Ein Child Theme ganz einfach mit dem WordPress-Plugin „Generate Child Theme“ auch für Block Themes erstellen
Die Erstellung eines Child Themes bei Block Themes oder klassischen Themes ist nicht ganz einfach. Wie man mit dem Plugin Generate Child Theme für WordPress relativ schnell und einfach Child Themes für Block Themes wie z. B. Twenty Twenty-Two erstellen kann, erläutere ich in diesem Beitrag. Lediglich die theme.json muss zusätzlich erstellt bzw. in den Ordner kopiert werden. Aber auch für klassische Themes wie z. B. GeneratePress ist das Plugin eine zeitsparende Lösung.
Child Theme erstellen – ja oder nein?
Ein Child Theme ermöglicht es Ihnen, grundsätzlich das Aussehen und die Funktionalität des Parent Themes beizubehalten, um aber in bestimmten Bereichen Änderungen vorzunehmen. Als Parent Theme bezeichnet man das Theme, das zum Einsatz kommt (auf haurand.com nutzen wir GeneratePress).
Im Child Theme werden Anpassungen bezogen auf das Aussehen im Rahmen der style.css vorgenommen. In der functions.php werden dagegen zusätzliche oder geänderte Funktionen genutzt, um z. B. Änderungen in bestimmten Bereichen beispielsweise im Frontend vorzunehmen. Daneben kann man auch noch Templates anpassen.
Wenn Ihnen nicht klar ist, wie man ein Child Theme manuell bei einem klassischen Theme erstellt, können Sie sich z. B. diesen Beitrag ansehen. Eine umfangreiche Darstellung in englischer Sprache gibt es auf der folgenden Seite von WordPress.
Wenn man nur wenige Anpassungen machen möchte und/oder nur wenige zusätzliche Features benötigt, die nicht durch das Theme oder ein zusätzliches Plugin ermöglicht werden können, dann gibt es ein wunderbares Plugin zur Nutzung der Snippets als Alternative: Das Plugin Code Snippets hat Bego (@pixolin) schon in einigen Supportanfragen empfohlen.
In der Regel kann man bei den klassischen Themes bereits über Design > Customizer in den Einstellungen Änderungen bezogen auf Farben, Schriftgröße, etc. vornehmen. Wenn man aber z. B. bei einer bestimmten Überschrift einen Rahmen mit einer anderen Hintergrundfarbe haben möchte, wird man solche Anforderungen kaum über die Einstellungen des Themes erreichen können.
Um solche optischen Anpassungen vorzunehmen kann man unter Design > Customizer > Zusätzliches CSS entsprechende CSS-Regeln erfassen.
Die Anpassung von Templates bei klassischen Themes ist dagegen weniger empfehlenswert, weil bei Änderungen des Parent Themes (also sozusagen das Theme, das als Grundlage genommen wird) eine Änderung des jeweiligen Templates im Child Theme ebenfalls notwendig ist. Die Schwierigkeit besteht außerdem darin, dass man nicht unbedingt mitbekommt, welche Dinge sich bei dem Parent Theme geändert haben.
18.12.2024: Interessanter mit speziellen Möglichkeiten in Bezug auf Block Themes ist mittlerweile das Plugin Create Block Theme. Das Plugin gibt es im WordPress Repository.
Hier die Optionen: Erstellen eines leeren Themes, Erstellen ein neues Theme basierend auf dem aktuell aktiven Theme,
Erstellen einer neuen Stilvariante, Exportieren des Themes, etc.
Das Plugin „Generate Child Theme“
Ein Child Theme zu erstellen ist sicher keine Raketenwissenschaft, aber es erfordert eine gewisse Zeit, die man sich mit diesem Plugin ersparen kann.
