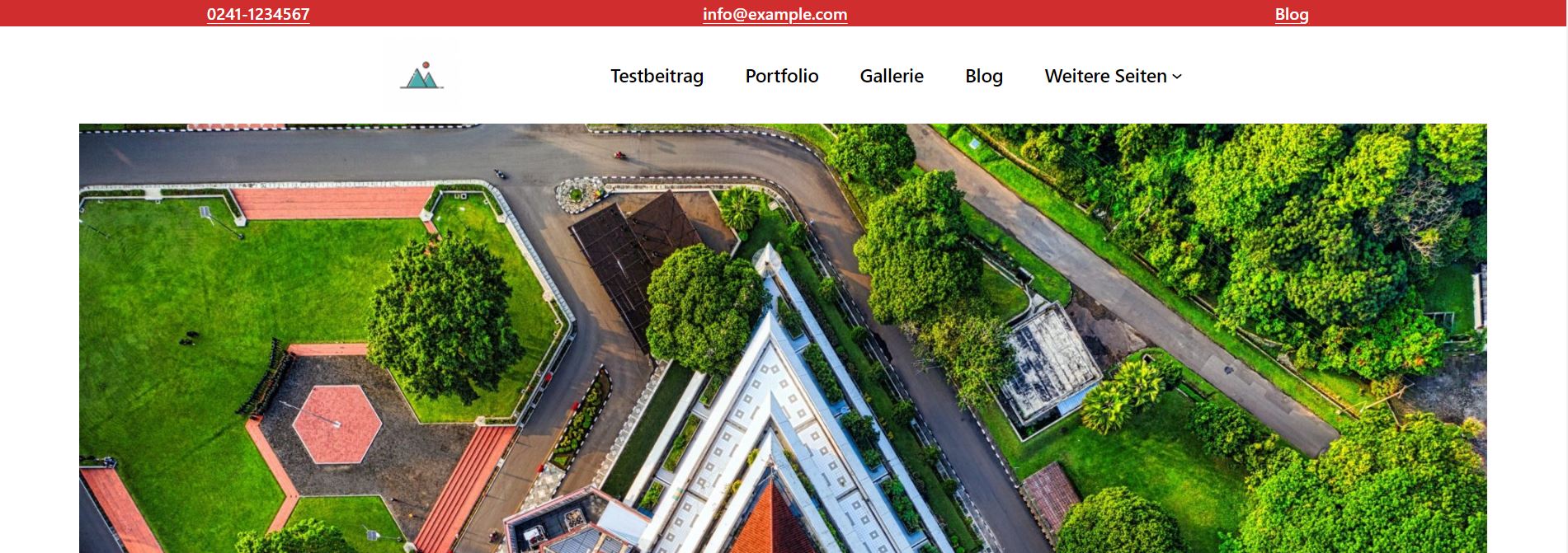
Navigation mit Zeile am oberen Rand (Full Site Editing)
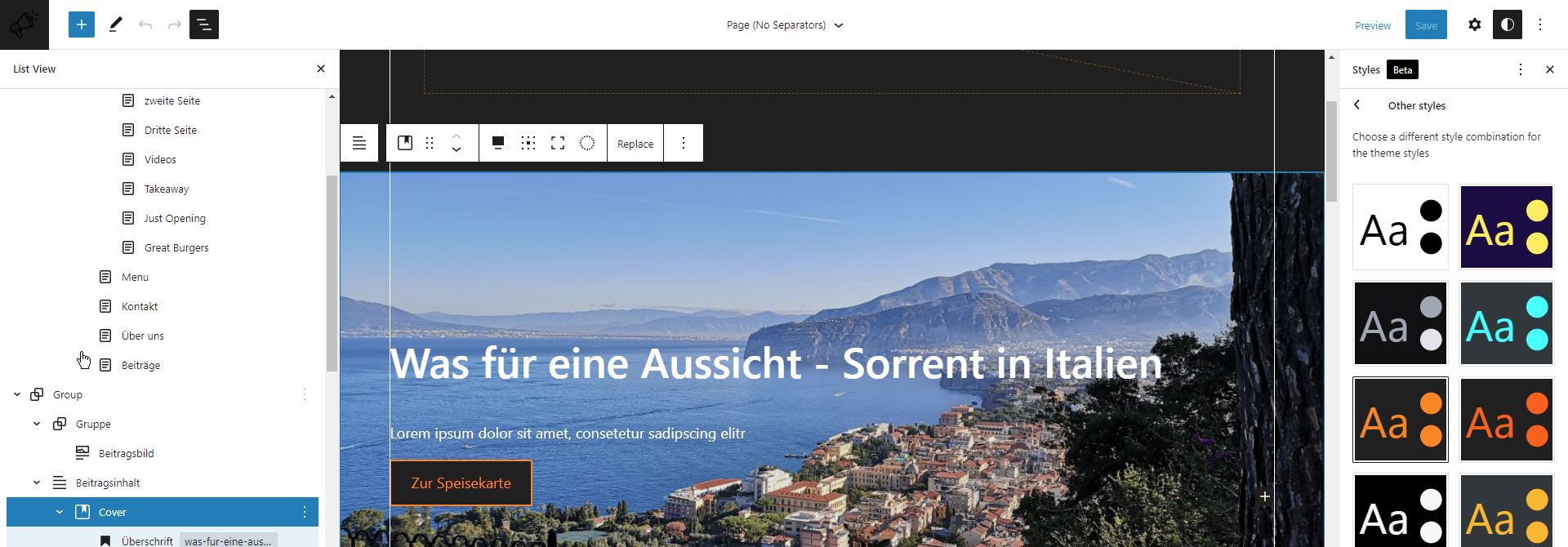
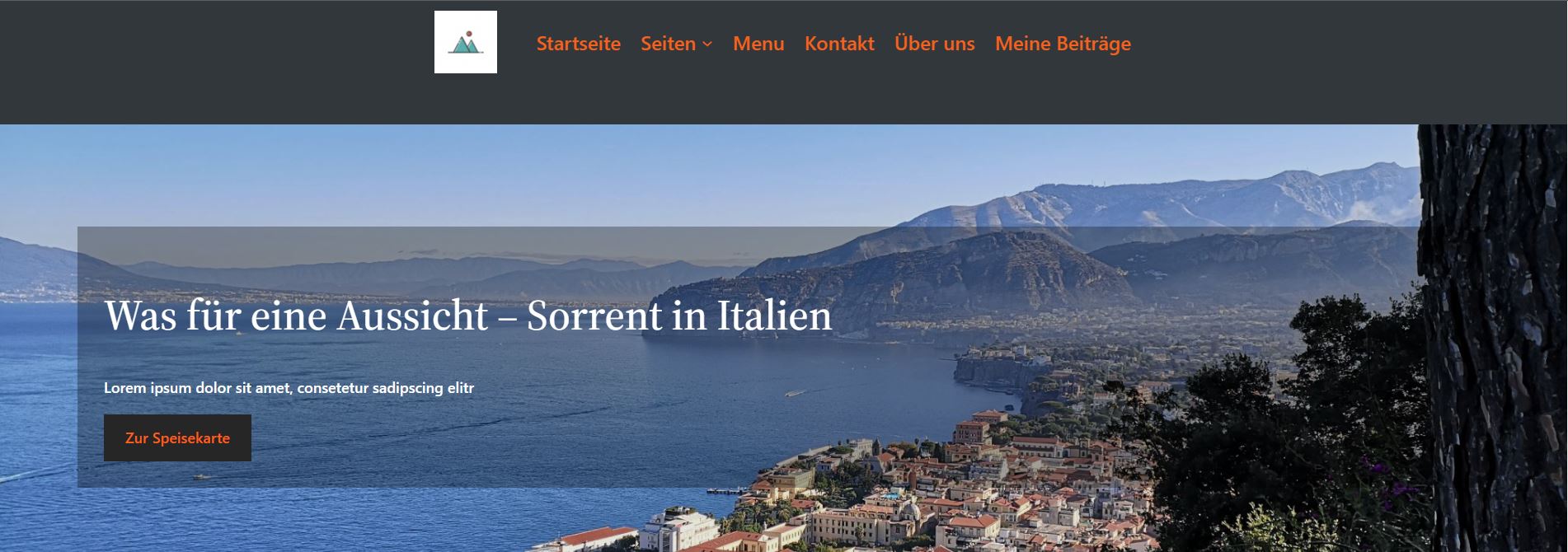
Insbesondere bei gewerblich Websites findet man häufig ganz oben über der Navigation eine schmale Zeile, in denen z. B. die Kontaktdaten aufgelistet sind. In der Regel kann man das mit einem klassischen Theme nicht so einfach umsetzen. Als Anwendungsfall wollte ich mal testen, ob und wie man das mit Full Site Editing (FSE) hinbekommen kann. Wie man diese Zeile mit FSE einrichten kann, beschreibe ich in diesem Beitrag. …