Block Patterns ab WordPress 5.5 in Gutenberg (Block-Editor) nutzen
Block Patterns stehen seit WordPress 5.5 zur Verfügung und sind ein erster Schritt in Richtung Full site editing. Am Beispiel für einen Block mit 3 Spalten mit runden Bildern, einem Absatz und einem Button in jeder Spalte zeige ich in diesem Beitrag das Konzept für Block Pattern. Außerdem erläutere ich hier kurz die Unterschiede zu Block Styles, Block Variations und wiederverwendbaren Blöcken.
Achtung
Dieser Beitrag ist veraltet. Im folgenden Beitrag beschreibe ich die Möglichkeiten bei Block Patterns und wiederverwendbaren Blöcken ab WordPress 6.3:
Zunächst habe ich auf einer lokalen Testseite einen Block Pattern zusammengestellt und dann in unsere Liveversion importiert. In diesem Beitrag zeige ich, dass mit den Block Patterns ein weiteres sehr interessantes Feature beim Block-Editor (Gutenberg) entwickelt wurde.
Block Patterns sind Vorlagen von Blockgruppen, die man in veränderten Form weiter verwenden kann. Der Unterschied zu den bereits seit einiger Zeit verfügbaren wiederverwendbaren Blöcken besteht in erster Linie darin, dass man die Block Patterns ändern kann. Das ist bei den wiederverwendbaren Blöcken nur möglich, wenn man den Block einfügt und anschließend über die weiteren Optionen den Block in einen normalen Block umwandelt. Die weiteren Optionen erreicht man, wenn man auf die drei Punkte beim Aufruf des Menüs für den Block klickt. Dann werden weitere Optionen geöffnet.
Die Serie zum Thema Block Patterns
- Block Patterns in WordPress
- Block Pattern ohne Child-Theme – das geht!
- Plugins: Block Pattern Builder oder Blockmeister
- Die Musterseite für einen Block Pattern
- Kategorie für eigene Block Patterns definieren
- Block Pattern im patterns-Verzeichnis bei einem Block Theme
Das Thema habe ich im Rahmen des Online-Meetups Aachen am 25.11.2020 und in einer aktualisierten Form beim Online-Meetup in Dresden am 15.11.2021 präsentiert. Hier eine Aufzeichnung meines Vortrags auf wordpress.tv (die Qualität ist leider besonders am Anfang nicht so gut):
Weitere Vorträge finden Sie hier.
Der Unterschied zwischen Block Patterns und wiederverwendbaren Blöcken
Wenn man beim wiederverwendbaren Block etwas ändert, dann wird diese Änderung erst dann gezeigt, wenn man den Block speichert. Die Änderung wirkt sich dann allerdings überall da auf, wo dieser Block in Beiträgen verwendet wird.
Einen wiederverwendbaren Block sieht man unten in diesem Beitrag: Der Block mit der Überschrift „Was halten Sie davon“ besteht aus einer Überschrift und einem Absatz.
Block Styles und Block Variations
Unter Block Styles versteht man Anpassungen an vorhandenen Blöcken.
Angenommen man nutzt häufiger einen Absatz-Block (Standard) mit einem blauen Hintergrund, dann könnte man ein entsprechendes kleines Plugin erstellen, dass in den Eigenschaften einen zusätzlichen Style anbietet. Weitere Infos im Reference Guide.
Block Variations nutzen ebenfalls Standardblöcke als Basis. Block-Variations bieten sich an, wenn man eine Variante eines bereits vorhandenen Standardblocks benötigt.
Ein gutes Beispiel ist der Einbettungsblock: gleiche Funktionalität, Unterschied besteht in der Eigenschaft providerNameSlug (wordpress, twitter, google). Weitere Infos im Reference Guide. Ein Beispiel finden Sie in dem folgenden Beitrag.
Während Block Styles und Block Variations immer nur bezogen auf einen Block angewendet werden können, kann man mit Block Patterns dagegen Blöcke zusammenstellen. Insofern nutze ich fast ausschließlich Block Patterns, weil Block Patterns wesentlich flexibler einsetzbar sind. Block Patterns kann man z. B. im Rahmen der functions.php bei einem Child Theme definieren. Aber es geht auch ohne ein Child Theme.
