Kategorie: Allgemein
-
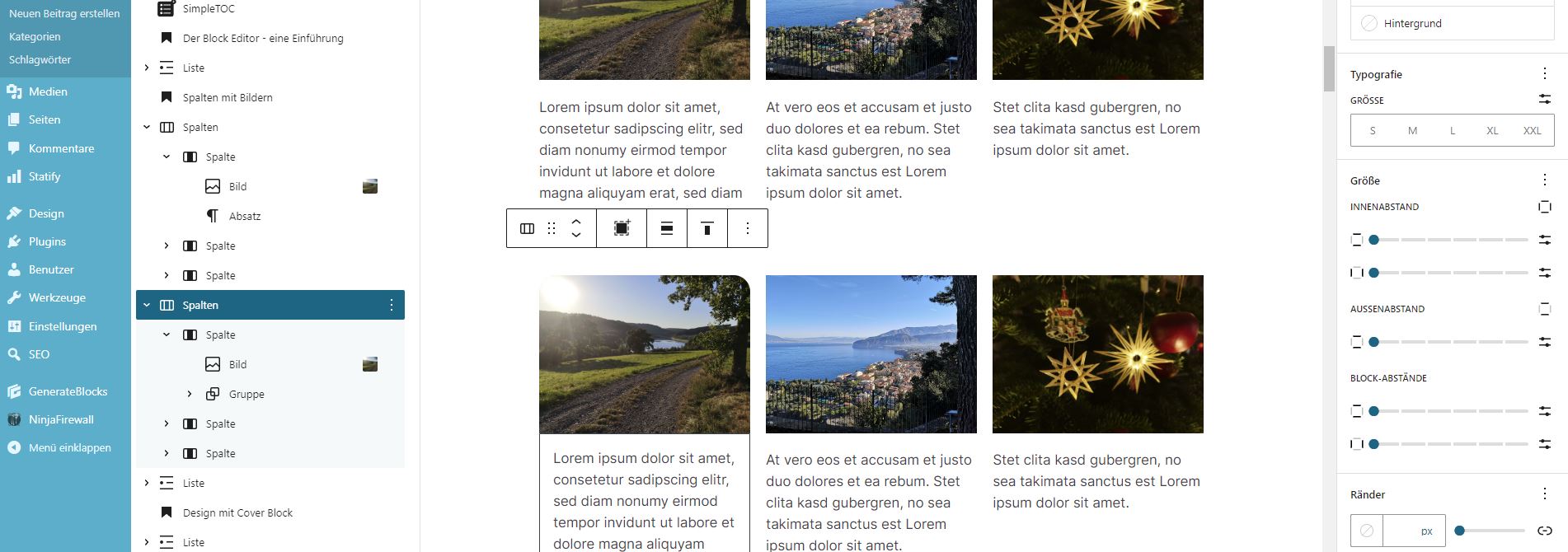
GeneratePress und theme.json: Mehr Einstellungsmöglichkeiten bei den Blöcken
Beim Testen des neuen Standardthemes Twenty Twenty-Four (TT4) ist mir aufgefallen, dass ich wesentlich mehr Einstellmöglichkeiten bei den Blöcken als bei einem klassischen Theme wie z. B. GeneratePress habe. Warum ist das so und gibt es eine Lösung in WordPress 6.5? – Relativ schnell war mir klar, dass ein Zusammenhang mit der theme.json besteht, die…
-
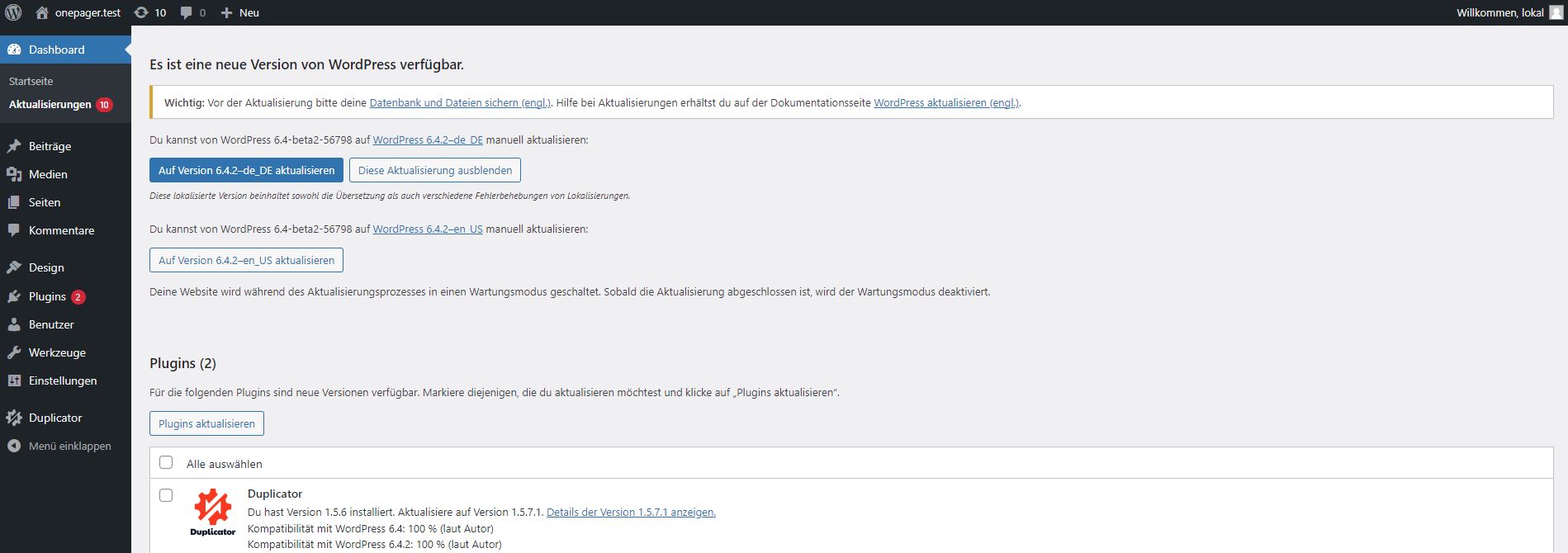
Neue WordPress Version – Update durchführen?
