Kategorie: Allgemein
-
Verschiedene Schriftgrößen in Blöcken
Im Block-Editor (Gutenberg) kann man Schriftgrößen insbesondere bei Block Themes sehr flexibel anpassen. Doch wie nutzt man verschiedene Schriftgrößen innerhalb eines Blocks? In diesem Beitrag beschreibe ich, wie du Schriftgrößen bei einzelnen Wörtern in Blöcken wie Absatz, Button oder Überschrift ändern kannst. Keine Raketenwissenschaft 😉
-
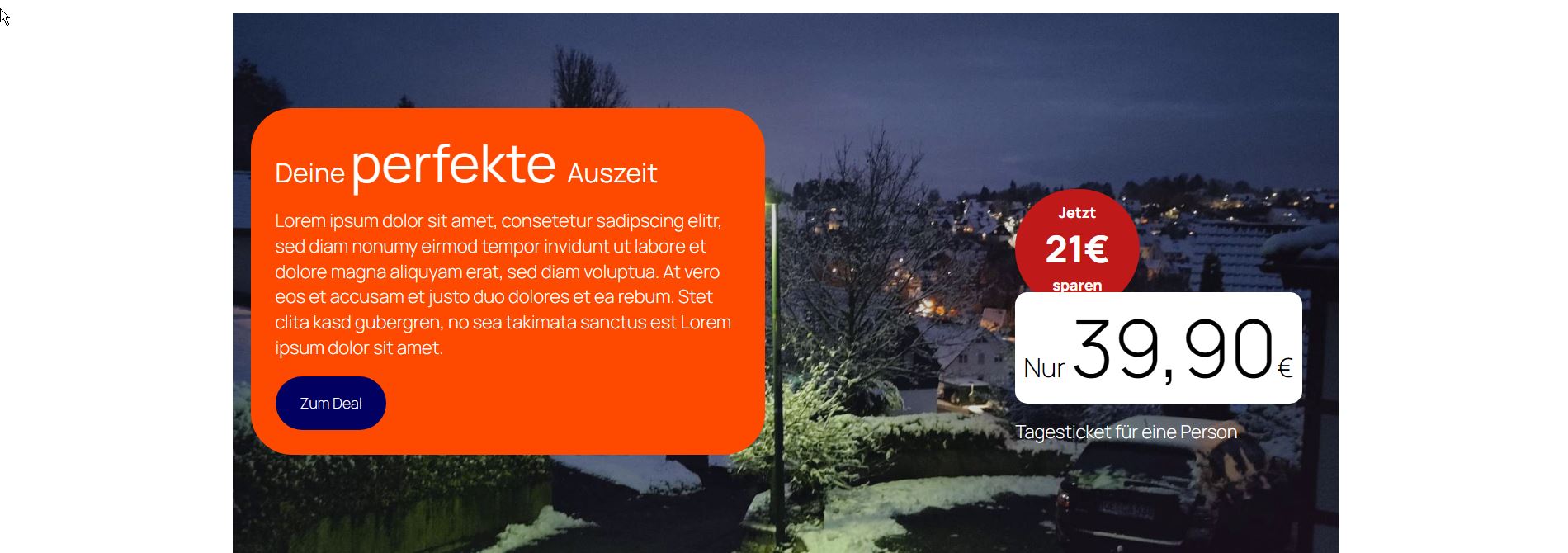
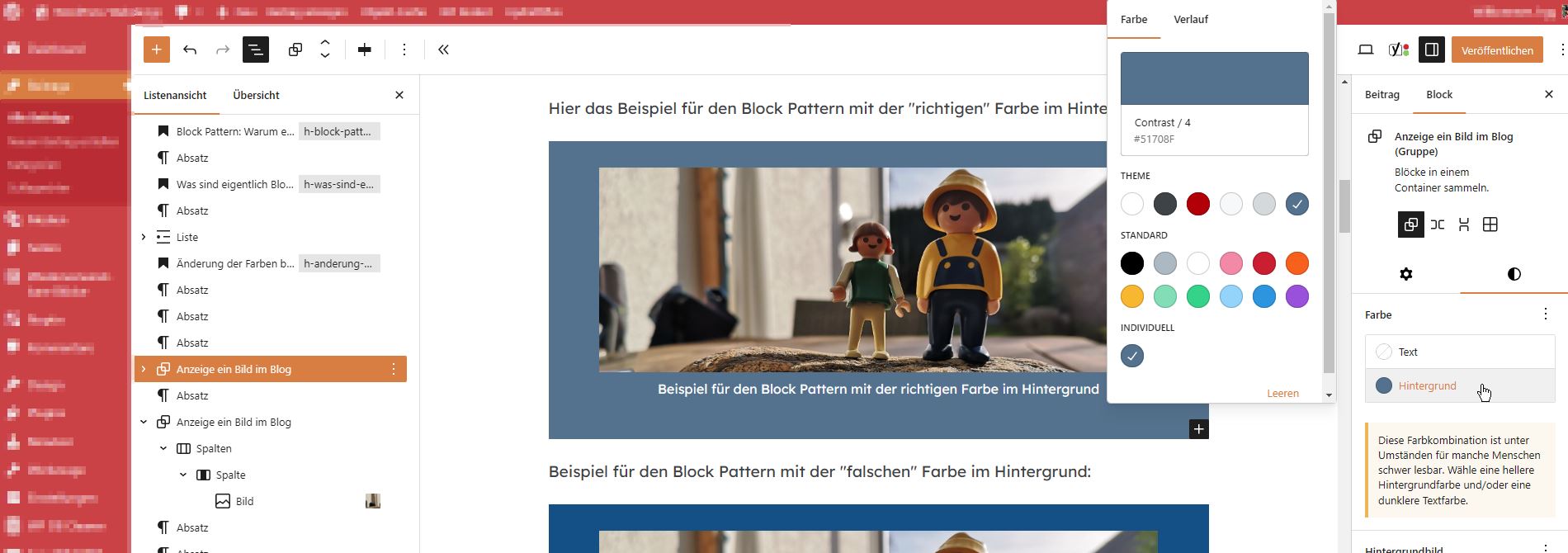
Block Patterns und die Farbpalette
In diesem Beitrag erläutere ich, warum es wichtig ist, dass bei Block Themes wie Twenty Twenty-Five die Farben global in der Farbpalette festgelegt und/oder in der theme.json definiert werden. Das Szenario: Die Farbe für einen Hintergrund (blau) bei einem Block Pattern auf haurand.com entsprach nicht dem Farbspektrum unseres Corporate Design und musste geändert werden.
-
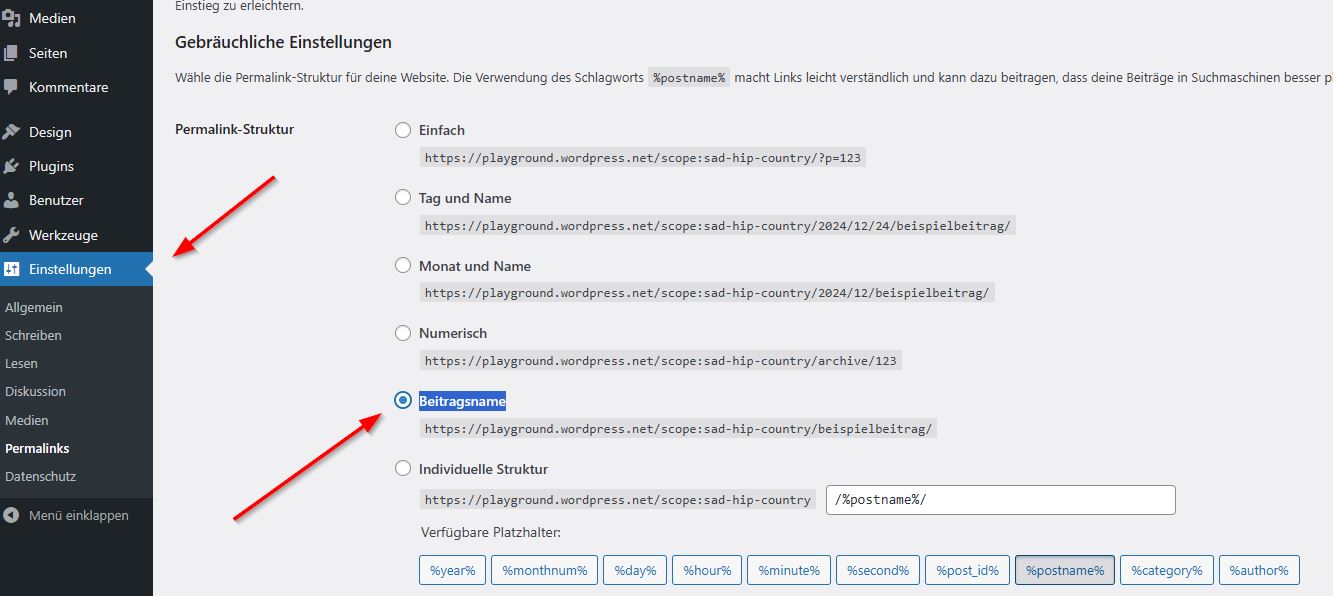
Probleme mit Permalinks lösen
