Kategorie: CSS
-

WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
-

Details-Block als Akkordeon (Accordion)
Der Details-Block wurde erstmals in WordPress 6.3 veröffentlicht und zeigt eine Textzusammenfassung und eine Pfeilschaltfläche an: Wenn man auf den Text oder die Schaltfläche klickt, öffnet sich der Block und zeigt zusätzliche Inhalte auf der Seite an. In diesem Beitrag beschreibe ich die Verwendung bei Nutzung des Block Themes Twenty Twenty-Four und GeneratePress. Mit relativ…
-
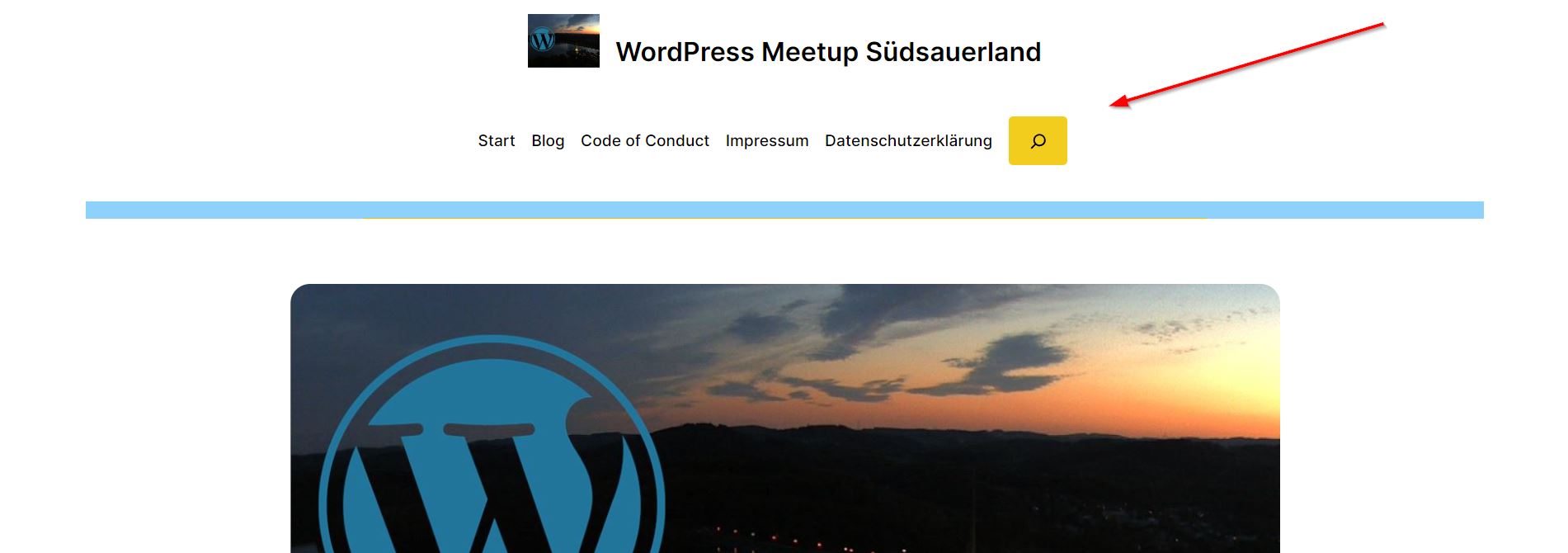
Twenty Twenty-Four: Suche mit der Lupe in der Navigation anpassen
Karl vom WordPress Meetup in Dresden hat schon seit einiger Zeit eine Möglichkeit gesucht, die Suche mit der Lupe bei einem Block Theme wie Twenty Twenty-Four (TT4) anders (oder schöner) zu gestalten und ist dabei auf eine interessante Option gestoßen. Die von Karl angesprochene Lösung habe ich dann als Grundlage verwendet, um die Suche noch…
-
Twenty Twenty-Four: Smooth Scrolling und Anker