Ein Beispiel für einen Block Pattern
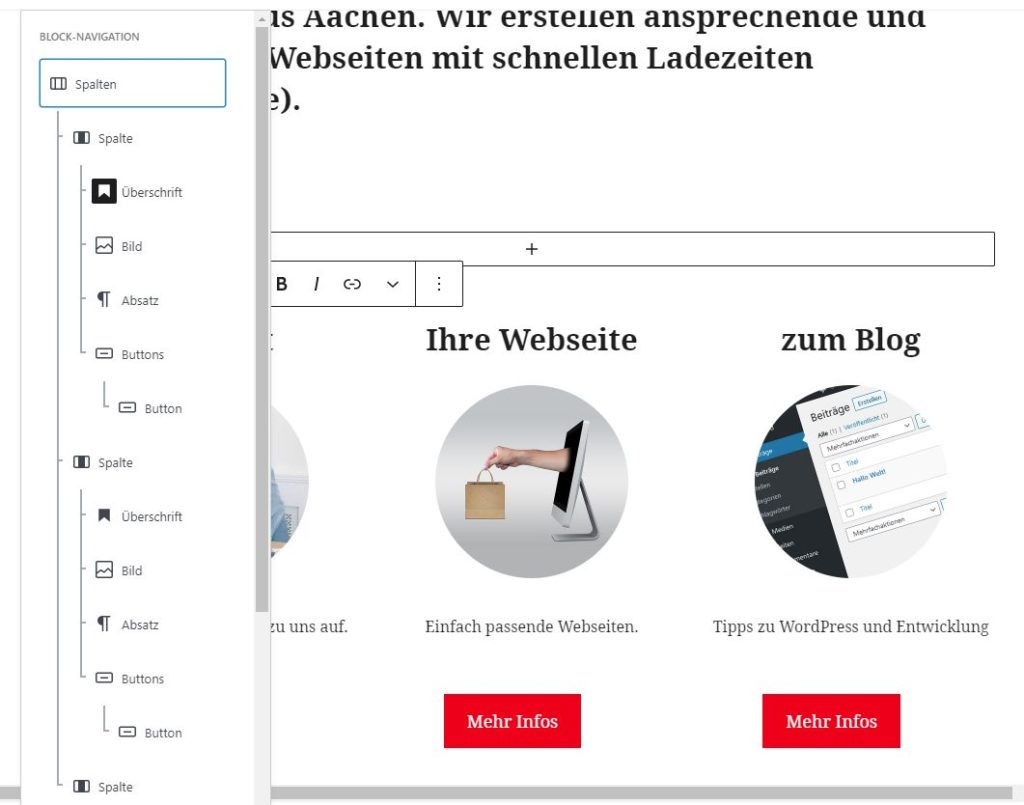
Ich hatte vor dem Relaunch der Startseite von haurand.com einen Block Pattern zunächst auf einer lokalen Testseite erstellt. Diese Block Patterns bestehen aus drei „Kacheln“, angeordnet in drei Spalten. Jede Kachel enthält eine Überschrift, ein (rundes) Bild, eine Zeile Text und einen Button. Das Ganze habe ich noch ein wenig mit CSS aufgepimpt (Schatten bei Bildern und Kacheln).
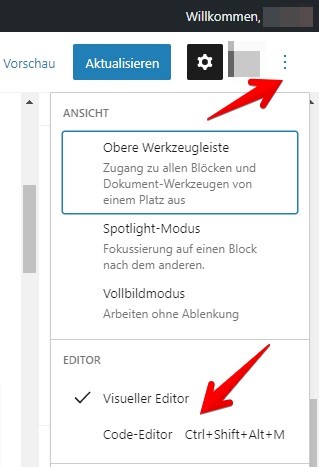
Wenn man oben rechts auf die drei senkrechten Punkte klickt, kann man unter dem Abschnitt „Editor“ auf „Code-Editor“ umschalten. Man sieht dann den kompletten Code und kann diesen Code natürlich auch bearbeiten. In unserem Fall habe ich den Code für den Block Pattern kopiert. Da hier ja Bilder aus der Mediathek der Testinstanz enthalten sind, sind im Editor logischerweise auch die Angaben (domain, etc.) für diese Bilder auf der Testinstanz enthalten.
Wenn man oben rechts auf die drei senkrechten Punkte klickt, kann man unter dem Abschnitt „Editor“ auf „Code-Editor“ umschalten. Man sieht dann den kompletten Code und kann diesen Code natürlich auch bearbeiten.