Wenn man bei einer WordPress-Instanz nicht den gewünschten Permalink vergeben kann, kann das verschiedene Gründe haben. Warum es vorkommen kann, dass der Permalink einer Website automatisch in „-2“ geändert wird und wie man das Problem lösen kann, zeige ich in diesem Beitrag. Außerdem erläutere ich kurz den Sinn und Zweck von Permalinks.
-
Block Theme Circles WP – Developing and customization
Circles WP – developing and customization the block theme (WordPress) I started developing the block theme in September 2024. The trigger was the idea of using a background graphic in the templates. You can see the result here on haurand.com – because we have already completed the relaunch of GeneratePress to Circles WP. It was…
-
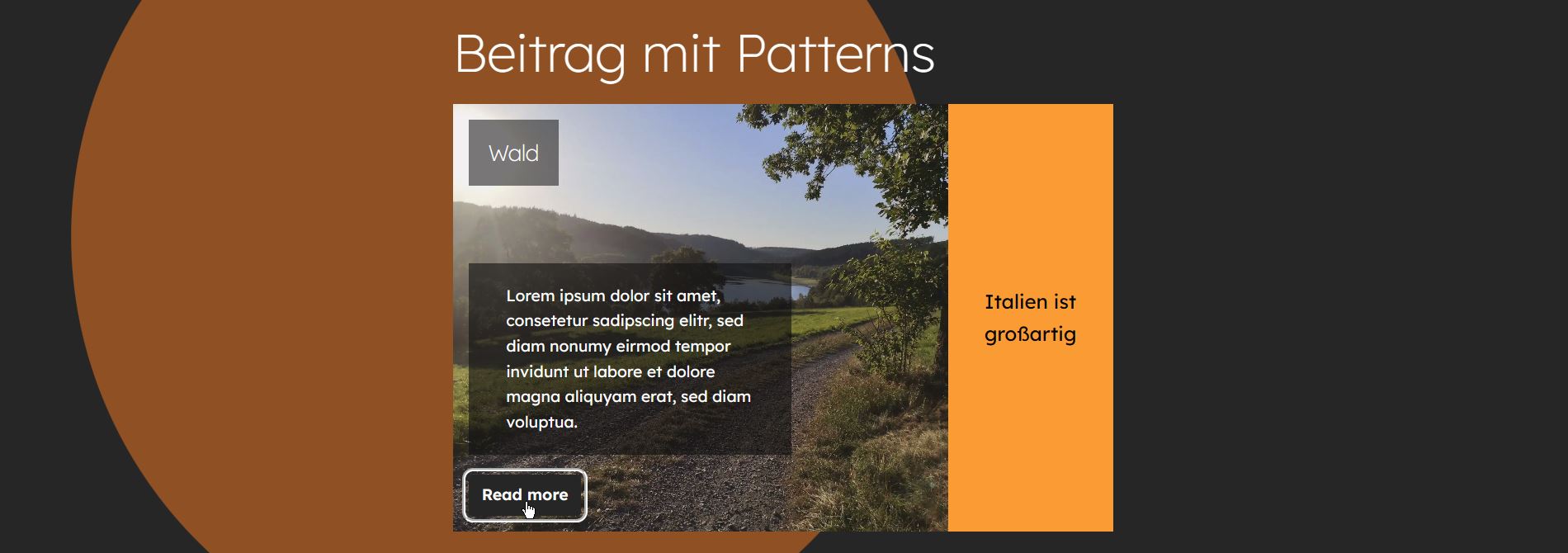
Pattern (Vorlagen) bearbeiten, umbenennen und exportieren
Nachdem ich wieder mal erst nach etwas Sucherei gefunden habe, wie man Patterns (Vorlagen) in WordPress bearbeiten, umbenennen und exportieren kann, wird es Zeit, dazu einen kurzen Beitrag zu schreiben. Es gibt da einige Möglichkeiten. Doch zunächst eine kurze Einführung: Was sind denn überhaupt Pattern?
