Schlagwort: Google Fonts
-
Schriften (Fonts) mit Create Block Theme am Beispiel Twenty Twenty-Three einbinden
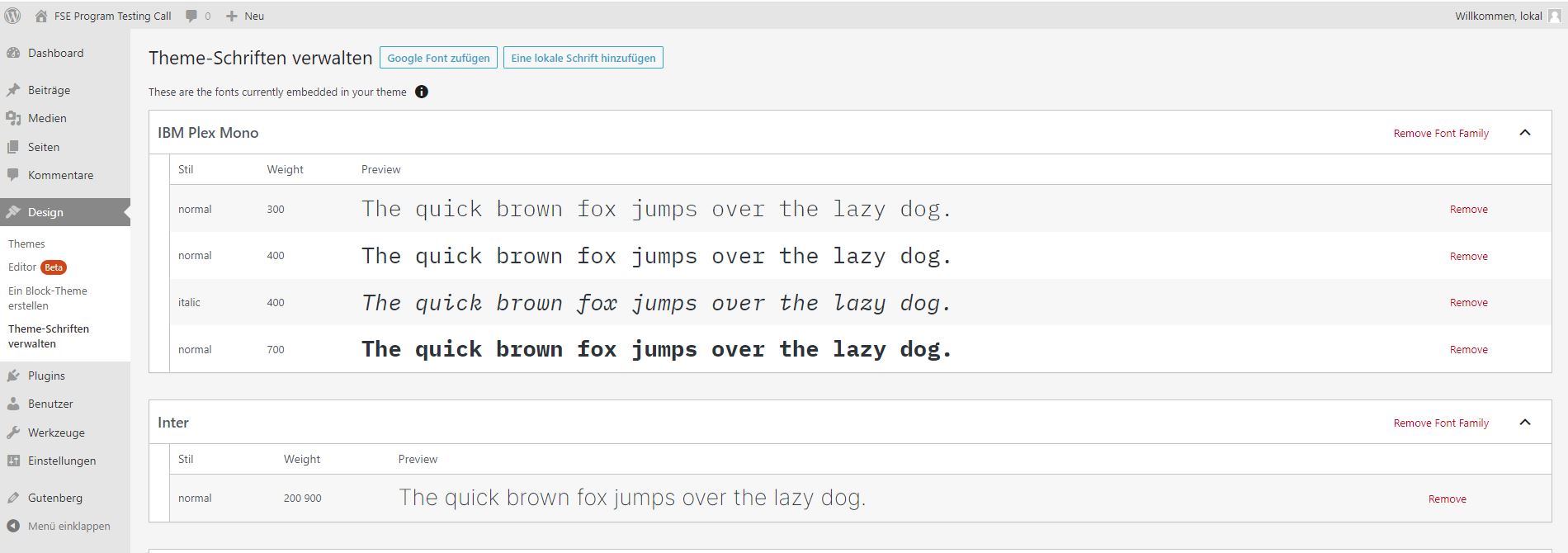
Wenn man Schriften bei Block Themes einbinden möchte, geht das z. Zt. nur über die theme.json. Dazu hatte ich vor einiger Zeit einen Beitrag erstellt. Das Plugin Create Block Theme bietet aber jetzt eine wesentlich einfachere Möglichkeit, sowohl lokal gespeicherte Schriftarten (Local Font) wie auch Google Fonts einzubinden. Wie das funktioniert, erläutere ich am Beispiel…
-
Plugin Create Block Theme am Beispiel Twenty Twenty-Three – Teil 1
Die Erstellung eines Block Themes ist im Vergleich zu der Erstellung eines klassischen Themes bereits sehr viel einfacher geworden. Mit dem Plugin Create Block Theme gibt es darüber hinaus noch viele weitere Möglichkeiten, z. B. auf der Grundlage eines bestehenden Block Themes ein „eigenes“ Block Theme oder eine eigene Style Variation zu erstellen. Wie das…
-
Google Fonts und Datenschutz (DSGVO) bei WordPress: Lösungen und Doku
Nicht schon wieder, werdet ihr jetzt denken. Richtig: Das Thema Google Fonts und Datenschutz bzw. DSGVO nervt insbesondere wegen der Zeitgenossen, die fast wie Postwurfsendungen Abmahnungen versenden. Im Unterschied zu vielen anderen Beiträgen geht es hier zwar auch um Lösungsmöglichkeiten, aber ich dokumentiere außerdem die aktuelle (rechtliche) Situation und Diskussion mit entsprechenden Verlinkungen.
