Kategorie: Plugins
-
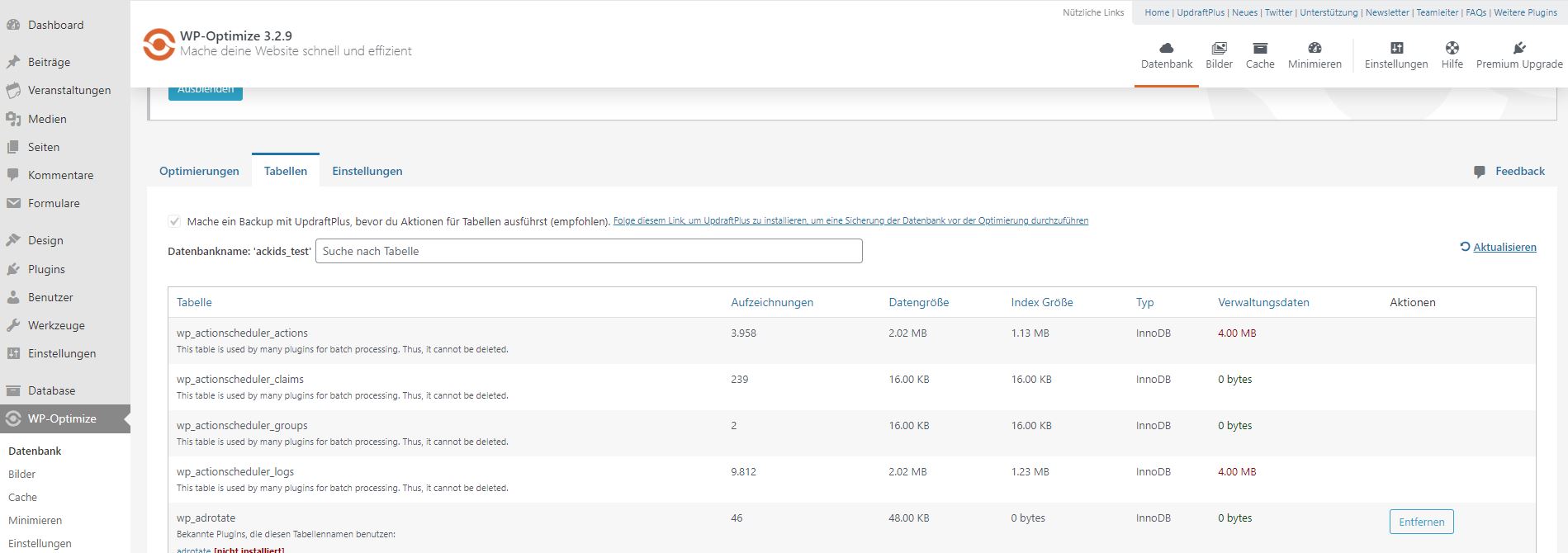
WP Optimize: der Datenbank-Hausputz
Im Zusammenhang mit dem Test von Cache-Plugins habe ich WP Optimize immer mal wieder eingesetzt und getestet. Diesmal habe ich das Plugin auf einer Testumgebung eingesetzt, um zu sehen, wie das Cache-Plugin arbeitet und habe bei der Gelegenheit mehr zufällig Optionen entdeckt, die offensichtlich nicht allzu bekannt sind. Ein Hausputz mit WP Optimize – dazu…
-
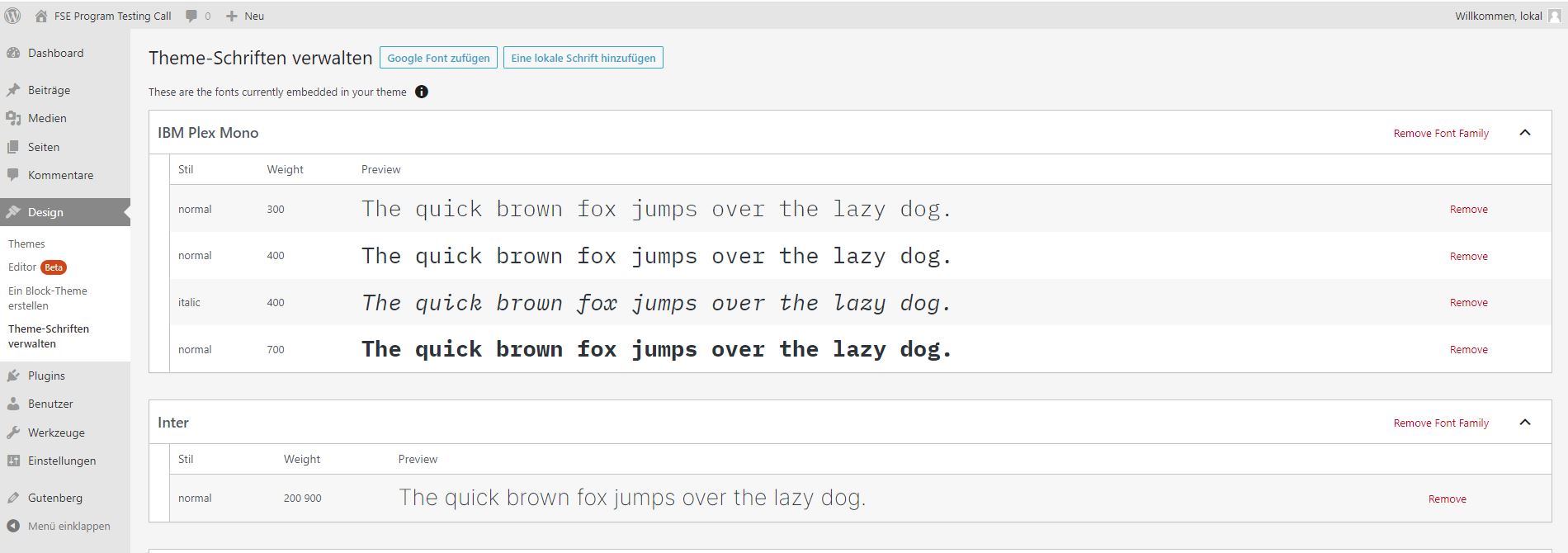
Schriften (Fonts) mit Create Block Theme am Beispiel Twenty Twenty-Three einbinden
Wenn man Schriften bei Block Themes einbinden möchte, geht das z. Zt. nur über die theme.json. Dazu hatte ich vor einiger Zeit einen