-
Block Theme Circles WP – Entwicklung und Anpassung
Vor ca. 8 Wochen habe ich die Entwicklung des Block Themes gestartet. Auslöser war die Idee, bei den Templates eine Hintergrundgrafik zu verwenden. Hier auf haurand.com seht ihr das Ergebnis – denn wir haben den Relaunch von GeneratePress auf Circles WP schon erledigt. So viel kann ich sagen: Es hat riesig viel Spaß gemacht und…
-
WordPress 6.7 und Twenty Twenty-Five – Teil 2
Hier jetzt Teil 2 der kleinen Serie rund um WordPress 6.7 und Twenty Twenty-Five: Hier geht es um geänderte oder erweiterte Features wie z. B. Optimierung des Abfrage-Loops, Verbesserungen im Zusammenhang mit den Medien und weitere Verbesserungen in Bezug auf die Gestaltung mit dem Block-Editor. Natürlich war das auch ein Thema beim WordCamp Karlsruhe am…
-
Galerie-Block: Bilder komplett zeigen
Eigentlich eine simple Geschichte bei einer WordPress-Instanz: Galerie-Block auswählen, Bilder in der Mediathek wählen, unten rechts auf den Button „Neue Galerie erstellen“, dann wieder unten rechts auf den Button „Galerie einfügen“ und fertig. Aber weit gefehlt: Bei Klick auf ein Bild aus der Galerie im Frontend passiert … nichts. Warum das? – In diesem Beitrag…
-
Kategorien-Template mit Kategorienliste bei Twenty Twenty-Four
Für einen Kunden benötigten wir eine Lösung, bei der abhängig von der jeweils gewählten Kategorie auf der gleichen Seite ohne Aufruf einer neuen Seite die Beiträge zu dieser Kategorie gezeigt werden. Hört sich zunächst kompliziert an, ist aber mit einem Block Theme wie z. B. Twenty Twenty-Four mit einem Kategorien-Template und einem Afrage-Loop (Query-Loop) durchaus…
-
Kategorie-Link in Navigationsmenü einfügen bei Block Themes
Die Navigation bei einem Block Theme wie z. B. Twenty Twenty-Four ist leider auch in der aktuellen WordPress 6.5 bzw. in der kommenden WordPress 6.6 immer noch etwas sperrig. Bei „einfachen“ Verlinkungen ist das an sich nicht problematisch. Schwieriger ist es aber z. B. wenn man einen Link zur Liste der Beiträge mit einer bestimmten…