Plugin Create Block Theme am Beispiel Twenty Twenty-Three – Schriften einbinden
Wenn man Schriften bei Block Themes einbinden möchte, geht das z. Zt. nur über die theme.json. Dazu hatte ich vor einiger Zeit einen Beitrag erstellt. Das Plugin Create Block Theme bietet aber jetzt eine wesentlich einfachere Möglichkeit, sowohl lokal gespeicherte Schriftarten (Local Font) wie auch Google Fonts einzubinden. Wie das funktioniert, erläutere ich am Beispiel von Twenty Twenty-Three in diesem Beitrag.
Update
2.11.2023: Da sich im Laufe des letzten Jahres viel geändert hat, zeige ich nachfolgend in einem Video, wie ich die Schriften (Fonts) anhand des Plugins Create Block Theme eingefügt habe. Trotzdem sind die Ausführungen weiter unten vielleicht für jemand noch weiter hilfreich.
Achtung
3.11.2023: Wenn Fonts ohne eine Fehlermeldung nicht hochgeladen werden, dann kann das an einer Einstellung in der wp-config.php liegen. Daher sollte man in dem Fall prüfen, ob die folgende Einstellung ggfs. zum Erfolg führt:
/** Theme-Editor und Plugin-Editor aktivieren */
define('DISALLOW_FILE_EDIT',false);Vorher ist es allerdings ratsam, die wp-config.php zu sichern.
Im ersten Teil meines Beitrags zum Plugin Create Block Theme hatte ich bereits erläutert, welche Optionen das Plugin bietet.
Mit dem Plugin Create Block Theme kann man …
- ein Theme mit den vom Benutzer geänderten Dingen,
- ein neues Theme auf Grundlage eines bereits bestehenden Block Themes,
- ein Child-Theme zu dem Parent Theme oder
- ein leeres Theme oder eine Stilvariation erstellen.
- Google Fonts in das Theme einbetten oder
- lokale Schriftarten in das Theme einbetten
Manage Theme Fonts
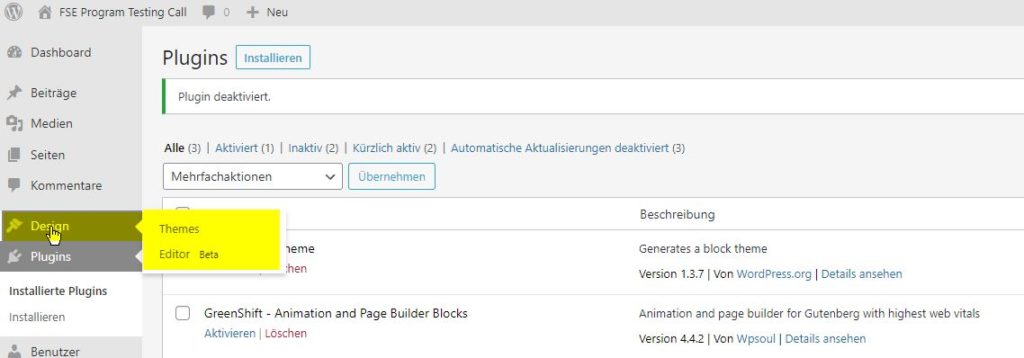
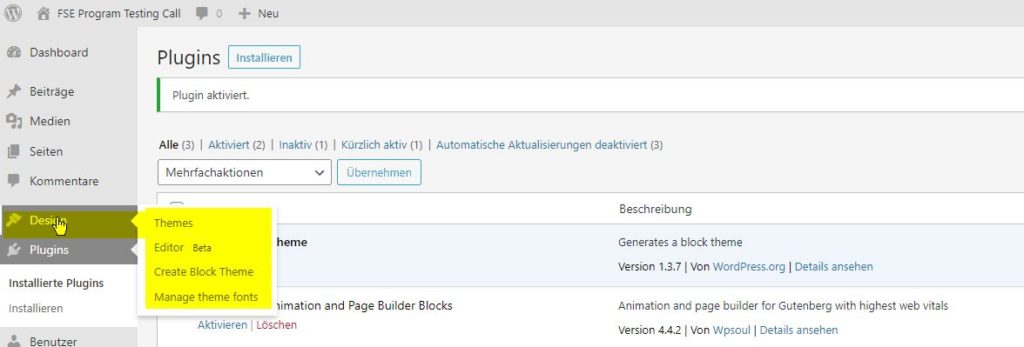
Nach der Installation gibt es bei dem Menüpunkt „Design“ weitere Optionen. Im ersten Beitrag habe ich beschrieben, welche Dinge man bei Klick auf den Menüpunkt „Create Block Theme“ machen kann.
