-

Twenty Twenty-Three: Tipps zu Breakpoints und einiges mehr
Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag…
-

WordPress-Wartung ist wichtig: Plugins, Theme und WordPress aktualisieren
Die Wartung einer WordPress-Instanz ist enorm wichtig. Wir haben Kunden, die Kontakt zu uns aufgenommen haben, weil die WordPress-Website nicht funktionierte. Beim Blick in das Dashboard wurde schnell klar: Die WordPress-Version war total veraltet und einige seit Jahren nicht mehr aktualisierten Plugins dümpelten vor sich hin.
-

WordPress: Text gleichmäßig automatisch auf 2 Spalten aufteilen
Bei einer WordPress-Schulung wurde mir die Frage gestellt, ob es nicht möglich sei, Text gleichmäßig auf zwei Spalten automatisch aufzuteilen. Ich musste zugeben, dass ich zunächst keine Lösung dafür hatte. Das Problem habe ich zwar schon das eine oder andere Mal gesehen, aber immer wieder aus den Augen verloren. Nach Ende der Schulung wollte ich…
-

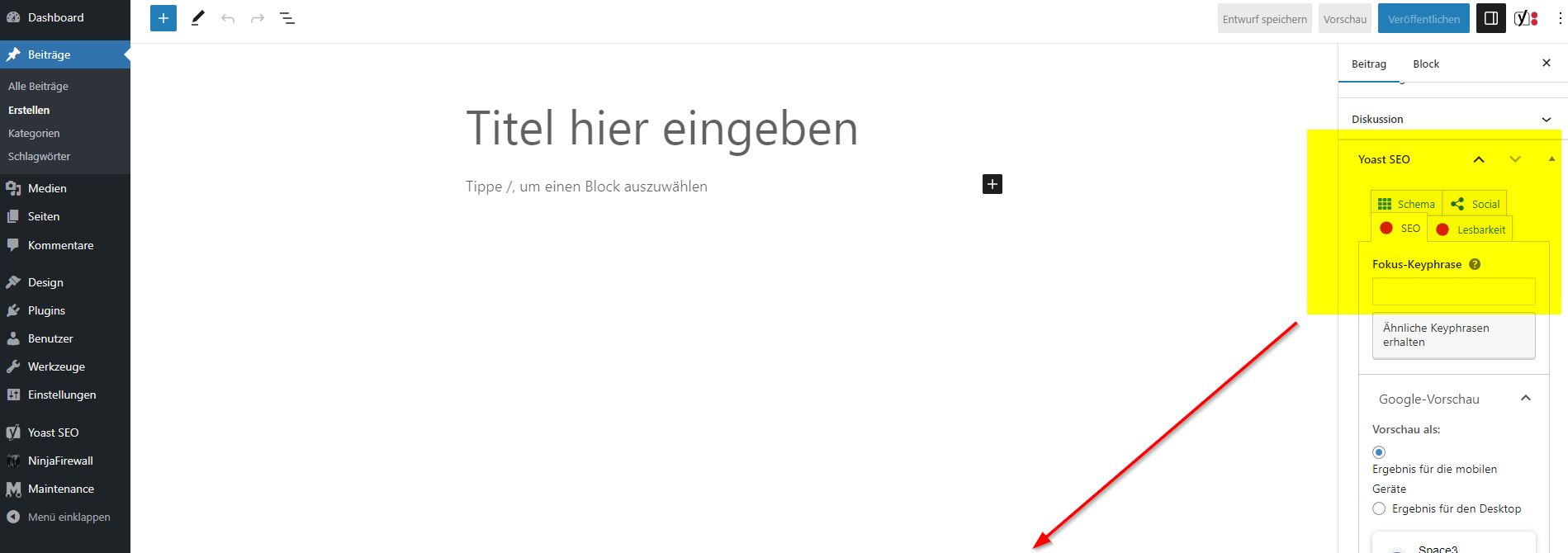
Meta Box unter Beitrag verschwunden? – wieder aktivieren
Neulich war nach einer vielleicht etwas hektischen Bewegung mit der Maus auf einmal die Meta Box von YOAST Premium bei einer WordPress-Instanz verschwunden. Nach erfolglosen Versuchen habe ich mich an den YOAST-Support gewendet und bekam innerhalb von wenigen Stunden eine Antwort. Die Lösung war in der Tat nicht trivial und war Anlass für diesen Beitrag,…
-