Beitrag erstellt. Das Plugin Create Block Theme bietet aber jetzt eine wesentlich einfachere Möglichkeit, sowohl lokal gespeicherte Schriftarten (Local Font) wie auch Google Fonts einzubinden. Wie das funktioniert, erläutere ich am Beispiel…
-
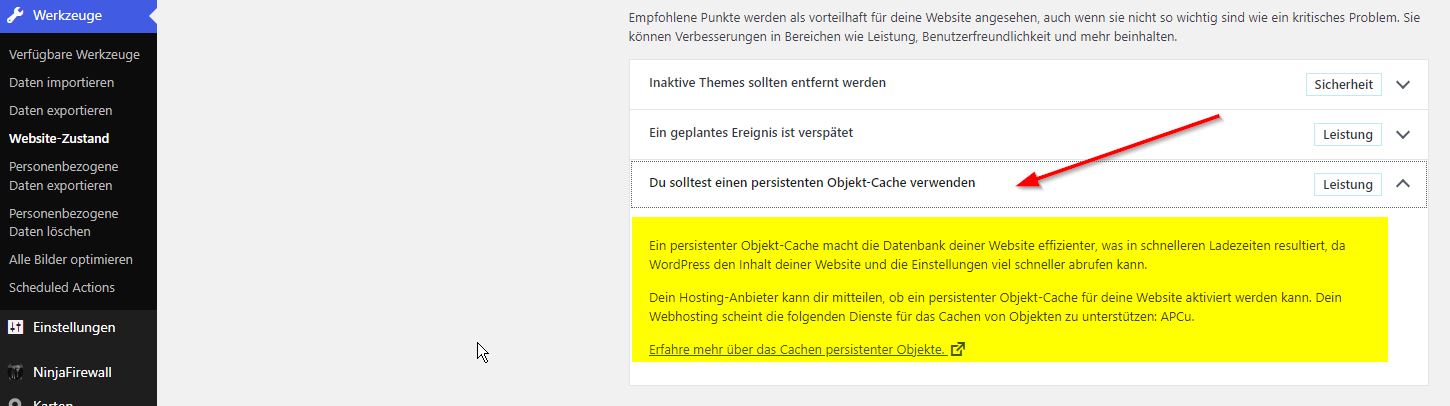
Object-Cache: APCu, Redis-Objekt-Cache und WordPress
Unter Werkzeuge > Website-Zustand bei WordPress-Instanzen erscheint nach dem Update auf WordPress 6.1 bei einigen Instanzen (Hoster ist Webgo) die folgende Meldung: „Ein persistenter Objekt-Cache macht die Datenbank deiner Website effizienter, was in schnelleren Ladezeiten resultiert, da WordPress den Inhalt deiner Website und die Einstellungen viel schneller abrufen kann.
