-

Contact Form 7: Mail mit deutschem Datumsformat und hilfreiche Plugins
Im Rahmen eines Projekts sollte ein Formular erstellt werden, bei dem ein Datum benötigt wurde. Dieses Datum wird in amerikanischem Format in der Mail übermittelt. Wie man das Format in der Mail in ein deutsches Datumsformat ändert, ggfs. auch auf eine separate Antwortseite nach Absenden des Formulars bei Contact Form 7 weiterleitet und einen Export…
-

Kategorie-Link in Navigationsmenü einfügen bei Block Themes
Die Navigation bei einem Block Theme wie z. B. Twenty Twenty-Four ist leider auch in der aktuellen WordPress 6.5 bzw. in der kommenden WordPress 6.6 immer noch etwas sperrig. Bei „einfachen“ Verlinkungen ist das an sich nicht problematisch. Schwieriger ist es aber z. B. wenn man einen Link zur Liste der Beiträge mit einer bestimmten…
-

WordPress: Name statt Benutzername bei Kommentaren
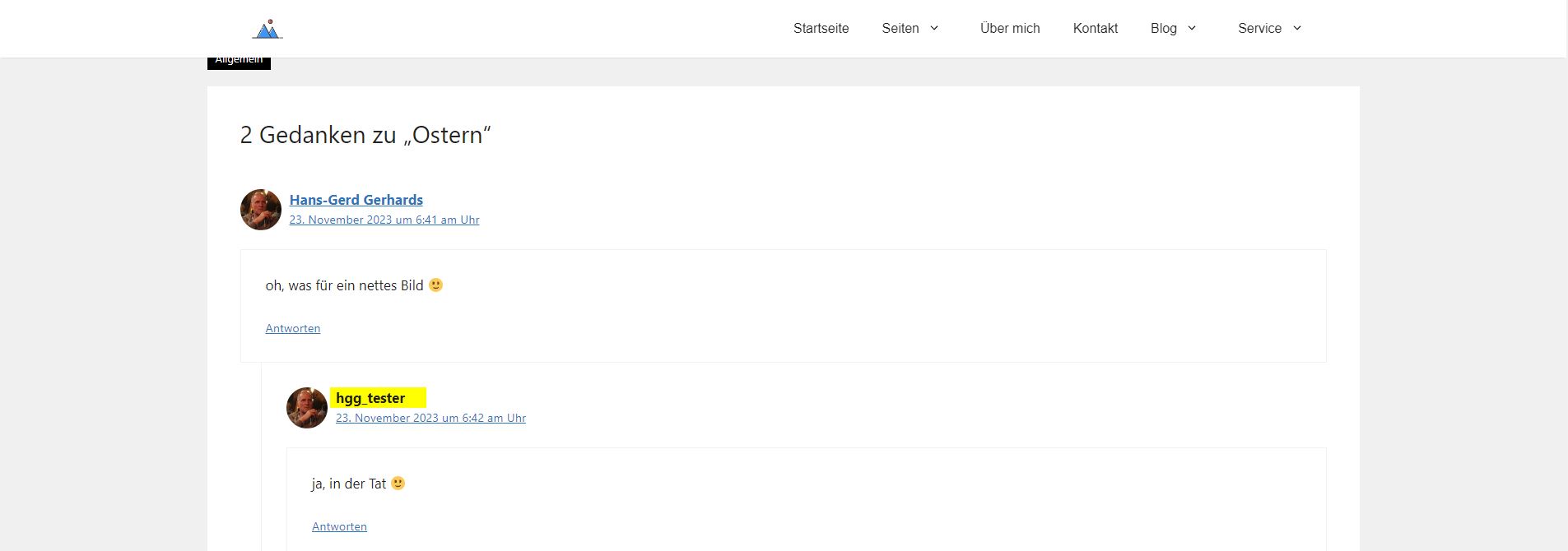
Zufällig ist mir aufgefallen, dass bei einer Antwort bei Kommentaren auf einer WordPress-Website mein Username (Benutzername) und nicht mein Name angezeigt wird. Potentielle Angreifer haben in dem Fall zumindest schon mal eine Information, die ich normalerweise nicht preisgeben möchte. Das ist zwar sicher kein Problem, aber hat mir trotzdem nicht gefallen. Woran das liegt und…
-

