Plugin Create Block Theme am Beispiel Twenty Twenty-Three – Teil1: Block Theme und Style Variation
Die Erstellung eines Block Themes ist im Vergleich zu der Erstellung eines klassischen Themes bereits sehr viel einfacher geworden. Mit dem Plugin Create Block Theme gibt es darüber hinaus noch viele weitere Möglichkeiten, z. B. auf der Grundlage eines bestehenden Block Themes ein „eigenes“ Block Theme oder eine eigene Style Variation zu erstellen. Wie das funktioniert, beschreibe ich in dem folgenden Beitrag am Beispiel des neuen Standard-Themes Twenty Twenty-Three bei WordPress 6.1.
Zum Plugin Create Block Theme
Mit dem Plugin Create Block Theme kann man …
- ein Theme mit den vom Benutzer geänderten Dingen,
- ein neues Theme auf Grundlage eines bereits bestehenden Block Themes,
- ein Child-Theme zu dem Parent Theme oder
- ein leeres Theme oder eine Stilvariation erstellen.
- Google Fonts in das Theme einbetten oder
- lokale Schriftarten in das Theme einbetten
Auf der Website mit dem Plugin steht:
The plugin is development only — not intended for use on production websites, but used as a tool to create new themes.
https://de.wordpress.org/plugins/create-block-theme
Übersetzt: Das Plugin ist nur für die Entwicklung und nicht für die Verwendung auf Produktions-Websites gedacht, kann aber als Werkzeug für die Erstellung neuer Themes verwendet werden.