In diesem Beitrag (Teil 2) geht es um den Menüpunkt „Manage Theme Fonts“.
In einem Tweet kurz nach Veröffentlichung hat Carolina Nymark zu Recht den Wunsch geäußert, dass diese Funktion Teil des Site Editors werden sollte:
Add Google Font
Wie bereits oben beschrieben, gibt es nach der Installation des Plugins zwei neue Menüoptionen unter „Design“.
Info
Mittlerweile existiert auch eine deutsche Übersetzung des Plugins, so dass sich die Darstellung mit den Screenshots in den beiden Beiträgen zum Plugin evtl. etwas anders präsentiert. Die Funktionalität hat sich dadurch natürlich nicht geändert.
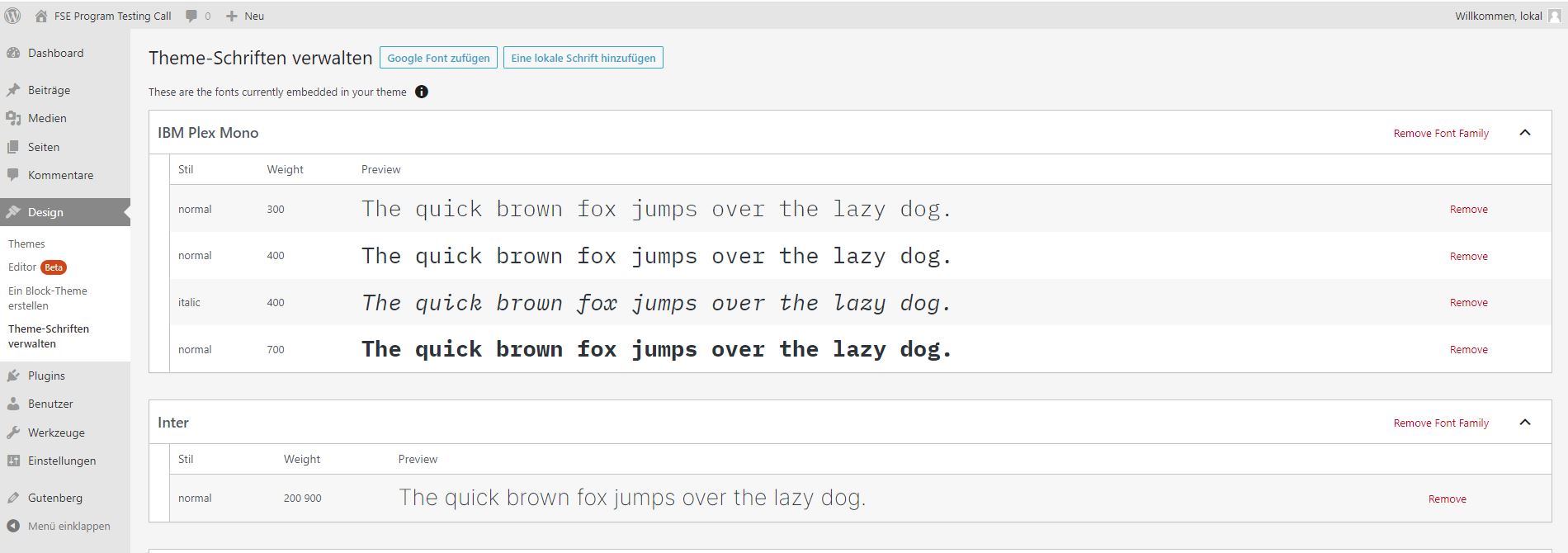
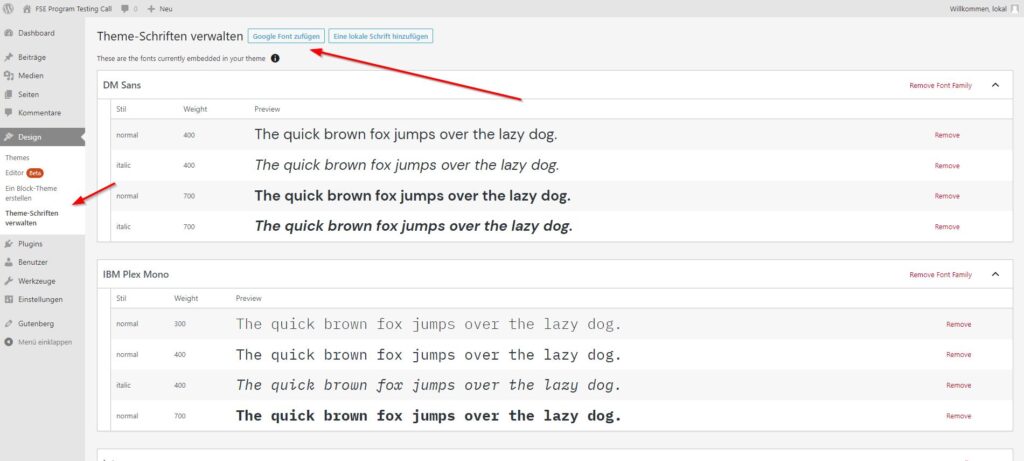
Nach Auswahl des Menüpunkts „Theme-Schriften verwalten“ werden die aktuell bereits im Theme eingebetteten Fonts angezeigt und es besteht die Möglichkeit weitere Google Fonts einzubinden:
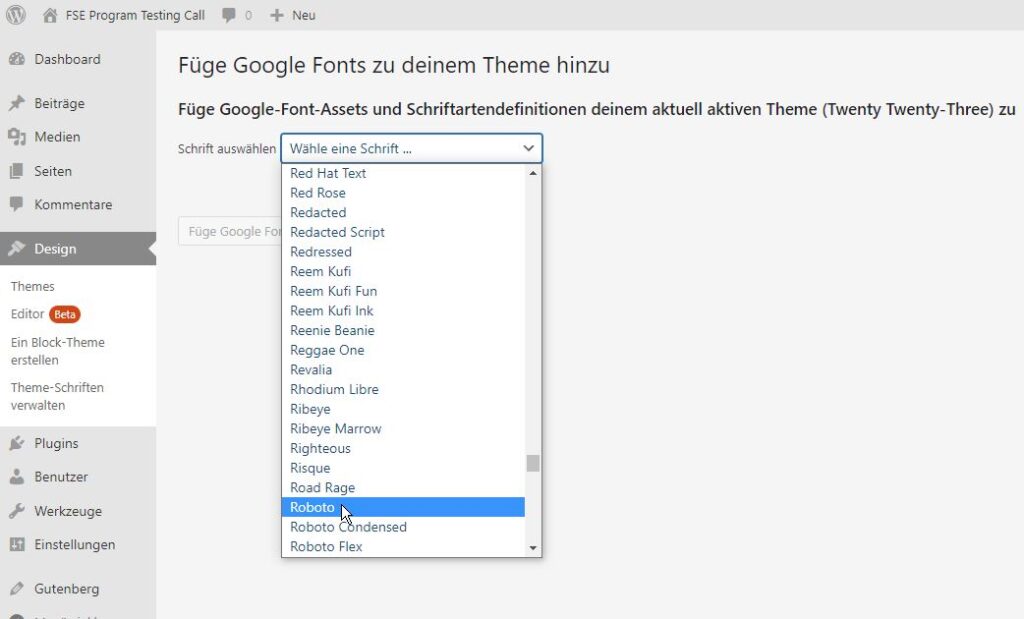
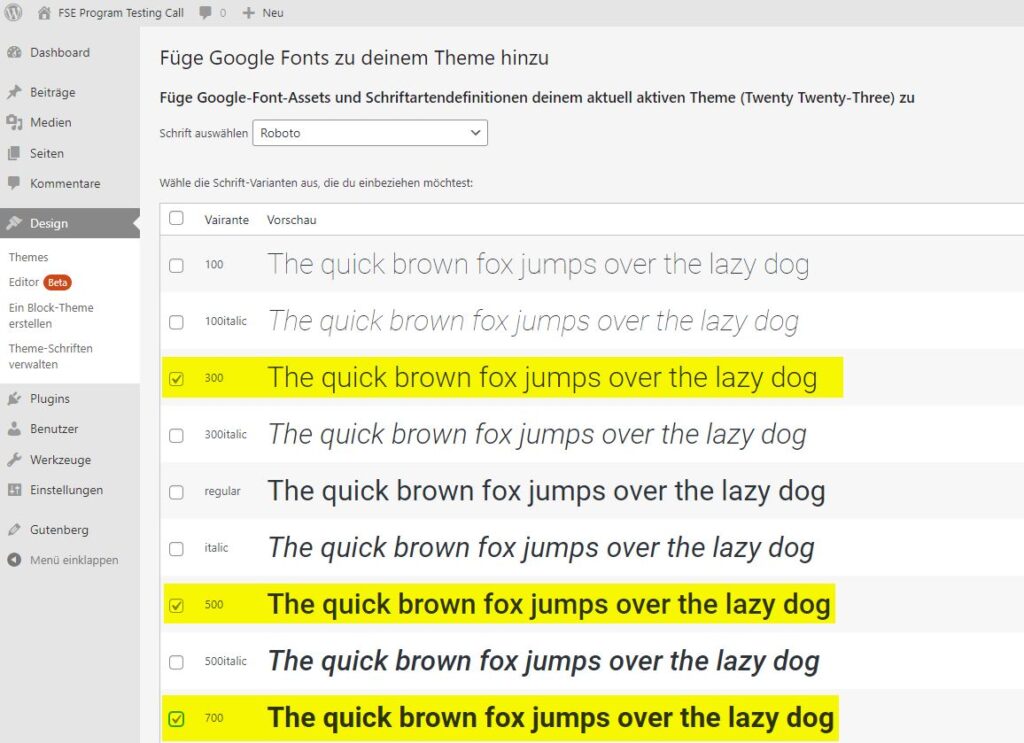
Um neue Schriften zuzufügen, braucht man lediglich auf den Button „Google Fonts zufügen“ zu klicken. Anschließend wählt man die Schrift und die Variante aus (im Beispiel „Roboto“ und 3 Varianten, die gelb markiert sind):
