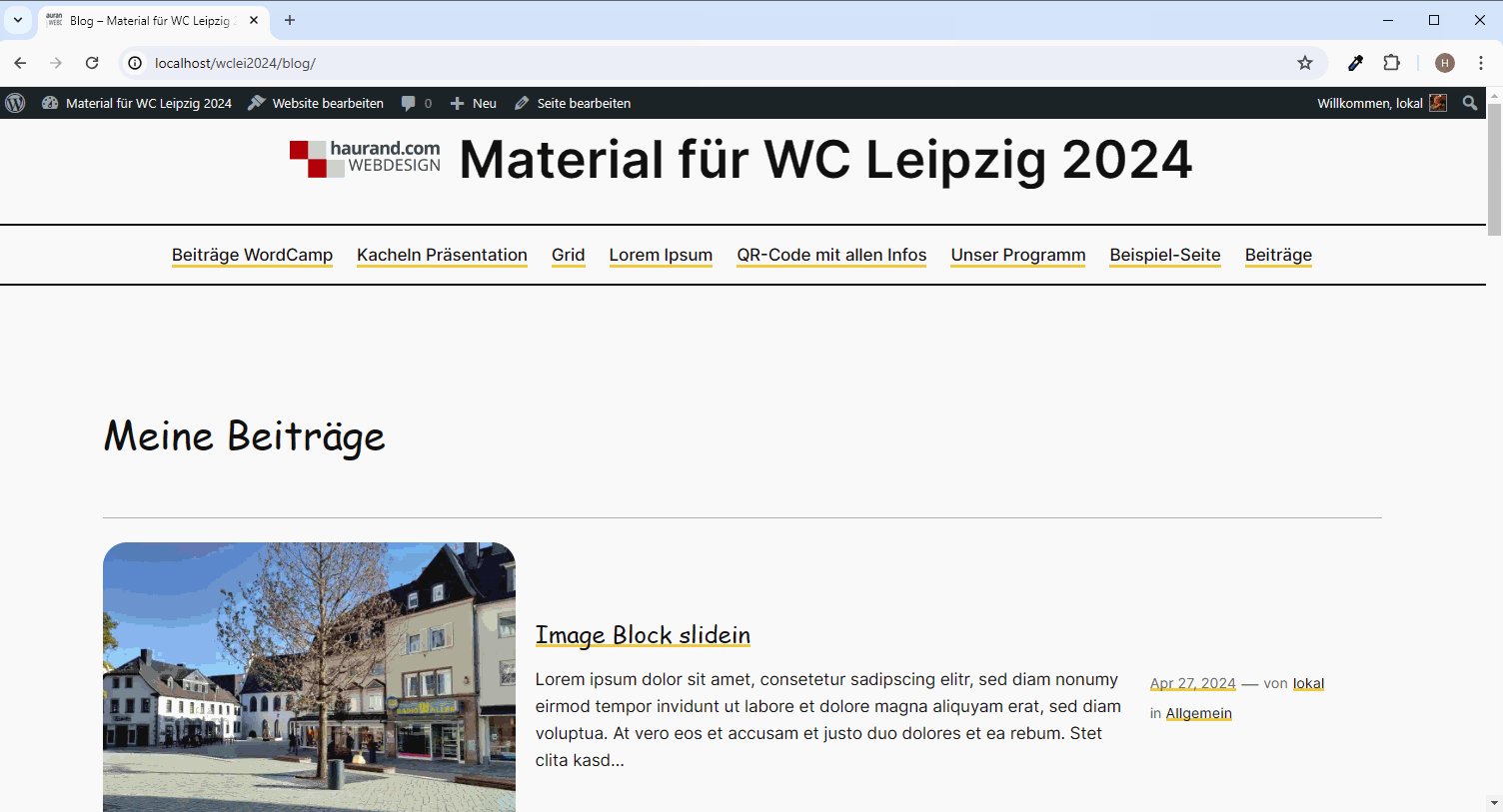
Im Frontend wird die Übersicht der Beiträge jetzt entsprechend mit der nicht angepassten Seite angezeigt.
