Schlagwort: Template
-

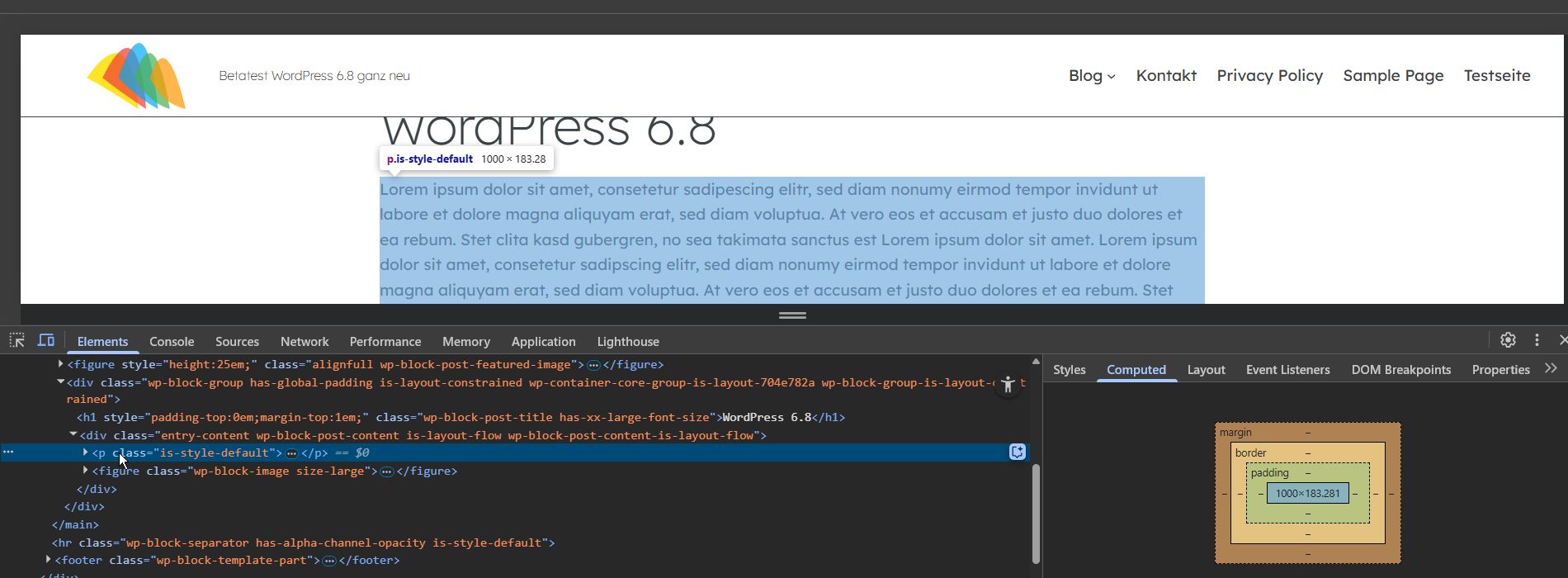
Block Themes: Ausrichtung beim Content-Block in Templates
Warum sehe ich bei manchen WordPress-Instanzen in Templates beim Content Block und den Block-Eigenschaften die Option „Ausrichtung“ und bei anderen Instanzen nicht? – Dieser Frage bin ich in dem folgenden Beitrag nachgegangen und zeige, womit das Problem zusammenhängt und wie man das Problem z. B. bei einem Template eines Block Themes lösen kann.
-

Veröffentlichungsdatum und Aktualisierungsdatum in Templates
Veröffentlichungsdatum und Aktualisierungsdatum im Template für Beiträge bei Block Themes Bis zum Relaunch dieser Website haben wir bei dem klassischen Theme GeneratePress immer ein eigenes Plugin verwendet, um bei einem Beitrag das Veröffentlichungsdatum und Aktualisierungsdatum anzuzeigen. Aufgrund der Flexibilität von Block Themes können wir darauf jetzt verzichten, weil das bereits mit den Optionen des Block…
-
Kategorie-Link in Navigationsmenü einfügen bei Block Themes
Die Navigation bei einem Block Theme wie z. B. Twenty Twenty-Four ist leider auch in der aktuellen WordPress 6.5 bzw. in der kommenden WordPress 6.6 immer noch etwas sperrig. Bei „einfachen“ Verlinkungen ist das an sich nicht problematisch. Schwieriger ist es aber z. B. wenn man einen Link zur Liste der Beiträge mit einer bestimmten…
-
Startseite bei Twenty Twenty-Four
Im Forum stellen wir immer wieder fest, welche Schwierigkeiten User mit der Anpassung eines Block Themes wie Twenty Twenty-Four haben. Da diese Frage wieder mal im Forum gestellt wurde, zeige ich nachfolgend, wie man z. B. eine neue Startseite bei Twenty Twenty-Four erstellt und ein Template für diese Startseite gestaltet. Der Beitrag gehört zu einer…
-
Gestaltung von Headings (Überschriften) bei Block Themes
Aufgrund eines Beitrags im deutschsprachigen WordPress-Support-Forum bin ich auf eine Option gestoßen, die ich bis dato nicht kannte: Man kann Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) individuell für jedes Überschriften-Element farbig gestalten. Aber es gibt noch mehr Möglichkeiten.