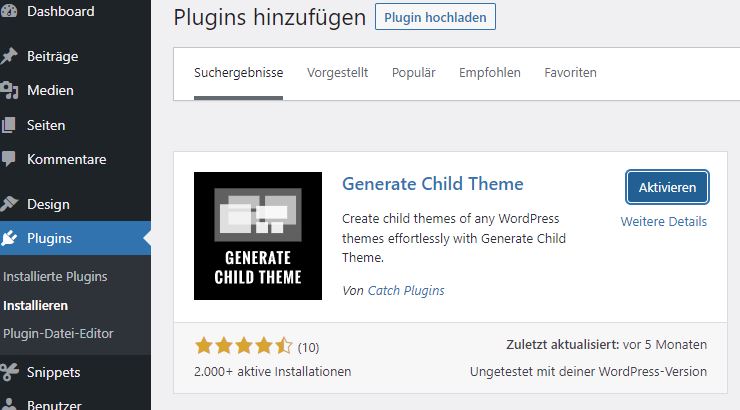
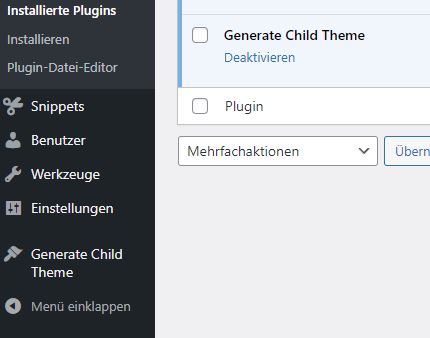
Das Plugin wird wie üblich installiert und anschließend aktiviert. Danach findet man einen entsprechenden Menüpunkt im Dashboard:
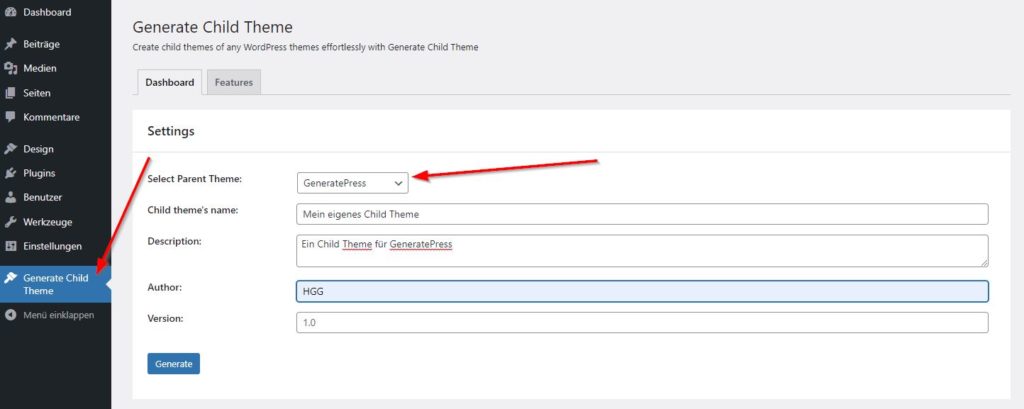
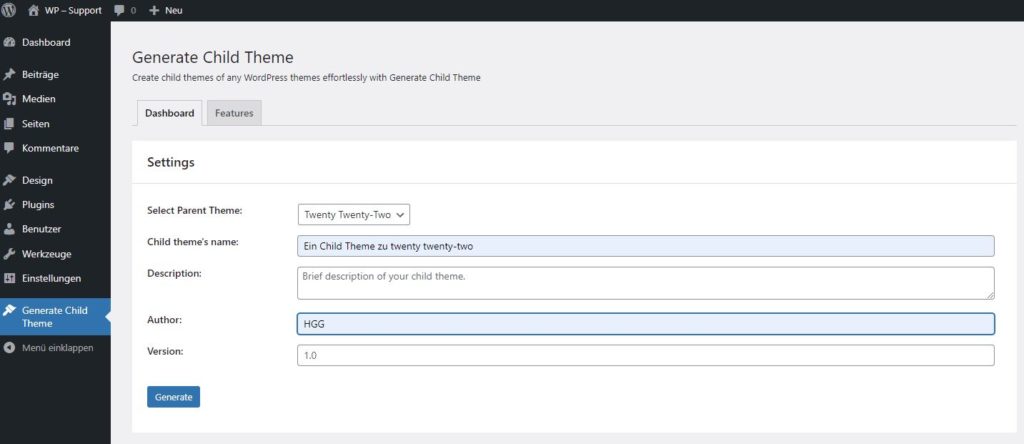
Wenn man auf den Menüpunkt im Dashboard klickt, dann wird automatisch ein Dialog geöffnet, in dem man die Daten eingeben kann. Weil Full Site Editing (FSE) noch ziemlich am Anfang steht und teilweise noch nicht ganz rund läuft, setzen wir bei allen Web-Projekten bis dato noch keine Block Themes ein. Hier ein Beispiel für GeneratePress, weiter unten folgt ein Beispiel für das Theme Twenty Twenty-Two:
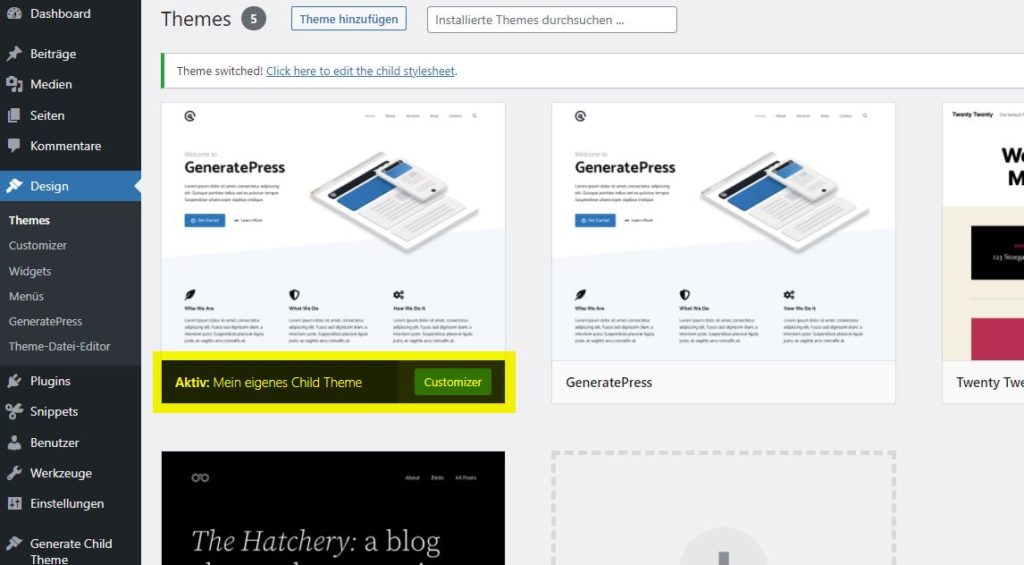
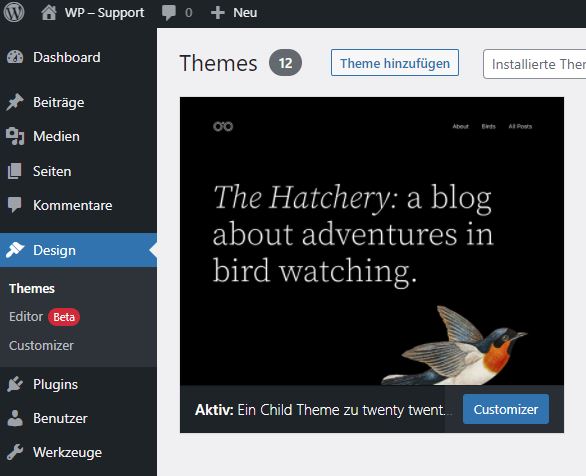
Klickt man auf den Button „Generate“ dann wird automatisch das Child Theme erstellt und aktiviert. Wenn Sie jetzt denken: au weia, jetzt habe ich ein Problem, weil ein anderes Theme aktiviert ist – das ist nicht der Fall. Das Child Theme enthält ja noch keine Einträge in der style.css und in der functions.php findet sich nur eine function, mit deren Hilfe üblicherweise die styles vom Parent Theme geladen werden. Dementsprechend wirken noch alle Einstellungen des Parent Themes. Das war es also schon …
Das einzige, was man vielleicht ändern kann, wäre der Screenshot für das Child Theme, weil man nicht auf Anhieb erkennen kann, welches das Child Theme und welches das Parent Theme ist. Dazu erstellt man einen beliebigen passenden Screenshot und lädt diese Datei z. B. per FTP in den Ordner mit dem Child Theme.
Wenn man das Child Theme erstellt hat, kann man das Plugin wieder löschen.
Child Themes und Block Themes – Klappt das mit dem Plugin?
Schon im August 2021 hat Carolina Nymark über das Thema einen interessanten Beitrag geschrieben.
Im Februar 2022 wurde ein Beitrag u. a. zur Entwicklung von Child Themes bei Block Themes veröffentlicht. Hier wurde darauf hingewiesen, dass Automattic an einem Plugin mit dem Namen Create Blockbase Theme arbeitet. Allerdings scheint da in den letzten beiden Monaten nichts mehr passiert zu sein.