Anpassungen an der Blog-Startseite bei Twenty Twenty-Four
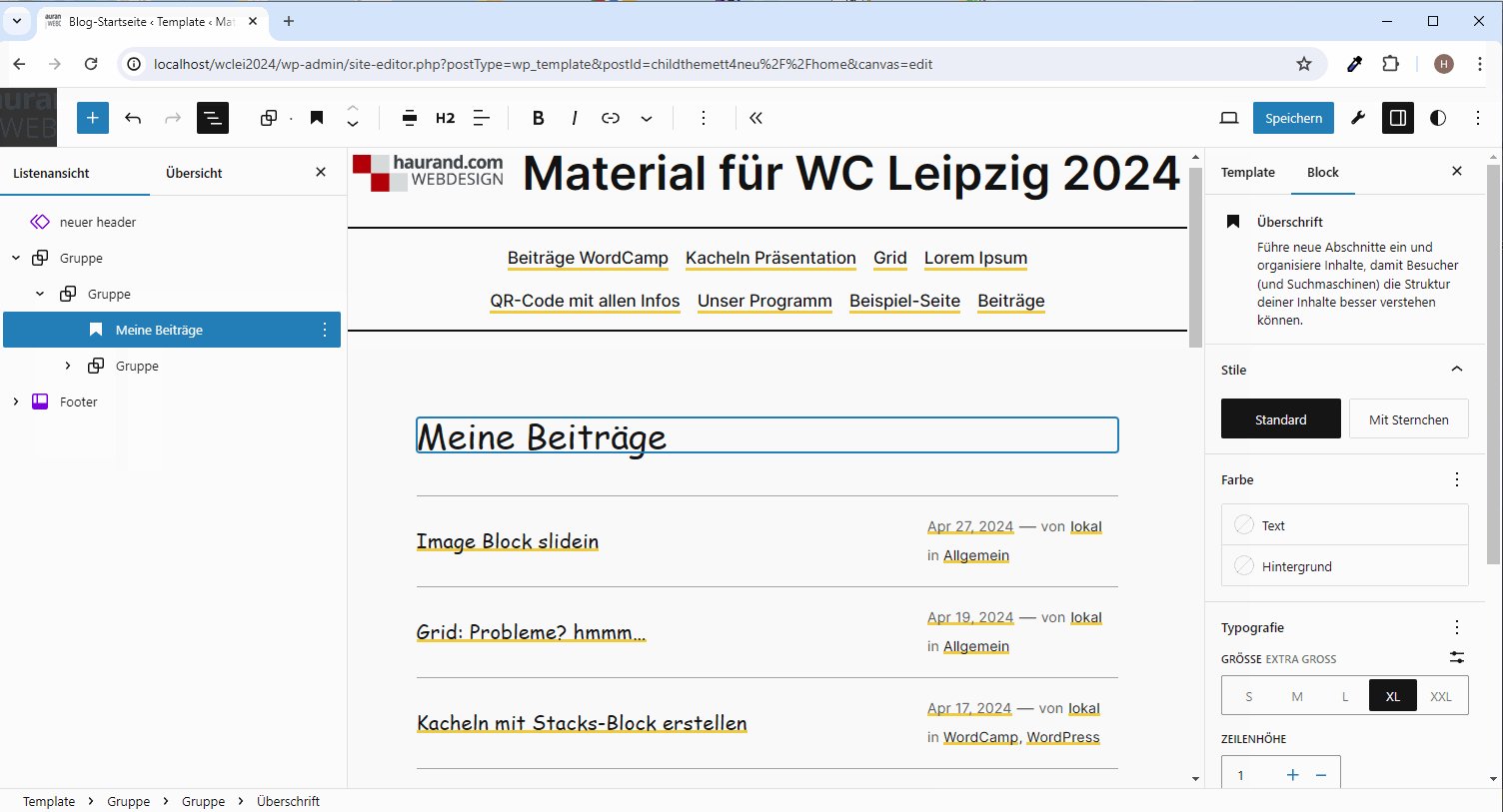
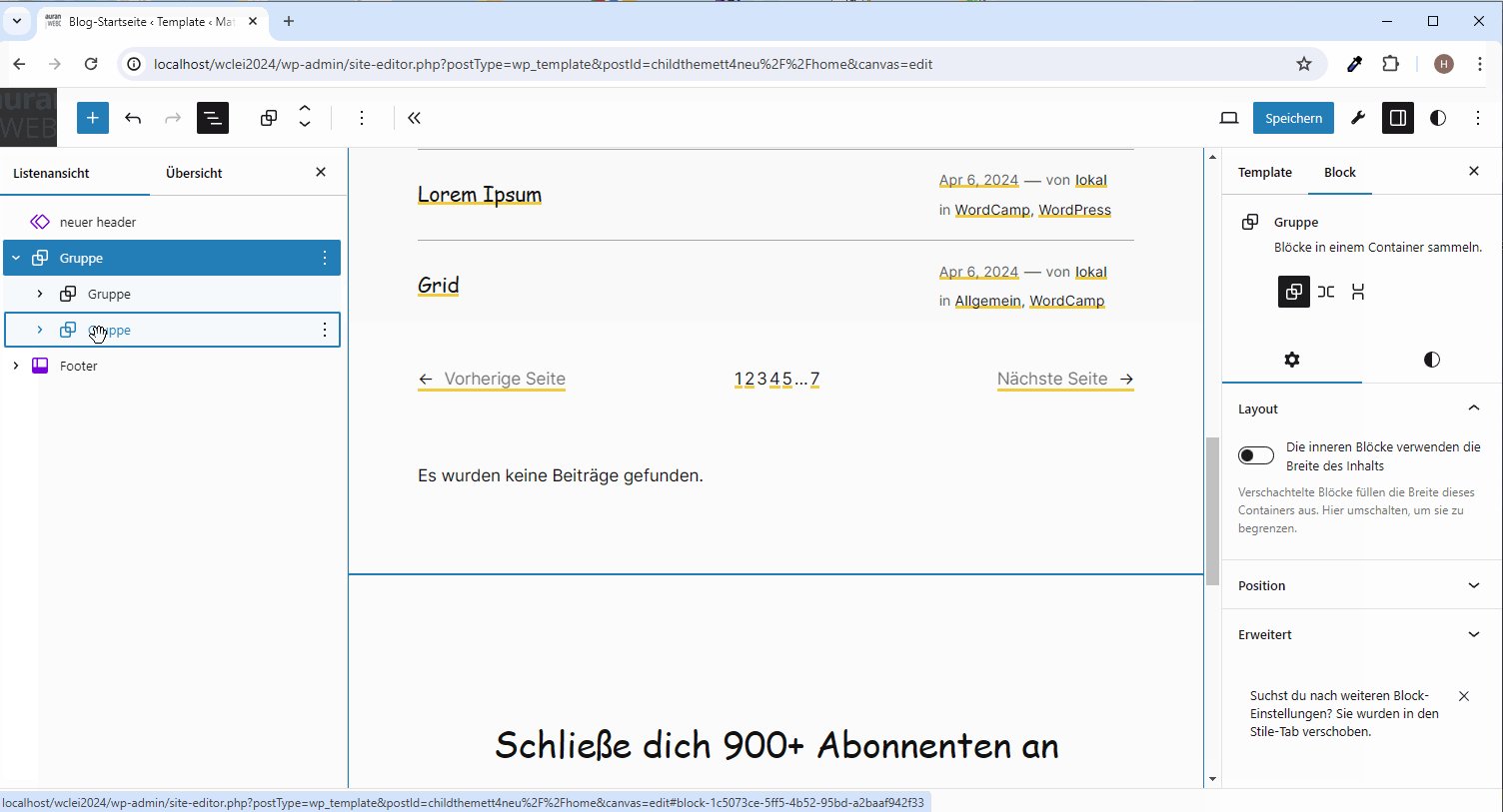
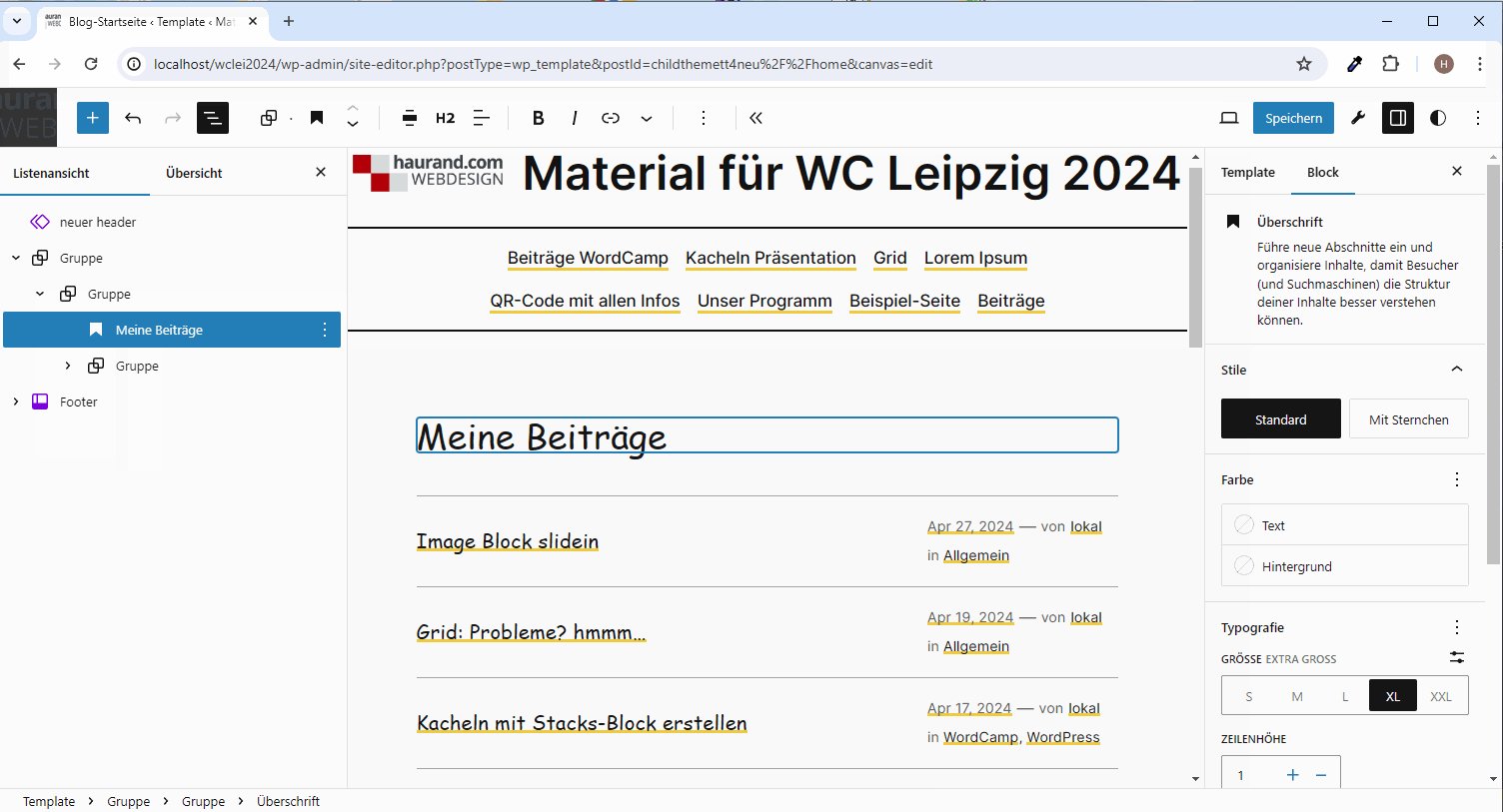
Jetzt müssen noch die entsprechenden Anpassungen durchgeführt werden. Zunächst lösche ich im Template Blog-Startseite die nicht gewünschten Blöcke und ändere die Überschrift. Das zeige ich in dem folgenden Video.
Damit das nicht zu lang ist, zeige ich in weiteren Videos, wie man die Anpassungen bezogen auf die Darstellung vornimmt und wie das im Frontend aussieht.
Fazit
Hier zeigt sich wiederum, dass der Einstieg in die Erstellung einer Website mit einem Block Theme nicht ganz intuitiv ist. Insbesondere das Prozedere zur Erstellung einer Blog-Startseite (Blog Home) bei vorhandener Startseite (Front Page) empfinde ich