-
Plugin Create Block Theme am Beispiel Twenty Twenty-Three – Teil 1
Die Erstellung eines Block Themes ist im Vergleich zu der Erstellung eines klassischen Themes bereits sehr viel einfacher geworden. Mit dem Plugin Create Block Theme gibt es darüber hinaus noch viele weitere Möglichkeiten, z. B. auf der Grundlage eines bestehenden Block Themes ein „eigenes“ Block Theme oder eine eigene Style Variation zu erstellen. Wie das…
-
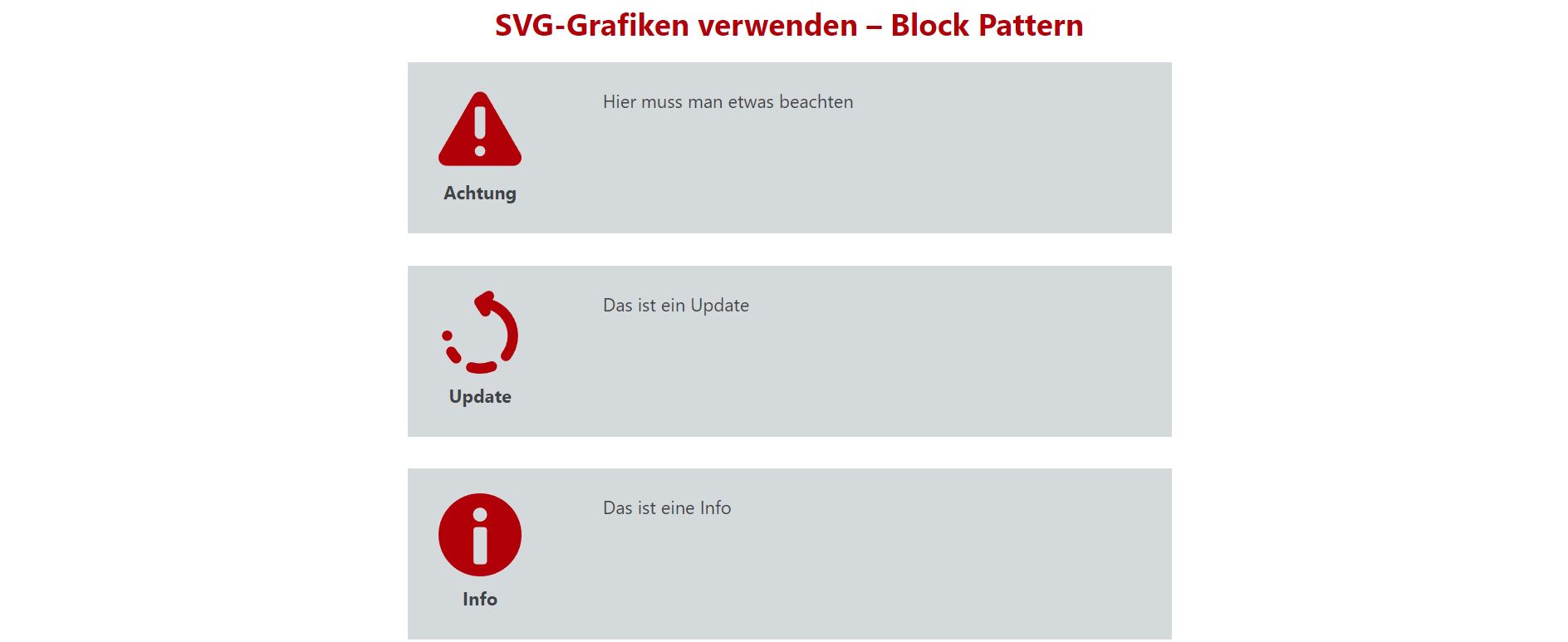
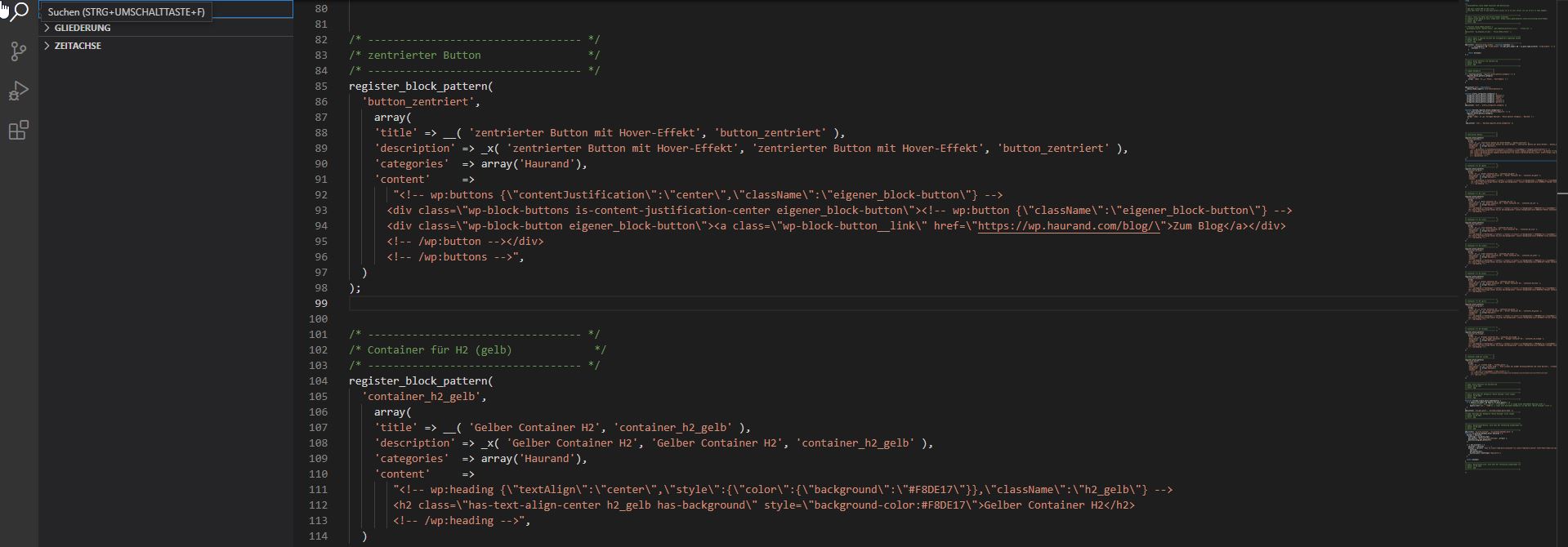
SVG-Grafiken bei WordPress
In der letzten Zeit habe ich mich mehr mit den SVG-Grafiken beschäftigt und dazu auf haurand.com entsprechende Block Patterns erstellt, die diese Grafiken verwenden. Diese Grafiken bieten einige Vorteile. Was man dabei alles beachten muss und wie man SVG-Grafiken bei WordPress-Instanzen insbesondere als Markup verwenden kann, beschreibe ich in diesem Beitrag.
-
Plugin aus dem WordPress Repository entfernt – ein Sicherheitsproblem?
Wenn ein WordPress-Plugin aus dem Repository entfernt wurde, stellen sich mehrere Fragen. Gibt es eine Sicherheitslücke oder gibt es andere Gründe für die Entfernung aus dem Repository. Und wenn es sich um ein wichtiges Plugin handelt: Was ist jetzt zu tun, damit man kein Problem bekommt bzw. muss ein Ersatz für das Plugin gesucht werden.…
-
WP Rocket: Einzelne Einträge aus dem Cache löschen