Im Grunde heißt das: Man erstellt mit dem Plugin z. B. ein neues Theme oder eine Style Variation auf der Grundlage eines bestehenden Block Themes und kann danach das Plugin wieder deaktivieren oder löschen.
Das Plugin scheint noch nicht so bekannt zu sein, wenn man von den aktiven Installationen (400+, Stand Anfang November 2022) ausgeht.
Das wollen wir uns nachfolgend genauer am Beispiel des neuen Standardthemes Twenty Twenty-Three (TT3) ansehen. Zunächst muss man das Plugin natürlich wie gewohnt installieren.
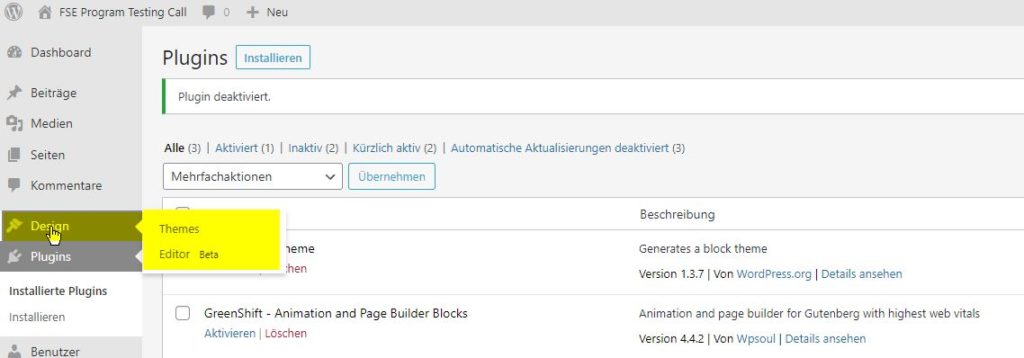
Nach der Installation gibt es bei dem Menüpunkt „Design“ weitere Optionen:
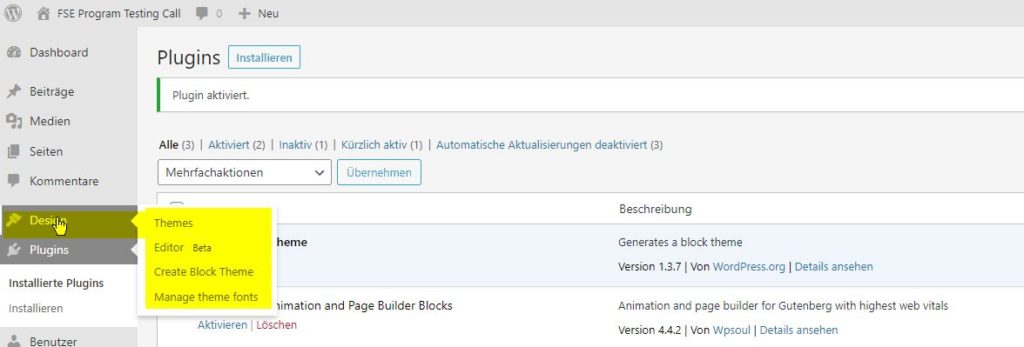
Die Option „Create Block Theme“ unter Design
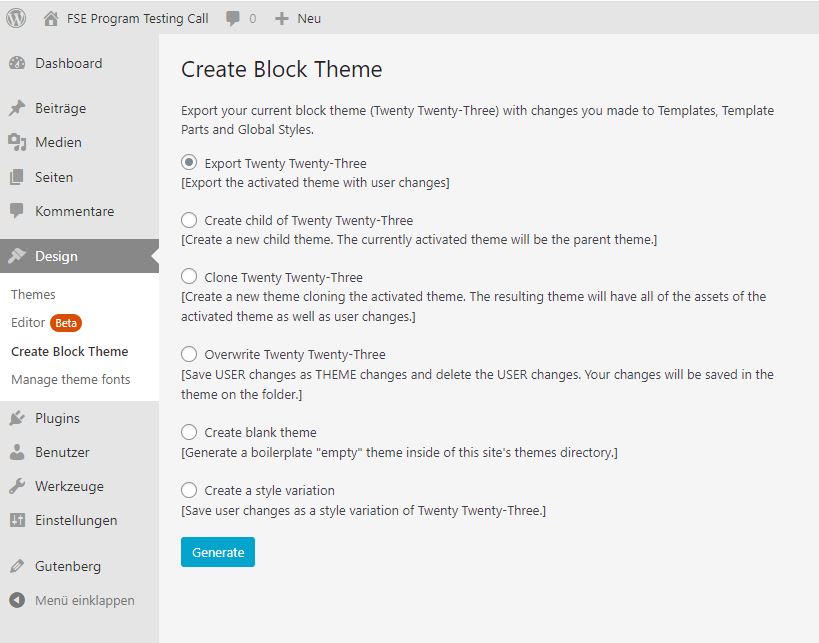
Unter Design ist nach Installation des Plugins die Option „Create Block Theme“ sichtbar. Bei Klick auf diesen Menüpunkt erscheint die folgenden Optionen:
Die meisten Optionen erklären sich in dem Fall selbst:
Export Twenty Twenty-Three
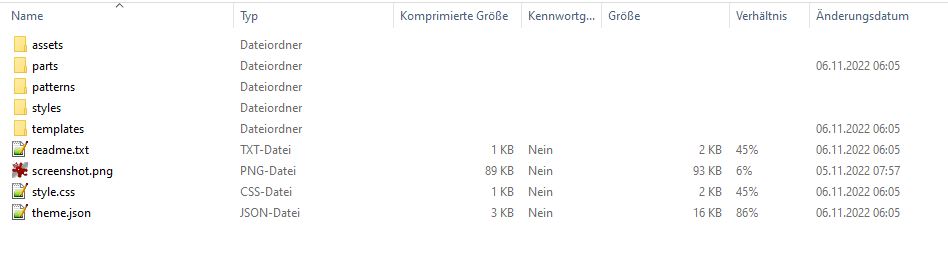
Das aktivierte Theme wird mit den vorgenommenen Änderungen als ZIP-Datei exportiert und kann dann z. B. bei anderen Projekten importiert werden. Die ZIP-Datei enthält logischerweise alle Dateien und Ordner. Um dieses exportierte Theme von dem Original-Theme Twenty Twenty-Three zu unterscheiden ist es sinnvoll, wenn man einen anderen Screenshot erstellt und in der ZIP-Datei ersetzt.