Anschließend klickt man weiter unten auf den Button „Füge Google Fonts zu deinem Theme hinzu“. Danach erfolgt die Meldung: „Die Schrift Roboto wurde zum Theme Twenty Twenty-Three hinzugefügt. Schriften verwalten“.
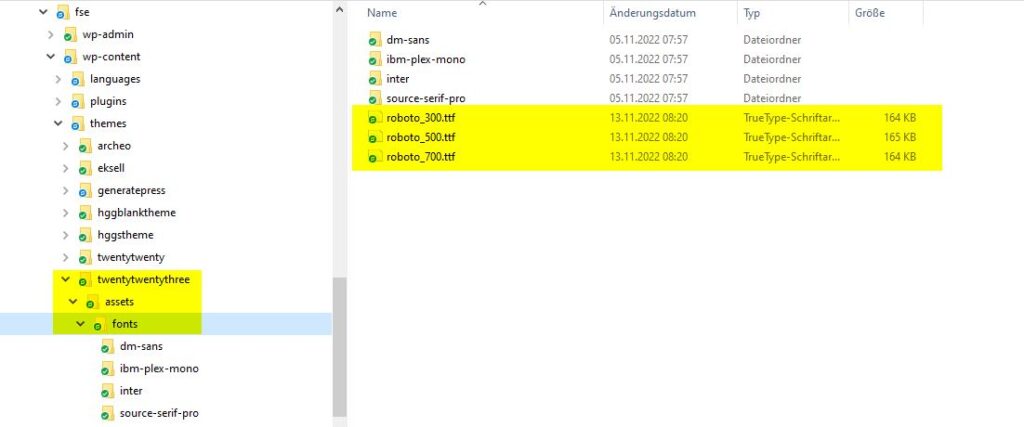
Wenn man sich das per FTP ansieht, dann erscheinen die Fonts in dem Ordner ...\wp-content\themes\twentytwentythree\assets\fonts
Achtung
Zum Zeitpunkt dieses Beitrags wurden die neu zugefügten Fonts direkt in den Ordner „fonts“ gespeichert. In einer früheren Version des Plugins scheint es wohl so gewesen zu sein, dass die Schriften in eigenen Ordnern unterhalb dieses Ordners gespeichert wurden.