WordPress-Community (nicht nur) für Einsteiger
In diesem aktualisierten Beitrag beschreibe ich die wichtigsten Einstiegsmöglichkeiten in WordPress und die WordPress-Community. Der Beitrag stellt sozusagen eine „Fundgrube“ (nicht nur) für Einsteiger dar: Wo finde ich was. Diese Auflistung erhebt keinen Anspruch auf Vollständigkeit.
-

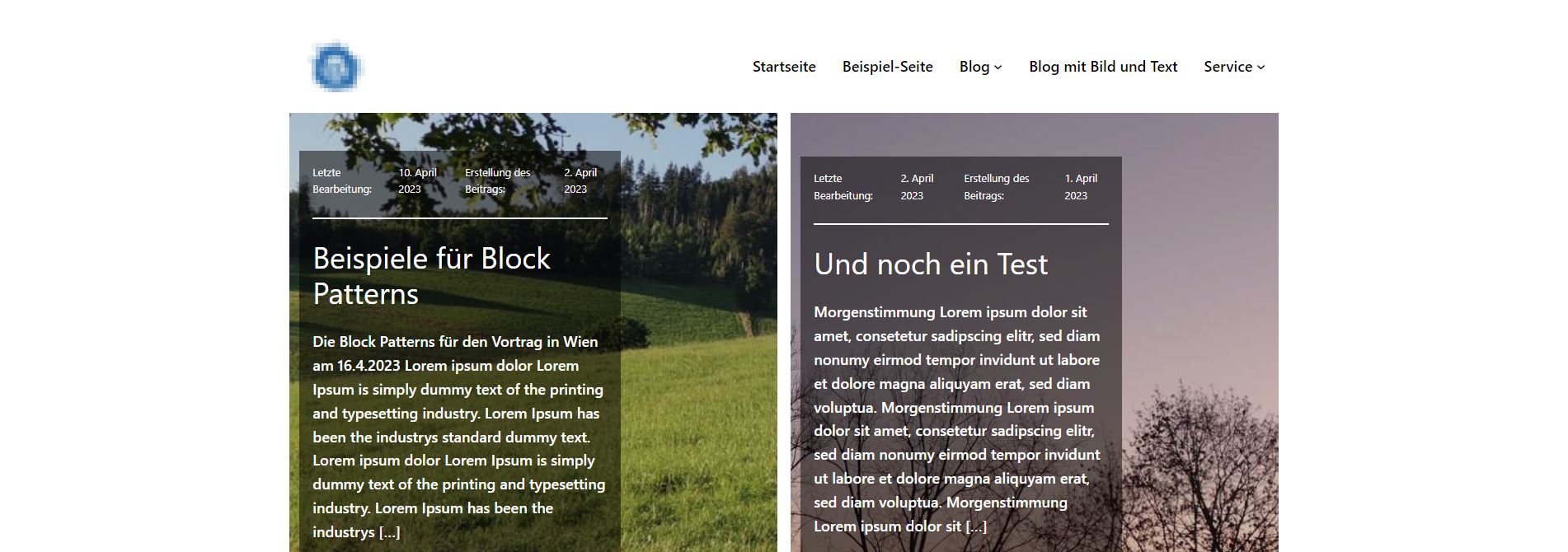
Letztes Änderungsdatum im Abfrage-Block beim Beitragsdatum (FSE)
Bei der Erstellung einer Website mit WordPress ist mir kürzlich eine Einstellung beim Block Beitragsdatum im Abfrage-Loop (Query-Loop) aufgefallen, die mir bis dato unbekannt war: Im Beitrags-Template bei Block Themes (FSE) wie Twenty Twenty-Three ist standardmäßig der Block „Beitragsdatum“ enthalten. Bei diesem Block gibt es aber auch die Einstellung „Das letzte Bearbeitungsdatum anzeigen“. Damit wird…
-