In letzter Zeit habe ich viele Dinge im Zusammenhang mit dem neuen Standard-Theme Twenty Twenty-Four getestet. Twenty Twenty-Four ist mit WordPress 6.4 veröffentlicht worden und in der Tat ein wundervolles Theme ohne großen Schnickschnack. Man kann das Theme noch ein wenig aufpimpen, um ein Smooth Scrolling und die korrekte Ansteuerung von Ankern bei einem sticky…
-
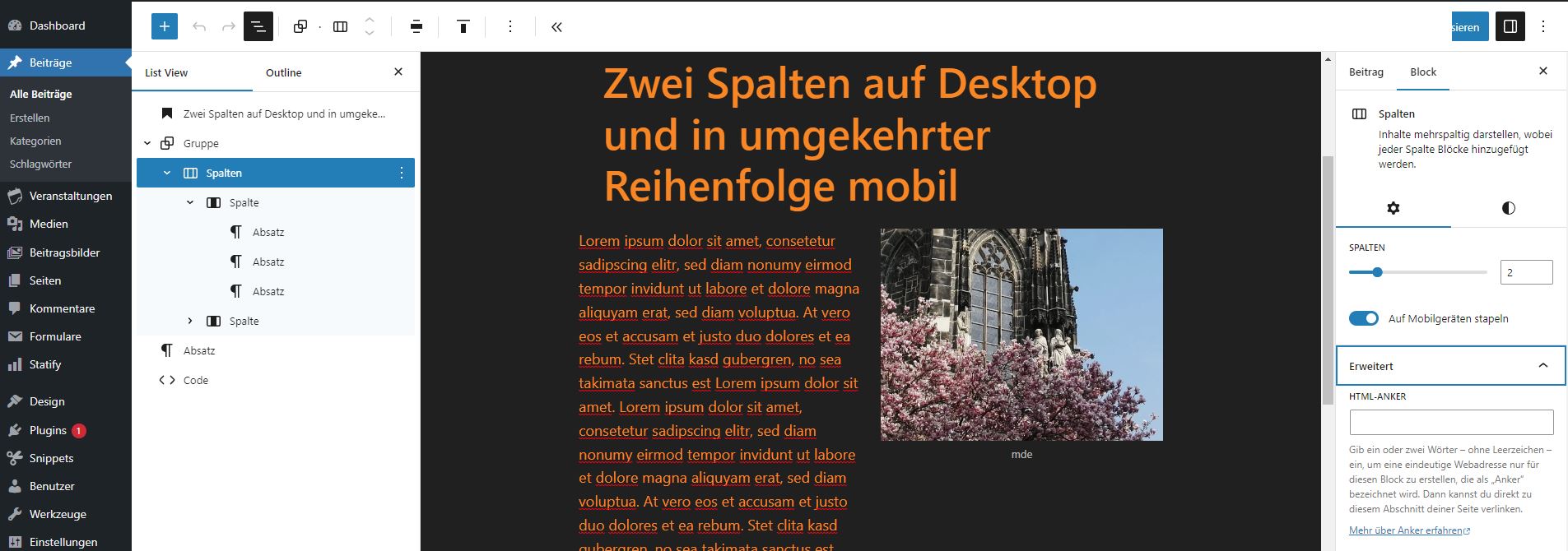
Spaltenblock: Mobil Reihenfolge umkehren
Bei der Entwicklung eines Kunden-Projekts soll bei einem zweispaltigen Block (Block Editor) mobil nicht die erste, sondern die zweite Spalte bei einem Spaltenblock zuerst gezeigt werden. Das ist mit CSS kein großes Problem. In diesem Beitrag erkläre ich, wie ich das Problem recht einfach auf einer WordPress-Instanz gelöst habe.
-
Twenty Twenty-Three: Tipps zu Breakpoints und einiges mehr