Eintrag der Schriften in der theme.json
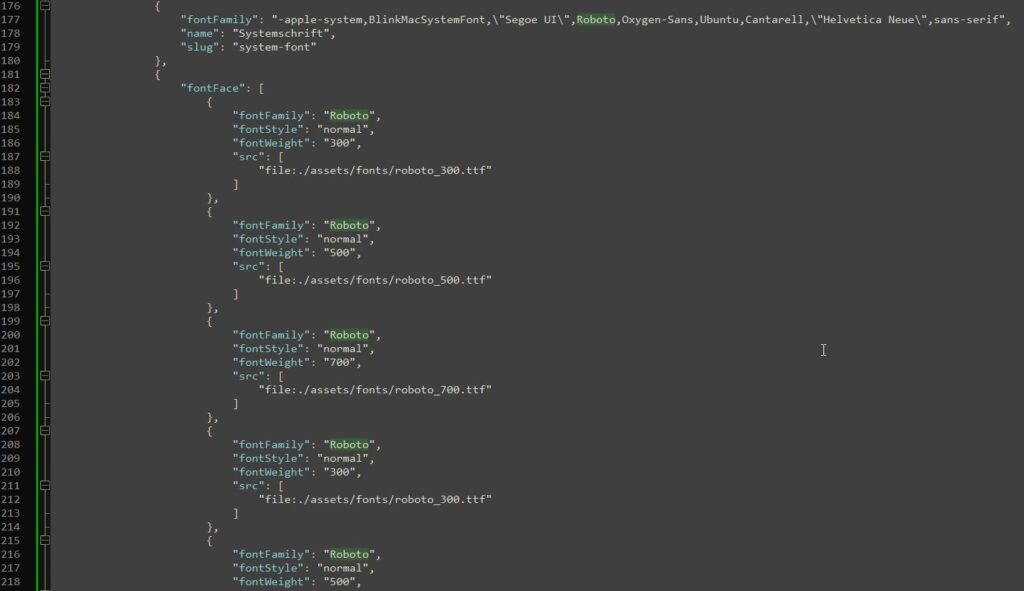
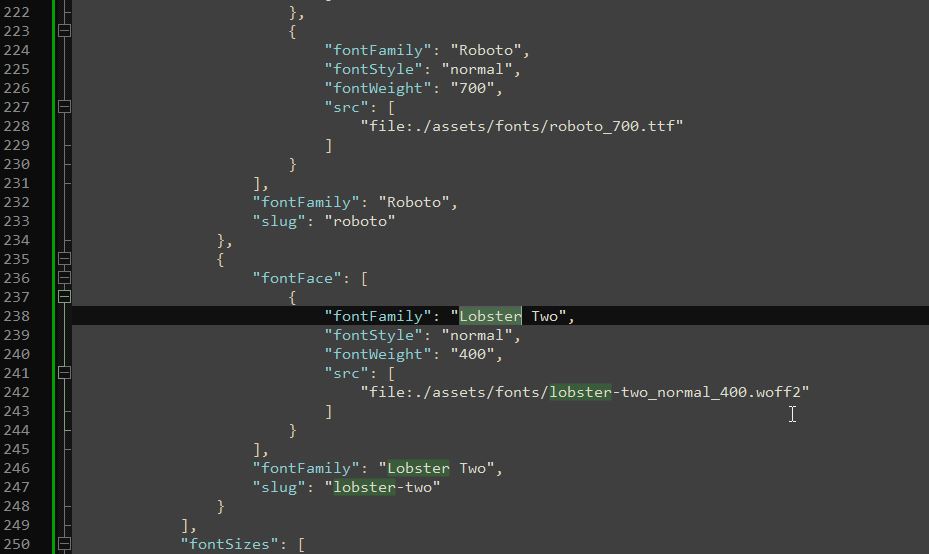
Die Fonts werden in dem Fall automatisch in die theme.json eingetragen:
Achtung
Seltsam fand ich, dass die gleiche Schrift mehrmals eingetragen wurde. Vielleicht ist das noch ein Fehler in dem Plugin. Allerdings lässt sich das Problem durch eine entsprechende Änderung der theme.json beheben.