Wenn eine neue Version von WordPress veröffentlicht worden ist, steht man häufig vor dem Problem, wann der richtige Zeitpunkt für ein Update ist. Wir setzen seit 2015 WordPress ein und haben schon recht viele Erfahrungen gesammelt, die wir hier weitergeben.
-
Schulhomepage: Baukasten wie Jimdo oder WordPress?
Als ehemaliger Lehrer mit mehr als 20 Jahren Diensterfahrung habe ich sehr viele Schulwebsites gesehen und auch viele Schulen bei der Entwicklung ihrer Website begleitet. Reicht ein Baukastensystem wie Jimdo für eine Schulhomepage? – Gibt es Vorteile, eine Schulhomepage mit einem Content Management System (CMS) wie WordPress zu entwickeln?
-
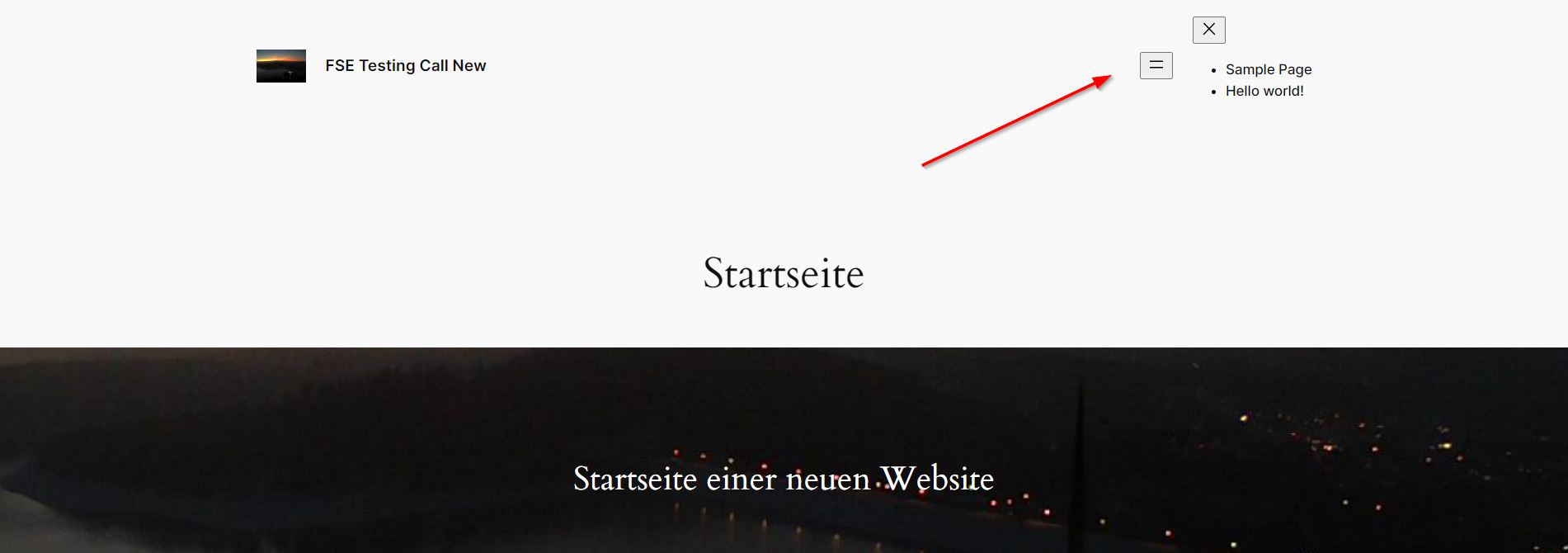
Twenty Twenty-Four, Twenty Twenty-Three: Darstellungsfehler bei Navigation beheben
In manchen Fällen kommt es bei Block Themes wie z. B. Twenty Twenty-Three und Twenty Twenty-Four zu Darstellungsproblemen bei der Navigation. So wurde im deutschsprachigen Support-Forum dieser Fehler vereinzelt gemeldet, z. B. hier im Zusammenhang mit Twenty Twenty-Three und hier im Zusammenhang mit Twenty Twenty-Two. Aber auch bei Twenty Twenty-Four kann dieser Fehler auftauchen. Wie…
-
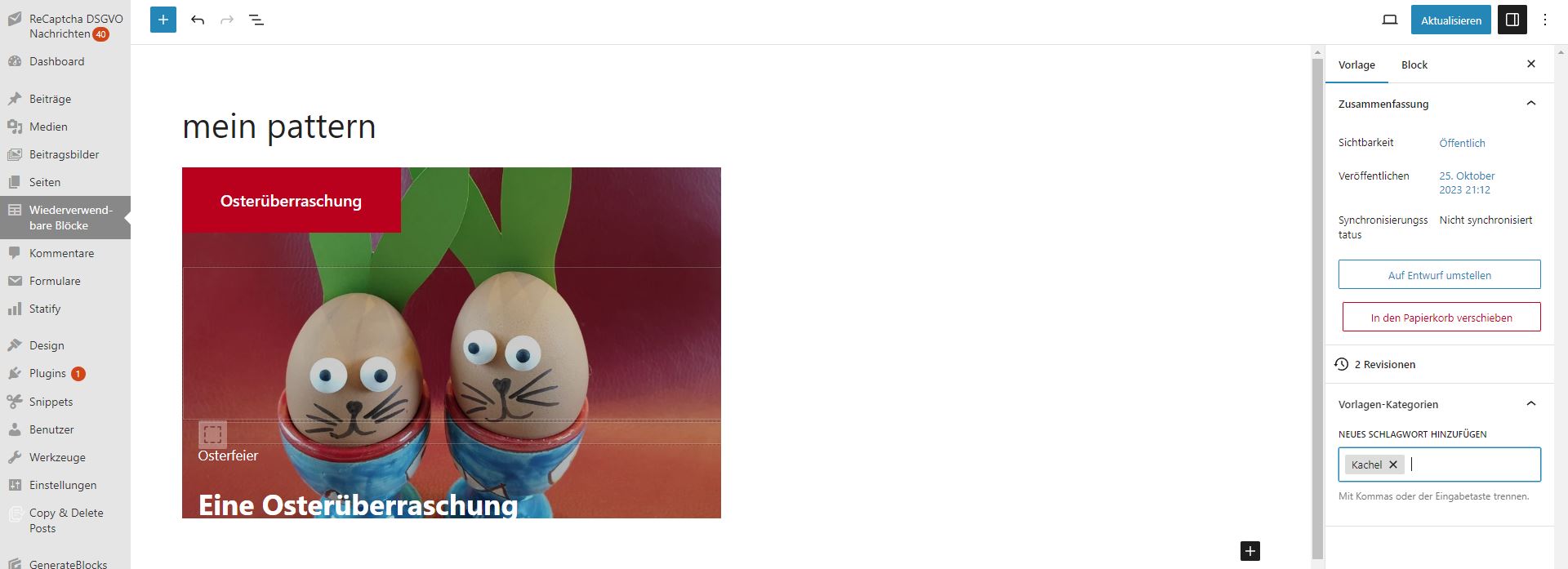
WordPress 6.4: Pattern verwalten und kategorisieren. Weitere neue Features.