Twenty Twenty-Three: Tipps zu Breakpoints, oberen Rand, quadratische Beitragsbilder, etc. Das Standard-Theme Twenty Twenty-Three (ein sogenanntes Block Theme), besticht einerseits durch seine Schlichtheit, ist aber unglaublich flexibel und kann den eigenen Wünschen umfassend entsprechend fast beliebig angepasst werden. Twenty Twenty-Three (TT3) überzeugt darüber hinaus durch seine exzellenten Werte insbesondere bei der Performance. In diesem Beitrag…
-
Duotone beim Cover-Block oder Image-Block bei WordPress-Instanzen
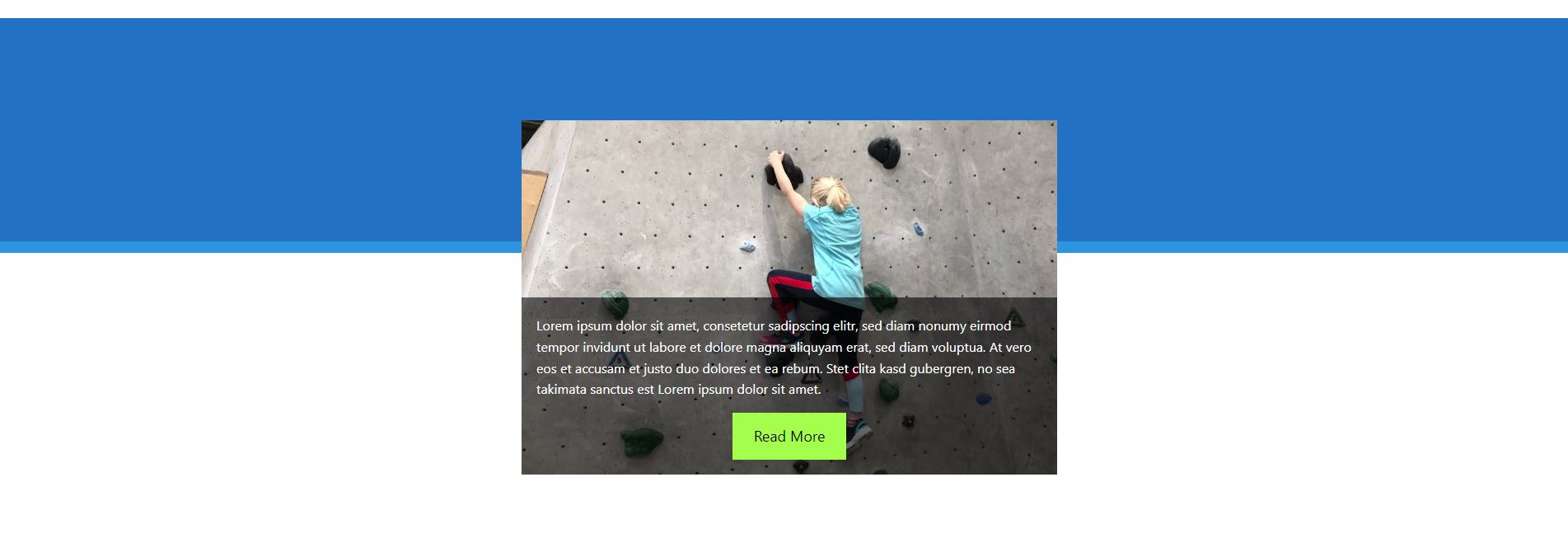
Der Duotone-Effekt ist zumindest in einigen Kreisen der WordPress-Community eine belächelte Eigenschaft. Allerdings kann man neben den sicher bekannten Effekten auch Dinge produzieren, die ansonsten aufwendiger und/oder mit ein paar CSS-Regeln zu bewerkstelligen sind. Das funktioniert zwar, aber kann teilweise nur über „Umwege“, d. h. über den Code-Editor erreicht werden.
-
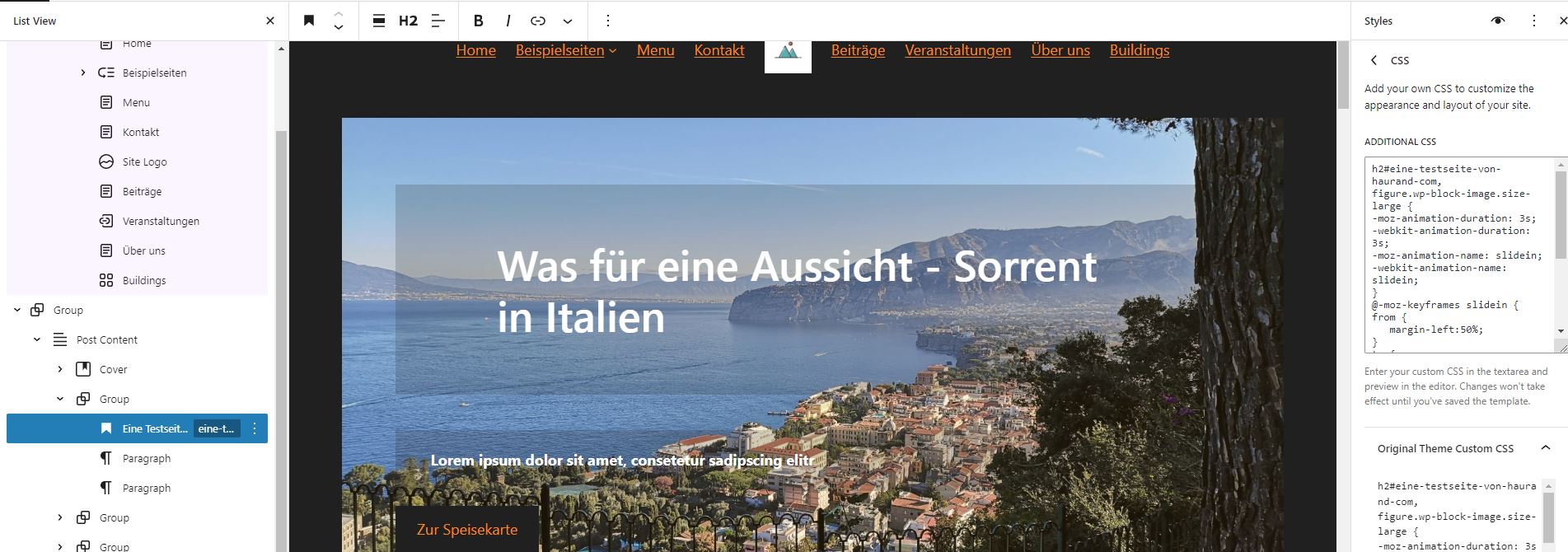
Custom CSS im Site Editor bei Block Themes (WordPress 6.2)