Aber ganz offensichtlich ist die Erstellung kein Problem: In dem folgenden englischsprachigen Video aus der empfehlenswerten „Zero to Block Theme Series“ (etwa ab der 26. Minute) wird erläutert, wie man manuell ein Child Theme erstellt. Weil die Vorträge bereits teilweise schon stattgefunden haben, liegen Aufzeichnungen vor. Diese Serie findet im Rahmen des WordPress Social Learning statt.
Erstellung eines Child Themes am Beispiel von Twenty Twenty-Two
Ich habe die Erstellung eines Child Themes am Beispiel von Twenty Twenty-Two mit dem Plugin „Generate Child Theme“ getestet und es funktioniert:
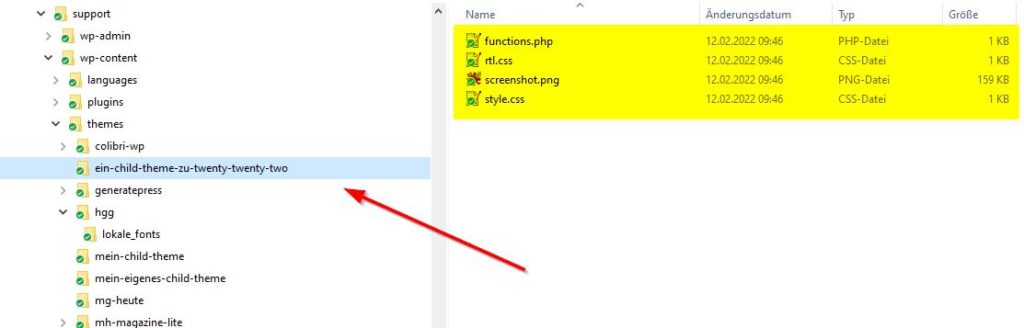
Im Ordner des Child Themes, der automatisch mit dem Namen, den man bei der Eingabe vorgesehen hat (in unserem Fall „Ein Child Theme zu Twenty Twenty-Two“), befinden sich nach Fertigstellung die folgenden Dateien:
Das Child Theme wird automatisch aktiviert. Wenn man sich die Website ansieht, dann hat sich an dem Design logischerweise nichts geändert, weil in der functions.php und der style.css noch keine weiteren Einträge vorgenommen worden sind. Wie bereits oben bei der Darstellung klassischer Themes beschrieben, sollte man eine eigene screenshot.png erstellen und hochladen.
Ein kleines Beispiel für die Anpassung der theme.json
Nach der Erstellung des Child Themes mit dem Plugin habe ich die theme.json aus dem Ordner des Parent Ordners in den Ordner des neu erstellten Child Themes kopiert.
Allerdings benötigt man nur die speziellen Blöcke mit den Einstellungs- und Stildefinitionen, die man ändern, anpassen oder erweitern möchte und nicht alle ursprünglichen Einstellungen.
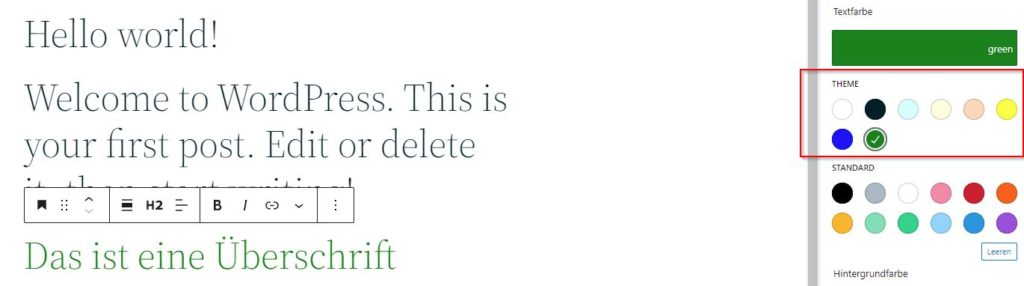
Das will ich kurz an einem Beispiel zeigen. Wenn ich zusätzlich zu den Farben, die durch das Theme vorgesehen sind, eigene Farben (hier gelb, blau und grün) im Dashboard bei den Farbeinstellungen anbieten möchte, dann kann ich die folgende theme.json erstellen:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#FFFFFF",
"name": "Foreground"
},
{
"slug": "background",
"color": "#001F29",
"name": "Background"
},
{
"slug": "primary",
"color": "#D6FDFF",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#FDFCDC",
"name": "Secondary"
},
{
"slug": "vier",
"color": "yellow",
"name": "vier"
},
{
"slug": "fünf",
"color": "blue",
"name": "fünf"
},
{
"slug": "sechs",
"color": "green",
"name": "sechs"
}
]
}
}
}Das sieht dann im Dashboard wie folgt aus:
Möchte man die Einstellungen auf die eigenen Farben (als ausschließlich die Farben gelb, blauf und grün) beschränken, dann würde man die theme.json wie folgt ändern:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "vier",
"color": "yellow",
"name": "vier"
},
{
"slug": "fünf",
"color": "blue",
"name": "fünf"
},
{
"slug": "sechs",
"color": "green",
"name": "sechs"
}
]
}
}
}Evtl. muss man die weitere Entwicklung abwarten, um zu sehen, wie sich Block Themes und Full Site Editing (FSE) entwickeln. Ich werde wohl in der Zukunft sicher noch weitere Beiträge zu dem Thema „Anpassungen bei Block Themes“ erstellen. Aber zunächst soll das hier reichen, um einen Eindruck zu bekommen, wie man das Plugin einsetzen kann und welche Änderungen grundsätzlich möglich sind.