-
SVG-Grafiken bei WordPress
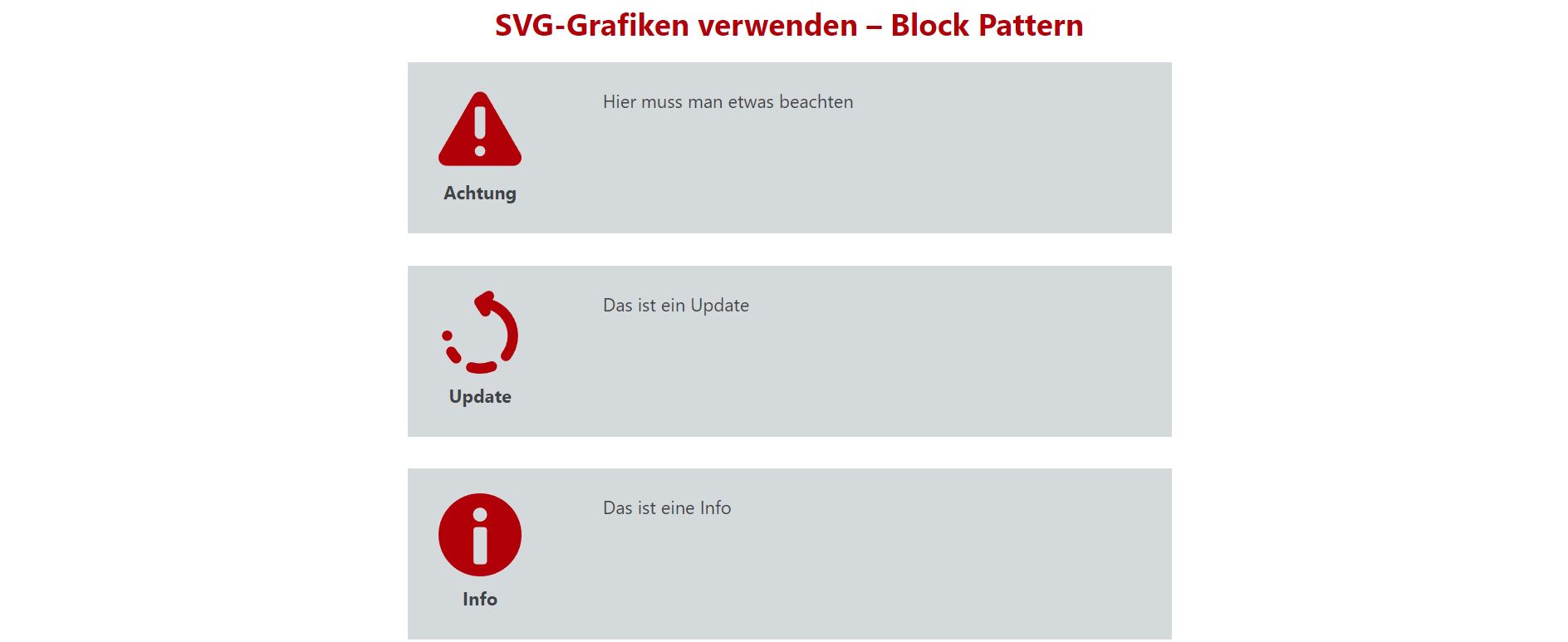
In der letzten Zeit habe ich mich mehr mit den SVG-Grafiken beschäftigt und dazu auf haurand.com entsprechende Block Patterns erstellt, die diese Grafiken verwenden. Diese Grafiken bieten einige Vorteile. Was man dabei alles beachten muss und wie man SVG-Grafiken bei WordPress-Instanzen insbesondere als Markup verwenden kann, beschreibe ich in diesem Beitrag.