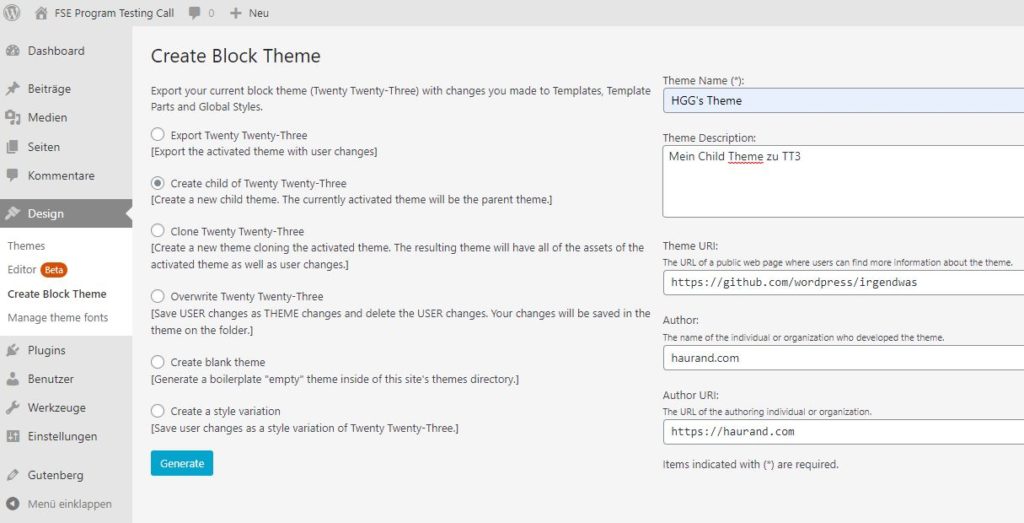
Create child of Twenty Twenty-Three
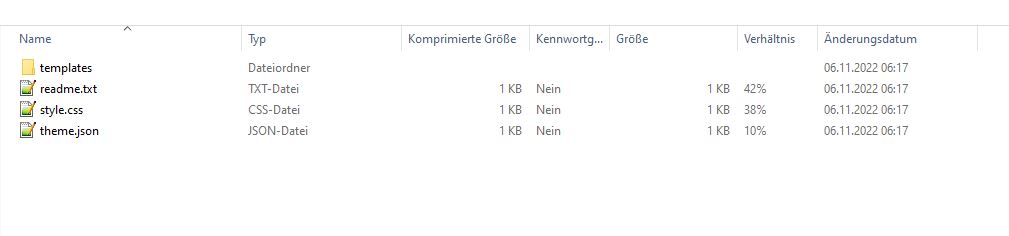
Bei dieser Option wird ein neues Child-Theme erstellt. Das aktuell aktivierte Theme (hier also Twenty Twenty-Three) ist in dem Fall das übergeordnete Theme (Parent Theme). Mit einem Child Theme können kleine Aspekte des Erscheinungsbilds der Website geändert werden, wobei das Aussehen und die Funktionalität des übergeordneten Parent Themes beibehalten wird. Der Vorteil besteht auch darin, dass bei einem Update des Parent Themes Änderungen nicht verloren gehen. Allerdings sollte man nach einen Update prüfen, ob die im Child Theme geänderten Dinge noch weiterhin funktionieren. Bei dem Child Theme sollte man noch einen entsprechenden Screenshot erstellen, damit in der Übersicht unter Themes keine leere Fläche erscheint.
Clone Twenty Twenty-Three
Das geclonte Theme enthält in dem Fall alle Elemente des aktivierten Themas sowie die vorgenommenen Änderungen. Sollte sich später allerdings herausstellen, dass Fehler in dem Original-Theme (also in dem Fall Twenty Twenty-Three) korrigiert wurden, dann fließen diese Änderungen natürlich nicht mehr in das geclonte Theme ein. Daher sehe ich diese Option etwas kritisch.