-
Shrinked Header bei Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes…
-
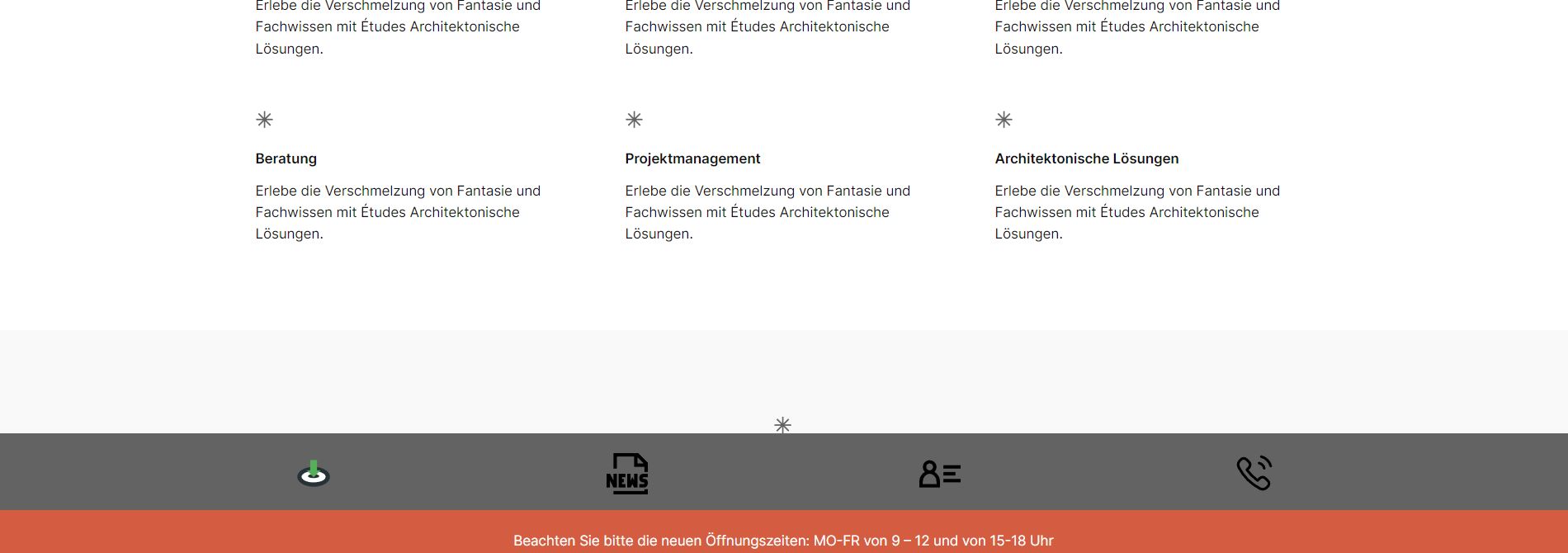
WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
-
Custom Fields bei Twenty Twenty Four: Template anpassen oder erstellen
In diesem Beitrag zeige ich an einem Beispiel, wie man bei dem Standard-Theme Twenty Twenty-Four ein Template mit Custom Fields (benutzerdefinierte Felder) erstellt. Leider ist das aktuell nach meinem Wissensstand nicht ohne ein weiteres Plugin oder eigene Programmierung möglich. In diesem Beitrag verwende ich das Plugin GenerateBlocks, um Custom Fields im Frontend anzuzeigen. Erweiterte Möglichkeiten…