Duotone beim Cover-Block oder Image-Block bei WordPress-Instanzen
Der Duotone-Effekt ist zumindest in einigen Kreisen der WordPress-Community eine belächelte Eigenschaft. Allerdings kann man neben den sicher bekannten Effekten auch Dinge produzieren, die ansonsten aufwendiger und/oder mit ein paar CSS-Regeln zu bewerkstelligen sind. Das funktioniert zwar, aber kann teilweise nur über „Umwege“, d. h. über den Code-Editor erreicht werden.
-

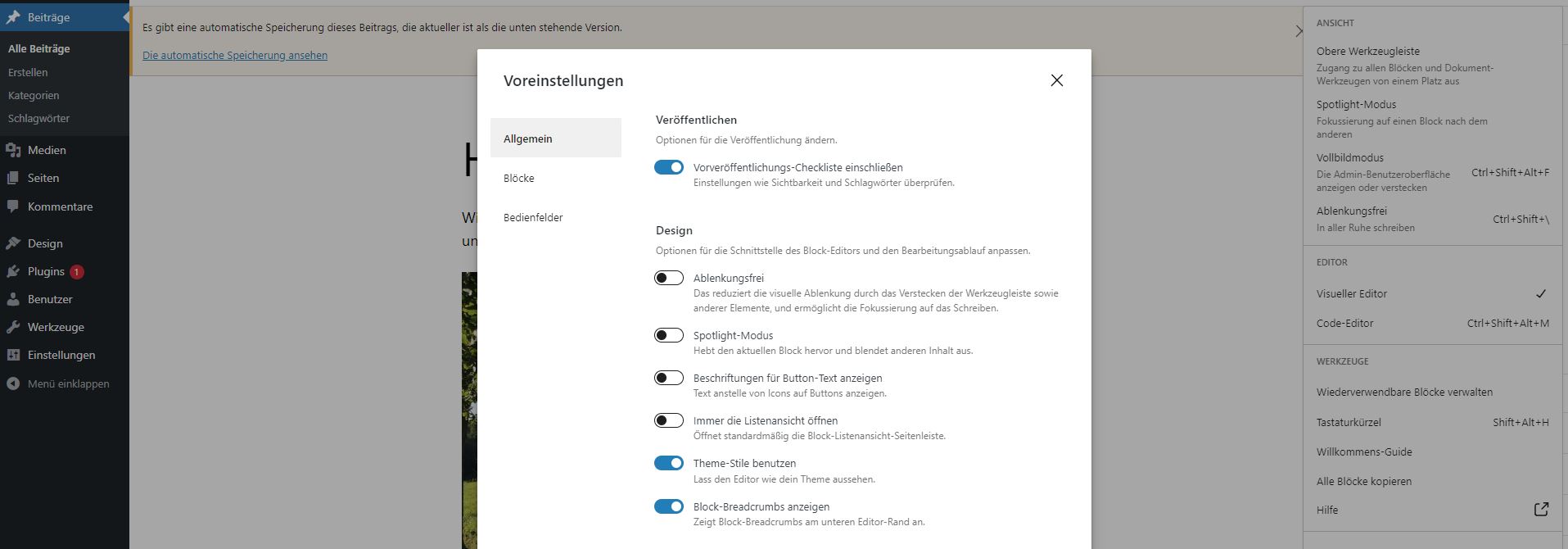
Voreinstellungen bei WordPress: Spotlight-Modus, Beschriftungen und ablenkungsfrei schreiben
Aufgrund einer Anfrage wegen einer seltsamen Anzeige der Werkzeugleiste in WordPress habe ich mich mit den Voreinstellungen bei WordPress im Block-Editor etwas intensiver auseinandergesetzt. Die meisten Optionen kannte ich schon, aber einige Optionen wie z. B. Spotlight-Modus, Beschriftungen und ablenkungsfrei schreiben waren mir bis dato überhaupt nicht bekannt oder hatte ich noch gar nicht genutzt.
-

Website-Logo beim Full Site Editing einfügen
Leider ist es beim Full Site Editing (FSE) nicht so einfach, die Stelle bei einer WordPress-Instanz zu finden, wo man ein Website-Logo einfügt. Aus diesem Grund hier eine ganz kurze Anleitung dazu. Am Ende dieses kurzen Beitrags folgt dann noch zur besseren Verdeutlichung ein kurzer Film.
-