Overwrite Twenty Twenty-Three
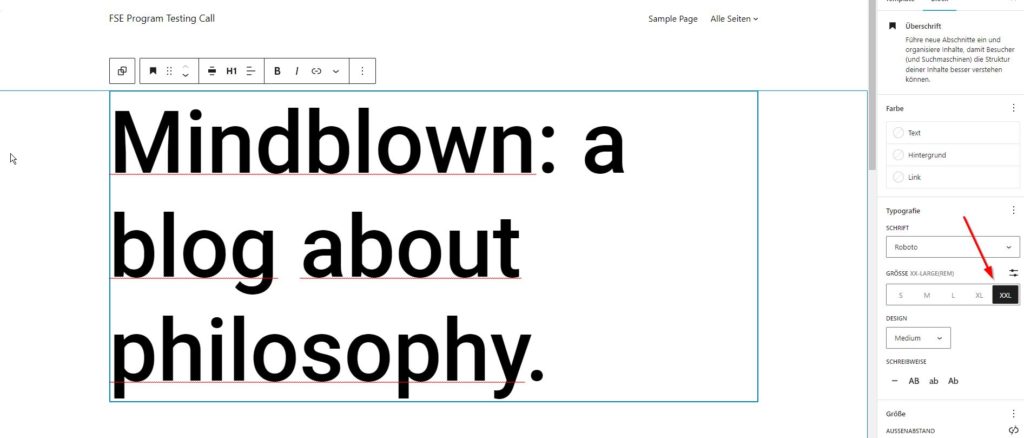
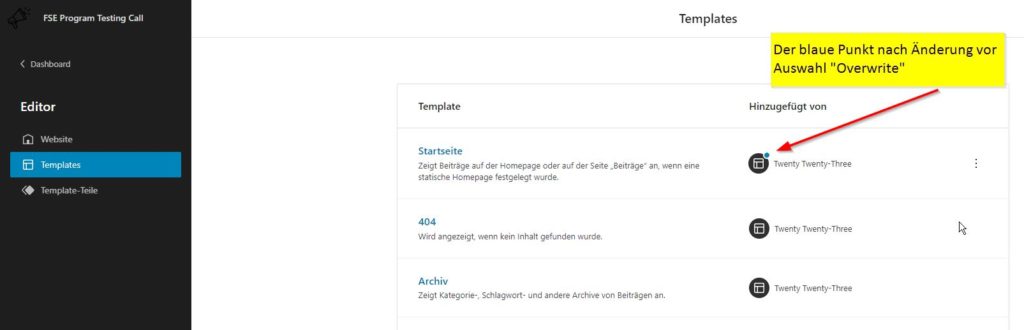
Bei dieser Option werden offensichtlich alle vorgenommenen Änderungen im Original-Theme ersetzt. Ich will das an einem Beispiel erläutern: Wenn man bei dem Template für die Startseite bei der Überschrift als Größe „XXL“ (siehe Eigenschaften) geändert hat, dann wird diese Änderung durch einen kleinen blauen Punkt bei der Übersicht unter Templates angezeigt. Wenn ich anschließend die Option „Overwrite Twenty Twenty-Three“ verwende, wird genau diese Änderung sozusagen als Standard gespeichert und in der Übersicht unter Templates ist der blaue Punkt dann nicht mehr zu sehen. Vermutlich hat diese Änderung auch nach einem Update von dem Theme weiterhin Bestand. Das konnte ich allerdings noch nicht testen.
Beim Überschreiben werden die theme.json-Elemente der obersten Ebene in alphabetischer Reihenfolge geschrieben, was möglicherweise nicht die gewünschte Reihenfolge ist. Das beeinträchtigt zwar die Funktionalität des Themes nicht, aber es kann ein wenig verwirrend sein, wenn du beispielsweise daran gewöhnt bist, die Elemente schema und version oben in der Datei zu sehen.
Quelle: https://learn.wordpress.org/lesson/converting-the-style-guide-to-the-themes-theme-json-file/
Create blank theme
Bei dieser Option wird ein „leeres“ Theme im Themeverzeichnis der Website erstellt. Das ist ein guter Ansatz, wenn man ein komplett neues Block Theme erstellen möchte. Auch in dem Fall sollte man noch einen entsprechenden Screenshot erstellen, damit in der Übersicht unter Themes keine leere Fläche erscheint.