-
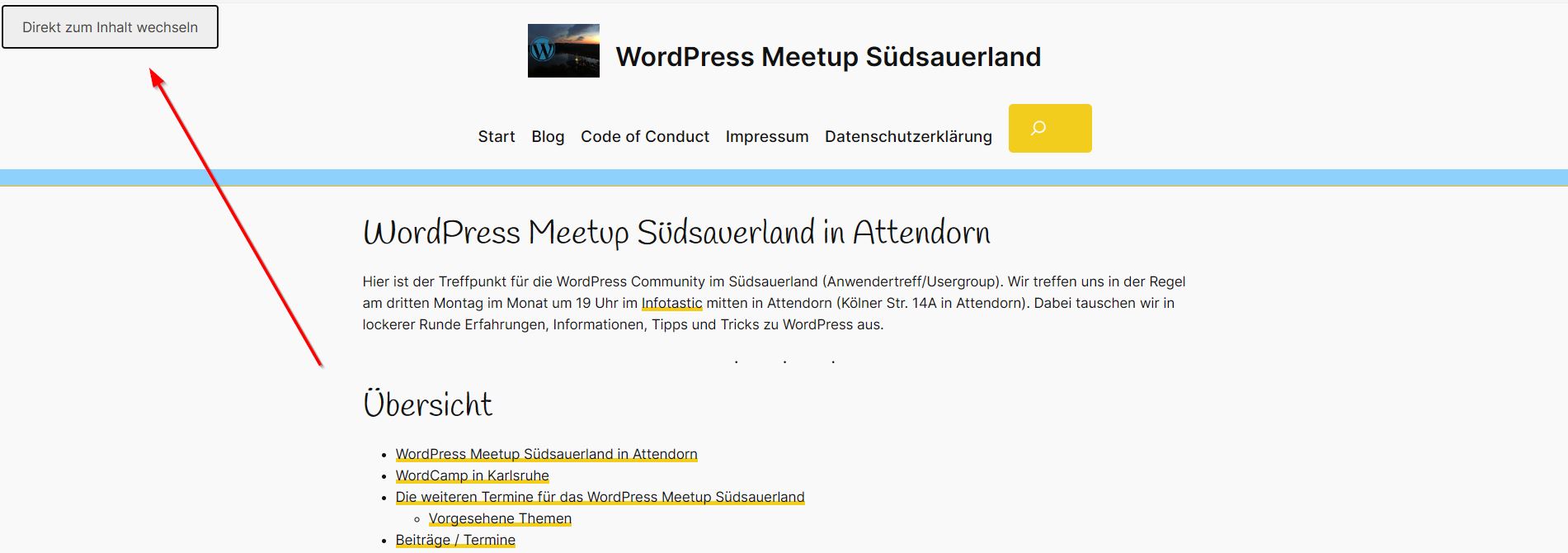
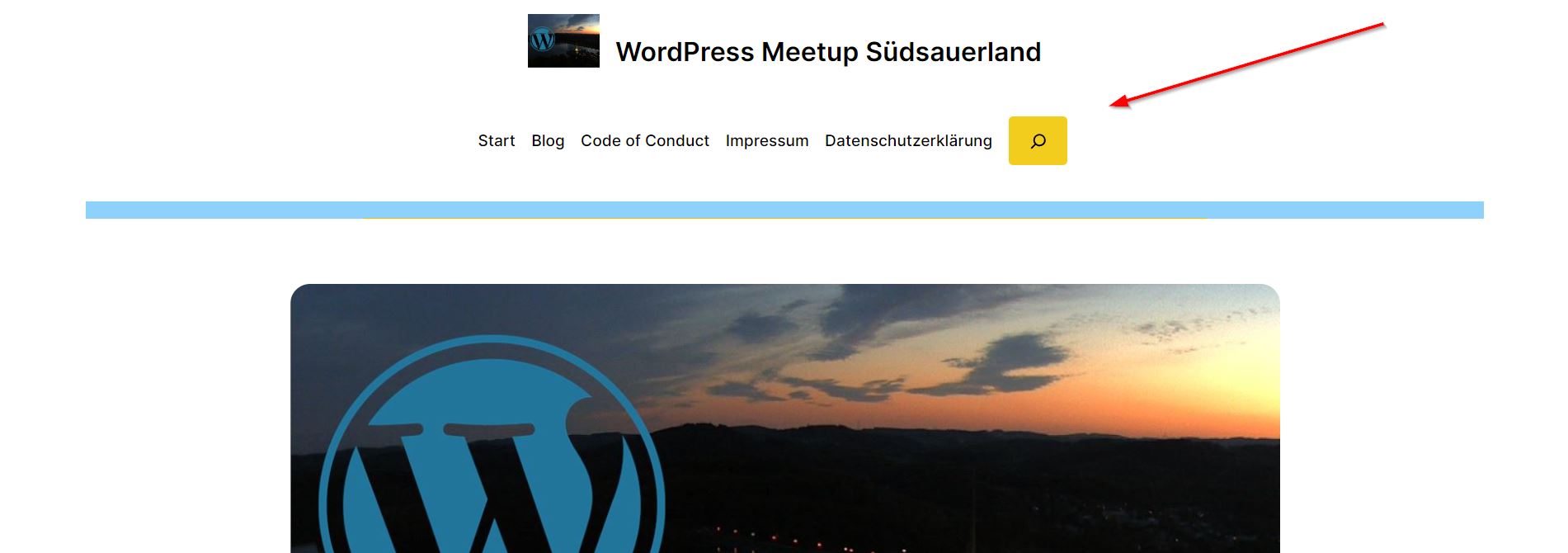
Twenty Twenty-Four: Suche mit der Lupe in der Navigation anpassen
Karl vom WordPress Meetup in Dresden hat schon seit einiger Zeit eine Möglichkeit gesucht, die Suche mit der Lupe bei einem Block Theme wie Twenty Twenty-Four (TT4) anders (oder schöner) zu gestalten und ist dabei auf eine interessante Option gestoßen. Die von Karl angesprochene Lösung habe ich dann als Grundlage verwendet, um die Suche noch…