Im Zusammenhang mit diesem Thema ist sicher auch interessant, dass es Bestrebungen gibt, das Umschalten zwischen globalen Stilvariationen zu ermöglichen, so dass der Benutzer eine der Variationen für seine Website auswählen kann.
Netter Nebeneffekt: Der Customizer ist wieder da
Ein netter Nebeneffekt ist mir zufällig aufgefallen: Nach Installation des Plugins ist bei Block Themes der Customizer automatisch als Unterpunkt unter Design wieder da. Der Unterpunkt wird allerdings wieder verschwinden, wenn man das Plugin deinstalliert. Weitere Optionen in dem Zusammenhang habe ich hier beschrieben.
Styles im Child Theme
Möchte man die Styles aus dem Parent Theme in das Child Theme übernehmen, kann man einfach den Ordner styles aus wp-content\themes\twentytwentytwo\styles unterhalb des Ordners des Child Themes per FTP kopieren. Dann würde nach dem Kopiervorgang der Ordner z. B. bei einem Child Theme (hier ist der Name des Child Themes childtheme-tt2 an der folgenden Stelle sein: wp-content\themes\childtheme-tt2\styles
Fazit
Die Erstellung eines Child Themes ist bezogen auf Block Themes und klassische Themes mit dem Plugin ziemlich einfach. Es lohnt sich auf jeden Fall, sich das Plugin anzusehen alleine schon deshalb, weil man bei der Erstellung mit dem Plugin Zeit sparen kann.
Linkliste zu Child Themes und Block Themes:
- Empfehlenswerter und sehr ausführlicher englischsprachiger Beitrag zum Thema „Ein tiefer Einblick in Twenty-Twenty-Two und WordPress-Block-Themes“
- Beispiele für die unterschiedliche Gestaltung des Themes Twenty Twenty-Two im Rahmen der theme.json
- Schriften in Twenty-Twenty-Two ändern – ein Beitrag im deutschsprachigen Support-Forum
- Ein Beitrag zum Thema speziell zu Twenty Twenty-Two in deutsch, u. a. zur theme.json
- interessanter Beitrag von Carolina Nymark zum Thema (die Website ist übrigens grandios und eine Fundgrube zu allen Dingen bezogen auf FSE)
- Ein Beitrag vom Entwickler des Themes Twenty Twenty-Two im englischsprachigen Forum zum gleichen Thema
- Dokumentation zur theme.json
- Ein ebenfalls sehr umfangreicher englischsprachiger Beitrag zum Thema, u. a. auch zur theme.json
- Ein Plugin von Automattic in der Entwicklung auf github
- Video aus der empfehlenswerten „Zero to Block Theme Series“
- Empfehlenswert: WordPress Social Learning (in Englisch)
Mehr erfahren auf dieser Webseite
Wir freuen uns über eine Kontaktaufnahme
Was hältst du davon?
Wir hoffen, dieser Beitrag hat dir gefallen und wir würden uns über einen Kommentar freuen. Auch über Erweiterungen, Korrekturen, Hinweise oder sonstige Anmerkungen freuen wir uns sehr.
Newsletter: Wenn du über unsere neuesten Beiträge und Neuigkeiten rund um WordPress informiert werden möchtest, kannst du dich gerne bei unserem kostenlosen Newsletter anmelden.
Blog: Auf der folgenden Seite findest du weitere interessante Beiträge sortiert nach Kategorien und Schlagwörtern.









Schreibe einen Kommentar