Templates bei Block Themes wie Twenty Twenty-Four erstellen oder anpassen
Templates können bei Block Themes wie z. B. Twenty Twenty-Four recht einfach angepasst oder sogar individuell erstellt werden. Viele User haben aber nach wie vor mit der Bearbeitung von Block Themes Schwierigkeiten. Das zeigen Fragen z. B. im deutschsprachigen Support-Forum von WordPress. Wir überarbeiten z. Zt. auch eine WordPress-Website, bei der das Prinzip nicht verstanden…
-

Blog-Startseite oder Kategorien Template bei Twenty Twenty-Four anpassen
Im vorigen Beitrag habe ich erläutert, wie man bei Twenty Twenty-Four eine Startseite (Front Page) für eine Website erstellt und anpasst. Beispielsweise bei einem Reise-Blog möchte man in der Regel neben der Startseite mit bestimmten Inhalten auch eine Übersichtsseite für Beiträge einrichten. Das ist entweder über eine Blog-Startsteite oder über ein spezielles Kategorien-Template möglich. Dabei…
-

Startseite bei Twenty Twenty-Four
Im Forum stellen wir immer wieder fest, welche Schwierigkeiten User mit der Anpassung eines Block Themes wie Twenty Twenty-Four haben. Da diese Frage wieder mal im Forum gestellt wurde, zeige ich nachfolgend, wie man z. B. eine neue Startseite bei Twenty Twenty-Four erstellt und ein Template für diese Startseite gestaltet. Der Beitrag gehört zu einer…
-

Gestaltung von Headings (Überschriften) bei Block Themes
Aufgrund eines Beitrags im deutschsprachigen WordPress-Support-Forum bin ich auf eine Option gestoßen, die ich bis dato nicht kannte: Man kann Headings (Überschriften) bei Block Themes wie Twenty Twenty-Four (TT4) individuell für jedes Überschriften-Element farbig gestalten. Aber es gibt noch mehr Möglichkeiten.
-

Shrinked Header bei Twenty Twenty-Four
Ich habe schon vor einiger Zeit einen Beitrag zum Sticky Header geschrieben. Diese Option steht seit WordPress 6.2 als „eingebaute“ Option zur Verfügung. Bei vielen klassischen Themes hat man aber noch sehr viel mehr Optionen bei der Navigation und dem Header. Beispielsweise ist der Shrinked Header eine Option, die ich besonders bei den Block Themes…
-

WordPress: Sticky Footer
Aufgrund einer Anfrage eines Users im deutschsprachigen Support-Forum habe ich mich etwas intensiver mit der Frage beschäftigt, wie man einen Sticky Footer auf einer WordPress-Website erstellt. Dabei ist die Vorgehensweise unterschiedlich – je nachdem, ob man ein Block Theme wie z. B. Twenty Twenty-Four oder ein klassisches Theme wie GeneratePress verwendet.
-

Cover Block in WordPress 6.5
Eher zufällig habe ich entdeckt, dass beim Cover Block in WordPress 6.5 die neue Eigenschaft Aspect Ratio (Seitenverhältnis) dazugekommen ist. Das ist eine sehr interessante Eigenschaft. Warum das so ist, erläutere ich in diesem Beitrag. Damit starte ich auch eine Beitragsform, die ich als „Short News“ bezeichne: Ein kurzer Beitrag zu einem besonderen Detail.
Kategorien
- Allgemein (126)
- Anleitung (90)
- Block-Editor (52)
- CSS (10)
- Full Site Editing (51)
- Plugins (33)
- Short News (4)
- Theme (41)
- Tipps (82)
- Veranstaltungen (3)
- WordPress (145)
Schlagwörter
5.3 Abfrage-Loop AI Anleitung Block-Editor Block-Patterns Block Themes Buch Circles WP CMS Contact Form 7 Content-Management-System CSS dadada Datenbank Domain DSGVO FSE Full site editing Google Fonts Homepage Laragon lokaler Server Mail Migration Navigation Newsverwaltung outreach phpmyadmin Plugin Plugins Query-Loop Sicherheit sticky Template The Events Calendar Theme Twenty Twenty twentytwenty-five Twenty Twenty-Five Update Webseite WordCamp WordPress Wordpress6