Update
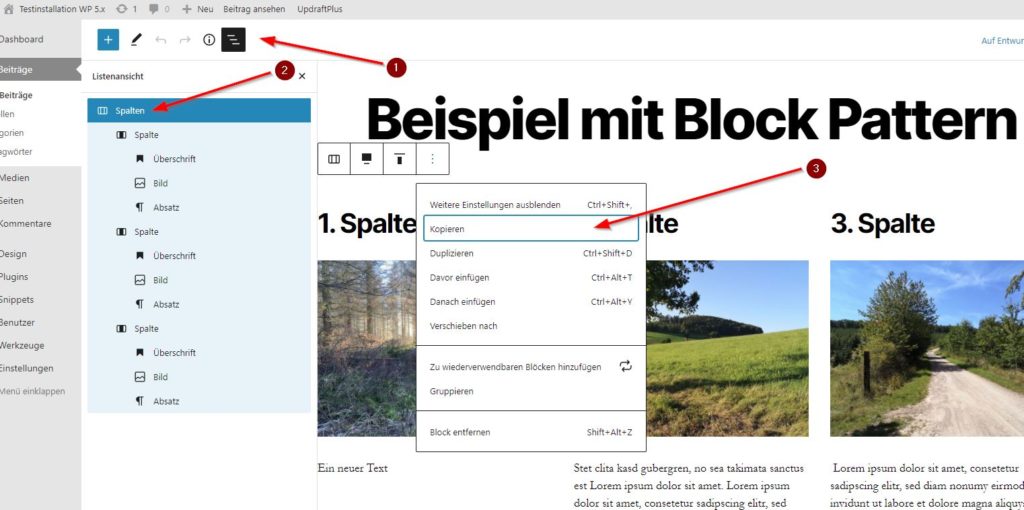
Update 11.11.2021: Alternativ und einfacher kann man auch in der Listenansicht (1) den Block markieren (2) und dann kopieren (3), um den Quelltext des Blocks zu erhalten:
Da hier ja Bilder aus der Mediathek der Testinstanz enthalten sind, sind im Editor logischerweise auch die Angaben (domain, etc.) für diese Bilder auf der Testinstanz enthalten.
Code-Beispiel:
<div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="http://testseite-2-haurand.com.test/wp-content/uploads/2020/09/Blog.jpg" alt="" class="wp-image-2003" width="200" height="200"/></figure></div>Änderungen in den Block Patterns
Um die Block Patterns in der Live-Version einer WordPress-Seite zu nutzen, muss lediglich http://testseite-2-haurand.com.test/ geändert werden in https://haurand.com/.
Anschließend wird der gesamte Code mit den geänderten Passagen einfach in die Liveversion kopiert: Also wieder auf die drei Punkte oben rechts in der Liveversion klicken, dann im Bereich „Editor“ auf „Code-Editor“, die entsprechende Stelle suchen und an diese Stelle kopieren. Das war es dann schon fast.
Nachfolgend der komplette Code für diesen Block-Pattern:
<!-- wp:group {"className":"eplus-zTQXHw"} -->
<div class="wp-block-group eplus-zTQXHw"><div class="wp-block-group__inner-container"></div></div>
<!-- /wp:group -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"className":"kachel_spalte"} -->
<div class="wp-block-column kachel_spalte"><!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">Kontakt</h2>
<!-- /wp:heading -->
<!-- wp:image {"align":"center","id":2005,"width":200,"height":200,"sizeSlug":"large","className":"is-style-rounded"} -->
<div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="http://testseite-2-haurand.com.test/wp-content/uploads/2020/09/pexels-photo-4240498.jpeg" alt="" class="wp-image-2005" width="200" height="200"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Nehmen Sie jetzt Kontakt zu uns auf.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter"><!-- wp:button {"borderRadius":0,"style":{"color":{"background":"#f60012"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background no-border-radius" href="https://haurand.com/kontakt-2/" style="background-color:#f60012">Mehr Infos</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"kachel_spalte"} -->
<div class="wp-block-column kachel_spalte"><!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">Ihre Webseite</h2>
<!-- /wp:heading -->
<!-- wp:image {"align":"center","id":2002,"width":200,"height":200,"sizeSlug":"large","className":"is-style-rounded"} -->
<div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="http://testseite-2-haurand.com.test/wp-content/uploads/2020/09/ecommerce-2140603_640.jpg" alt="" class="wp-image-2002" width="200" height="200"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Einfach passende Webseiten.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter"><!-- wp:button {"borderRadius":0,"style":{"color":{"background":"#f60012"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background no-border-radius" href="https://haurand.com/ihre-neue-webseite-einfach-passend/" style="background-color:#f60012">Mehr Infos</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"kachel_spalte"} -->
<div class="wp-block-column kachel_spalte"><!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">zum Blog</h2>
<!-- /wp:heading -->
<!-- wp:image {"align":"center","id":2003,"width":200,"height":200,"sizeSlug":"large","className":"is-style-rounded"} -->
<div class="wp-block-image is-style-rounded"><figure class="aligncenter size-large is-resized"><img src="http://testseite-2-haurand.com.test/wp-content/uploads/2020/09/Blog.jpg" alt="" class="wp-image-2003" width="200" height="200"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Tipps zu WordPress und Entwicklung</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter"><!-- wp:button {"borderRadius":0,"style":{"color":{"background":"#f60012"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background no-border-radius" href="https://haurand.com/category/allgemein/" style="background-color:#f60012">Mehr Infos</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
Zusätzlich kann man diesen Block Pattern noch individuell mit entsprechenden CSS-Klassen gestalten (Schatten, runde Bilder, etc.). Entsprechende Links im Quellcode müssen natürlich im Hinblick auf die Zielseite noch angepasst werden.