WP Rocket ist eines der besten Cache-Plugins, wenn man WordPress nutzt. Nach einer Änderung kann es aber schon mal nötig sein, dass man den Cache löschen muss. Das funktioniert aber nicht immer automatisch. WP Rocket bietet aber auch die Möglichkeit, nicht den gesamten Cache zu löschen, sondern nur einzelne Einträge. Wie man das in bestimmten…
-
Block Themes: Generate Child Theme – ein WordPress-Plugin
Die Erstellung eines Child Themes bei Block Themes oder klassischen Themes ist nicht ganz einfach. Wie man mit dem Plugin Generate Child Theme für WordPress relativ schnell und einfach Child Themes für Block Themes wie z. B. Twenty Twenty-Two erstellen kann, erläutere ich in diesem Beitrag. Lediglich die theme.json muss zusätzlich erstellt bzw. in den…
-
Code Snippets: Fatalen Fehler bei Snippets korrigieren
Bei dem Plugin Code Snippets für WordPress werden in der Regel Fehler im Code durch das Plugin abgefangen. In wenigen Fällen hatte ich aber schon mal einen fatalen Fehler, der nicht abgefangen wurde. Man kann zwar das Plugin deaktivieren, aber damit sind alle Snippets nicht mehr verfügbar. Wie man das Problem in phpMyAdmin lösen kann,…
-
The Events Calendar und Gutenberg (Block-Editor)
Bis dato arbeiten wir noch mit dem Classic Editor bei der Erfassung von Veranstaltungen. Wir verwenden dazu das WordPress-Plugin The Events Calendar. Ob und wie die Umstellung auf den Block-Editor (Gutenberg) bei Veranstaltungen klappt, ist Thema dieses Beitrags.