Block Patterns oder kurz Patterns sind eine tolle Sache, weil man verschieden gestaltete Blockgruppen abspeichern und wieder verwenden kann. Für bestimmte Dinge wie z. B. die Kontaktdaten hat man sogar die Möglichkeit, diese Vorlagen zu synchronisieren. So sammelt man Patterns, die man an verschiedenen Stellen der Website verwenden kann. Aber wie kann man diese Vorlagen…
-
WordCamp Deutschland 2023: Anreise, Ablauf und Fazit
Nach meinem Beitrag zur Orga des WordCamps Deutschland 2023 in Gerolstein hier jetzt der Beitrag zur Anreise, zum Verlauf und ein Fazit. Ich stelle hier insbesondere die Volunteers-Organisation ausführlicher dar. So viel vorweg: Der Aufwand hat sich gelohnt und unter der Leitung von Jessica Lyschik und Birgit Olzem haben wir als Orga-Team mit der grandiosen…
-
WordCamp Deutschland 2023: Zum ersten Mal im Orga-Team
Dies ist eine nicht ganz vollständige Dokumentation meiner Beteiligung am Orga-Team zur Vorbereitung des WordCamp Deutschlands 2023 in Gerolstein vom 19.10. bis 21.10.2023. Die Idee für diese Doku kam mir leider zu spät (Ende Juli 2023). Bis dahin war allerdings schon viel passiert. Sinn und Zweck der Doku ist einerseits reiner Selbstzweck, weil ich dadurch…
-
WordPress 6.3: Quadratische Bilder mit Aspect Ratio beim Image Block
Bei einem Projekt sollten die Bilder quadratisch sein. Das ist grundsätzlich auch über entsprechende CSS-Regeln zu erreichen. In WordPress 6.3 wird es beim Image Block weitere Eigenschaften geben, so dass über diese Settings quadratische Bilder in Beiträgen oder auf Seiten verwendet werden können, auch wenn die Bilder nicht in quadratischer Form vorliegen. Das macht die…
-
WordPress 6.3: Patterns bzw. Vorlagen und wiederverwendbare Blöcke
In WordPress 6.3 gibt es jetzt nicht mehr diese strikte Unterscheidung zwischen Block Patterns (Vorlagen) und wiederverwendbaren Blöcken. Bei der Erstellung der Block Pattern kann man entscheiden, ob ein Block Pattern synchronisiert werden soll oder nicht. Aber das Beste: Die Erstellung von Block Patterns ist jetzt wesentlich einfacher und man benötigt jetzt keine zusätzlichen Plugins…
-
WordPress: Automatisches Major-Update verhindern
Aufgrund einer Diskussion in Mastodon hier ein Beitrag, wie man verhindern kann, dass automatisch eine WordPress-Instanz auf eine Major-Version upgedatet wird. In der Regel warte ich bei „wichtigen“ WordPress-Instanzen oder auch bei Instanzen von Kunden ein paar Tage, bis ich bei einem Update auf eine neue Major-Version umstelle. In einigen Fällen ist das aber heute…