-
Schriftarten (fonts) nutzen: Full Site Editing (FSE) und theme.json
Dieser Beitrag ist quasi eine Art Dokumentation, in der ich protokolliere, wie ich vorgegangen bin, um andere Schriften zu nutzen. Ziel war es, nach Erstellung eines Child Themes zusätzliche Schriftarten im Bedarfsfall für bestimmte Blöcke durch entsprechende Änderung der theme.json zu definieren. Ich muss gestehen, dass ich schon im Vorfeld einige Versuche unternommen hatte und…
-
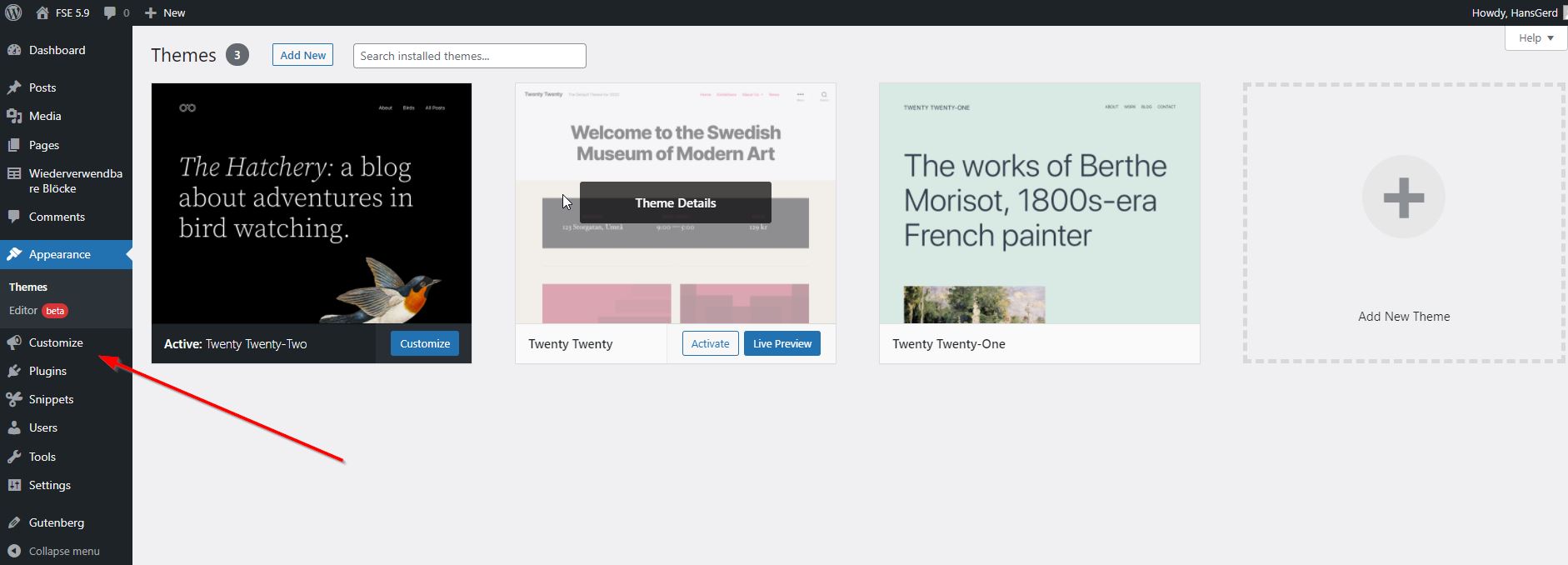
Twenty Twenty-Two und WordPress: Customizer
Ein zentrales Thema bei der WordPress Version 5.9 wird das Full Site Editing (FSE) sein. Wenn man blockbasierte Themes wie beispielsweise das neue Standard-Theme Twenty Twenty-Two einsetzt oder testet, dann kann es schon mal sein, dass man doch einige Dinge per CSS ändern möchte. Viele Änderungen kann man natürlich auch direkt über die Eigenschaften der…
-
Block Patterns in WordPress verwenden
Block Patterns stehen seit WordPress 5.5 zur Verfügung und sind ein erster Schritt in Richtung „Full site editing“. Wir haben auf haurand.com vor einigen Tagen ein kleines Relaunch der Hauptseite durchgeführt. Für die Kacheln bietet sich ein Block Pattern an.
-
Contact Form 7 und reCAPTCHA
Contact Form 7 gehört zu einem der meist eingesetzten Formular-Plugins für WordPress. Anhand verschiedener zusätzlicher Plugins können damit auch ziemlich aufwendige Formulare erstellt werden. Aber es gibt Tücken, wenn man ReCAPTCHA einbindet, weil sich das auf die Performance und den Datenschutz auswirkt.