Achtung
Update 17.4.2023: Nach meinem Workshop beim WordCamp Vienna 2023 kam mir noch die Idee, dass es durchaus sehr sinnvoll ist, wenn man dem Block Pattern rechts bei den Settings (z. B. bei einem umfassenden Gruppen- oder Spalten-Block) eine eigene CSS-Klasse zuweist, auch wenn man noch keine Anpassungen benötigt. Der Vorteil besteht darin, dass man z. B. zu einem späteren Zeitpunkt über eine entsprechende CSS-Regel beispielsweise die Hintergrundfarbe ändern kann.
Es geht sogar noch einfacher
Beim Schreiben dieses Beitrags kam mir die Idee, dass es sogar noch einfacher gewesen wäre, wenn ich bei der Liveversion in einem Testbeitrag den Block Pattern im Block-Editor entwickelt hätte. Dann hätte ich den Quellcode aus dem Editor sogar komplett ohne Änderungen übernehmen können, weil die domain ja dann schon bei den Medien richtig angegeben ist.
Block Patterns im Child Theme
Wenn man einen Block Pattern erstellt hat, den man auf verschiedenen Webseiten benutzen möchte, dann kann man den o. g. Source auch mittels einer Funktion in die functions.php setzen. Wie das funktioniert, wird z. B. in dem folgenden Beitrag oder hier erklärt.
Bibliotheken mit vielen Block Patterns
Update
Update, 21.07.2021: Seit der Veröffentlichung von WordPress 5.8 gibt es eine Pattern Library. Hier kann man Block Patterns runterladen und auf einer WordPress-Seite verwenden. Hier auch noch der Link zum deutschsprachigen Bereich.
Abschließend möchte ich noch auf eine sehr interessante Sammlung (gutenberghub.com) mit vielen Block Patterns für WordPress hinweisen, die man kostenlos runterladen kann. Wenn man auf dieser Seite einen Block Pattern runterladen möchte (z. B. Testimonial-18), braucht man lediglich das gewünschte Template anzuklicken.
Anschließend erfährt man auf der gewünschten Seite noch etwas mehr zu diesem Template und kann den Code oben rechts über einen Button runterladen und auf seiner Seite in der hier genannten Weise weiter verwenden.
Eine weitere Sammlung von Block Patterns findet man auf der folgenden Webseite (shareablock.com).
Fazit
Block Patterns bieten im Vergleich zu Block Styles und Block Variations eine größere Flexibilität und können anhand von Plugins relativ einfach genutzt werden.
Die Entwicklung des Block-Editors (Gutenberg) macht große Fortschritte und wir setzen mittlerweile bei fast allen Projekten auf Gutenberg. Den Classic Editor verwenden wir jedenfalls nur noch in wenigen Fällen, z. B. bei Veranstaltungen. Full Site Editing wird in der kommenden Version 5.9 weiter ausgebaut. Wohin die Entwicklung der Themes geht, kann man im folgenden Beitrag zum nächsten Standardtheme Twenty Twenty-Two nachlesen. Man darf gespannt sein, wie es weiter gehen wird.
Im folgenden Beitrag erläutere ich, wie man die Block Patterns auch ohne Child Theme auf einer Webseite verwenden kann. Hier wird dann auch erklärt, wie man den Code aufbereitet und Block Patterns mittels einer Funktion registriert, um eine Vorlage (Block Pattern) als eigenen Block zu verwenden.
Links und Quellen
- Registers a new block pattern: function register_block_pattern:
https://developer.wordpress.org/reference/functions/register_block_pattern/
https://developer.wordpress.org/reference/classes/wp_block_patterns_registry/register/ - Registers a new pattern category: function register_block_pattern_category:
https://developer.wordpress.org/reference/functions/register_block_pattern_category/ - Allows a theme to de-register its support of a certain feature: function remove_theme_support:
https://developer.wordpress.org/reference/functions/remove_theme_support/ - Unregisters a pattern category: function unregister_block_pattern_category:
https://developer.wordpress.org/reference/functions/unregister_block_pattern_category/ - Unregistering Block Patterns:
https://developer.wordpress.org/block-editor/reference-guides/block-api/block-patterns/#unregistering-block-patterns - Patterns:
https://developer.wordpress.org/block-editor/reference-guides/block-api/block-patterns/ - Introduction to block patterns (Carolina Nymark):
https://fullsiteediting.com/lessons/introduction-to-block-patterns/#h-how-to-create-block-patterns
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.
Coverbild von Sharon McCutcheon von Pexels





Schreibe einen Kommentar