Create a style variation
Dazu ein Beispiel: Bei der Stilvariation „Pilgerfahrt“ sollen die Links nicht in grün (#53ED85), sondern in einer anderen Farbe, z. B. orange (#E3A302) dargestellt werden. Die Farbe kann ich wie gewohnt unter Templates über die Eigenschaften auf der Startseite ändern. Nach der Änderung kann ich über diese Option die geänderte Stilvariation speichern – Beispiel: „Your variation of Twenty Twenty-Three has been created successfully. The new variation file is in D:\laragon\www\fse/wp-content/themes/twentytwentythree\styles\pilgerfahrt_orange.json„. Wie man sieht, wir hier eine neue JSON-Datei unter dem (selbst gewählten) Namen pilgerfahrt_orange.json erstellt
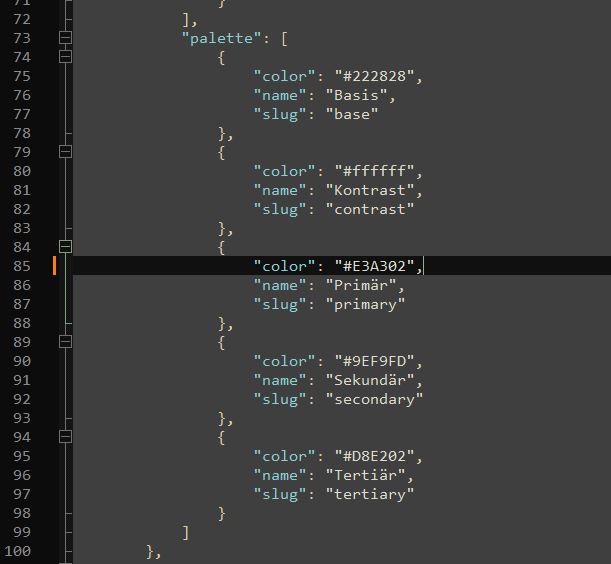
Die (geänderte) Farbe wird in der Übersicht bei den Style Variations zunächst nicht angezeigt, weil das keine Farbe ist, die über die theme.json definiert wurde. Das kann man allerdings an der entsprechenden Stelle in der theme.json recht schnell korrigieren, siehe hier:
Die Option „Manage theme fonts“ unter Design
Auf diese Option werde ich in meinem nächsten Beitrag (Teil 2) eingehen, weil das ansonsten hier den Rahmen des Beitrags sprengen würde.
Fazit
Das Plugin Create Block Theme ist eine richtig gute Hilfe, um ein Block Theme in geänderter Form weiter zu verwenden, neu zu erstellen oder eine spezielle Style Variation zu definieren. Insbesondere die Möglichkeit, im Editor bei WordPress 6.1 Änderungen an der Farbgebung vorzunehmen und diese Änderung dann als „eigene“ Style Variation zu speichern ist eine großartige Option. Zu wünschen wäre höchstens noch bei dieser Option, dass die geänderte Farbgebung auch direkt in die theme.json übernommen wird, weil Änderungen über einen Editor direkt an der jeweiligen theme.json in der Regel etwas mühsam und fehlerträchtig sind.
Links und Quellen
- Das Plugin Create Block Theme:
https://wordpress.org/plugins/create-block-theme/ - Ein schönes Tool, mit dem man ohne Programmierkenntnisse die theme.json erstellen kann:
https://themegen-preview.vercel.app/ - Building a block theme using the Create Block Theme plugin
https://kinsta.com/blog/wordpress-block-theme-development/ - DIY Block Theme
https://automattic.design/2024/02/15/diy-block-theme/ - Child und Parent Theme:
https://developer.wordpress.org/themes/advanced-topics/child-themes/ - Block Theme erstellen:
https://torquemag.io/2022/10/create-wordpress-block-theme/ - theme.json erstellen:
https://themegen-preview.vercel.app/ - Twenty Twenty-Three: Ein neues Standard-WordPress-Theme aus der Community:
https://kinsta.com/de/blog/twenty-twenty-three-theme/ - Block Theme Generator
https://fullsiteediting.com/block-theme-generator/ - Introducing Twenty Twenty-Three:
https://wordpress.org/news/2022/11/introducing-twenty-twenty-three/ - Managing CSS Styles in a WordPress Block Theme:
https://css-tricks.com/managing-css-styles-in-a-wordpress-block-theme/ - Github: Twenty Twenty-Three
https://github.com/WordPress/twentytwentythree
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.












Schreibe einen Kommentar