als seltsam. Beschäftigt man sich allerdings intensiver mit Block Themes, dann kann man eine Website mit einem Block Theme fast ohne irgendwelche Einschränkungen unglaublich flexibel gestalten.
Links, Quellen und aktuelle Infos
- Twenty Twenty-Four
https://wordpress.org/documentation/article/twenty-twenty-four/ - Introducing Twenty Twenty-Four
https://make.wordpress.org/core/2023/08/24/introducing-twenty-twenty-four/ - Introducing the Twenty Twenty-Four theme
https://learn.wordpress.org/tutorial/introducing-the-twenty-twenty-four-theme/ - Creating a Front Page for a Block Theme
https://learn.wordpress.org/tutorial/creating-a-front-page-for-a-block-theme/ - Building a home page with a block theme
https://learn.wordpress.org/tutorial/building-a-home-page-with-a-block-theme/ - Block theme templates: the easy way to build an elegant grid of posts
https://developer.wordpress.org/news/2023/03/13/block-theme-templates-the-easy-way-to-build-an-elegant-grid-of-posts/ - Global settings and styles – Custom templates
https://wordpress.tv/2024/05/23/global-settings-and-styles-custom-templates/ - Site Editor
https://wordpress.org/documentation/article/site-editor/ - Block Editor
https://wordpress.org/documentation/category/block-editor/
Weitere Beiträge zum Thema
- Block Themes: Ausrichtung beim Content-Block in Templates
- Block Theme: Neue Option „Template anzeigen“ in WordPress 6.8
- Contact Form 7: Unsichere E-Mail-Konfiguration
- Abfrage-Loop (Query-Loop) im Code-Editor anpassen
- WordPress-Bücher sind out?
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.










Schreibe einen Kommentar