Das bereits länger gewünschte Custom CSS im Site Editor bei Block Themes soll bei WordPress 6.2 realisiert worden. Custom CSS sind CSS-Regeln, die verwendet werden, um bei einem Block z. B. ein bestimmtes Design oder eine Animation zu realisieren. Im folgenden Beispiel beim Theme Twenty Twenty-Two habe ich dazu testweise eine Animation vorgesehen. Wie das…
-
Block-Editor: Beitragsinhalte nicht anzeigen
Auf einer Webseite, die wir betreuen (aachenerkinder.de), ergibt sich immer wieder mal das Problem, dass Beitragsinhalte (Blöcke) nicht angezeigt werden sollen. Diese Beitragsinhalte sollen aber nicht gelöscht werden, sondern nur (zumindest zeitweise) nicht mehr im Frontend gezeigt werden. Update des Beitrags mit einem Block Pattern.
-
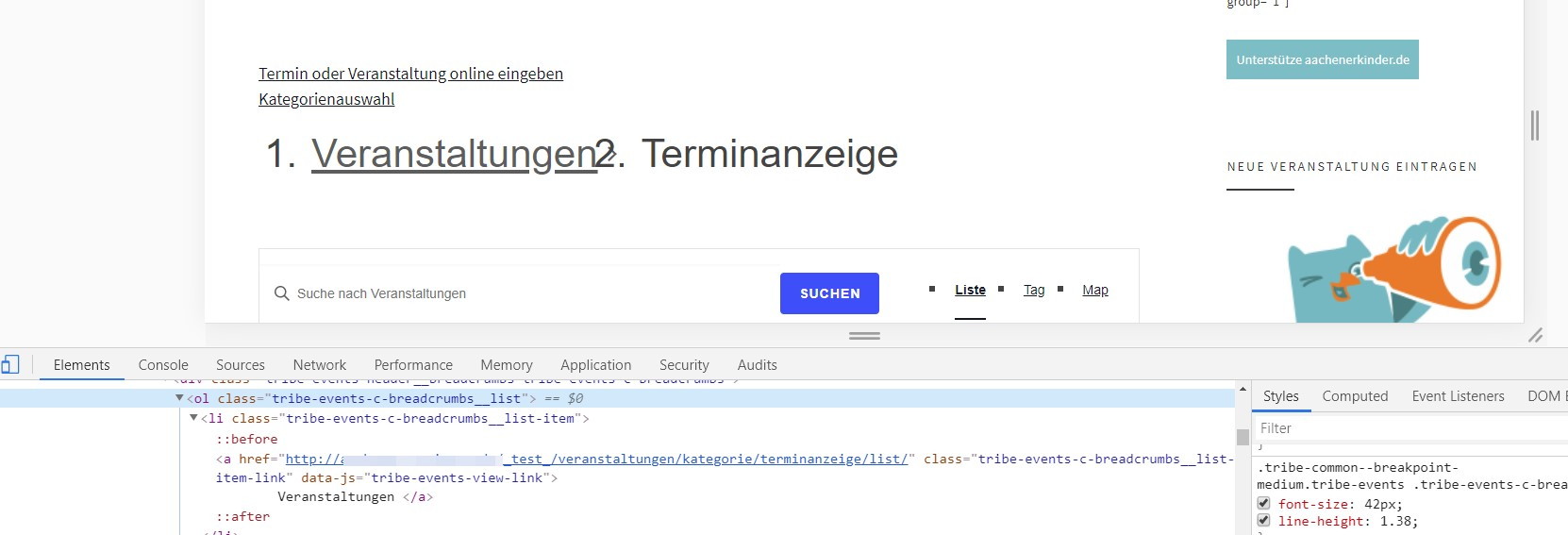
The Events Calendar 5.x – CSS
Je nachdem welches WordPress-Theme verwendet wird, kann es sein, dass das Design von The Events Calendar in der neuen Version 5.x nicht so „passt“, wie man sich das vorstellt. Die folgenden Änderungen beziehen sich auf die Version The Events Calendar 5.0.0.2 (Stand 2/2020).