Die doppelte Angabe hat jedoch keine Auswirkungen auf die Funktion.
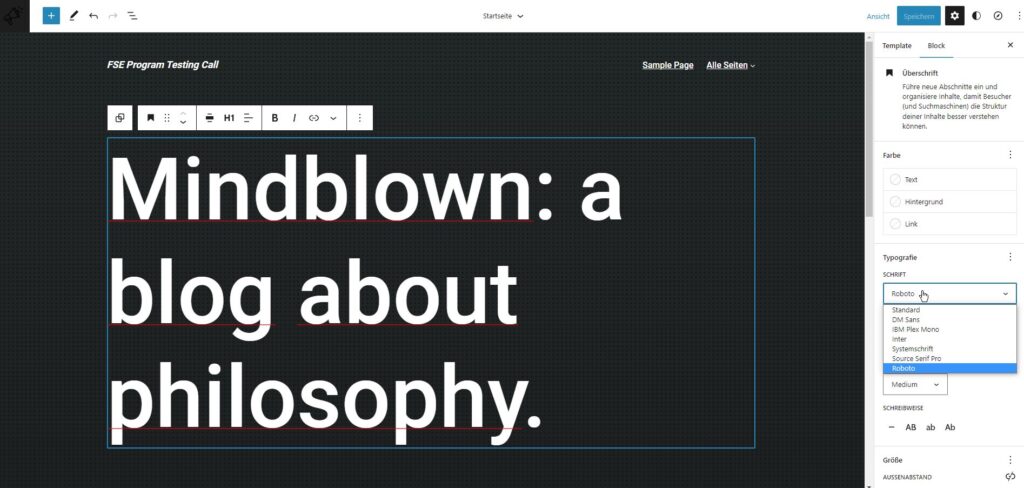
Anschließend kann die Schrift bei den Blöcken zusätzlich zu den bereits vorhandenen Schriften ausgewählt werden:
Schriften und der Datenschutz
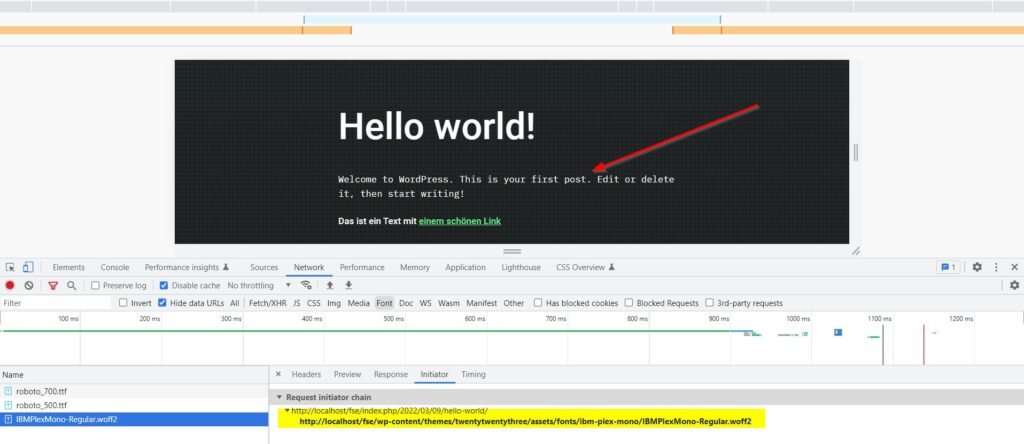
Natürlich stellt sich gerade aktuell die Frage, ob denn auch tatsächlich der Datenschutz berücksichtigt wird und die Schriften lokal eingebunden werden. Wie man in dem nachfolgenden Screenshot sehen kann, ist das der Fall. Hier habe ich die Schrift „IBM Plex Mono“ eingebunden. In der developer console, die man z. B. bei Chrome mit F12 aufrufen kann, ist das ersichtlich:
Mehr zum Thema Datenschutz findet ihr in dem folgenden Beitrag.