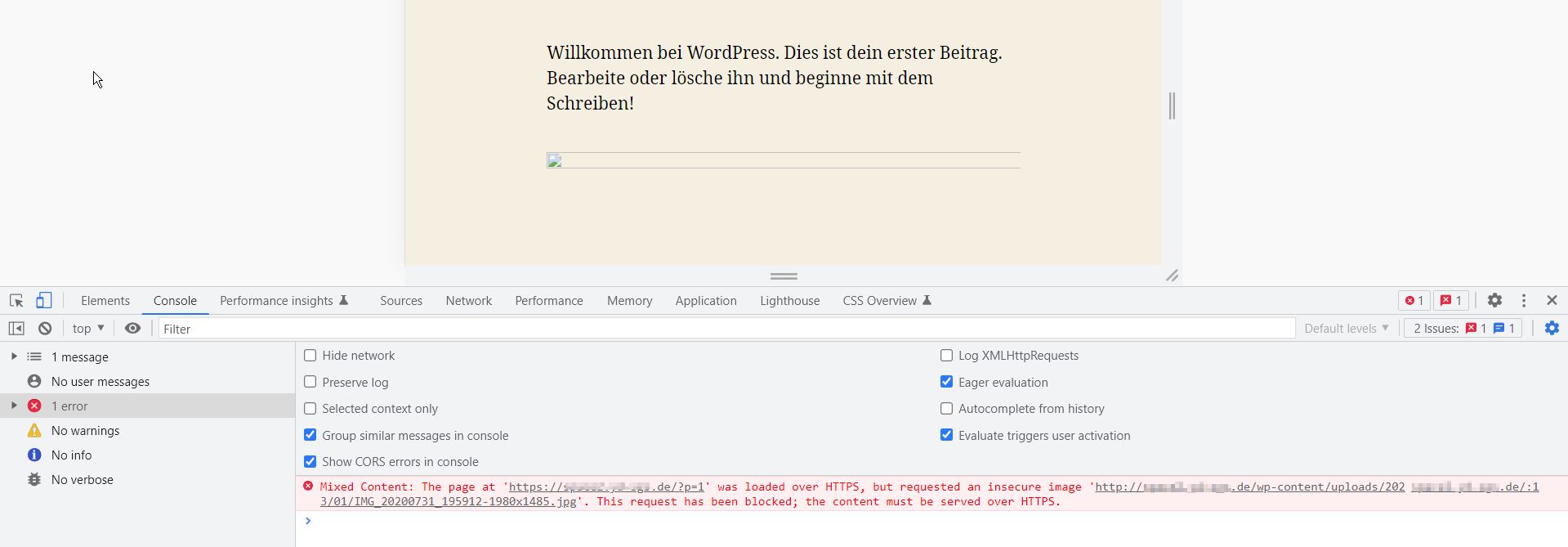
Analyse einer WordPress-Instanz mit der Developer Console
Wer schon mal eine Frage im deutschsprachigen WordPress-Forum gestellt hat, bekommt insbesondere bei Fehlern auf der Website häufig die Antwort „Hast du mal einen Blick in die Developer Console (F12) deiner Seite geworfen ?“. Die Developer Console (Entwicklertools) bietet eine Menge an Informationen, die (nicht nur) bei Fehlern, sondern auch bei der Gestaltung (CSS) hilfreich…
Kategorien
- Allgemein (126)
- Anleitung (90)
- Block-Editor (52)
- CSS (10)
- Full Site Editing (51)
- Plugins (33)
- Short News (4)
- Theme (41)
- Tipps (82)
- Veranstaltungen (3)
- WordPress (145)
Schlagwörter
#KI 14 44412https 47043https Abfrage-Loop AI Anleitung Block-Editor Block-Patterns Block Themes Blogparade Buch Circles WP CMS Content-Management-System CSS dadada DSGVO fcb900 fff FSE Full site editing Google Fonts Homepage Laragon lokaler Server Mail Migration Navigation outreach phpmyadmin Plugin Plugins Query-Loop Sicherheit sticky Template The Events Calendar Theme Twenty Twenty twentytwenty-five Update WordCamp WordPress Wordpress6