Add Local Font – lokale Schriften zufügen
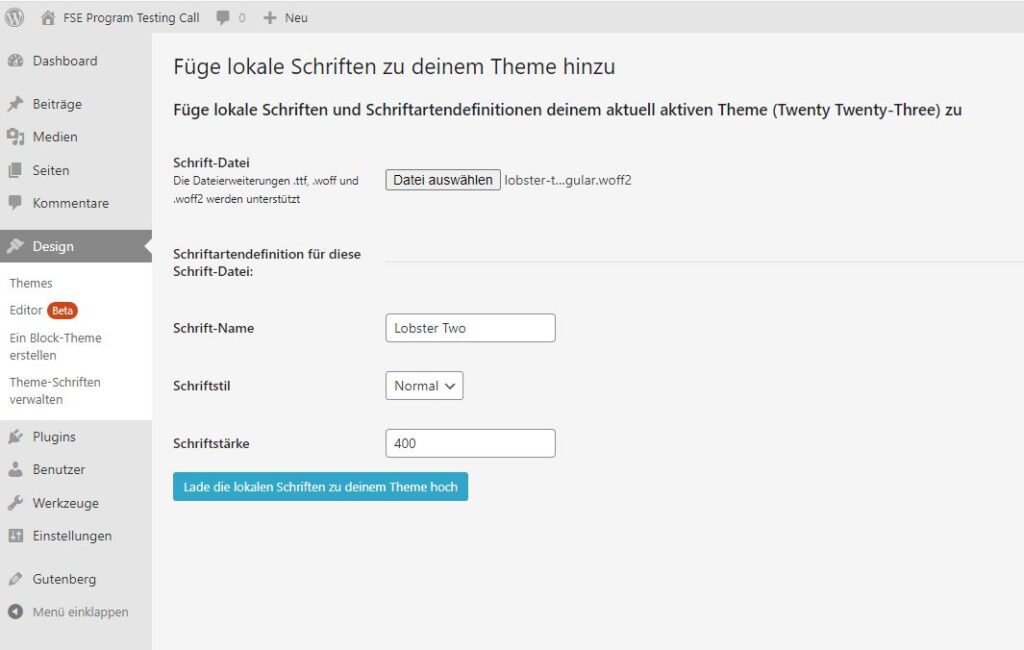
Ähnlich funktioniert das bei lokalen Schriften. Wenn man bereits lokale Fonts auf seinem Rechner hat, können Fonts in ähnlicher Form hochgeladen werden. Nach Auswahl Design > Theme-Schriften verwalten und einem Klick auf den Button „Eine lokale Schrift hinzufügen“ kann man die Schrift durch Angabe der Datei auswählen. Die Schriftartendefinitionen werden in der Regel automatisch ausgefüllt und durch Klick auf den Button „Lade die lokalen Schriften zu deinem Theme hoch“ stehen auch diese Schriften zur Verfügung.
Auch diese Fonts werden in die theme.json eingetragen.
Fazit
Mit dem Plugin Create Block Theme kann man auch auf sehr einfache Art Schriften einbinden. Damit entfällt das mühsame Anpassen der theme.json bei Block Themes wie z. B. Twenty Twenty-Three. Wie ich schon im ersten Teil erläutert habe, ist das Plugin eine großartige Hilfe, wenn man mit Block Themes arbeitet. Daher würde auch ich es sehr begrüßen, wenn diese Option in dieser Form in den Core aufgenommen wird.
Links und Quellen
- Das Plugin Create Block Theme:
https://wordpress.org/plugins/create-block-theme/ - Managing Fonts in WordPress Block Themes
https://css-tricks.com/managing-fonts-in-wordpress-block-themes/ - Gutenberg’s Roadmap for a “Font Library” Will Give Users an Interface for Registering and Managing Web Fonts:
https://wptavern.com/gutenbergs-roadmap-for-a-font-library-will-give-users-an-interface-for-registering-and-managing-web-fonts - Block Theme Generator
https://fullsiteediting.com/block-theme-generator/ - Global Styles/Typography: Managing font sets:
https://github.com/WordPress/gutenberg/issues/45271
Weitere Beiträge zum Thema
- Navigation: Animierter Unterstrich bei Block Themes
- Block Themes: Ausrichtung beim Content-Block in Templates
- Create Block Theme: Navigation bei einem Block Theme wiederherstellen
- WordPress 6.8 – ein „kleines“ Update
- Verschiedene Schriftgrößen in Blöcken
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.













Schreibe einen Kommentar